Flutter实战视频-移动电商-24.Provide状态管理基础
24.Provide状态管理基础
Flutter | 状态管理特别篇 —— Provide:https://juejin.im/post/5c6d4b52f265da2dc675b407?tdsourcetag=s_pcqq_aiomsg
点击左侧的导航右侧的导航发生变化,这属于两个widget。这两个widget之间进行通讯。用setstate的形式,耦合性太强

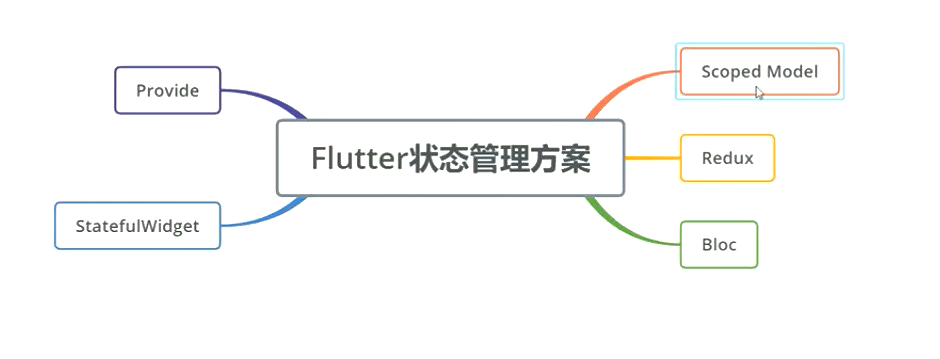
状态管理有这么几种方案

这里我们用Provide,谷歌自己退出的
https://github.com/google/flutter-provide
开始写测试例子
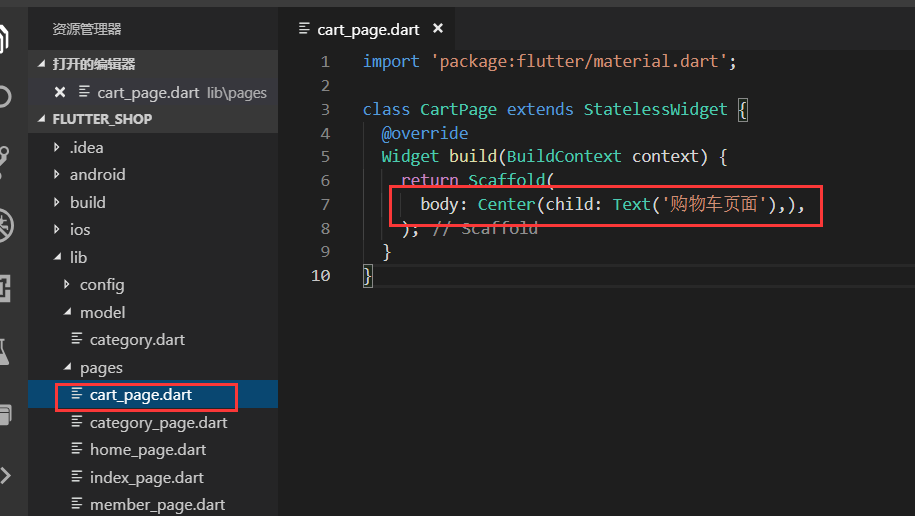
我们在购物车的页面
这是我们原来购物车的页面

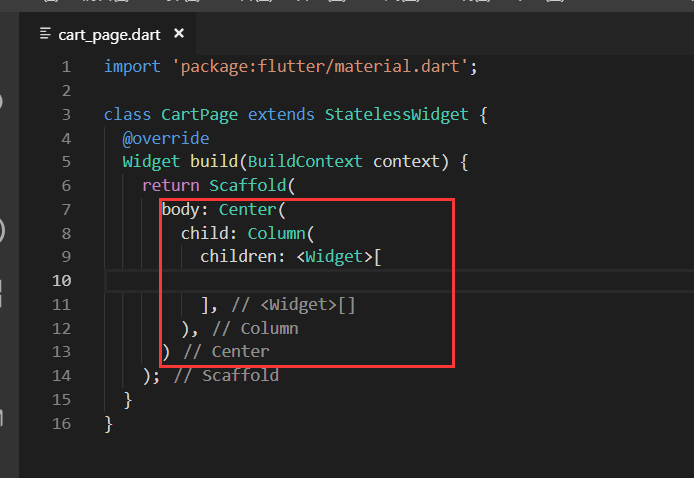
在里面写我们的组件,放个center在中间,里面用column进行上下布局。放两个widget

下面来创建我们的widget
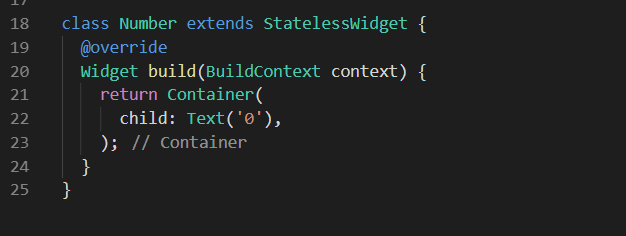
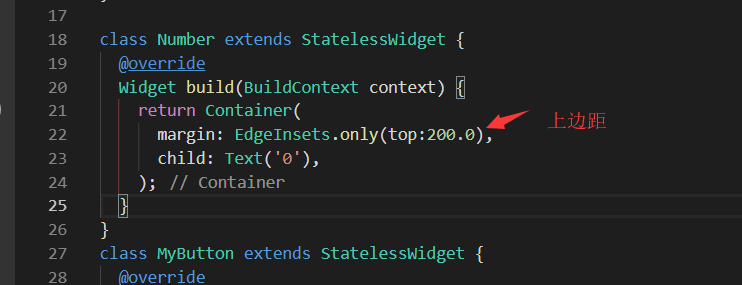
创建numberwidget
stless快速生成,中间就放一个Text


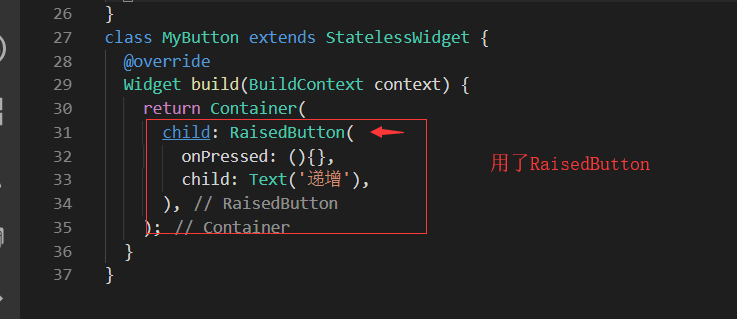
快速生成button的widget

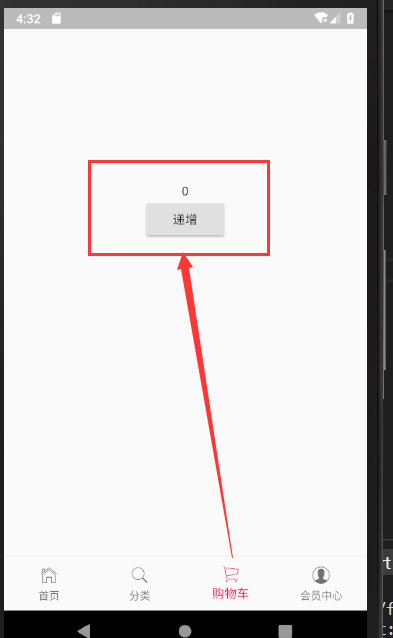
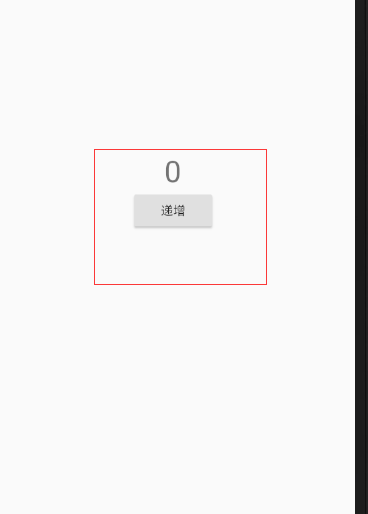
故意用了三个widget形成了我们的的页面。展示效果:

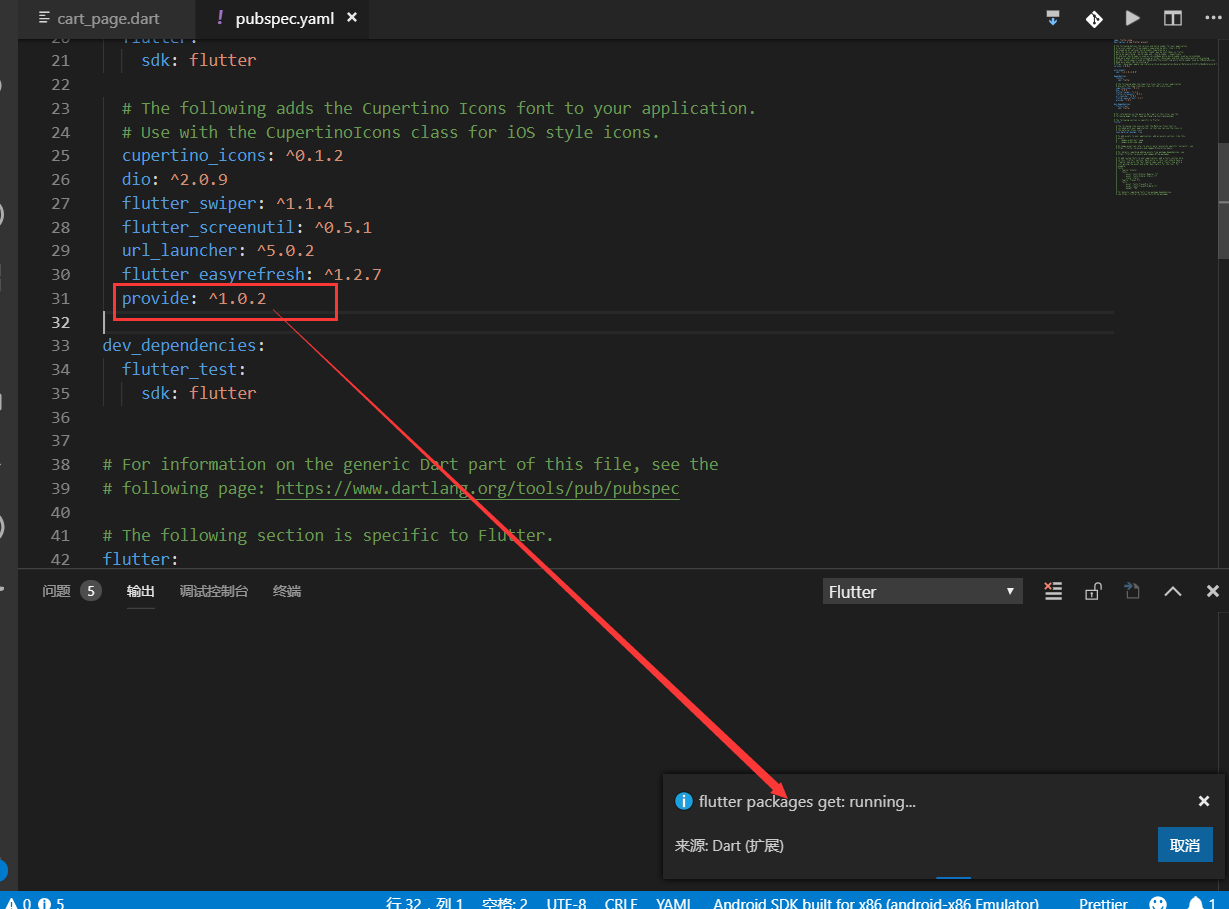
添加状态的引用
pubspec.yaml文件内添加引用


有了provide后,做数据库仓库
lib文件夹下创建provide的文件夹,然后创建counter.dart

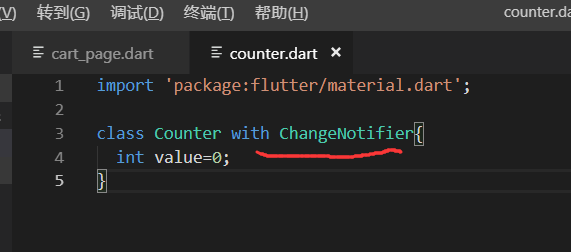
Counter类必须混入with ChangeNotifier

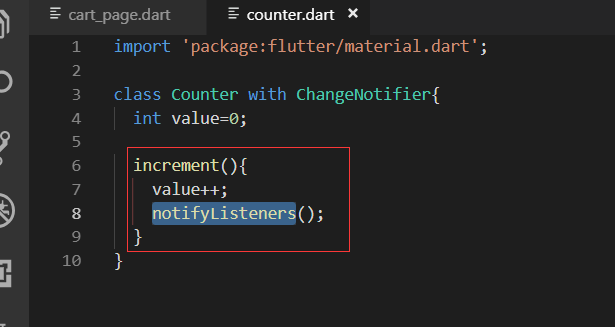
定义增加的方法:increment
然后把value的值++后,调用notifyListeners()方法通知听众,vlaue值发生了改变,局部刷新我们的widget

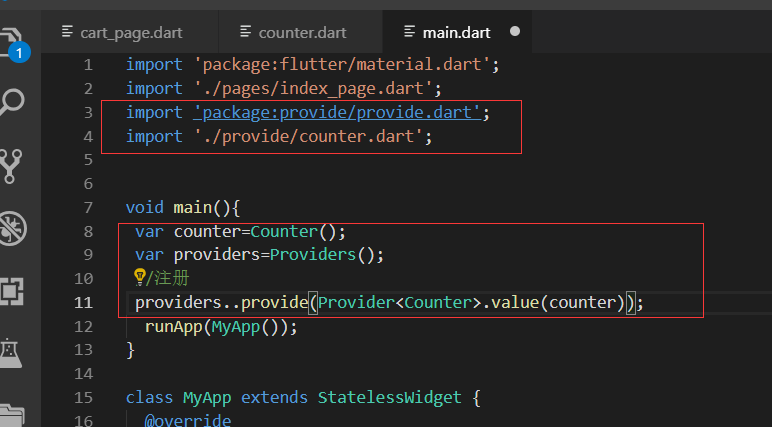
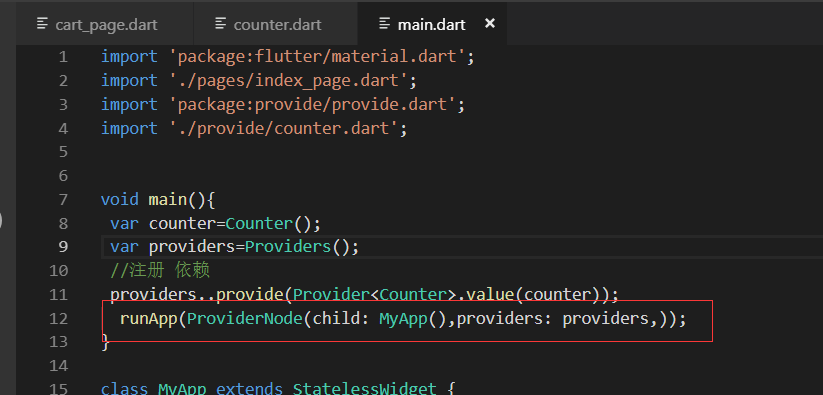
main.dart内

runApp(MyApp());也要进行修改

获取值
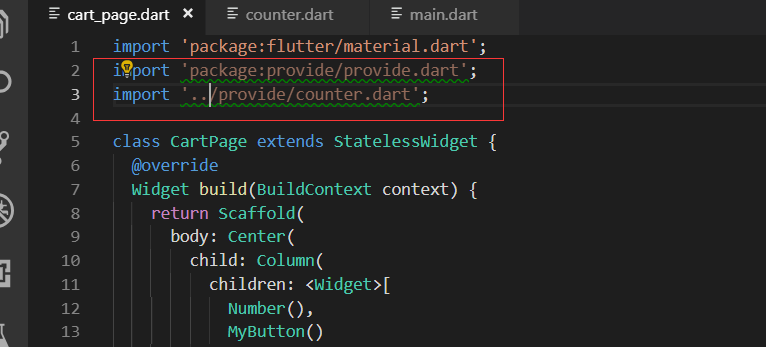
首先在购物车页面添加引用

import 'package:provide/provide.dart';
import '../provide/counter.dart';

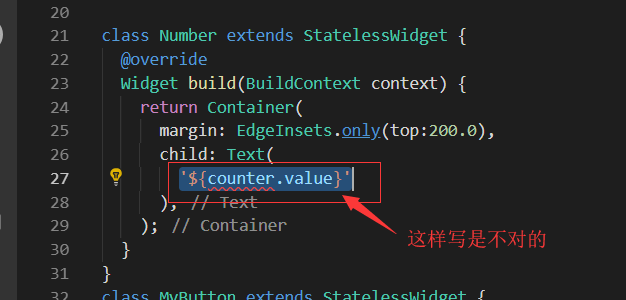
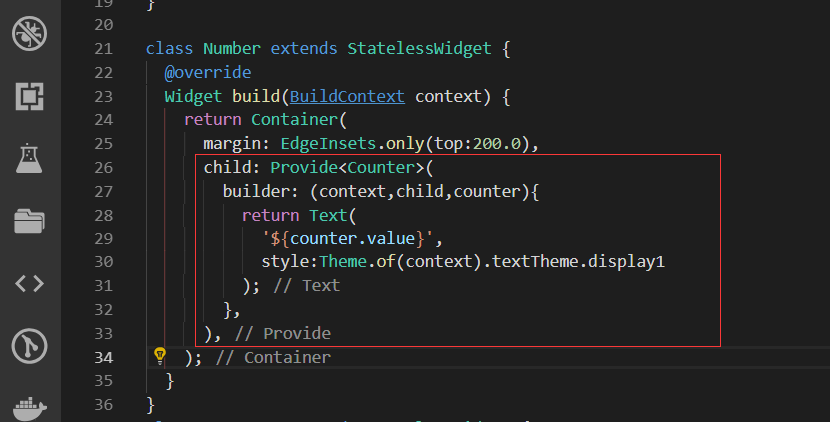
我们如何监听它 需要在外层包裹一个provider组件。
Provide<Counter>里面有构造器builder需要传三个参数,第一个是上下文,第二个是child,第三个就是我们的counter对象

这样就是已经获取我们的状态的值了。

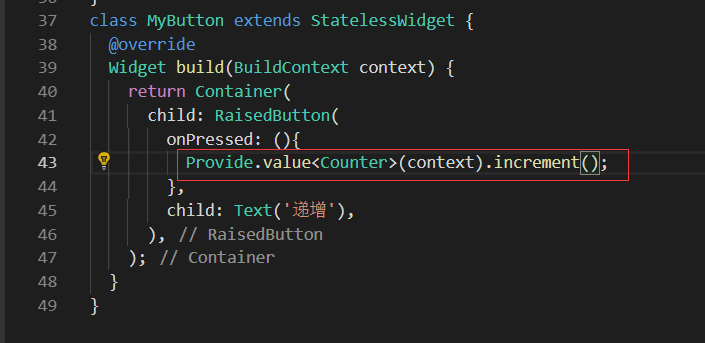
修改状态值
调用我们在Counter里面定义的增加的方法


在会员中心页面进行测试
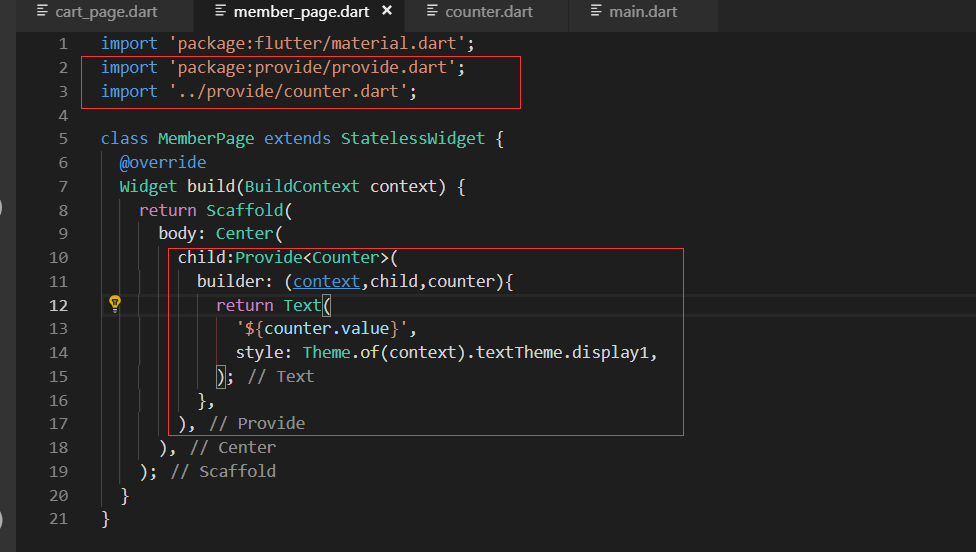
member_page.dart。如果在这个页面获取Counter的值,我们就是真正的实现了全局页面的状态管理
首先添加引用,外层用Provide包裹住,然后调用builder方法

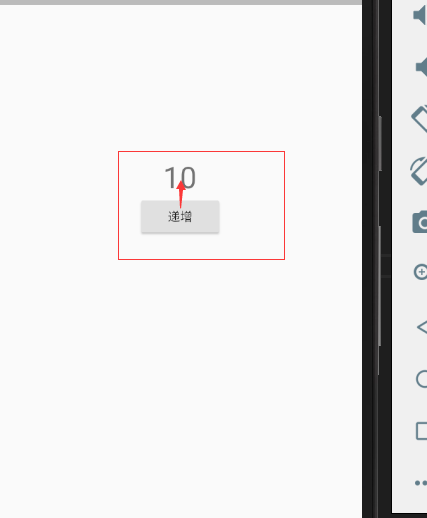
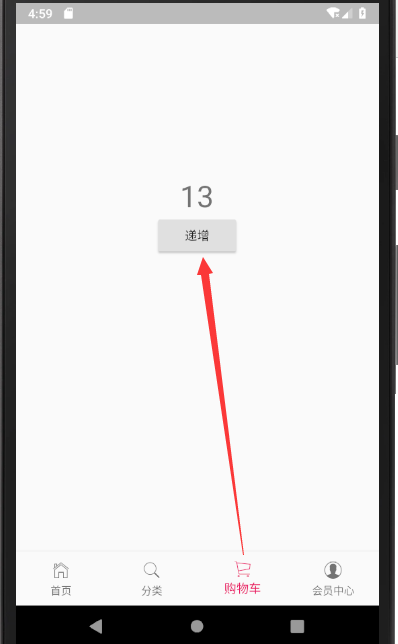
我们在购物车页面把数字加到13.

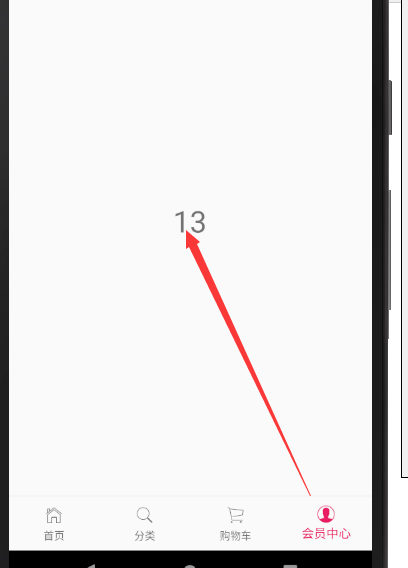
在到会员中心查看我们的counter的值,也是13.两个页面的值是相同的。这样就实现了全局的值状态管理

最终代码:
import 'package:flutter/material.dart';
class Counter with ChangeNotifier{
int value=;
increment(){
value++;
notifyListeners();
}
}
counter.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/counter.dart'; class CartPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
Number(),
MyButton()
],
),
)
);
}
} class Number extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.only(top:200.0),
child: Provide<Counter>(
builder: (context,child,counter){
return Text(
'${counter.value}',
style:Theme.of(context).textTheme.display1
);
},
),
);
}
}
class MyButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: RaisedButton(
onPressed: (){
Provide.value<Counter>(context).increment();
},
child: Text('递增'),
),
);
}
}
cart_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/counter.dart'; class MemberPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child:Provide<Counter>(
builder: (context,child,counter){
return Text(
'${counter.value}',
style: Theme.of(context).textTheme.display1,
);
},
),
),
);
}
}
member_page.dart
Flutter实战视频-移动电商-24.Provide状态管理基础的更多相关文章
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-31.列表页_列表切换交互制作
31.列表页_列表切换交互制作 博客地址:https://jspang.com/post/FlutterShop.html#toc-c42 点击左侧的大类右边的小类也跟着变化 新建provide 要改 ...
- Flutter实战视频-移动电商-35.列表页_上拉加载更多制作
35.列表页_上拉加载更多制作 右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的 ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-62.购物车_首页Provide化 让跳转随心所欲
62.购物车_首页Provide化 让跳转随心所欲 新建provide/currentIndex.dart 内容比较简单,定义一个变量当前页面的索引currentIndex,再定义一个方法改变它的值 ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
随机推荐
- Java获取本机MAC地址[转]
原文地址:https://www.cnblogs.com/hxsyl/p/3422191.html Java获取本机MAC地址 为什么写这个呢?因为前几天看见网上有采用windows命令获取局域网 ...
- UVa11234 表达式
题意:题目意思是给出后缀表达式.能够通过栈来计算表达式的值,即转化为中缀表达式. 然后如果如今不用栈.而是用队列来操作.即每遇到一操作符时.进行两次pop和一次push.(这里注意,先pop出来的作为 ...
- socketserver模块的使用
import socketserver class MyTCPhandler(socketserver.BaseRequestHandler): def handle(self): # print(s ...
- oracle sql 当初始化数据时避免重复主键
一:当有主键序列自动增长时候(序列为:seq_cct_id) insert into cs_cost_type (CCT_ID, CCT_NAME, CCT_RATE, CCT_RATE_TYPE, ...
- linux下安装jdk(转载)
http://blog.csdn.net/hzqnju/article/details/6779556 http://blog.csdn.net/gxy3509394/article/details/ ...
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(62)-EF链接串加密
前言: 这一节提供一个简单的功能,这个功能看似简单,找了一下没找到EF链接数据库串的加密帮助文档,只能自己写了,这样也更加符合自己的加密要求 有时候我们发布程序为了避免程序外的SQL链接串明文暴露,需 ...
- JAVA虚拟机、Dalvik虚拟机和ART虚拟机简要对照
1.什么是JVM? JVM本质上就是一个软件,是计算机硬件的一层软件抽象,在这之上才干够运行Java程序,JAVA在编译后会生成相似于汇编语言的JVM字节码,与C语言编译后产生的汇编语言不同的是,C编 ...
- SPDY: An experimental protocol for a faster web HTTP/2
http://www.chromium.org/spdy/spdy-whitepaper https://en.wikipedia.org/wiki/SPDY Internet protocol su ...
- windowbuilder安装
windowbuilder,也就是原来的SWT Designer.Google收购了Instantiations,把它的工具也重新免费发布了.用过swt designer的人都知它是非常好用的swin ...
- php常用加密函数总结
$var = 123; /** * md5 加密(单项加密.不可逆) * param $var 需要加密的变量(int\float\string\bool\null),资源类型(resource)和复 ...
