PHP开发环境及搭建
自学PHP中,很多东西都不熟悉,在此做个记录,方便以后再次搭建PHP环境.这篇文章基本按照原文 ThinkPHP5开发环境安装和配置 ,在此感谢该作者
一、实验目的
1、掌握ThinkPHP5(简称TP5)开发环境安装和配置。
二、实验内容
1、掌握AppServ开发环境安装。
2、掌握TP5开发环境安装。
3、掌握Composer开发环境安装。
三、实验步骤及过程
1、环境要求
我们选择在Win8操作系统下学习ThinkPHP5的开发,开发环境如下表所示:
| 工具 | 描述 |
|---|---|
| AppServ | [https://www.appserv.org/] |
| ThinkPHP5应用项目 | [https://github.com/top-think/think] |
| ThinkPHP5核心框架 | [https://github.com/top-think/framework] |
| Composer | [https://getcomposer.org/] |
具体描述如下:
- AppServ - AppServ : Apache + PHP + MYSQL
当前AppServ最新版本:AppServ 8.6.0 ,发布于2017-01-25,具有如下特性:
- Apache 2.4.25
- PHP 5.6.30
- PHP 7.1.1
- MySQL 5.7.17
- phpMyAdmin 4.6.6
- Support TLS,SSL or https
- Can switch the PHP version as you need.2、AppServ安装
安装过程如下图所示,包括Apache、PHP和MySQL安装。






安装成功后,在浏览器中输入localhost,弹出以下主页,则说明安装成功。

3、Composer安装
3.1 Composer简介
Composer 是 PHP 的一个依赖管理工具。它允许你申明项目所依赖的代码库,它会在你的项目中为你安装他们。
依赖管理
Composer 不是一个包管理器。它涉及 "packages" 和 "libraries",它在每个项目的基础上进行管理,在你项目的某个目录中(例如 vendor)进行安装。默认情况下它不会在全局安装任何东西。因此,这仅仅是一个依赖管理。Composer 受到了 node's npm 和 ruby's bundler 的强烈启发。而当时 PHP 下并没有类似的工具。
Composer 将这样为你解决问题:
a) 你有一个项目依赖于若干个库。
b) 其中一些库依赖于其他库。
c) 你声明你所依赖的东西。
d) Composer 会找出哪个版本的包需要安装,并安装它们(将它们下载到你的项目中)。
声明依赖关系
比方说,你正在创建一个项目,你需要一个库来做日志记录。你决定使用 monolog。为了将它添加到你的项目中,你所需要做的就是创建一个 composer.json 文件,其中描述了项目的依赖关系。
{
"require": {
"monolog/monolog": "1.2.*"
}
}我们只要指出我们的项目需要一些 monolog/monolog 的包,从 1.2 开始的任何版本。
3.2 安装过程
使用安装程序
这是将 Composer 安装在你机器上的最简单的方法。下载并且运行 Composer-Setup.exe[https://getcomposer.org/Composer-Setup.exe],它将安装最新版本的 Composer ,并设置好系统的环境变量,因此你可以在任何目录下直接使用 composer 命令。
手动安装
设置系统的环境变量 PATH 并运行安装命令下载 composer.phar 文件:
$ C:\Users\username>cd C:\bin
$ C:\bin>php -r "readfile('https://getcomposer.org/installer');" | php注意: 如果收到 readfile 错误提示,请使用 http 链接或在 php.ini 中开启 php_openssl.dll 。
在composer.phar 同级目录下新建文件composer.bat:
C:\bin>echo @php "%~dp0composer.phar" %*>composer.bat3.3 测试安装是否成功
关闭当前的命令行窗口,打开新的命令行窗口进行测试:
C:\Users\username>composer -V
要是出现下图,就证明已经安装好 composer

4、ThinkPHP5安装
严格来说, ThinkPHP5 无需安装过程,这里所说的安装其实就是把ThinkPHP 框架放入WEB 运行环境(前提是你的WEB运行环境已经OK)。可以通过下面几种方式获取和安装ThinkPHP。
4.1 TP5三种方式安装
官网下载安装
获取ThinkPHP 的方式很多,官方网站(http://thinkphp.cn)提供了稳定版本或者带扩展完整版本的下载。 注意:官网的下载版本不一定是最新版本,GIT版本获取的才是保持更新的版本。
Composer安装
如果已经安装有 Composer ,可以用
composer self-update命令更新Composer 为最新版本。然后在命令行下面,切换到你的web根目录下面并执行下面的命令:就是在
- 安装好的AppServ目录下将TP5安装在此
composer create-project topthink/think tp5 --prefer-distGit安装
TP5拆分为多个仓库,主要包括:
——应用项目: https://github.com/top-think/think
——核心框架: https://github.com/top-think/framework
首先克隆下载应用项目仓库
git clone https://github.com/top-think/think tp5然后切换到tp5 目录下面,再克隆核心框架仓库:
git clone https://github.com/top-think/framework thinkphp两个仓库克隆完成后,就完成了ThinkPHP5.0 的Git 方式下载,如果需要更新核心框架的时候,只需要切换到thinkphp核心目录下面,然后执行:
git pull https://github.com/top-think/framework4.2 ThinkPHP5框架
- TP5 下载完成的目录:
``
├─application 应用目录
├─extend 扩展类库目录(可定义)
├─public 网站对外访问目录
├─runtime 运行时目录(可定义)
├─vendor 第三方类库目录(Composer)
├─thinkphp 框架核心目录
├─build.PHP 自动生成定义文件(参考)
├─composer.json Composer定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行工具入口
* 核心框架目录的结构如下:
``
├─thinkphp 框架系统目录
│ ├─lang 语言包目录
│ ├─library 框架核心类库目录
│ │ ├─think think 类库包目录
│ │ └─traits 系统 traits 目录
│ ├─tpl 系统模板目录
│ ├─.htaccess 用于 apache 的重写
│ ├─.travis.yml CI 定义文件
│ ├─base.php 框架基础文件
│ ├─composer.json composer 定义文件
│ ├─console.php 控制台入口文件
│ ├─convention.php 惯例配置文件
│ ├─helper.php 助手函数文件(可选)
│ ├─LICENSE.txt 授权说明文件
│ ├─phpunit.xml 单元测试配置文件
│ ├─README.md README 文件
│ └─start.php 框架引导文件4.3 ThinkPHP5入口文件index.php
index.php在public目录下。在ThinkPHP中,按照缺省的设置,编辑应用程序入口文件,包括定义应用程序入口和加载框架引导文件,注意文件的目录结构。当前index.php文件在public目录下,如下所示。
<?php
// [ 应用入口文件 ]
// 定义应用目录
define('APP_PATH', __DIR__ . '/../application/');
// 加载框架引导文件
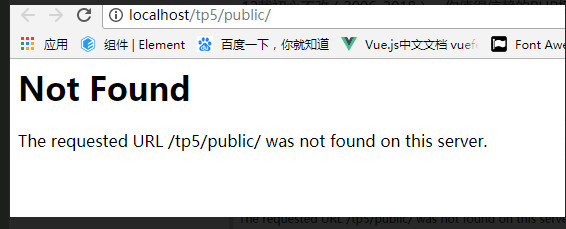
require __DIR__ . '/../thinkphp/start.php';假设系统安装目录为tp5,则在浏览器端输入:http://localhost/tp5/public/
4.4 THINKPHP5 若出现下图错误

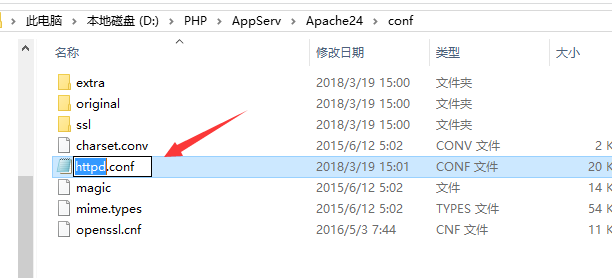
1.在该目录下

查看是否有开启了重定向
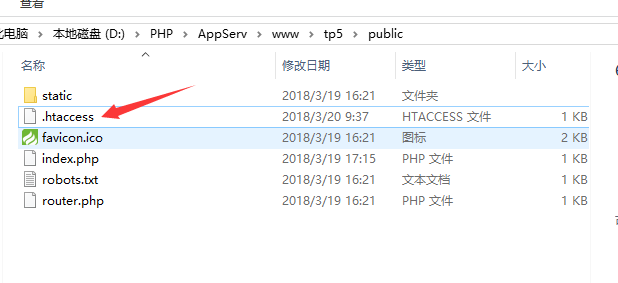
2.在该目录下

将
RewriteRule ^(.*)$ index.php?$1 [QSA,PT,L] 改成
RewriteRule ^(.*)$ index.php?s=$1 [QSA,PT,L]
即可看到欢迎页面:


恭喜!环境已经安装好,可以进行正式的软件项目开发了。
PHP开发环境及搭建的更多相关文章
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Idea开发环境中搭建Maven并且使用Maven打包部署程序
1.配置Maven的环境变量 a.首先我们去maven官网下载Maven程序,解压到安装目录,如图所示: b.配置M2_HOME的环境变量,然后将该变量添加到Path中 备注:必须要有JAVA_HOM ...
- Linux学习心得之 Linux下命令行Android开发环境的搭建
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Linux学习心得之 Linux下命令行Android开发环境的搭建 1. 前言2. Jav ...
- Java开发环境的搭建以及使用eclipse从头一步步创建java项目
一.java 开发环境的搭建 这里主要说的是在windows 环境下怎么配置环境. 1.首先安装JDK java的sdk简称JDK ,去其官方网站下载最近的JDK即可..http://www.orac ...
- Linux环境下Android开发环境的搭建
本文主要介绍在Ubuntu下Android开发环境的搭建,所使用的IDE为Eclipse(Android Studio同理,且可省去配置SDK以及安装adt插件的步骤). 1.安装JDK (1)JDK ...
- Apache+MySQL+PHP开发环境的搭建(二)
通过自主选择相应的apache,mysql,php等软件,根据自己的应用开发需求进行安装.此方法搭建的环境自主性较强,搭建过程较为复杂,繁琐. 1.所需软件: Apache: http-2.2.22- ...
- Apache+MySQL+PHP开发环境的搭建(一)
通过套件来安装和配置php开发环境. 1.所需软件:AppServ(因为是开源,任何网站都能下载) 安装本软件基本上就是下一步. 2.进行安装 选择一个盘安装该软件点击next继续: 根据自己的实际情 ...
- windows上JSP开发环境全搭建
JSP开发环境全搭建 最近需要用到JSP做项目,所以要配置JSP的开发环境,总结一下配置步骤以备以后再配置需要. 配置JAVA开发环境,配置JDK 下载JDK,在这里下载开发所需的JDK,可以根据自己 ...
- Cordova开发环境的搭建
Cordova开发环境的搭建 原文地址:http://imziv.com/blog/article/read.htm?id=66 Cordova为目前做混合式开发中比较受欢迎的一个解决方案了,并且拥有 ...
- Android_开发工具的下载和开发环境的搭建
一.Android开发工具的下载 Android开发者官网: http://developer.android.com/ Android开发工具:http://www.andro ...
随机推荐
- 集训Day8
旧试题Day2... bzoj3436 有若干个集合和一些信息 信息有3种: I.集合A比集合B至少多C个元素 II.集合A比集合B至多多C个元素 III.集合A和集合B元素一样多 求这些信息是否有矛 ...
- uC/OS-II源码分析(一)
下载地址:http://www.micrium.com/ 它的特点: 1)开源, 2)可移植性,绝大部分代码用C写,硬件相关部分用汇编写, 3可固化, 4)可剪裁,这通过条件编译实现,使用#defin ...
- Vijos:P1540月亮之眼
描述 吉儿是一家古董店的老板娘,由于她经营有道,小店开得红红火火.昨天,吉儿无意之中得到了散落民间几百年的珍宝—月亮之眼.吉儿深知“月亮之眼”价值连城:它是由许多珍珠相连而成的,工匠们用金线连接珍珠, ...
- syslog-ng 配置(tcp协议)
一.概况 两台服务器,都安装syslog-ng,一台服务端,一台客户端: server:192.168.209.19 client:192.168.209.18 二.安装 采用yum安装,执行: yu ...
- echo命令的简单用法和实例
在CentOS 6.8版本下,通过实例的形式,展现选项和参数的灵活运用,可以简明的了解echo的用法. 一.语法:echo [SHORT-OPTION]… [STRING]… :echo [选项]…[ ...
- Python pip 报错
1,pip ssl certification ssl: certificate_verify_failed... 2,Could not find a version that satisfies ...
- ng2父子模块通信@ViewChild和@Inject
一.@ViewChild 父组件中使用@ViewChild拿到子组件的变量和方法(父组件可调用子组件的方法和变量) parent.component.ts: import { Component, O ...
- Javascript Tip(!!)
var a:var b=!!a; a默认是undefined.!a是true,!!a则是false,所以b的值是false,而不再是undefined,也非其它值,主要是为后续判断提供便利. !!一般 ...
- java类加载器(转)
类加载器是 Java 语言的一个创新,也是 Java 语言流行的重要原因之一.它使得 Java 类可以被动态加载到 Java 虚拟机中并执行.类加载器从 JDK 1.0 就出现了,最初是为了满足 Ja ...
- xgene:之illumina,,ion-torrent
illumina技术: 工具:flowcell(流动池):8通道,每个通道都有 2种DNA引物 种在玻璃表面(用共价键连到Flowcell上),这引物和文库中的接头互补 Flowcell:8个l ...
