HTML5 实现文件拖放上传
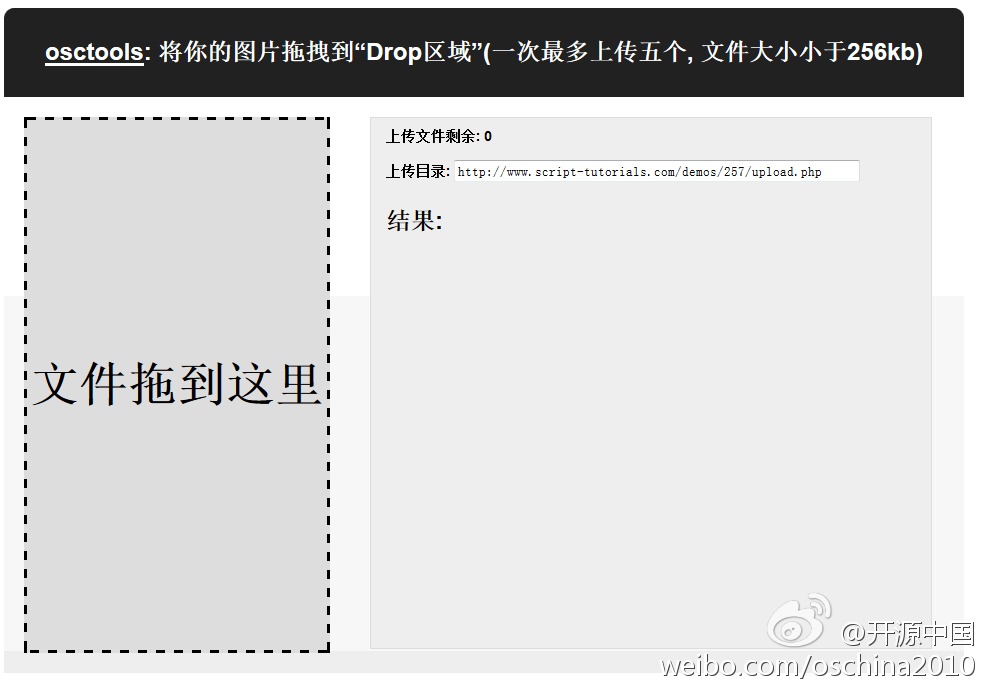
1. [图片] 5375acf5gw1dusqsscfksj.jpg

2. [代码][HTML]代码
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>OSCTools JsBin在线演示-HTML5 Drag & Drop 多文件上传 from Script Tutorials</title>
<script class="jsbin" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<style>
.container {
overflow:hidden;
width:960px;
margin:20px auto;
}
.contr {
background-color: #212121;
color: #FFFFFF;
padding: 10px 0;
text-align: center;
border-radius:10px 10px 0 0;
-moz-border-radius:10px 10px 0 0;
-webkit-border-radius:10px 10px 0 0;
}
.upload_form_cont {
background: -moz-linear-gradient(#ffffff, #f2f2f2);
background: -ms-linear-gradient(#ffffff, #f2f2f2);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #f2f2f2));
background: -webkit-linear-gradient(#ffffff, #f2f2f2);
background: -o-linear-gradient(#ffffff, #f2f2f2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f2f2f2');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f2f2f2')";
background: linear-gradient(#ffffff, #f2f2f2);
color: #000;
overflow: hidden;
}
.info {
background-color: #EEEEEE;
border: 1px solid #DDDDDD;
float: left;
font-weight: bold;
height: 530px;
margin: 20px;
position: relative;
width: 560px;
}
.info > div {
font-size: 14px;
font-weight: bold;
padding: 10px 15px 5px;
}
.info > h2 {
padding: 0 15px;
}
.info > canvas {
margin-left: 15px;
margin-bottom: 10px;
}
.info #url {
width: 400px;
}
#dropArea {
background-color: #DDDDDD;
border: 3px dashed #000000;
float: left;
font-size: 48px;
font-weight: bold;
height: 530px;
line-height: 530px;
margin: 20px;
position: relative;
text-align: center;
width: 300px;
}
#dropArea.hover {
background-color: #CCCCCC;
}
#dropArea.uploading {
background: #EEEEEE url(loading.gif) center 30% no-repeat;
}
#result .s, #result .f {
font-size: 12px;
margin-bottom: 10px;
padding: 10px;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
#result .s {
background-color: #77fc9f;
}
#result .f {
background-color: #fcc577;
}
</style>
</head>
<body>
<div class="container">
<div class="contr"><h2><a href='http://www.osctools.net/' target='_blank' style='color:white;'>osctools</a>: 将你的图片拖拽到“Drop区域”(一次最多上传五个, 文件大小小于256kb)</h2></div>
<div class="upload_form_cont">
<div id="dropArea">文件拖到这里</div>
<div class="info">
<div>上传文件剩余: <span id="count">0</span></div>
<div>上传目录: <input id="url" value="http://www.script-tutorials.com/demos/257/upload.php"/></div>
<h2>结果:</h2>
<div id="result"></div>
<canvas width="500" height="20"></canvas>
</div>
</div>
</div>
</body>
</html>
3. [代码][JavaScript]代码
// variables
var dropArea = document.getElementById('dropArea');
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var count = document.getElementById('count');
var destinationUrl = document.getElementById('url');
var result = document.getElementById('result');
var list = [];
var totalSize = 0;
var totalProgress = 0;
// main initialization
(function(){
// init handlers
function initHandlers() {
dropArea.addEventListener('drop', handleDrop, false);
dropArea.addEventListener('dragover', handleDragOver, false);
}
// draw progress
function drawProgress(progress) {
context.clearRect(0, 0, canvas.width, canvas.height); // clear context
context.beginPath();
context.strokeStyle = '#4B9500';
context.fillStyle = '#4B9500';
context.fillRect(0, 0, progress * 500, 20);
context.closePath();
// draw progress (as text)
context.font = '16px Verdana';
context.fillStyle = '#000';
context.fillText('上传进度: ' + Math.floor(progress*100) + '%', 50, 15);
}http://www.huiyi8.com/huawen/
// drag over花纹
function handleDragOver(event) {
event.stopPropagation();
event.preventDefault();
dropArea.className = 'hover';
}
// drag drop
function handleDrop(event) {
event.stopPropagation();
event.preventDefault();
processFiles(event.dataTransfer.files);
}
// process bunch of files
function processFiles(filelist) {
if (!filelist || !filelist.length || list.length) return;
totalSize = 0;
totalProgress = 0;
result.textContent = '';
for (var i = 0; i < filelist.length && i < 5; i++) {
list.push(filelist[i]);
totalSize += filelist[i].size;
}
uploadNext();
}
// on complete - start next file
function handleComplete(size) {
totalProgress += size;
drawProgress(totalProgress / totalSize);
uploadNext();
}
// update progress
function handleProgress(event) {
var progress = totalProgress + event.loaded;
drawProgress(progress / totalSize);
}
// upload file
function uploadFile(file, status) {
// prepare XMLHttpRequest
var xhr = new XMLHttpRequest();
xhr.open('POST', destinationUrl.value);
xhr.onload = function() {
result.innerHTML += this.responseText;
handleComplete(file.size);
};
xhr.onerror = function() {
result.textContent = this.responseText;
handleComplete(file.size);
};
xhr.upload.onprogress = function(event) {
handleProgress(event);
}
xhr.upload.onloadstart = function(event) {
}
// prepare FormData
var formData = new FormData();
formData.append('myfile', file);
xhr.send(formData);
}
// upload next file
function uploadNext() {
if (list.length) {
count.textContent = list.length - 1;
dropArea.className = 'uploading';
var nextFile = list.shift();
if (nextFile.size >= 262144) { // 256kb
result.innerHTML += '<div class="f">文件过大 (max filesize exceeded)</div>';
handleComplete(nextFile.size);
} else {
uploadFile(nextFile, status);
}
} else {
dropArea.className = '';
}
}
initHandlers();
})();
HTML5 实现文件拖放上传的更多相关文章
- 赞!带进度条的 jQuery 文件拖放上传插件
jQuery File Uploader 是一个 jQuery 文件拖放上传插件,包括 Ajax 上传和进度条效果.作者编写这个插件的想法是要保持它非常简单,不像其他的插件,很多的标记,并提供一些 H ...
- 带进度条的 jQuery 文件拖放上传插件
jQuery File Uploader :jQuery File Uploader 是一个 jQuery 文件拖放上传插件 兼容性判断 下载:https://github.com/danielm/u ...
- html5 实现 文件夹上传
先插个背景:最近所在项目有个小需求,就是上传文件要可以同时选择文件夹及文件,然后把文件夹内得文件及所选单文件全部选择上传,借助于搜索关键词没搜到想要的结果(相关文章貌似很好,要么就是遍历文件夹内的文件 ...
- 【方法】Html5实现文件异步上传
1 简介 开发文件上传功能从来不是一件愉快的事,异步上传更是如此,使用过iframe和Flash的上传方案,也都感觉十分的别扭.本文简要简绍利用Html5的FormData实现文件的异步上传,还可以实 ...
- 【实用】Html5实现文件异步上传
1 简介 开发文件上传功能从来不是一件愉快的事,异步上传更是如此,使用过iframe和Flash的上传方案,也都感觉十分的别扭.本文简要简绍利用Html5的FormData实现文件的异步上传,还可以实 ...
- HTML实现文件拖动上传
在大型企业的开发过程中,很多比较有趣而实际的功能往往都是让大家望而却步,我给大家带来一个百度云盘和360云盘的HTML5多文件拖动上传技术: 1:记得导入:common-fileupload.jar包 ...
- js分割文件快速上传
<?php header('Content-type:text/html;charset=UTF-8'); ?> <?php if ($_FILES) { if(!file_exis ...
- 利用Jquery使用HTML5的FormData属性实现对文件的上传
1.利用Jquery使用HTML5的FormData属性实现对文件的上传 在HTML5以前我们如果需要实现文件上传服务器等功能的时候,有时候我们不得不依赖于FLASH去实现,而在HTML5到来之后,我 ...
- HTML5+J2EE实现文件异步上传
P.S. HTML5经过了W3C的8年努力,终于正式推广了.这次升级最大的就是升级了XMLHTTPRequest,让它变成了XMLHTTPRequest Level II(这有啥奇怪的?).这个对象现 ...
随机推荐
- POI2004
11th Polish Olympiad in Informatics(POI2004) <br > 填坑计划第二弹......把这个没填完的坑搬过来啦~ 上次勉强填完NEERC的坑... ...
- 笔记-迎难而上之Java基础进阶6
import java.io.*; public class InputStreamDemo{ public static void main(String[] args) throws IOExce ...
- 最全的HTTP头部信息分析
HTTP 头部解释 1. Accept:告诉WEB服务器自己接受什么介质类型,*/* 表示任何类型,type/* 表示该类型下的所有子类型,type/sub-type. 2. Accept-Chars ...
- LINUX下GDB反汇编和调试
Linux下的汇编与Windows汇编最大的不同就是第一个操作数是原操作数,第二个是目的操作数.而Windows下却是相反. 1. 基本操作指令 简单的操作数类型说明.一般有三种. (1)马上数操作数 ...
- solaris用户与文件权限管理
此文章已于 20:45:28 2015/3/22 重新发布到 zhuxuekui3 solaris用户与文件权限管理1 类别 「网站分类」Oracle 一.用户与用户组管理 三种用户:超级用户. ...
- servelet
获取页面传递过来的参数. 调用后台代码实现相关业务逻辑. 根据返回结果,进行页面跳转. 问题:httpsession? 拆解: String 里面的.spllit方法.拆开后,返回值为string ...
- Spring集成JDBC
不同spring版本合成的方式,有时候不一样,需要查看帮助文档来看如何集成,帮助文档在spring发行包中. 1.导入spring的包(这里吧Spring-3.1.3 Release的所有jar包都导 ...
- 手把手教你将本地项目文件上传至github
相信大家都听过Git(分布式版本号控制系统)和github吧.没听过也没关系(Google一下),反正以后要去公司肯定会听过. 我是在今年年初才接触Git.之后就一发不可收拾.仅仅要有比較好的项目就G ...
- pandas-事例练习
补充: DataFrame.dropna(axis=0, how='any', thresh=None, subset=None, inplace=False) 功能:根据各标签的值中是否存在缺失数据 ...
- kubernetes调度之 PriorityClass
系列目录 kubernetes支持多种资源调度模式,前面讲过简单的基于nodeName和nodeSelector的服务器资源调度,我们称之为用户绑定策略,下面简要描述基于PriorityClass的同 ...
