AngularJS的稍复杂form验证
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsSoccerFormCheck.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.username.ng-valid{
background-color:lightgreen;
}
.username.ng-invalid{
background-color:pink;
}
.userage.ng-valid{
background-color:lightgreen;
}
.userage.ng-invalid{
background-color:pink;
}
.usermail.ng-valid{
background-color:lightgreen;
}
.usermail.ng-invalid{
background-color:pink;
}
.userdate.ng-valid{
background-color:lightgreen;
}
.userdate.ng-invalid{
background-color:pink;
}
.usersn.ng-valid{
background-color:lightgreen;
}
.usersn.ng-invalid{
background-color:pink;
}
.userurl.ng-valid{
background-color:lightgreen;
}
.userurl.ng-invalid{
background-color:pink;
}
</style>
<meta charset="gbk">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<form ng-submit="ctrl.submit()" name="myForm">
<table>
<tr>
<td width="50px">姓名:</td>
<td>
<input type="text" class="username" name="uname" ng-model="ctrl.user.name" required ng-minlength="4"/>
</td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">年龄:</td>
<td>
<input type="number" class="userage" name="uage" ng-model="ctrl.user.age" required ng-minlength="2"/>
</td>
<td>
<span ng-show="myForm.uage.$error.required">This a required field</span>
<span ng-show="myForm.uage.$error.minlength">Minimum length required is 2</span>
<span ng-show="myForm.uage.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">邮件:</td>
<td>
<input type="email" class="usermail" name="umail" ng-model="ctrl.user.mail" required ng-minlength="3"/>
</td>
<td>
<span ng-show="myForm.umail.$error.required">This a required field</span>
<span ng-show="myForm.umail.$error.minlength">Minimum length required is 3</span>
<span ng-show="myForm.umail.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">入职日期:</td>
<td>
<input type="date" class="userdate" name="udate" ng-model="ctrl.user.date" required ng-minlength="8"/>
</td>
<td>
<span ng-show="myForm.udate.$error.required">This a required field</span>
<span ng-show="myForm.udate.$error.minlength">Minimum length required is 8</span>
<span ng-show="myForm.udate.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">SN:</td>
<td>
<input type="text" class="usersn" name="usn" ng-model="ctrl.user.sn" ng-pattern="/^SN-\d{4}$/"/>
</td>
<td>
<span ng-show="myForm.udate.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">URL:</td>
<td>
<input type="url" class="userurl" name="uurl" ng-model="ctrl.user.url" />
</td>
<td>
<span ng-show="myForm.uurl.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td ></td>
<td colspan="2"><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.submit=function(){
console.log("User name="+self.user.name+
" age="+self.user.age+
" mail="+self.user.mail+
" date="+self.user.date+
" sn="+self.user.sn+
" url="+self.user.url);
alert("Form submitted.");
};
}]);
//-->
</script>
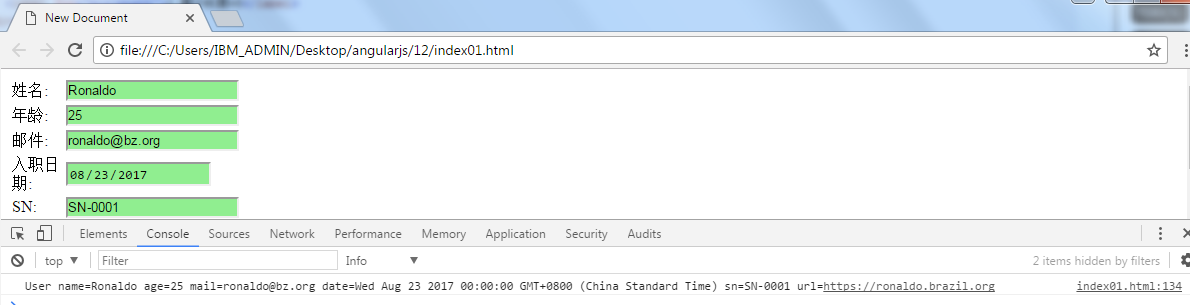
效果:


要点:
目前我感觉AngularJS对复杂表单的验证不是那么方便,对浏览器的依耐性也强。常规验证的JS代码其实不复杂,AngularJS的优势在此并不明显。
AngularJS的稍复杂form验证的更多相关文章
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
- bootstrap + angularjs + seajs构建Web Form前端2
bootstrap + angularjs + seajs构建Web Form前端(二) 回顾 上一篇讲解了引入bootstrap构建一个简单的登录页面,如何让angularjs自动启动并绑定视图,操 ...
- angular实现form验证
先上效果页面:https://lpdong.github.io/myForm-1/ 其中几个知识点 1.angularJs提供了几个新的type类型: type="password" ...
- Nodejs之MEAN栈开发(四)---- form验证及图片上传
这一节增加推荐图书的提交和删除功能,来学习node的form提交以及node的图片上传功能.开始之前需要源码同学可以先在git上fork:https://github.com/stoneniqiu/R ...
- AngularJS $http配置为form data 提交
AngularJS $http配置为form data 提交 $scope.formData = {}; $http({ method: 'POST', url: '/user/', // pass ...
- Asp.Net Form验证不通过,重复登录
问题产生根源: 当然,其实应该需要保持线上所有机器环境一致!可是,写了一个小程序.使用的是4.5,aysnc/await实在太好用了,真心不想把代码修改回去. so,动了念头,在这台服务器上装个4.5 ...
- tornado web高级开发项目之抽屉官网的页面登陆验证、form验证、点赞、评论、文章分页处理、发送邮箱验证码、登陆验证码、注册、发布文章、上传图片
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tornado的后端和ajax的 ...
- form验证及图片上传
form验证及图片上传 这一节增加推荐图书的提交和删除功能,来学习node的form提交以及node的图片上传功能.开始之前需要源码同学可以先在git上fork:https://github.com/ ...
- bootstrap + angularjs + seajs构建Web Form前端(1)
bootstrap + angularjs + seajs构建Web Form前端(一) 简介 Bootstrap是Twitter推出的一个用于前端开发的开源工具包,它由Twitter的设计师Mark ...
随机推荐
- Solr linux安装
1.下载安装(自行官网下载) 2.解压安装包 3.进入解压后的bin目录执行命令: ./solr start 出现如下警告: 根据提示修改solr.in.sh中的SOLR_ULIMIT_CHECKS属 ...
- idea热部署设置(复制)
提出问题 IntelliJ IDEA工具如何设置热部署??? 解决问题 我的IDEA的版本是:IntelliJ IDEA 14.0.2 第一步:打开tomcat配置 这里写图片描述 第二步: 这里写图 ...
- MySql数据库 - 3.利用MySql Workbench 对数据库进行操作
打开MySql Workbench 选择呢一个数据库 查看数据库: 创建数据库 在SCHEMAS下的空白位置右键 - 选择 Create Schema... 如果数据库名字中有大写字母,会出现如下提示 ...
- 201621123034 《Java程序设计》第2周学习总结
1. 本周学习总结 本周学习了基本数据类型.包装类,自动装箱与自动拆箱.数组.ArrayList.包装类可以更加方便的转换基本数据类型,而其存放的是对象的引用,而非对象本身,在对其内容进行比较时,要使 ...
- php 不重新编译增加openssl扩展
安装openssl和开发包 yum install openssl openssl-devel 跳转到PHP源码下的openssl cd /usr/local/src/php-5.5.27/ext/o ...
- BZOJ2395 [Balkan 2011]Timeismoney 【最小乘积生成树】
题目链接 BZOJ2395 题意:无向图中每条边有两种权值,定义一个生成树的权值为两种权值各自的和的积 求权值最小的生成树 题解 如果我们将一个生成树的权值看做坐标,那么每一个生成树就对应一个二维平面 ...
- MySql数据类型和Java数据类型对应一览
类型名称 显示长度 数据库类型 JAVA类型 JDBC类型索引(int) 描述 VARCHAR L+N VARCHAR java.lang.String 12 CHAR N ...
- 洛谷[P3622] 动物园
状压DP 发现本题中,每个小朋友是否高兴仅取决于其后五个动物的情况,我们可以用状压DP解决本题 首先已处理 num[i][s] 表示对于位置 i ,状态为 s 时有多少在 s 的同学满意 转移方程很好 ...
- Linux中的小括号和大括号,${}/$()/()/{}/${var:-string}/${var:=string}/${var:+string}/${var:?string}/${var%pattern}/${var#pattern}/${var%%pattern}/${var##pattern}
简单记录一下大小括号在Linux中的用处. 1.${var},这是Linux中变量的原形.所以$var,别忘记了你的本来面目. # a= # echo $a # echo ${a} # echo ${ ...
- SQLServer Split
ALTER FUNCTION dbo.splitl ( @String VARCHAR(MAX), @Delimiter VARCHAR(MAX) ) RETURNS @temptable TABLE ...
