Android自定义Dialog多选对话框(Dialog+Listview+CheckBox)
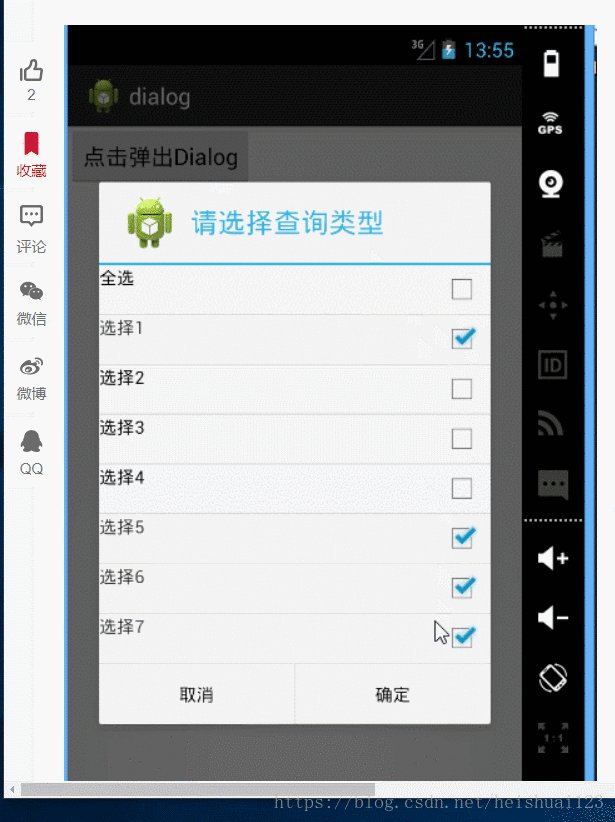
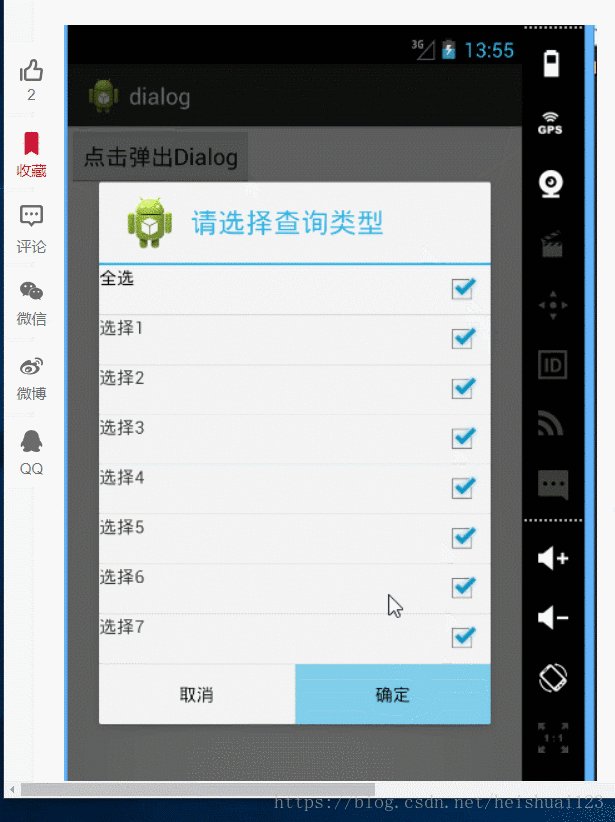
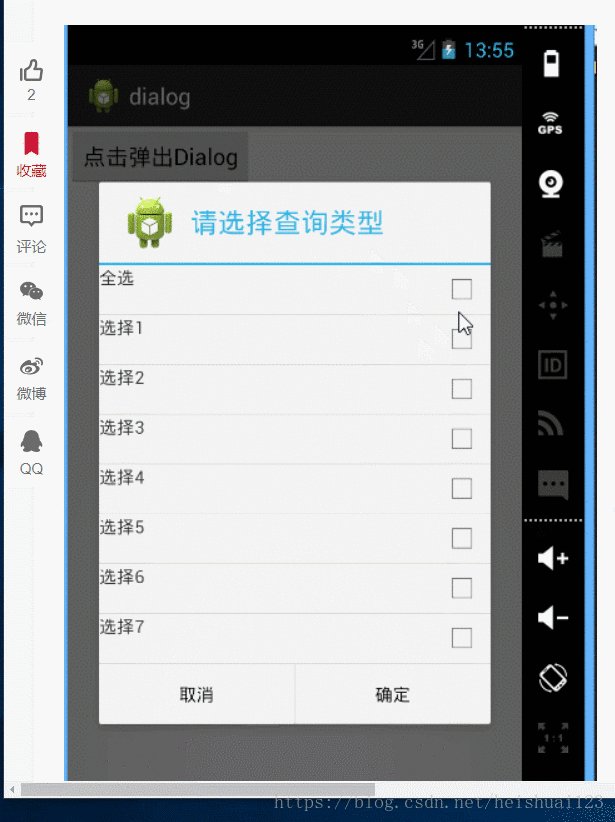
先放效果截图
项目中需要有个Dialog全选对话框,点击全选全部选中,取消全选全部取消。下午查了些资料,重写了一下Dialog对话框。把代码放出来。
public class MainActivity extends Activity {
View getlistview;
String[] mlistText = { "全选", "选择1", "选择2", "选择3", "选择4", "选择5", "选择6", "选择7" };
ArrayList<Map<String, Object>> mData = new ArrayList<Map<String, Object>>();
AlertDialog.Builder builder;
AlertDialog builder2;
SimpleAdapter adapter;
Boolean[] bl = { false, false, false, false, false, false, false, false };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.btn);
int lengh = mlistText.length;
for (int i = 0; i < lengh; i++) {
Map<String, Object> item = new HashMap<String, Object>();
item.put("text", mlistText[i]);
mData.add(item);
}
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
CreateDialog();// 点击创建Dialog
}
});
}
class ItemOnClick implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> arg0, View view, int position, long id) {
CheckBox cBox = (CheckBox) view.findViewById(R.id.X_checkbox);
if (cBox.isChecked()) {
cBox.setChecked(false);
} else {
Log.i("TAG", "取消该选项");
cBox.setChecked(true);
}
if (position == 0 && (cBox.isChecked())) {
//如果是选中 全选 就把所有的都选上 然后更新
for (int i = 0; i < bl.length; i++) {
bl[i] = true;
}
adapter.notifyDataSetChanged();
} else if (position == 0 && (!cBox.isChecked())) {
//如果是取消全选 就把所有的都取消 然后更新
for (int i = 0; i < bl.length; i++) {
bl[i] = false;
}
adapter.notifyDataSetChanged();
}
if (position != 0 && (!cBox.isChecked())) {
// 如果把其它的选项取消 把全选取消
bl[0] = false;
bl[position]=false;
adapter.notifyDataSetChanged();
} else if (position != 0 && (cBox.isChecked())) {
//如果选择其它的选项,看是否全部选择
//先把该选项选中 设置为true
bl[position]=true;
int a = 0;
for (int i = 1; i < bl.length; i++) {
if (bl[i] == false) {
//如果有一个没选中 就不是全选 直接跳出循环
break;
} else {
//计算有多少个选中的
a++;
if (a == bl.length - 1) {
//如果选项都选中,就把全选 选中,然后更新
bl[0] = true;
adapter.notifyDataSetChanged();
}
}
}
}
}
}
public void CreateDialog() {
// 动态加载一个listview的布局文件进来
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
getlistview = inflater.inflate(R.layout.listview, null);
// 给ListView绑定内容
ListView listview = (ListView) getlistview.findViewById(R.id.X_listview);
adapter = new SetSimpleAdapter(MainActivity.this, mData, R.layout.listitem, new String[] { "text" },
new int[] { R.id.X_item_text });
// 给listview加入适配器
listview.setAdapter(adapter);
listview.setItemsCanFocus(false);
listview.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
listview.setOnItemClickListener(new ItemOnClick());
builder = new AlertDialog.Builder(this);
builder.setTitle("请选择查询类型");
builder.setIcon(R.drawable.ic_launcher);
//设置加载的listview
builder.setView(getlistview);
builder.setPositiveButton("确定", new DialogOnClick());
builder.setNegativeButton("取消", new DialogOnClick());
builder.create().show();
}
class DialogOnClick implements DialogInterface.OnClickListener {
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case Dialog.BUTTON_POSITIVE:
//确定按钮的事件
break;
case Dialog.BUTTON_NEGATIVE:
//取消按钮的事件
break;
default:
break;
}
}
}
//重写simpleadapterd的getview方法
class SetSimpleAdapter extends SimpleAdapter {
public SetSimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from,
int[] to) {
super(context, data, resource, from, to);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LinearLayout.inflate(getBaseContext(), R.layout.listitem, null);
}
CheckBox ckBox = (CheckBox) convertView.findViewById(R.id.X_checkbox);
//每次都根据 bl[]来更新checkbox
if (bl[position] == true) {
ckBox.setChecked(true);
} else if (bl[position] == false) {
ckBox.setChecked(false);
}
return super.getView(position, convertView, parent);
}
}
}
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击弹出Dialog" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ListView
android:id="@+id/X_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</RelativeLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants" >
<TextView
android:id="@+id/X_item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选项" />
<CheckBox
android:id="@+id/X_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:clickable="false"
android:focusable="false" />
</RelativeLayout>
</LinearLayout>
Android自定义Dialog多选对话框(Dialog+Listview+CheckBox)的更多相关文章
- Android自定义类似ProgressDialog效果的Dialog
Android自定义类似ProgressDialog效果的Dialog. 方法如下: 1.首先准备两张自己要定义成哪样子的效果的图片和背景图片(也可以不要背景). 如我要的效果: 2.定义loadin ...
- Android自定义底部带有动画的Dialog
Android自定义底部带有动画的Dialog 效果图 先看效果图,是不是你想要的呢 自定义Dialog package --.view; import android.app.Dialog; imp ...
- android 自定义view之选座功能
效果图: 界面比较粗糙,主要看原理. 这个界面主要包括以下几部分 1.座位 2.左边的排数 3.左上方的缩略图 4.缩略图中的红色区域 5.手指移动时跟随移动 6.两个手指缩放时跟随缩放 主要技术点 ...
- 安卓使用Dialog创建普通对话框
Activity页面简单所以XML不再写出.下面给出核心代码: button1=(Button)findViewById(R.id.button1); //为按钮设置监听器 button1.setO ...
- Android自定义遮罩层设计
在做网页设计时,前端设计人员会经常用到基于JS开发的遮罩层,并且背景半透明.这样的效果怎么样在Android上实现呢?这个实现并不困难,先来上效果图: <ignore_js_op> 201 ...
- (转载)Android自定义ProgressDialog进度等待框
Android自定义ProgressDialog进度等待框 作者:无缘公子 字体:[增加 减小] 类型:转载 时间:2016-01-11我要评论 这篇文章主要介绍了Android自定义Progress ...
- android自定义dialog中点击listview的item事件关闭dialog
import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; ...
- Android自定义 Dialog 对话框
Android自定义Dialoghttp://www.cnblogs.com/and_he/archive/2011/09/16/2178716.html Android使用自定义AlertDialo ...
- Android中的普通对话框、单选对话框、多选对话框、带Icon的对话框、以及自定义Adapter和自定义View对话框详解
对话框就是一个AlertDialog,但是一个简单的AlertDialog,我们却可以将它玩出许多花样来,下面我们就来一起总结一下AlertDialog的用法.看看各位童鞋在平时的工作中否都用到了Al ...
随机推荐
- oracle insert用法总结
总结下Oracle 中的Insert用法 1.标准Insert --单表单行插入 语法: INSERT INTO table [(column1,column2,...)] VALUE ...
- android shape.xml 文件使用
设置背景色可以通过在res/drawable里定义一个xml,如下: <?xml version="1.0" encoding="utf-8"?> ...
- TCP/IP网络编程之多种I/O函数
send和recv函数 在之前的学习中,我们在不少示例中用到send和recv这两个函数,但一直没有详细解释过着两个函数中每个参数的含义.本节将介绍Linux平台下的send&recv函数 # ...
- TCP/IP网络编程之基于TCP的服务端/客户端(二)
回声客户端问题 上一章TCP/IP网络编程之基于TCP的服务端/客户端(一)中,我们解释了回声客户端所存在的问题,那么单单是客户端的问题,服务端没有任何问题?是的,服务端没有问题,现在先让我们回顾下服 ...
- 项目管理者必知:适用于仪表盘项目的7个优秀JavaScript库
仪表盘是用于目标或业务流程的视觉指示工具,也用于切割杂乱无章的数据,从而分割出要点的重要工具.它可以帮助评估信息并及时做出正确的决定,一款实时可视化的仪表盘通常由图标.测绘图.图形符号以及数据表格等组 ...
- 【Remove Nth Node From End of List】cpp
题目: Given a linked list, remove the nth node from the end of list and return its head. For example, ...
- python中subprocess.Popen的args和shell参数的使用
subprocess模块定义了一个类: Popen class subprocess.Popen( args, bufsize=0, executable=None, ...
- Windows系统中 JDK安装及环境配置
需要安装jdk的第一步就是先去官网下载好JDK,选择需要的版本. Windows系统 1.将下载好的压缩包解压,点击解压得到的jdk执行文件开始安装.在安装过程中会弹出两个安装,一个是jdk,一个是j ...
- 【转】手动写一个Behavior Designer任务节点
http://blog.csdn.net/qq_33747722/article/details/53539532 自己手写一个类似于CanSeeObject.Seek等任务节点并不是一件难事 下面我 ...
- vue - computed
computed 的作用主要是对原数据进行改造输出.改造输出:包括格式的编辑,大小写转换,顺序重排,添加符号……. 一.格式化输出结果: 我们先来做个读出价格的例子:我们读书的原始数据是price:1 ...