危急,不要任意让站点记住password自己主动登陆!
为了方便用户登录,差点儿全部的站点都实现了“记住password”、“自己主动登陆”这样似乎人性化的功能。
我也非常喜欢这个功能,由于我自己的脑子实在是讨厌记东西。
为了安全起见。我的password都设置的非常复杂,满足“数字+特殊符号+英文字母大写和小写”。
但password一复杂,我就总记不住,就想让站点替我记住。
但殊不知。这背后隐藏着巨大的风险。
我先劝大家一声:“危急,不要任意让站点记住password自己主动登陆。”
要了解事情的真相,请随我来看一看怎样利用cookie实现记住password自己主动登陆。
第一步、构建form表单
<form class="form-signin required-validate" action="${ctx}/login?callbackType=forward">
${token}
<div class="form-group">
<div class="row">
<input class="form-control" type="text" autofocus name="username" value="${username}" placeholder="请输入会员编号" />
</div>
</div>
<div class="blank10"></div>
<div class="form-group">
<div class="row">
<input class="form-control" type="password" name="password" value="${password}" placeholder="请输入登录password" />
</div>
</div>
<div class="form-group">
<div class="row">
<div class="checkbox">
<label> <input type="checkbox" value="1" <c:if test="${isSave == 'true'}">checked</c:if> name="isSave" /> 下次自己主动登录
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
</div>
</div>
</form>第二步、登陆时利用cookie记住password
@RequestMapping("/login")
public ModelAndView login(HttpServletResponse response,
@RequestParam(value = "username", required = false) String username,
@RequestParam(value = "password", required = false) String password) {
try {
boolean isSave = getParaToBoolean("isSave", false);
logger.debug("isSaved " + isSave);
// 尝试获取cookie
String cookieUser = CookieUtil.getCookieByName(request, Constants.COOKIE_USER);
logger.debug("cookie的值为:" + cookieUser);
// 验证用户信息
Members user = memberService.selectByUsername(username);
// 假设IP不同。则清除cookie
if (cookieUser != null) {
if (!user.getLastip().equals(request.getRemoteAddr())) {
// 移除自己主动登录cookie信息
CookieUtil.removeCookie(response, Constants.COOKIE_USER);// 删除cookie
}
}
MembersValidator.checkPassword(password, user.getPassword());
user.setLastip(request.getRemoteAddr());// 更新登录id 和最后登录时间
memberService.updateLastvisit(user);
checkToken();
int max_age = Variables.cookie_expire * 3600 * 24;
if (isSave) {
// 将自己主动登录信息存入cookie
CookieUtil.setCookie(response, Constants.COOKIE_USER,
DesUtils.encrypt(username + "," + password + "," + isSave), max_age);
} else {
// 移除自己主动登录cookie信息
CookieUtil.removeCookie(response, Constants.COOKIE_USER);// 删除cookie
}
logger.debug("登陆成功后跳转");
return ajaxDoneSuccess(user.getUid().toString(), (String) getSessionAttr(Constants.BEFORE_LOGIN_URL));
} catch (Exception e) {
logger.error(e.getMessage());
logger.error(e.getMessage(), e);
return ajaxDoneError(Constants.SERVER_ERROR);
}
}这部分代码也非常清晰明了,就不做多的解释。
附上CookieUtil.java类
/**
* Cookie工具类
*
*/
public class CookieUtil {
/**
* 加入cookie
*
* @param response
* @param name
* @param value
* @param maxAge
*/
public static void setCookie(HttpServletResponse response, String name, String value, int maxAge) {
Cookie cookie = new Cookie(name, value);
cookie.setPath("/");
if (maxAge > 0) {
cookie.setMaxAge(maxAge);
}
response.addCookie(cookie);
}
/**
* 删除cookie
*
* @param response
* @param name
*/
public static void removeCookie(HttpServletResponse response, String name) {
Cookie uid = new Cookie(name, null);
uid.setPath("/");
uid.setMaxAge(0);
response.addCookie(uid);
}
/**
* 获取cookie值
*
* @param request
* @return
*/
public static String getCookieByName(HttpServletRequest request, String cookieName) {
Cookie cookies[] = request.getCookies();
if (cookies == null) {
return null;
}
for (Cookie cookie : cookies) {
if (cookie.getName().equals(cookieName)) {
return cookie.getValue();
}
}
return null;
}
}第三步、从cookie中取出登陆用户名、password等关键信息
@RequestMapping("/initLogin")
public ModelAndView initLogin() {
logger.debug("进入登陆页");
try {
ModelAndView initView = new ModelAndView("login");
String cookieUser = CookieUtil.getCookieByName(request, Constants.COOKIE_USER);
if (cookieUser != null) {
String decode = DesUtils.decrypt(cookieUser);
String[] cookieUsers = decode.split(",");
initView.addObject("username", cookieUsers[0]);
initView.addObject("password", cookieUsers[1]);
initView.addObject("isSave", cookieUsers[2]);
}
createToken();
return initView;
} catch (Exception e) {
logger.error(e.getMessage());
logger.error(e.getMessage(), e);
return error300(Constants.SERVER_ERROR);
}
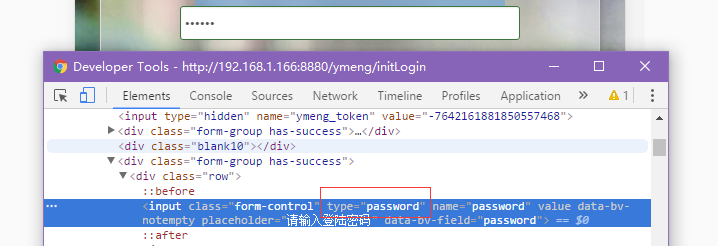
}当我输入了账号、以及password后。勾选上“下次自己主动登陆”。那么系统在验证通过后,就会通过cookie记住我的用户名和password,下次不用再输入账号和password。直接点击登陆就进入系统。
到此为止,自己主动登陆的功能已经实现了。
那么,如今能够说一些负责任的话了。
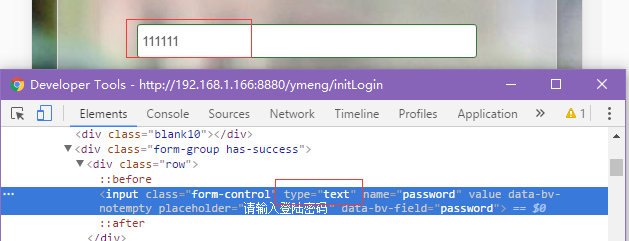
在浏览器的开发人员模式下,注意红色框中的“type=’password’”,此时我们将type改动为text。
注意,注意,你是不是已经发现了,password不再是password了。成了明文了。
你,此刻是否心惊肉跳了?
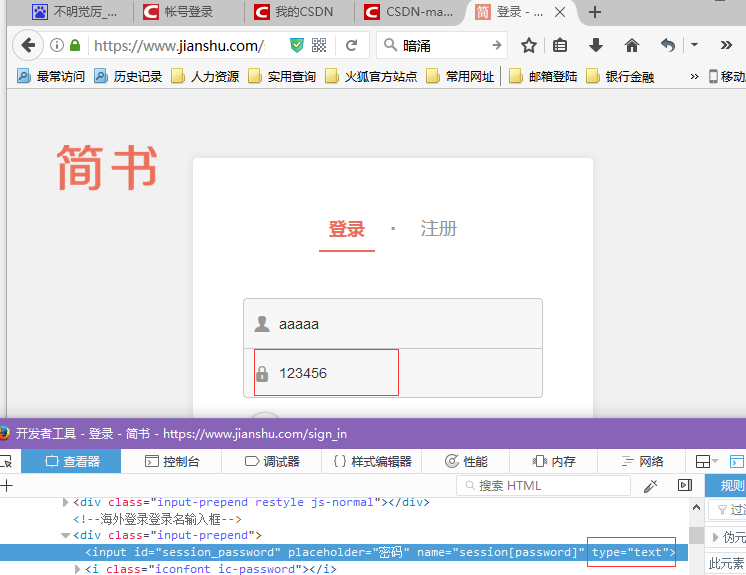
对,XX(这文章会被和谐吗,不至于吧,这早已经不是秘密了。是个程序猿都知道)也这样!
所以。作为一个不务正业的IT狗来说,我奉劝各位,“危急。不要任意让站点记住password自己主动登陆!
”
假如你的电脑这会被我用。而你又选择让站点记住password。那对不起了,你再复杂的password也只是是一串明文而已!
当然了。放心了。我是不会去看你的password了。
只是浏览器会不会看你的password我就不敢保证了。
既然为了安全,设置了超长超复杂的password,那么每次就手动输一下嘛,不麻烦,安全得非常!
不务正业的IT狗,喜欢读书和写作!
微信扫一扫下方二维码就可以关注 沉默王二 公众号:
危急,不要任意让站点记住password自己主动登陆!的更多相关文章
- Linux下无需输入password自己主动登陆sshserver方法
用OpenSSH在linux下登陆sshserver时.每次都提示要输入password,并且使用vim 的netrw插件编辑远程文件时每次改动后保存都要输password,很麻烦. 查看了netrw ...
- Android记住password后自己主动登录
/** * * @author alex * @version 2014-7-31下午5:25:45 * */ public class LoginActivity extends Act ...
- Android之记住密码与自动登陆实现
本文主要讲述了利用sharedpreference实现记住密码与自动登陆功能 根据checkbox的状态存储用户名与密码 将结果保存在自定义的application中,成为全局变量 布局文件 < ...
- sharepreference实现记住password功能
SharePreference是用于保存数据用的.主要调用Context.getSharePreferences(String name, int mode)方法来得到SharePrefere ...
- 下次自己主动登录(记住password)功能
1:进入cookie插件 <script src="jquery.cookie.js" type="text/javascript"></sc ...
- android记住密码和自动登陆
import android.app.Activity; import android.content.Intent; import android.content.SharedPreferences ...
- php实现记住密码下次自动登陆
这篇博客里面还写到 实现“记住我的登录状态”的功能方法,简言之,就是对首先对session进行用户信息赋值,检测session,失效后,利用cookie对其赋值: 在实现过程中,根据网上一些代码贴,整 ...
- web站点,同一个浏览器只能登陆一个用户的原因(cookie不能跨浏览器)
我的web站点,比如 http://ip/testsite/default.aspx, 当我在我的机器上,用chrome打开,用账号user1登陆,那么当我再新开个tab,再打开这个web站点,这时 ...
- 【转载】SSH login without password 免密登陆
Your aim You want to use Linux and OpenSSH to automate your tasks. Therefore you need an automatic l ...
随机推荐
- java面试需要准备什么呢?c++可以看看
作者:Mingche Su链接:https://zhuanlan.zhihu.com/p/20545626来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 语言知识点:以 ...
- [转]手写数字识别错误NameError: name 'mnist' is not defined
转自:https://blog.csdn.net/coder_Gray/article/details/78562382 在Tensorflow上进行mnist数字识别实例时,出现如下错误 NameE ...
- 解决Win10 中打开VS2012 出现“ASP.NET 4.0 尚未在 Web 服务器上注册”
系统升级为win10后,在使用vs2012打开原来的项目时,会出现“ASP.NET 4.0 尚未在 Web 服务器上注册”的问题,如图: 想到在win8.1系统下,也出现过同样的问题,就直接使用命令提 ...
- BZOJ 1050: [HAOI2006]旅行comf(枚举+并查集)
[HAOI2006]旅行comf Description 给你一个无向图,N(N<=500)个顶点, M(M<=5000)条边,每条边有一个权值Vi(Vi<30000).给你两个顶点 ...
- lsof命令查看端口关联的文件
lsof命令查看端口关联的文件 lsof(list open files)是一个列出当前系统打开文件的工具.在linux环境下,任何事物都以文件的形式存在,通过文件不仅仅可以访问常规数据,还可以访问网 ...
- HDU 5889 Barricade(最短路+最小割水题)
Barricade Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total ...
- 有关MongoDB数据库设计的问题
问题一:是否collection越少越好,尽量把关系数据库中分表表示的关系嵌套进文档里?问题二:如果这样的话,一句SQL能搞定的复杂查询,mongodb也许要查询多次.mongodb的查询速度是否还比 ...
- shell 条件表达式
1.条件测试的常用语法如下 1.test 测试表达式 2.[ 测试表达式 ] #两边需要有空格 3.[[ 测试表达式 ]] 4.(( 测试表达式 )) 说明: 第一种和第二种是等价的,第三种是扩展的t ...
- 理解exports
webpack-nodejs-模块系统 其实,Module.exports才是真正的接口,exports只不过是它的一个辅助工具. 最终返回给调用的是Module.exports而不是exports. ...
- Linux下的软连接和硬链接
由于教学上的原因,需要下载Android源码,后来使用repo时,系统提示需要python2,我的系统中是两个都有的,但是默认是python3,无法下载,通过创建了个链接搞定,下面就来说说linux下 ...