前端之CSS2
CSS盒子模型
CSS盒子模型介绍
盒子模型解释
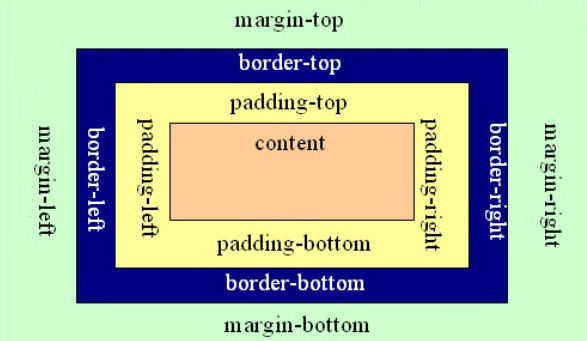
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。
盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置边框
设置一边的边框,比如顶部边框,可以按如下设置:
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-width:10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); */
上面三句可以简写成一句:
border-top:10px solid red; /* 顺序随意 */
设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向(即顺时针)的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
注意:当先设置好了盒子的宽高时,再添加padding,会给盒子增加宽高!
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
CSS盒子模型示例
盒子模型真实尺寸计算
盒子模型的尺寸
按照下面代码制作页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型演练示例</title>
<style type="text/css">
.box01{width:50px;height:50px;background-color:gold;}
.box02{width:50px;height:50px;background-color:gold;border:50px
solid #000}
.box03{width:50px;height:50px;background-color:gold;border:50px
solid #000;padding: 50px;}
</style>
</head>
<body>
<div class="box01">1</div>
<br />
<div class="box02">2</div>
<br />
<div class="box03">3</div>
</body>
</html>
通过上面的页面得出结论:盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高。
盒子的真实尺寸计算公式如下:
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
margin相关技巧
- 设置元素水平居中: margin:x auto;
- margin负值让元素位移及边框合并。
01:将一个盒子居中;
auto只能用于宽度方向,不能用于高度方向;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>让盒子居中</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 200px;
height: 200px;
background-color: aqua;
/*margin: 50px 200px 100px 200px; !* 不能让盒子居中 *!*/
margin: 50px auto 100px;
}
</style>
</head>
<body>
<div class="d1"></div>
</body>
</html>
将一个盒子居中
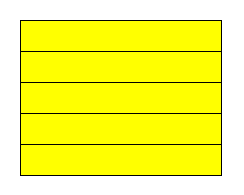
02:margin使用技巧之使用负值去除边框重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用负值去除边框重叠</title>
<style>
* {margin: 0;padding: 0;}
.d1 {
width: 202px;height: 156px;margin: 50px auto 0;
}
.d1 div {
width: 200px;
height: 30px;
border: 1px solid black;
background: yellow;
margin-top: -1px; /* 使用这一句的效果相当于下面的两句 */
/*border-bottom: 0;*/
}
/* .d1 .last {border-bottom: 1px solid black;} */
</style>
</head>
<body>
<div class="d1">
<div></div>
<div></div>
<div></div>
<div></div>
<div class="last"></div>
</div> </body>
</html>
margin使用技巧之使用负值去除边框重叠
去除文字默认的行高,可以将行高设置成和字体大小一致即可;
使用负值去除边框重叠结果

使用负值去除边框重叠原理及解决可能出现的问题
你可能会问为什么使用负值就可以去除边框重叠效果,再弄清楚这个之前我们先了解一件事,当我们设置一个宽边为200px的盒子d1,然后里面再嵌套一个宽边为300px的盒子d2,都给边框为1px,那么效果如何?答案是在浏览器上显示出两个框框,大框框d2里面有一个小框框d1,但实际上是小框框d1里面嵌套大框框的d2,这个可以自己试一下;根据这个我们可以知道,两个框框互不干扰,不会因为大框框d2是嵌套在d1里面的,就会把自己的面积给缩小,但也不会将d1的盒子给撑大。 了解这个之后,我们再看,原来重叠之前的高度为30*5+(1+1)*5=160px,而去除重叠之后的为30*5+6=156px,即将中间的八根实线合成了四根线,再加上上下两根,就是156的结果了。 因为外面的盒子d1本身就没有设置边框之类的,所以就不会干扰d1内嵌的盒子了,虽然在下面不会设限,但在最顶部,如果没有做特殊处理的话,嵌套在里面的盒子就要按照顺序,从最顶部老老实实的排列下来了。然后我们使用margin-top: -1px,会将嵌套在里面盒子整体向上移1px,(当然,这回导致整体布局出现1px的偏差,但在偏差允许范围之内),然后第一个盒子就网上移了一个1px;因为是针对d1里面的所有盒子设置的向上移1px,所以在整体向上移了1px之后,第二个盒子还要向上移一个格子,本来两根线是平行且紧挨在一起的,然后d1.2移了1px之后,d1.1的下边框就和d1.2的上边框合成了一条线;到了第三个格子了,和上面类似,以此类推,于是最后就八根线合成了4根线,原理就是这样了。 这样做会导致五个盒子即合成的大盒子,整体向上移一个空格。但一方面这是在误差允许范围内的,一方面我们也可以通过两个方法解决,第一个方法就是设计之初就考虑到这一点,然后针对它进行特定优化,这可能有点难做到也懒得做;第二种方法就是前段开发工程师在开发时考虑到这一点,然后将大盒子与上面之间的空隙(margin等)在原设计上+1px。
原理
外边距合并问题
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
注意,是外边距,不是外边框!
解决方法如下:
- 使用这种特性,即上下两边都设置margin,但其中一边取原本希望的两边之和;
- 只设置一边的外边距,一般设置margin-top;
- 将元素浮动或者定位。
只是垂直方向的合并,左右不会合并;
外边距合并是W3C故意为之,而元素溢出则是W3C的一个bug。
解决外边距合并示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 502px;
border: 1px solid black;
margin: 50px auto 0;
}
.d1 div {
/*margin-left: 20px;*/
/*margin-right: 20px;*/
/*margin-top: 20px;*/
/*margin-bottom: 20px;*/
margin: 20px;
}
</style>
</head>
<body>
<div class="d1">
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
</div>
</div> </body>
</html>
解决外边距合并示例
margin-top 塌陷问题
margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败。
解决方法如下:
- 外部盒子设置一个边框;
- 外部盒子设置 overflow:hidden;(存在一定问题)
- 使用伪元素类:.clearfix:before{content: '';display:table;}。
注意:margin-top塌陷只会出现在垂直方向,不会出现在水平方向。
使用margin-top出现问题的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin-top塌陷</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d_body {
width: 300px;
/*height: 200px;*/
height: 300px;
background: yellow;
/*padding-top: 100px;*/
}
.d_con {
width: 200px;
height: 100px;
background: gray;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="d_body">
<div class="d_con"></div>
</div>
</body>
</html>
margin-top问题
解决margin-top的三种方法示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin-top塌陷</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d_body {
width: 300px;
/*height: 200px;*/
height: 300px;
background: yellow;
/*padding-top: 100px;*/
/*border: 1px solid #000; !* 第一种解决margin-top的方法:给外部盒子设置一个边框 *!*/
/*overflow: hidden; !/*第二种解决margin-top的方法:给外部盒子设置 overflow:hidden*!/ */
}
.clearfix {content: "";display: table;} /* 第三种解决margin-top的方法:使用伪元素类 */
.d_con {
width: 200px;
height: 100px;
background: gray;
}
</style>
</head>
<body>
<div class="d_body clearfix">
<div class="d_con"></div>
</div>
</body>
</html>
解决margin-top的三种方法
元素溢出
css元素溢出
当子元素的尺寸超过父元素的尺寸时,就会出现元素溢出,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 仅显示父元素尺寸内内容,超出的内容不可见;此属性还有清除浮动、清除margin-top塌陷的功能。
- scroll 不管元素是否溢出,都以滚动条的形式显示。
- auto 如果元素溢出,则以滚动条的形式显示。
- inherit 从父元素继承 overflow 属性的值,很少用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素溢出</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 200px;
height: 200px;
/*margin: 50px auto 0;*/
background-color: aqua;
border: 1px solid black;
/*overflow: hidden;*/
overflow: auto;
}
</style>
</head>
<body> <div class="d1">
5.1图片
1.gif图片:最大颜色数256,保存时采用无损压缩
2.JPEG图片:可以包含1670万种颜色,保存时采用有损压缩,压缩率小的质量更高。
为了避免图片因压缩率过高而导致的像素化,一般使用PS或Adobe
Fireworks优化。 另一个优化的办法就是使用图片的缩小版本,成为缩略图,一般将缩略图配置成图片链接,点击可显示更大尺寸的图片
3.PNG图片:“可移植网络图形”,结合了上面两者的优势,且支持无损压缩。
4.WebP图片格式
</div>
</body>
</html>
元素溢出auto参数使用示例
块元素-内联元素-内联块元素
块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素(block)
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd 等等都是块元素。
它在布局中的行为:
- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度100%
- 盒子占据一行,即使设置了宽度;(这句话的理解是,即使设置了宽高,也独占一行,不会让其他的元素浮动过来共享一行)
内联元素(inline)
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素。
它们在布局中的行为:
- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置垂直对齐方式
解决内联元素间隙的方法
- 去掉内联元素之间的换行
- 将内联元素的父级设置font-size为0,内联元素自身再设置font-size
内联块元素/行内块元素(inline-block)
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,
我们可以用display属性将块元素或者内联元素转化成这种元素。
它们在布局中表现的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置子元素垂直对齐方式
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,
少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏且不占位置
- block 元素以块元素显示
- inline 元素以内联元素显示
- inline-block 元素以内联块元素显示
display=none的应用
通过display=inline-block将div盒子放在一行;
通过display=none实现鼠标移动到文字上显示图形,移开不显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经过文字显示界面</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1_1 {
width: 200px;
height: 200px;
background-color: yellow;
display: none;
}
.d1:hover .d1_1 {
display: block;
}
</style>
</head>
<body>
<div class="d1">
<h2>数码产品</h2>
<div class="d1_1"></div>
</div>
</body>
</html>
display=none实现鼠标移动到文字上显示图形,移开不显示
浮动
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
浮动特性
- 浮动元素有左浮动(float:left)和右浮动(float:right)两种
- 浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
- 相邻浮动的块元素可以并在一行,超出父级宽度就换行
- 浮动让行内元素或块元素自动转化为行内块元素
- 浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
- 父元素内整体浮动的元素无法撑开父元素,需要清除浮动
- 浮动元素之间没有垂直margin的合并
浮动示例
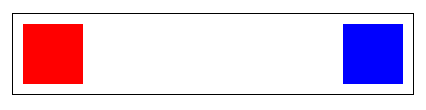
1.利用浮动形成左右对峙的两个盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 400px;
height: 80px;
border: 1px solid black;
margin: 50px auto 0;
}
.d1 div {
width: 60px;
height: 60px;
margin: 10px;
}
.d1_1 {
background-color: red;
float: left;
}
.d1_2 {
background-color: blue;
float: right;
}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1"></div>
<div class="d1_2"></div>
</div>
</body>
</html>
利用浮动形成左右对峙的两个盒子
对峙盒子效果图

2.上面盒子浮动,下面盒子不浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字饶图</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 450px;
height: 210px;
border: 1px solid black;
margin: 50px auto 0;
}
.pic {
width: 80px;
height: 80px;
background-color: red;
float: left;
}
.text {
height: 130px;
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">
<div class="pic"></div>
<div class="text"></div>
</div>
</body>
</html>
上面盒子浮动,下面盒子不浮动
上面浮动下面不浮动效果图

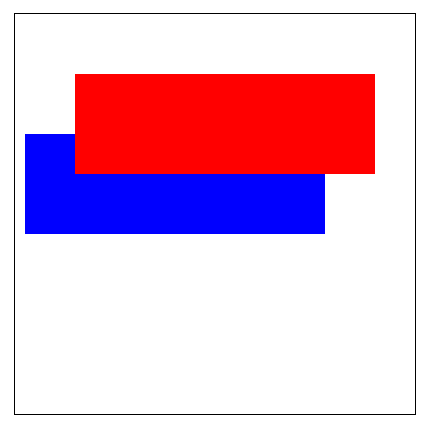
本来两个盒子各占一行,我们将上面的红色盒子浮动后,蓝色盒子会和红色盒子重叠,且在最左上角部分,红色覆盖蓝色。
如果未浮动的元素中有文字,我们将背景色去掉,就会形成文字饶图的情况;此外,我们也可以给浮动的块设置margin,控制文字离它的距离。
所以,如果有两个80和100px的正方形盒子的话,80在前,100在后,未让80浮动前,各占一行,让80浮动后,80和100重叠,且80的盒子在上面,谁浮动,谁漂浮在上面。
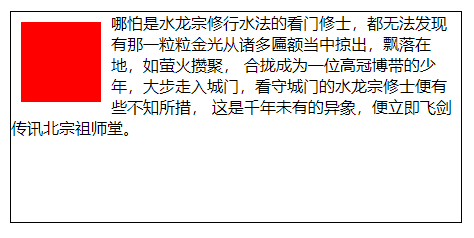
3.文字饶图示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字饶图</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 450px;
height: 210px;
border: 1px solid black;
margin: 50px auto 0;
}
.pic {
width: 80px;
height: 80px;
background-color: red;
float: left;
margin: 10px;
}
.text {
height: 130px;
background-color: blue;
/*float: left;*/
}
</style>
</head>
<body>
<div class="d1">
<div class="pic"></div>
<div class="text">
哪怕是水龙宗修行水法的看门修士,都无法发现有那一粒粒金光从诸多匾额当中掠出,飘落在地,如萤火攒聚,
合拢成为一位高冠博带的少年,大步走入城门,看守城门的水龙宗修士便有些不知所措,
这是千年未有的异象,便立即飞剑传讯北宗祖师堂。
</div>
</div>
</body>
</html>
文字饶图示例
文字饶图效果图

4.用列表制作菜单
首页验收标准大概在3个像素之内,其余页面在5个像素之内即可。
一般菜单都是用ul+li+a来制作的,而不是用div+a制作的;
去掉列表的小圆点:list-style: none;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.menu {
width: 694px;
height: 50px;
/*background-color: aqua;*/
/* 去掉无序列表的小圆点 */
list-style: none;
margin: 50px auto 0;
padding: 0;
}
.menu li {
width: 98px;
height: 48px;
border: 1px solid #000;
background-color: gray;
/*display: inline-block;*/
float: left;
margin-left: -1px;
}
.menu li a {
/*background-color: yellow;*/
display: block; /* 只需将a链接转换为块标签,再加上hover,就可以实现鼠标移到块上,就整体变色,原来是必须a标签上 */
width: 98px;
height: 48px;
text-align: center; /* 将a标签里面的文字水平居中 */
line-height: 48px; /* 将a标签里面的文字垂直居中 */
text-decoration: none;
font-size: 16px;
font-family: "Microsoft YaHei";
color: black;
}
.menu li a:hover {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<!--ul.menu>(li>a{公司简介})*7-->
<ul class="menu">
<li><a href="">公司简介</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">公司简介</a></li>
</ul> </body>
</html>
用列表制作菜单
清除浮动
清除浮动的方法:
- 父级上增加属性overflow:hidden
- 在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
- 使用成熟的清浮动样式类,clearfix
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:;}
清除浮动的使用方法:
.con2{... overflow:hidden}
或者
<div class="con2 clearfix">
需要清除浮动的场景:1.元素浮动;2.父级元素未设置高度。
在一个div里面,设置边框且不设置高,全部放浮动的元素,会发现上下两条边会合在一起,这是因为浮动的元素撑不起盒子;
.clearfix {zoom: 1;} /* 解决在ie浏览器中可能无法清除浮动的问题 */
清除浮动的方法示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.list {
width: 210px;
border: 1px solid black;
margin: 50px auto 0;
list-style: none;
padding: 0;
/*overflow: hidden; !* 第一种清除浮动的方法,有一定问题 *!*/
}
.list li {
width: 50px;
height: 50px;
background-color: gray;
margin: 10px;
float: left;
}
/*!* 第三种清除浮动的标准方法,合并前 *!*/
/*.clearfix:after { !* 清除浮动 *!*/
/*content: "";*/
/*display: table;*/
/*clear: both;*/
/*}*/
/*.clearfix:before { !* 清除margin-top塌陷 *!*/
/*content: "";*/
/*display: table;*/
/*}*/
/* 第三种清除浮动的标准方法,给父级元素添加clearfix;
类似于第二种方法;我们一般将清除浮动和解决margin-top合在一起 */
.clearfix:after, .clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {zoom: 1;} /* 解决在ie浏览器中可能无法清除浮动的问题 */
</style>
</head>
<body>
<!--ul.list>li{$}*8-->
<ul class="list clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<!-- 第二种清除浮动的方法,以前使用的,现在不推荐使用 -->
<!--<div style="clear: both"></div>-->
</ul> </body>
</html>
清除浮动的方法示例
定位
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
- relative 生成相对定位元素,元素所占据的文档流的位置不变,元素本身相对文档流的位置进行偏移
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
- static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性
- inherit 从父元素继承 position 属性的值
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级;层级最高,就浮动在最上面。
关于层级,后写的标签默认会漂浮在先写的标签的上面,即后写的默认层级最高。
典型定位布局
- 固定在顶部的菜单
- 水平垂直居中的弹框
- 固定的侧边的工具栏
- 固定在底部的按钮
应注意,相对定位后,元素所占据的文档流的位置不变,这句话可以理解为一个萝卜一个坑,而有一个萝卜飘起来了,但那个坑还是它占着。
相对定位较少使用,一般是和绝对定位配合使用,用作绝对定位的父级定位标签;
要使用绝对定位,先设置父级定位,如果父级不需要偏移,只需要设置一个相对定位 position: relative;即可。
固定定位只相对于浏览器窗口进行定位,不因父级定位了而改变定位的地点。
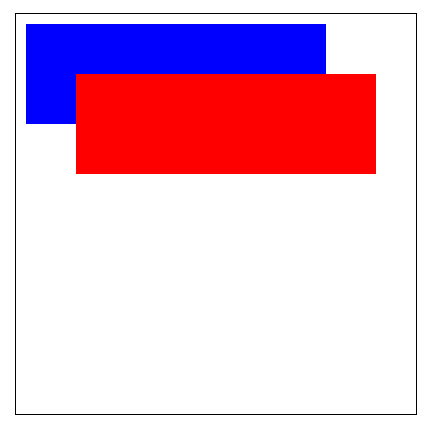
相对定位示例//是相对!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 400px;
height: 400px;
border: 1px solid black;
margin: 50px auto 0;
}
.d1_1, .d1_2 {
width: 300px;
height: 100px;
margin: 10px;
}
.d1_1 {
background-color: red;
position: relative;
left: 50px;
top: 50px;
}
.d1_2 {
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1"></div>
<div class="d1_2"></div>
</div>
</body>
</html>
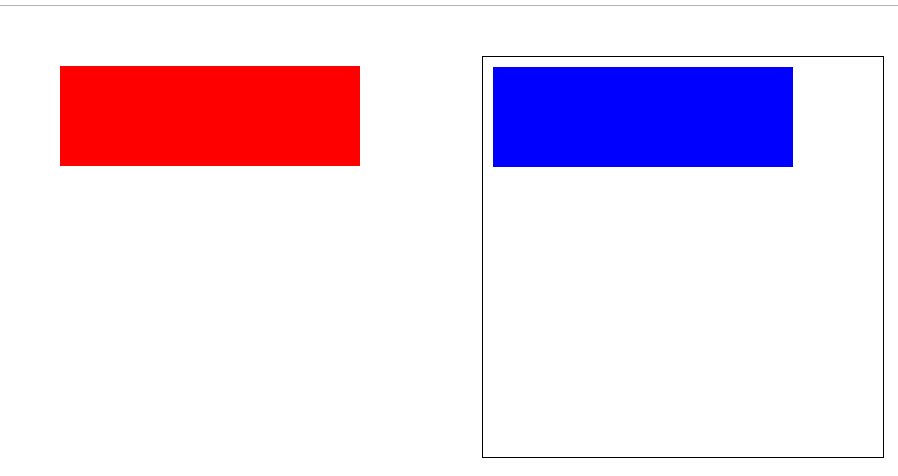
绝对定位示例
相对定位效果图

绝对定位实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 400px;
height: 400px;
border: 1px solid black;
margin: 50px auto 0;
position: relative;
}
.d1_1, .d1_2 {
width: 300px;
height: 100px;
margin: 10px;
}
.d1_1 {
background-color: red;
position: absolute;
left: 50px;
top: 50px;
}
.d1_2 {
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1"></div>
<div class="d1_2"></div>
</div>
</body>
</html>
绝对定位效果图

固定定位实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 400px;
height: 400px;
border: 1px solid black;
margin: 50px auto 0;
position: relative;
}
.d1_1, .d1_2 {
width: 300px;
height: 100px;
margin: 10px;
}
.d1_1 {
background-color: red;
position: fixed;
left: 50px;
top: 50px;
}
.d1_2 {
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1"></div>
<div class="d1_2"></div>
</div>
</body>
</html>
固定定位效果图

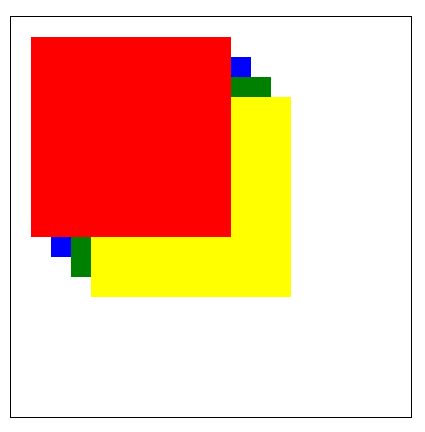
定位元素的层级示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位元素的层级</title>
<style>
.d1 {
width: 400px;
height: 400px;
border: 1px solid black;
margin: 50px auto 0;
position: relative;
}
.d1 div {
width: 200px;
height: 200px;
position: absolute;
}
.d1_1 {background-color: red; left: 20px; top: 20px; z-index: 11}
.d1_2 {background-color: blue; left: 40px; top: 40px}
.d1_3 {background-color: green; left: 60px; top: 60px}
.d1_4 {background-color: yellow; left: 80px; top: 80px}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1"></div>
<div class="d1_2"></div>
<div class="d1_3"></div>
<div class="d1_4"></div>
</div>
</body>
</html>
定位元素的层级示例效果图

消息提示示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>消息提示</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 100px;
height: 100px;
margin: 50px auto 0;
background-color: yellow;
position: relative;
border-radius: 14px; /* 将方块盒子设置成方块圆角盒子 */
}
.d1_1 {
width: 28px;
height: 28px;
background-color: red;
color: white;
text-align: center;
line-height: 28px;
position: absolute;
left: 86px;
top: -14px;
border-radius: 14px; /* 将方块盒子设置成圆形盒子 */
}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1">5</div>
</div>
</body>
</html>
消息提示效果图

02:定位实例-固定在顶部的菜单栏-丐版
让浮动元素居中:用margin的auto没有用,先使用left=50%,再用margin-left= - 浮动元素宽度的一半;
固定在顶部的菜单示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单置顶</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.menu {
position: fixed;
width: 960px;
height: 80px;
background-color: gray;
top: 0; /* 让菜单置顶 */
left: 50%;
margin-left: -480px; /* 让菜单水平居中 */
}
</style>
</head>
<body>
<div class="d1">
<div class="menu">菜单文字</div>
<p>长文字</p>
<p>...</p>
<p>长文字</p>
</div> </body>
</html>
弹框-丐版的实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹框</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1_1 {
width: 500px;
height: 300px;
border: 1px solid black;
background-color: gray;
color: white; position: fixed;
left: 50%;
margin-left: -251px; /* 让丐版水平居中 */
top: 50%;
margin-top: -151px; /* 让丐版垂直居中 */
z-index: 999;
}
.d1_1 h2 {
background-color: aqua;
color: black;
margin: 10px;
height: 30px;
}
.mask { /* 作用是当丐版出现后将丐版以外的内容虚化从而突出丐版 */
position: fixed;
width: 100%;
height: 100%;
background-color: black;
left: 0;
top: 0;
opacity: 0.3; /* 设置全屏透明度 */
z-index: 998;
}
.d1 {
display: block; /* 控制丐版的出现与否 */
}
</style>
</head>
<body>
<div class="d1">
<div class="d1_1">
<h2>弹框标题</h2>
</div>
<div class="mask"></div>
</div> </body>
</html>
background属性
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性。
它可以分解成如下几个设置项:
- background-color 设置背景颜色
- background-image 设置背景图片地址
- background-repeat 设置背景图片如何重复平铺
- background-position 设置背景图片的位置
- background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
背景属性示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background属性</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 400px;
height: 200px;
border: 1px solid;
margin: 50px auto 0;
background-image: url(../images/bg.jpg); /* 默认直接平铺满整个屏幕 */
/* repeat-x 只铺满x轴;
repeat-y 只铺满y轴;
no-repeat 只平铺一次;
repeat 平铺所有;
*/
background-repeat: no-repeat; /* 铺满x轴 */
/* 在no-repeat的情况下,
left top:平铺在左上角
left center:平铺在左边的中间
left bottom:平铺在左边的下面
center top:平铺在水平方向中间的顶部;
right center:平铺在右边的中间;
所以组合起来共九种方式。
*/
/*background-position: center center;*/
/* 除了用上中下之外,还能用数字类似于定位 */
background-position: -20px 10px;
background-color: aqua;
/*background: url(../images/bg.jpg) -20px 10px no-repeat aqua; !* background参数合并写法,可以只写一两个 *!*/
}
</style>
</head>
<body>
<div class="d1">
<!--<img src="../images/bg.jpg" alt="html5图片">-->
html5图片
</div> </body>
</html>
效果图

出问题:只有第一次出现的 background-position: -20px 10px; 如果将该代码复制到下一行,注释该行,效果图会呈现margin:0; 的效果,不管怎么改都没用;将第二行注释,第一行取消注释又会有用,很奇怪,诡异事件?且,按照代码,bacc应该是aqua色的。
大图放小框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>大图放小框</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
width: 100px;
height: 100px;
border: 2px solid black;
margin: 50px auto 0; background: url(../images/location_bg.jpg) -103px -150px no-repeat;
}
</style>
</head>
<body> <div class="d1"></div>
</body>
</html>
在调试时,可以通过在浏览器上点击检查,点击右边的css样式,进入调试模式来确定合适的数值;
大图
效果图 
雪碧图列表背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>雪碧图列表的使用</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.list {
list-style: none;
width: 300px;
height: 305px;
margin: 50px auto 0;
padding: 0;
/*background-color: aqua;*/
}
.list li {
height: 60px;
border-bottom: 1px dotted black;
line-height: 60px;
text-indent: 50px;
background: url(../images/bg01.png) left 10px no-repeat;
}
.list .icon02 {background-position: left -71px}
.list .icon03 {background-position: left -153px}
.list .icon04 {background-position: left -235px}
.list .icon05 {background-position: left -317px}
</style>
</head>
<body>
<div class="d1">
<!--ul.list>li{美人鱼}*5-->
<ul class="list">
<li>美人鱼</li>
<li class="icon02">美人鱼</li>
<li class="icon03">美人鱼</li>
<li class="icon04">美人鱼</li>
<li class="icon05">美人鱼</li>
</ul>
</div> </body>
</html>
雪碧图效果图

网页背景固定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页背景固定</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.d1 {
/*background-attachment: fixed;*/
background: url(../images/0022.jpg) no-repeat fixed 50%;
}
p {
text-align: center;
color: deeppink;
}
</style>
</head>
<body>
<div class="d1">
<p>文字内容</p>
<br>
<br>
......
<p>文字内容</p>
<br>
<br>
<p>文字内容</p>
</div>
</body>
</html>
效果:背景图片水平垂直都居中,不管怎么滚动位置都不变;
前端之CSS2的更多相关文章
- web前端CSS2学习2017.6.17
CSS---表现层,修饰和表现html文档,为了解决结构层和表现层分离的问题. 通过CSS极大的提高了工作效率,方便工作人员维护和管理CSS:层叠样式表,目前用的最广泛的css版本为css2,最新版本 ...
- 前端精选文摘:BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 【干货分享】前端面试知识点锦集02(CSS篇)——附答案
二.CSS部分 1.解释一下CSS的盒子模型? 回答一:a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度b.网页设计中常听的属性名:内容(content).填充(padding ...
- 【干货分享】前端面试知识点锦集01(HTML篇)——附答案
一.HTML部分 1.浏览器页面有哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层分别是:HTML.CSS.JavaScript作用:HTML实现页面结构,CSS完成页面的表现与风格 ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- web前端面试试题总结---html篇
HTML Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前.告知浏览器的解析器 ...
- 4. web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- 前端知识杂烩(HTML[5]?+CSS篇)
1. CSS 优先级算法如何计算?2.如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?3.用纯CSS创建一个三角形的原理是什么?4. 如何解决inline-block元素的空白间距( ...
- Web前端面试之HTML
1. 对WEB标准以及W3C的理解与认识 web标准规范要求,书写标签闭合.小写.不乱嵌套,可提高搜索机器人对网页内容的搜索几率.--- SEO 使用外链css和js脚本,结构与行为.结构与表现分离, ...
随机推荐
- 动态控制body最小高度
//动态控制body最小高度 var windowHeight = $(document).height() - 164; $(".body-content").css({ &qu ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- POSIX标准中的 “ 限制 ”
前言 在POSIX标准中,定义了许多限制.这些限制大约分为五类,不同类型的限制获取的方式不一样. 限制值分类 1. 不变的最小值 这类型的限制值是静态的,固定的. 2. 不变值 同上 3. 运行时可以 ...
- multiTarget within one project pods manage
step1:file->new->target create 1 targetstep2:change Podfile and update podstep3:check new targ ...
- 用EasyDarwin进行IPTV rtsp mpeg-ts smil流的转发和分发直播服务
对RTSP/RTP的转发和分发一直都是EasyDarwin的基础功能,尤其是在安防行业中,EasyDarwin非常贴合安防监控的需求,但一直未尝试用EasyDarwin进行IPTV的RTSP流进行转发 ...
- spark 划分stage Wide vs Narrow Dependencies 窄依赖 宽依赖 解析 作业 job stage 阶段 RDD有向无环图拆分 任务 Task 网络传输和计算开销 任务集 taskset
每个job被划分为多个stage.划分stage的一个主要依据是当前计算因子的输入是否是确定的,如果是则将其分在同一个stage,从而避免多个stage之间的消息传递开销. http://spark. ...
- Building REST services with Spring
https://spring.io/guides/tutorials/bookmarks/
- JS中正则匹配开头不带空格,结尾也不带空格的字符串
在做项目的时候,要求限制SSID的长度.以及开头和结尾不能是空格. var reg = /^\S.{0,30}\S$/ "$$$ $$".match(reg); ==> ...
- 2014-8-17 note
一.方格求最短路径 二.用两种颜色去染排成一个圈的6个棋子,如果通过旋转得到则只算一种,一共有多少种染色模式 设两种颜色为黑白 全黑1种+全白1种=2 1黑5白(1种)+1白5黑(1种)=2种 2黑4 ...
- pyinstaller-py2exe-cx_Freeze打包第一个wxPython程序HelloWorld
pyinstaller 打包hello 7Mb ================= www.pyinstaller.org pip install pypiwin32 pip install pyin ...
