自主研发异步通信框架Minma(支持长连接和短连接)
Minma是英文Minma Is Not Mina的简称
该框架采用Java NIO的核心技术,实现了基于事件驱动的多线程异步通信框架,支持常见的长连接(腾讯QQ)和短连接(http通信)
对于开发人员而言,所有的底层技术都是透明的,开发人员仅仅只需要处理业务逻辑,把复杂的NIO简化成了类似Java Swing事件驱动式的编程。
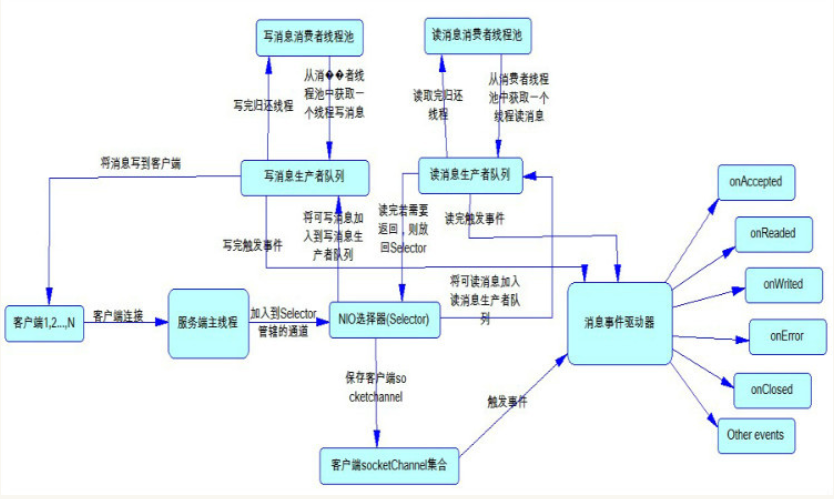
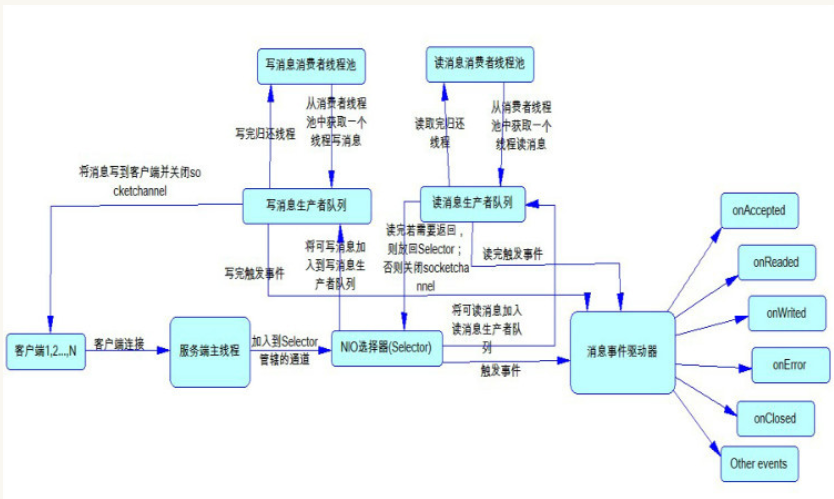
长连接实例图



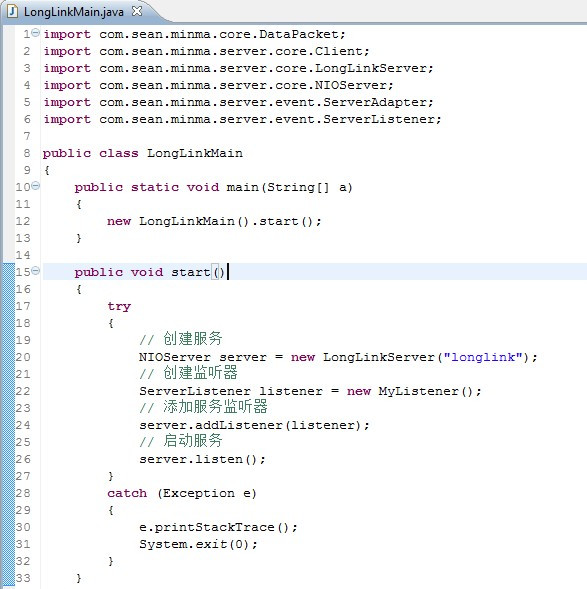
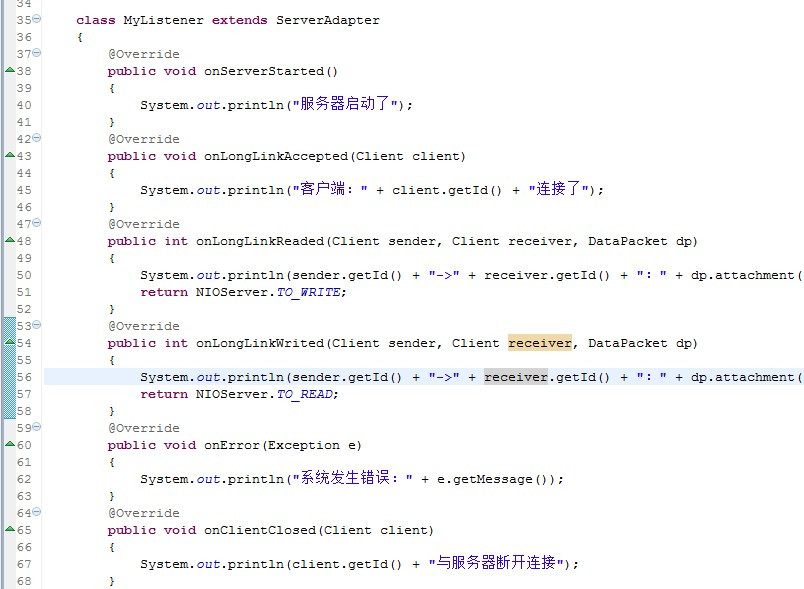
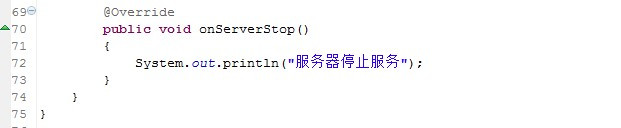
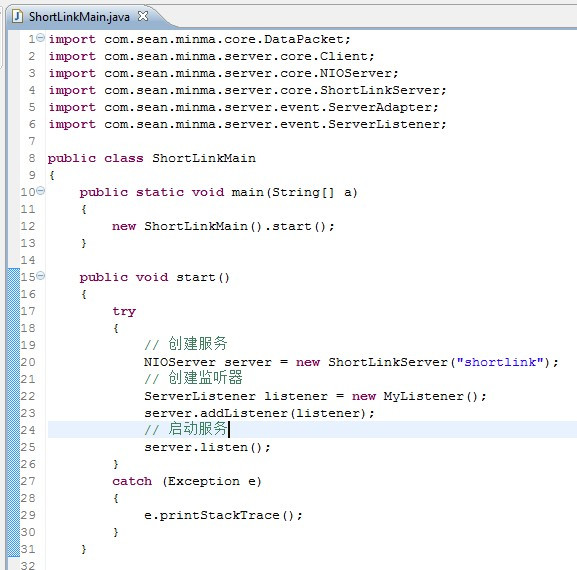
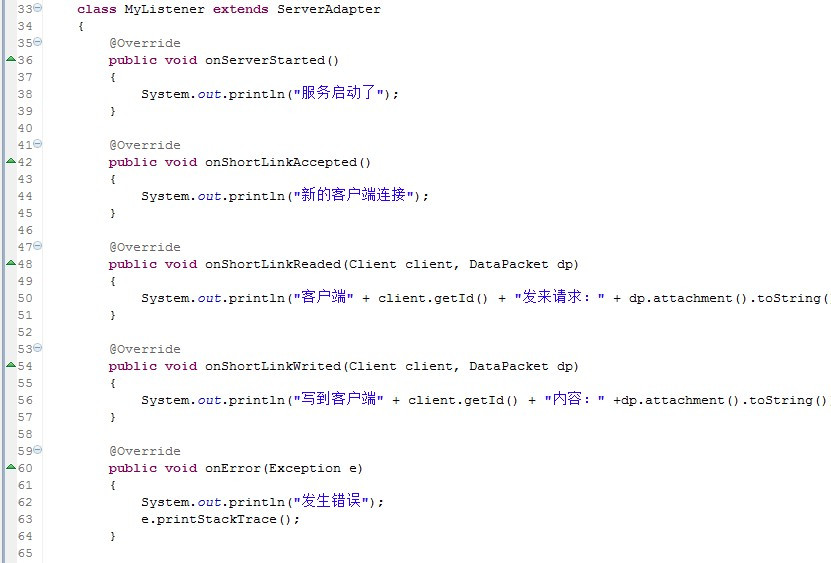
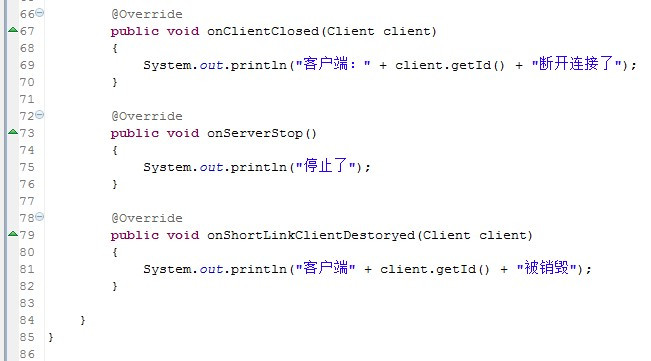
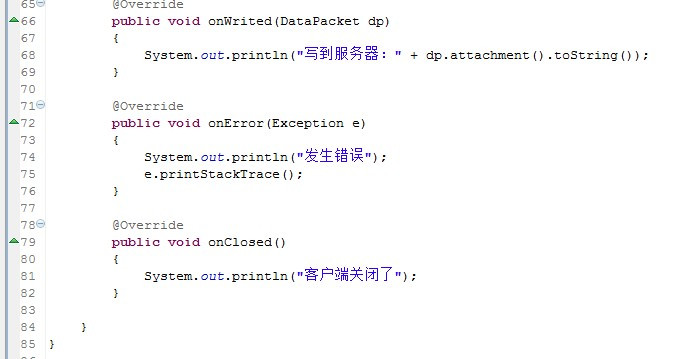
服务端代码



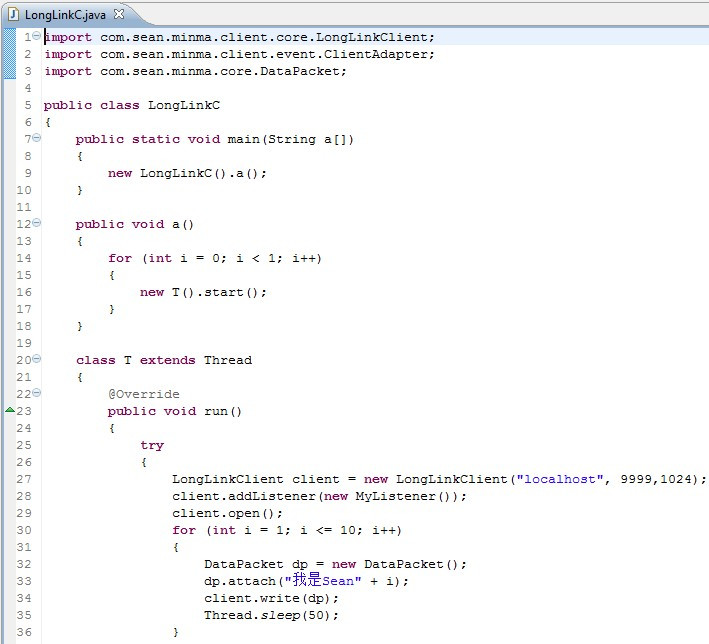
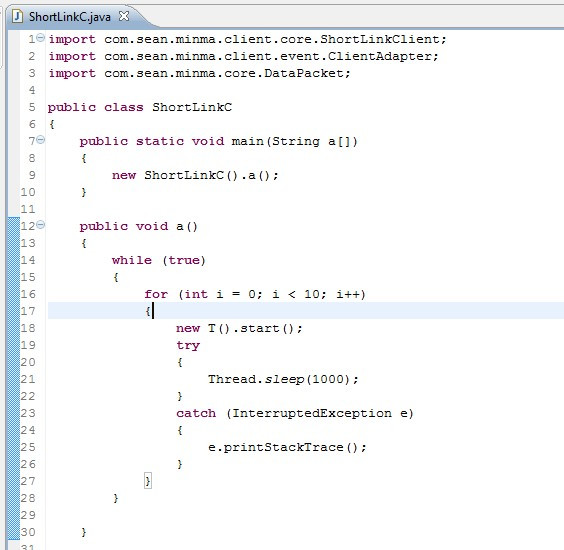
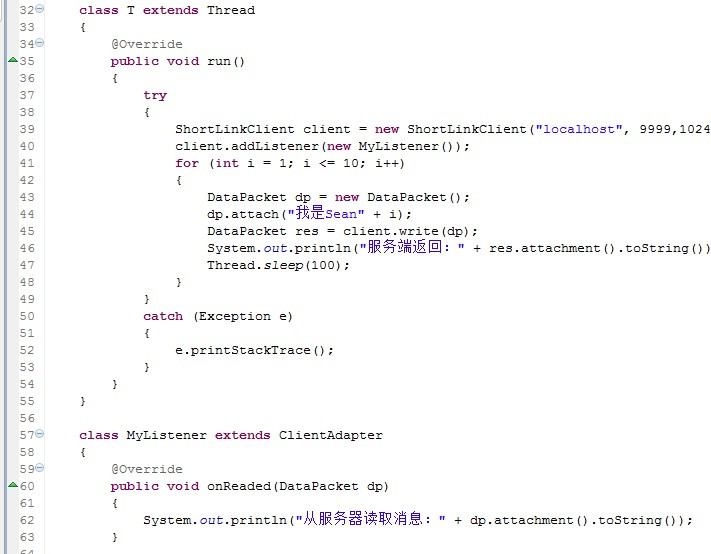
客户端代码








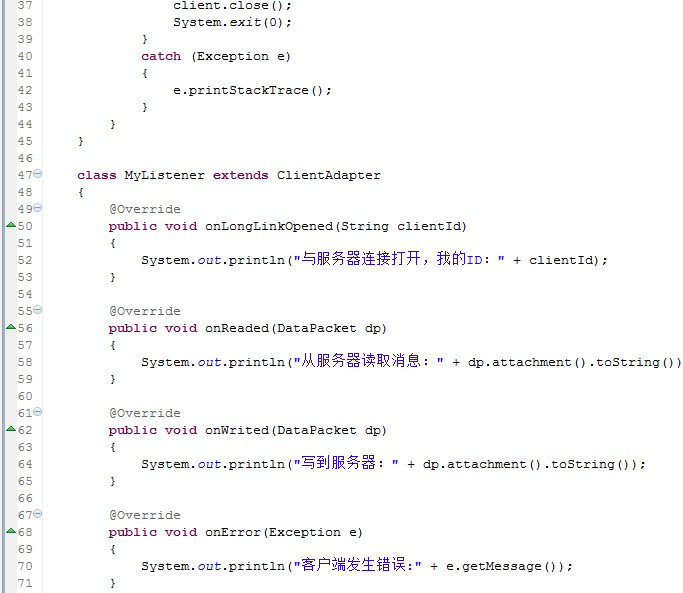
客户端代码



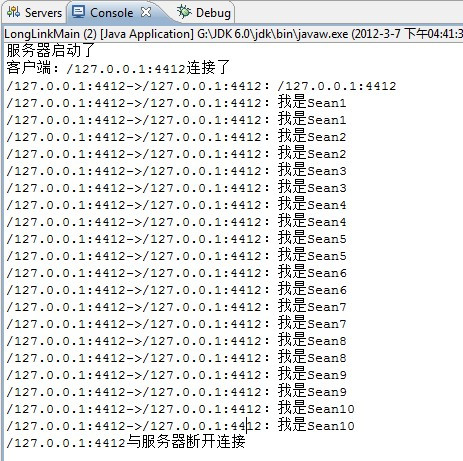
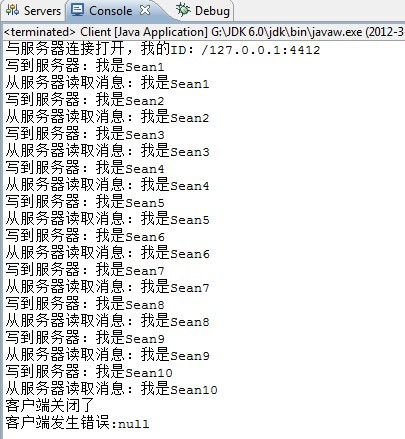
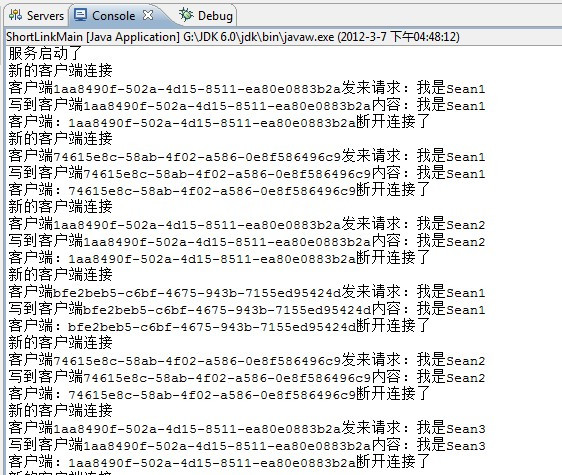
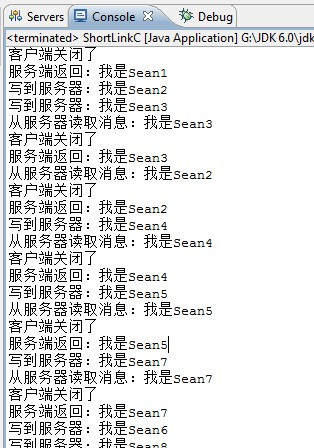
运行结果
服务端

客户端

可以看到框架用起来还是非常方便的,开发人员完全看不到底层的通信,仅仅只需要编写事件逻辑代码即可。
自主研发异步通信框架Minma(支持长连接和短连接)的更多相关文章
- 误人子弟的网络,谈谈HTTP协议中的短轮询、长轮询、长连接和短连接
引言 最近刚到公司不到一个月,正处于熟悉项目和源码的阶段,因此最近经常会看一些源码.在研究一个项目的时候,源码里面用到了HTTP的长轮询.由于之前没太接触过,因此LZ便趁着这个机会,好好了解了一下HT ...
- HTTP协议中的短轮询、长轮询、长连接和短连接
HTTP协议中的短轮询.长轮询.长连接和短连接 引言 最近刚到公司不到一个月,正处于熟悉项目和源码的阶段,因此最近经常会看一些源码.在研究一个项目的时候,源码里面用到了HTTP的长轮询.由于之前没太接 ...
- [转载] http长连接和短连接
转载自http://blog.csdn.net/shine0181/article/details/7799754/ HTTP实现长连接 HTTP是无状态的 也就是说,浏览器和服务器每进行一次HTTP ...
- HTTP长连接和短连接 + Websocket
HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问题,T ...
- HTTP的长连接和短连接
本文总结&分享网络编程中涉及的长连接.短连接概念. 关键字:Keep-Alive,并发连接数限制,TCP,HTTP 一.什么是长连接 HTTP1.1规定了默认保持长连接(HTT ...
- HTTP的长连接和短连接——Node上的测试
本文主要从实践角度介绍长.短连接在TCP层面的表现,借助Node.JS搭建后台服务,使用WinHTTP.Ajax做客户端请求测试,最后简单涉及WebSocket. 关键字:长连接.短连 ...
- (转)HTTP 长连接和短连接
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
- HTTP长连接和短连接
1.HTTP协议的五大特点1)支持客户/服务器模式2)简单快速3)灵活4)无连接每次连接只处理一个请求,服务器处理完客户的请求,并受到客户的应答后,断开连接.5)无状态协议不会记录服务器客户端状态. ...
- 【转】HTTP中的长连接和短连接分析
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
随机推荐
- 基于 Spring 和 iBATIS 的动态可更新多数据源持久层
前言 我们时常会遇到一些 web 项目,需要从不同的数据源中抓取数据来进行分析,而这些数据源是有可能变化的,需要用户来进行动态的维护和添加.可是,大多数的 web 程序使用了应用服务器或者容器中间件来 ...
- PAT1022
输入两个非负10进制整数A和B(<=230-1),输出A+B的D (1 < D <= 10)进制数. 输入格式: 输入在一行中依次给出3个整数A.B和D. 输出格式: 输出A+B的D ...
- 【转】UGUI之用脚本动态的改变Button的背景图片 和 颜色
http://blog.csdn.net/u014771617/article/details/45102701 public Button button;void Start(){ColorBloc ...
- Jquery鼠标悬停按钮图标动态变化效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- mybatis maven 代码生成器(mysql)
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="htt ...
- ZigBee学习一 任务处理函数_ProcessEvent
ZigBee学习一 任务处理函数_ProcessEvent //任务处理函数UINT16 GenericApp_ProcessEvent( byte task_id, UINT16 events ){ ...
- canvas图片跨域问题
canvas的drawImage使用跨域图片时候,会报错,解决方法如下: 1. 使用base64替换跨域图片 如果图片不大,且只有几张,可以使用base64,来代替跨域引用图片. 2. 设置image ...
- val
val 题目描述 有一个值初始为0,接下来n次你可以令其在之前基础上+2或+1或-1.你需要保证,这个值在整个过程中达到的最大值减去达到的最小值不大于k,求方案数,模1,000,000,007. 输入 ...
- nodeJS学习(11)--- nodeJS 取参 -- req.body & req.query & req.params
参考:https://my.oschina.net/u/2519530/blog/535309 获取请求中的参数是每个web后台处理的必经之路,nodejs的 express框架 提供了四种方法来实现 ...
- What and How in an Application
Basically, two concerntrations: 1. What: business docs and prototype design 2. How: technical docs a ...
