html5--5-7 绘制圆/弧
html5--5-7 绘制圆/弧
学习要点
- 掌握arc() 方法创建圆弧/曲线(用于创建圆或部分圆)
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
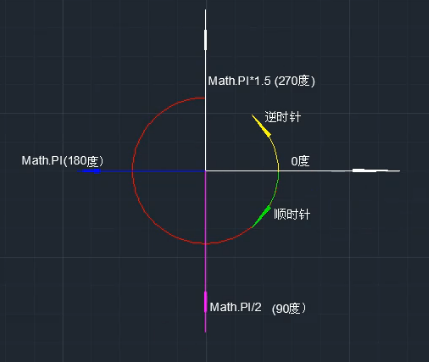
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()


实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="500px" height="300">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
context.lineWidth=10;
context.strokeStyle="#00FFFF";
context.fillStyle="#F000F0";
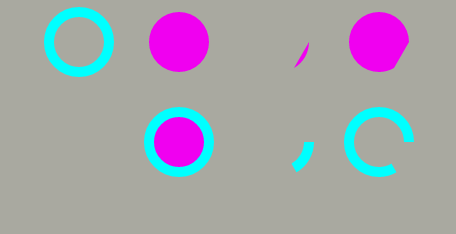
context.arc(100,50,30,0,Math.PI*2);
context.stroke(); context.beginPath();
context.arc(200,50,30,0,Math.PI*2);
context.fill(); context.beginPath();
context.arc(200,150,30,0,Math.PI*2);
context.fill(); context.beginPath();
context.arc(200,150,30,0,Math.PI*2);
context.stroke(); context.beginPath();
context.arc(300,50,30,0,Math.PI/3);
context.fill(); context.beginPath();
context.arc(400,50,30,0,Math.PI/3,true);
context.fill(); context.beginPath();
context.arc(300,150,30,0,Math.PI/3);
context.stroke(); context.beginPath();
context.arc(400,150,30,0,Math.PI/3,true);
context.stroke();
</script>
</body>
</html>
html5--5-7 绘制圆/弧的更多相关文章
- html5--5-8 绘制圆/弧
html5--5-8 绘制圆/弧 学习要点 掌握绘制圆弧的方法 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充) fil ...
- html5--5-6 绘制圆/弧
html5--5-6 绘制圆/弧 学习要点 掌握arc() 方法创建圆弧/曲线(用于创建圆或部分圆) 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y ...
- HTML5 canvas标签绘制正三角形 鼠标按下点为中间点,鼠标抬起点为其中一个顶点
用html5的canvas标签绘制圆.矩形比较容易,绘制三角形,坐标确定相当于前面两种难点,这里绘制的是正三角形,比较容易,我们只需要把鼠标刚按下去的点设置为三角形的中心点,鼠标抬起的点设置为三角形右 ...
- 绘制相切弧arcTo
绘制相切弧 语法: CanvasRenderingContext2D.arcTo( x1, y1, x2, y2, radius ) 描述: 该方法用于绘制圆弧 绘制的规则是当前位置与第一个参考点连线 ...
- C# Graphic 绘制圆、三角形、椭圆、图片
在form和panel上可以绘制图形,线段,圆,文字,图形等等. 绘制代码必须放在OnPaint()函数里面,因为窗体刷新的时候,都会调用该函数,重新刷新所绘的图. 示例代码在Panel上绘制图形来简 ...
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
- leaflet 如何绘制圆
方法1(根据指定的半径和中心点去绘制圆) var polygon1 = new L.Circle([34, 108], 120000, { color: 'red', //颜色 fillColor: ...
- canvas二:绘制圆和其他曲线
1.绘制圆 绘制圆是canvas里面不可缺少的功课,而且绘制圆在canvas中的用处很多,好嘞,开扯 绘制圆需要用到arc这个方法: arc(X坐标,Y坐标,半径,起始弧度,结束弧度,旋转方向): 弧 ...
- HTML5 Canvas中绘制椭圆的几种方法
1.canvas自带的绘制椭圆的方法 ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise)是后来 ...
随机推荐
- Java泛型中的类型擦除机制简单理解
Java的泛型是JDK1.5时引入的.下面只是简单的介绍,不做深入的分析. Java的泛型是伪泛型.为什么说Java的泛型是伪泛型呢?因为,在编译期间,所有的泛型信息都会被擦除掉.正确理解泛型概念的首 ...
- Markdown的css样式源码
http://www.cnblogs.com/zhangjk1993/p/5442676.html https://github.com/zhangjikai/markdown-css https:/ ...
- Android记录24-WebView实现白天/夜间阅读模式
前言 本篇博客给大家分享一个WebView的使用案例.实现Android调用JavaScript代码来控制白天/夜间模式. 关于WebView怎样使用,官网有非常好的说明,Building Web A ...
- POJ 2309 BST
BST Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8565 Accepted: 5202 Description C ...
- mysql binlog配置详解
关闭binlog,注释掉mysql配置文件中的log-bin=mysql-bin即可 baidu zone - 关闭binlog方法 cnblogs - linux下mysql配置文件my ...
- pycharm5.0 激活方式
Pycharm5注册方式 0x1 ,安装 0x2 , 调整时间到2038年. 0x3 ,申请30天试用 0x4, 退出pycharm 0x5, 时间调整回来. ##注册方法2### 注册方法: ...
- python正则中的贪婪与非贪婪
当重复一个正则表达式时,如用 a*,操作结果是尽可能多地匹配模式.当你试着匹配一对对称的定界符,如 HTML 标志中的尖括号.匹配单个 HTML 标志的模式不能正常工作,因为 .* 的本质是“贪婪”的 ...
- vue-router篇
目录结构: -lib-vue.js -lib-vue-router.js -js-main.js -index.html 1.安装和基本配置 2.传参以及获取传参 3.子路由 4.手动访问和传参 5. ...
- git操作-如何把你的本地仓库放到GitHub已有仓库
本地: 首先在你的本地git init 初始化一个仓库,然后git add . 将所有的文件都打包到仓库中,git -commit -m "first_commit" 此时是没有什 ...
- leetCode(51):Valid Palindrome
Given a string, determine if it is a palindrome, considering only alphanumeric characters and ignori ...
