【21】外边距折叠(collapsing margins)
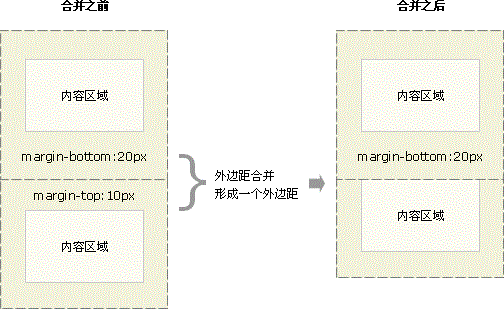
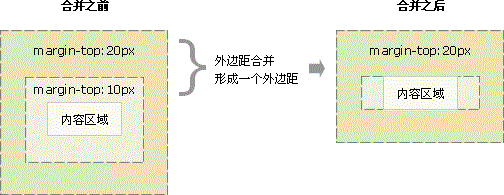
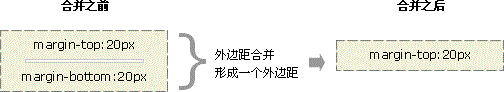
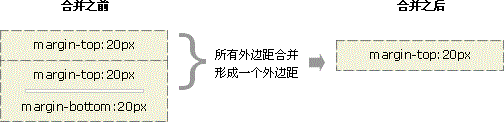
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。




**
【21】外边距折叠(collapsing margins)的更多相关文章
- 内层div的margin-top影响外层div——引出外边距合并Collapsing margins
内层div的margin-top影响外层div——引出外边距合并Collapsing margins 作者:zccst 今天才算是了解边距合并.正如一位前辈所言,每一个CSS的坑,都让你学到不少知识. ...
- CSS之外边距折叠
外边距折叠 Collapsing margins,即外边距折叠,指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距. 其中所说的 margin 毗邻,可以归结为以下两点: 这两个或多个 ...
- Css 外边距折叠(collapsed margin ) 浅析
Css 外边距折叠(collapses margin ) a.先来看看w3c 文档对于外边距折叠的定义: In CSS, the adjoining margins of two or more bo ...
- 外边距叠加collapsing-margin
原载:Smallni | http://www.smallni.com/collapsing-margin/ 恩,margin叠加一直是个问题,也是我们一直会遇到的问题,很久以前就想把这个知识点整理下 ...
- 使用CSS兄弟选择器完成复杂垂直边距(vertical margins)的设计
-------------------sibling选择器如何在完成复杂设计要求的同时,保持CSS可读 这是web前端开发过程中开始简单逐步变的复杂的例子之一:将一篇文章中的所有元素应用垂直边距(ve ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
随机推荐
- link标签的media属性的用法
<link rel=stylesheet" type="text/css" href="print.css" media="scree ...
- 深入浅出Android动态加载jar包技术
在实际项目中,由于某些业务频繁变更而导致频繁升级客户端的弊病会造成较差的用户体验,而这也恰是Web App的优势,于是便衍生了一种思路,将核心的易于变更的业务封装在jar包里然后通过网络下载下来,再由 ...
- selenium-Python之鼠标事件
通过click()来模拟鼠标的单击操作,鼠标还具有鼠标右击,双击,悬停甚至鼠标拖动等功能.在webdriver中,将这些鼠标操作方法封装在ActionChains类提供. ActionChains类提 ...
- SQL 视图、事务
假设看多个不同的表 select *from student ,score,course,teacher 有重复的 改为select student.Sno,sname,ssex,sbirthd ...
- (1)Ngixn 编译安装 (版本:1.12.1)
1.创建用户和群组 groupadd nginx 创建一个用户,不允许登陆和不创主目录 useradd -s /sbin/nologin -g nginx -M ngi ...
- jquery 不支持$.browser
if (!$.browser) { $.browser = { mozilla : /firefox/.test(navigator.userAgent.toLowerCase()), webkit ...
- 找出指定文件夹中的所有以txt结尾的文件,包括所有嵌套的子文件夹
# coding:utf-8 import os, re for i in os.walk('d:'+os.sep): for txt in i[2]: try: ...
- 最常见的 5 个导致节点重新启动、驱逐或 CRS 意外重启的问题 (文档 ID 1524455.1)
适用于: Oracle Database - Enterprise Edition - 版本 10.1.0.2 到 11.2.0.3 [发行版 10.1 到 11.2]本文档所含信息适用于所有平台 用 ...
- HDU 4348 I - To the moon 可持续化
队友套的可持续化线段树,徘徊在RE和MLE之间多发过的... 复用结点新的线段树平均要log2N个结点. 其实离线就好,按照时间顺序组织操作然后dfs. #include <iostream&g ...
- 浅谈web前端开发
我个人认为前端攻城狮其实就是编程技术人员,用一句话来形容“比UI设计懂技术,比技术人员更懂交互”,当然也有人说前端工程师是工程师中的设计师,是设计师中的工程师. 好了废话不多说了,下面进入正题吧! ...
