WEB消息推送-comet4j
一、comet简介:
comet :基于 HTTP长连接的“服务器推”技术,是一种新的 Web 应用架构。基于这种架构开发的应用中,服务器端会主动以异步的方式向客户端程序推送数据,而不需要客户端显式的发出请求。Comet 架构非常适合事件驱动的 Web 应用,以及对交互性和实时性要求很强的应用,如股票交易行情分析、聊天室和 Web 版在线游戏等。
二、comet4j功能特性
- 推送消息广播。
- 推送定向消息。
- 提供连接上线前、上线、下线前、下线、发送消息等多种可处理事件。
- 消息缓存机制,确保长轮询工作模式下不丢失消息。
- 客户端正常下线,服务端可立即感知。
- 客户端异常停止工作,服务端可定时检查并感知。
- 以注册通道应用的方式,让开发者对框架功能进行扩展,实现自己的应用。
三、comet4j框架特性
- 独立小巧,不依赖于第三方包。
- 与应用紧密集成,无需独立应用或服务器。
- 与Session无关的连接机制,为开发人员提供最大程度的功能可控性。
- 面向事件编程,客户端与服务器端均为事件驱动开发模式,提供了良好的可扩展性机制。
- 各项性能参数均可配置。
- 支持多种主流浏览器,并支持Air应用环境。
四、comet4j实战应用
(1)下载comet4j所需要的jar包和js文件。具体下载地址:http://code.google.com/p/comet4j/
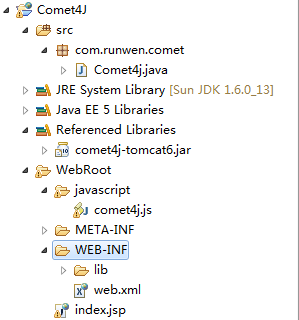
(2)新建web项目:如图 项目demo下载地址:http://pan.baidu.com/s/1hqsUpzI

(3)在demo中可以发现,index.jsp中所用的CHANNEL必须与Comet4j.java中设置的CHANNEL相一致,在整个推送中,
采用的是单例模式,所以开发人员不必担心它会消耗大量的内存。
(4)comet4j开发简单,只需参考其客户端和服务端的API文档,做出你想要的推送功能应该是没有问题的。
第二种:大家比较熟悉
| 一.WebSocket简单介绍 |
| 一.WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了。近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。$ j6 s6 P/ d( K- G' m 我们知道,传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统Web模式 对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应 用。在WebSocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法:轮询(polling)和Comet技术。其实后者本质上也是一种轮询,只不过有所改进。 轮询是最原始的实现实时Web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。 Comet技术又可以分为长轮询和流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术通常是指客户端使用一个隐藏的窗口与服务端建立一个HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。 这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。. C w( i) E4 k. P, m; g 伴随着HTML5推出的WebSocket,真正实现了Web的实时通信,使B/S模式具备了C/S模式的实时通信能力。WebSocket的工作流程是这 样的:浏览器通过javaScript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过 TCP连接传输数据。因为WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和Comet技术小 了很多。本文不详细地介绍WebSocket规范,主要介绍下WebSocket在Java Web中的实现。# k- L0 {# i. k JavaEE 7中出了JSR-356:Java API for WebSocket规范。不少Web容器,如Tomcat,Nginx,Jetty等都支持WebSocket。Tomcat从7.0.27开始支持 WebSocket,从7.0.47开始支持JSR-356,下面的Demo代码也是需要部署在Tomcat7.0.47以上的版本才能运行。# W" f) D, @: u) Y0 L' ~ 二、WebSocket协议介绍 四、代码实现以及需求 1、项目需要,定时向所有在线用户推送一个广告或是推送一个通知之类的(比如服务器升级,请保存好手头工作之类的)。: f |, D6 R. _0 ~3 d WebSocketConfig:
复制代码 SystemWebSocketHandler:
复制代码 信息输入 index.html:- \0 z& k; w5 d$ U1 ~( ~* T
复制代码 6 q0 F$ y& l t8 y" a( U( I& n
复制代码 9 \; ^. D: M; Y% o5 B2 [ 这时查看后台 会有以下信息 说明 引入成功。# T; \, y% L c+ d1 ~% U 然后在打开页面 index.html 输入以下内容 点击开始即可。/ d% h3 B% d: \9 E 如果在网站出现一下提示说明配置成功,这时候所有网站登录用户都可以收到此信息。, N5 ^, y) H4 C2 ]3 c* } |
WEB消息推送-comet4j的更多相关文章
- WEB消息推送-框架篇
WEB消息推送-comet4j 一.comet简介: comet :基于 HTTP长连接的“服务器推”技术,是一种新的 Web 应用架构.基于这种架构开发的应用中,服务器端会主动以异步的方式向客户端程 ...
- 实现web消息推送的技术和采用长轮询corundumstudio介绍
实时消息的推送,PC端的推送技术可以使用socket建立一个长连接来实现.传统的web服务都是客户端发出请求,服务端给出响应.但是现在直观的要求是允许特定时间内在没有客户端发起请求的情况下服务端主动推 ...
- web消息推送-goesay
原文:http://www.upwqy.com/details/22.html 1 GoEasy简介: GoEasy - Web实时消息推送服务专家 最简单的方式将消息从服务器端推送至客户端 最简单的 ...
- WEB消息推送-原理篇
这篇文章主要讲述B/S架构中服务器“推送”消息给浏览器.内容涉及ajax论询(polling),comet(streaming,long polling).后面会附上源代码. 最近在工作有这么一个需求 ...
- SSM项目使用GoEasy 实现web消息推送服务
一.背景 之前项目需要做一个推送功能,最开始我用websocket实现我的功能.使用websocket的好处是免费自主开发,但是有几个问题:1)浏览器的兼容问题,尤其是低版本的ie:2)因为是推送 ...
- web消息推送的各种解决办法
摘要 在各种BS架构的应用程序中,往往都希望服务端能够主动地向客户端推送各种消息,以达到类似于邮件.消息.待办事项等通知. 往BS架构本身存在的问题就是,服务器一直采用的是一问一答的机制.这就意味着如 ...
- Web消息推送框架windows部署实践
一.官方下载地址:https://www.workerman.net/web-sender 二.解压至任意目录下,双击start_for_win.bat,效果如下图: 三.打开Chrome浏览器访问: ...
- 使用SuperWebSocket实现Web消息推送
在大部分Web系统中,我们可能遇到需要向客户端推送消息的需求.SuperWebSocket第三方库能让我们轻松的完成任务.SuperWebSocket第三方库可以从网上下载,不过通过Visual St ...
- 关于php使用基于socket Web消息推送(未完)
转:http://blog.csdn.net/young_phper/article/details/52441143 http://www.workerman.net/ http://blog.cs ...
随机推荐
- android的布局-----FrameLayout(帧布局)
(-)帧布局简介 帧布局容器为每个加入的其中的组件创建一个空白的区域称为一帧每个子组件占据一帧,这些帧都会根据gravity的属性执行自动对齐 (二)属性 foreground:这是帧布局的前景图像 ...
- Selenium2+python自动化(学习笔记3)
1.加载firefox配置 参考代码: # coding=utf-8from selenium import webdriver# 配置文件地址,打开Firefox点右上角设置--帮助--故障排除信息 ...
- VMware Workstation/Fusion 中安装 Fedora 23/24 及其他 Linux 系统时使用 Open VM Tools 代替 VMware Tools 增强工具的方法
VMware Workstation/Fusion 分别是 Windows/Linux 和 macOS 下面对应的桌面虚拟化软件.过去,在 VMware 中安装了操作系统虚拟机后,需要在虚拟机中再安装 ...
- Win7下VS2010、IIS7配置常见问题收集
一 在Win7下应按什么次序安装vs2010和iis7 win7推荐先安装iis7,再安装vs2010:如果次序反了,必须注册iis才可以用. IIS中ASP.NET的版本号此时可选的有1.1.2.0 ...
- AC日记——传染病控制 洛谷 P1041
传染病控制 思路: 题目想问的是: 有一棵树: 对于除1外每个深度可以剪掉一棵子树: 问最后剩下多少节点: 题目意思一简单,这个题立马就变水了: 搜索就能ac: 数据有为链的情况,按深度为层次搜索的话 ...
- 使用UICollectionView遇到的各种坑
1)头视图和尾部视图的添加 UICollectionReusableView *headerView = [collectionView dequeueReusableSupplementaryVie ...
- 牛客网 Wannafly挑战赛8 A.小Y和小B睡觉觉
写了一会不想写了... A-小Y和小B睡觉觉 链接:https://www.nowcoder.com/acm/contest/57/A来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制: ...
- Codeforces Gym 101194C Mr. Panda and Strips(2016 EC-Final,区间DP预处理 + 枚举剪枝)
题目链接 2016 EC-Final 题意 现在要找到数列中连续两个子序列(没有公共部分).要求这两个子序列本身内部没有重复出现的数. 求这两个子序列的长度的和的最大值. 首先预处理一下.令$ ...
- luogu P2949 [USACO09OPEN]工作调度Work Scheduling
题目描述 Farmer John has so very many jobs to do! In order to run the farm efficiently, he must make mon ...
- Artix : Arch拥抱OpenRC 使用笔记
轻量桌面Archlinux用户逃离systemd,拥抱Gentoo的openrc. 镜像源:官方镜像源非常慢,曾经一度体验artix后就放弃了,后来发现了清华和腾讯云的镜像,速度非常快,现在又重新安装 ...





