技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件
博客地址:
https://jspang.com/post/flutter3.html#toc-420
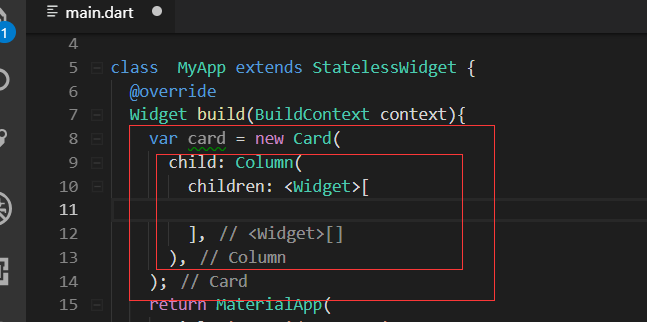
最外面是Card布局,里面放column布局

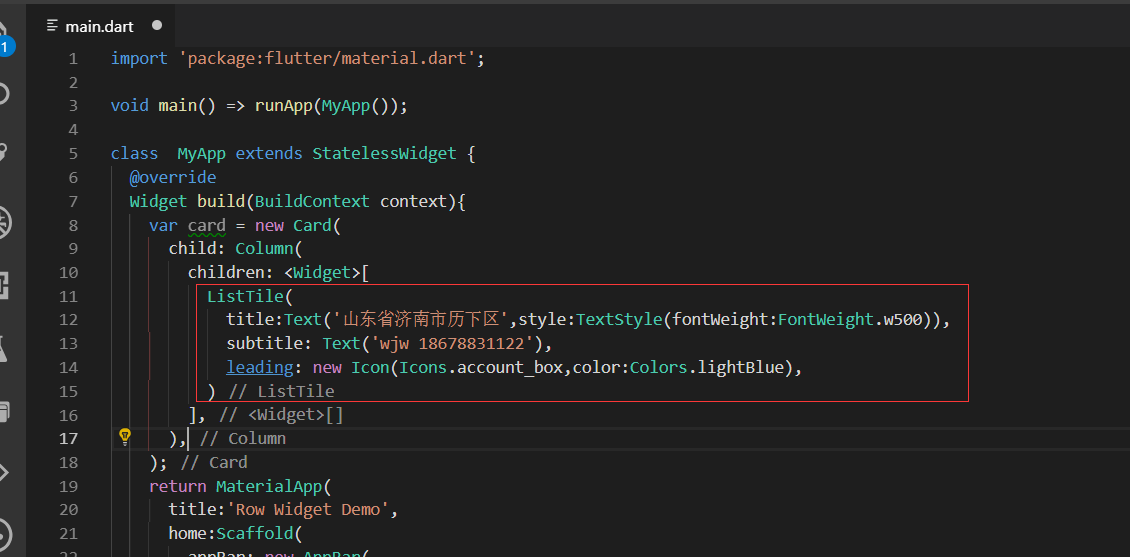
在column布局里面用ListTiel 布局

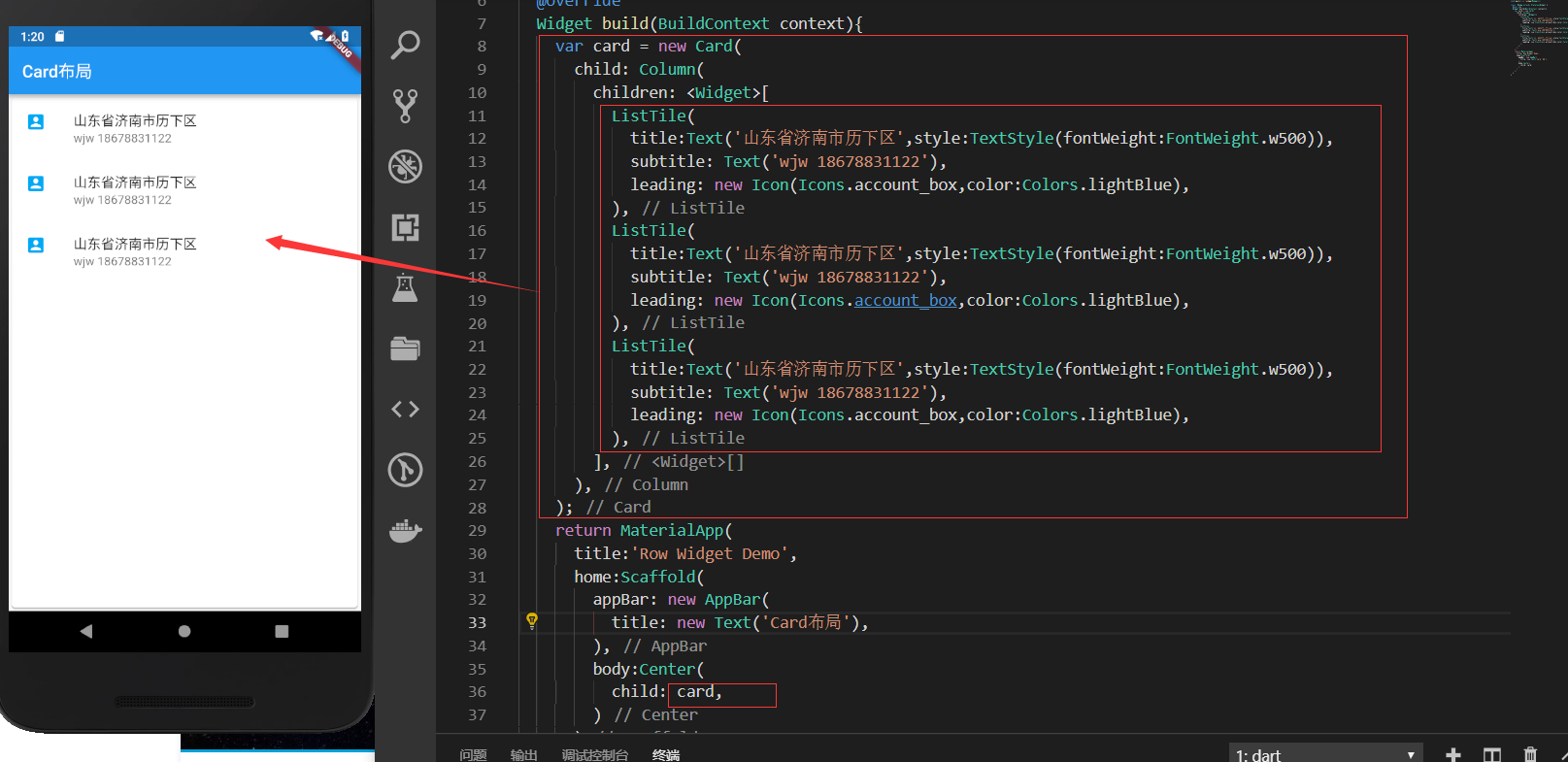
下面再复制这两个ListTiel元素

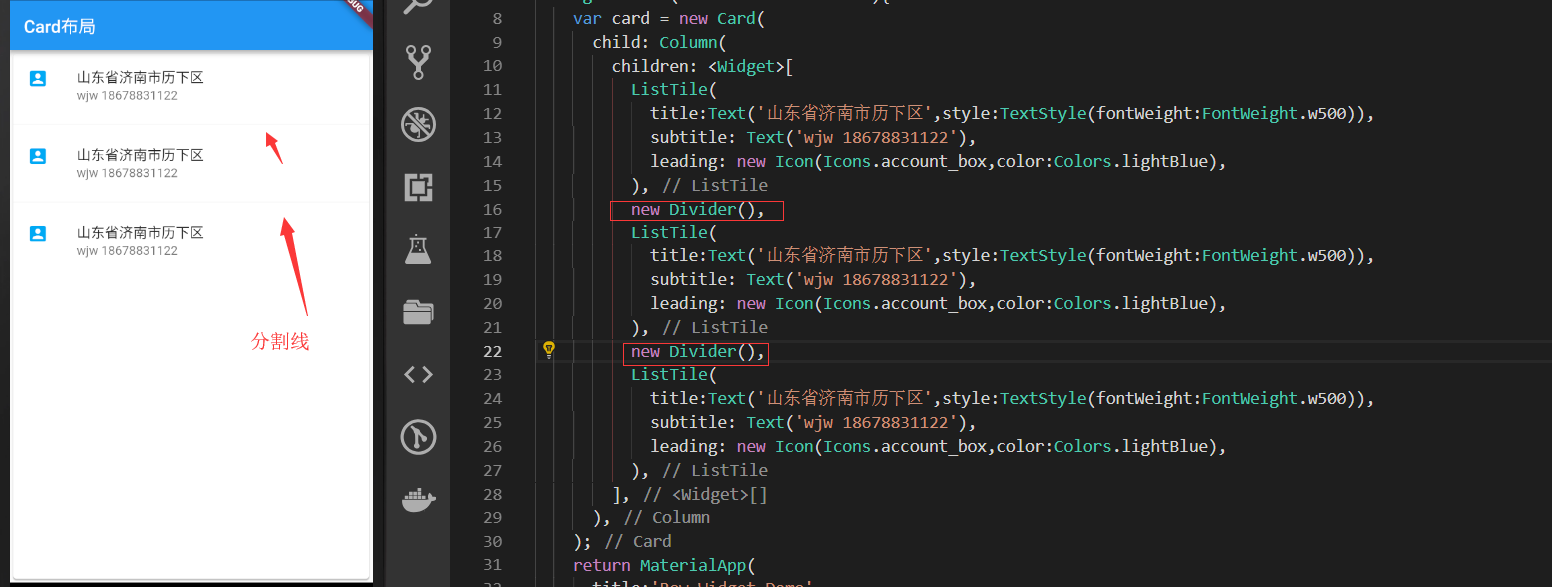
在每行下面加一个分割线

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
var card = new Card(
child: Column(
children: <Widget>[
ListTile(
title:Text('山东省济南市历下区',style:TextStyle(fontWeight:FontWeight.w500)),
subtitle: Text('wjw 18678831122'),
leading: new Icon(Icons.account_box,color:Colors.lightBlue),
),
new Divider(),
ListTile(
title:Text('山东省济南市历下区',style:TextStyle(fontWeight:FontWeight.w500)),
subtitle: Text('wjw 18678831122'),
leading: new Icon(Icons.account_box,color:Colors.lightBlue),
),
new Divider(),
ListTile(
title:Text('山东省济南市历下区',style:TextStyle(fontWeight:FontWeight.w500)),
subtitle: Text('wjw 18678831122'),
leading: new Icon(Icons.account_box,color:Colors.lightBlue),
),
],
),
);
return MaterialApp(
title:'Row Widget Demo',
home:Scaffold(
appBar: new AppBar(
title: new Text('Card布局'),
),
body:Center(
child: card,
)
)
);
}
}
技术胖Flutter第三季-18布局CardWidget 卡片布局组件的更多相关文章
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
- 技术胖Flutter第三季-16Stack层叠布局
16Stack层叠布局 在上面声明一个变量Stack里面包含两个元素,第一个 是CircleAvater第二个子对象是Container 效果 把文字房子啊中下的位置: 我们需要对齐属性 包含了x轴和 ...
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 慕课网5-2编程练习:flex布局制作卡片布局案例
慕课网5-2编程练习:flex布局制作卡片布局案例 小伙伴们,学习了卡片布局,接下来我们根据效果图,也写出一个卡片布局的页面吧! 效果图如下: 任务 1.主体内容的卡片一行只能显示两个. 2.卡片与卡 ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
随机推荐
- Allegro基本操作——PCB布线
转:http://blog.sina.com.cn/s/blog_1538bc9470102vyyq.html http://www.elecfans.com/article/80/110/2010/ ...
- oracle insert/update
insert into table (,,) values (,,) where update table set (,)=(select , from ) where
- bluedroid源代码分析之ACL包发送和接收(一)
很多其它内容请參照我的个人网站: http://stackvoid.com/ ACL 链路在 Bluetooth 中很重要,一些重要的应用如 A2DP, 基于 RFCOMM 的应用,BNEP等都要建立 ...
- EOF需要两次才能结束输入
.EOF作为文件结束符时的情况: EOF虽然是文件结束符,但并不是在任何情况下输入Ctrl+D(Windows下Ctrl+Z)都能够实现文件结束的功能,只有在下列的条件下,才作为文件结束符.(1)遇 ...
- Error: Cannot find module 'webpack'错误解决
$ npm install webpack -g $ npm install webpack-cli -g 全局安装webpack $ npm run dev Error: Cannot find m ...
- xcode打包 提交到iTunesConnect
1.首先确定发布app的所必要选中或者切换的弄好 比如切换环境到 由测试环境切换到正式环境. 2.打发布包 首先选中Product 然后选中Archive. 3.等待编译. 4.打包成功 会进入到下面 ...
- linux shell 的前世今生和流行BASH SHELL的特点
前言 shell作为用户和操作系统内核交互的接口,也不断的在发展迭代.shell的发展也离不开unix/linux 系统的发展.并且在开源社区对shell的发展也起到了推动作用. 内容思维导图简介 发 ...
- funhub 独立游戏团队诚邀策划,美术,技术,QA 大大加入(可远程办公)
我们刚成立的的独立游戏团队,base:广州,团队陆陆续续已经有 6 个成员了,现在还缺的岗位有策划,美术.不过有其 他岗位的仁人志士也可加入. 另外,我们支持远程办公,这是互联网行业的天然优势,一定要 ...
- 在DuiLib中使用MFC类
比如,想在DuiLib里使用MFC中的CInternetSession 首先,将Project Properties->General->Use of MFC设置为Use MFC in a ...
- SQL的分页算法
select top pageSize * from goods where goodsId not in (select top pageSize*(pageNow-1) goodsId from ...
