深入了解 Flexbox 伸缩盒模型
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计。本文将介绍 Flexbox 语法的技术细节。浏览器的支持越来越快,所以当 Flexbox 被广泛支持并应用时你将会快人一步。如果你想知道它是什么并是如何工作的,不妨仔细了解下吧!
为什么需要伸缩布局盒(Flexbox)?
作者长期以来使用表格、浮动、行内块元素和其他 CSS 属性来布局网站内容。然而,这些并不是为复杂的页面和网页应用而设计的。不管是简单的垂直居中,还是灵活的网格布局都很难靠一己之力轻易实现,因此成就了 CSS 网格框架。但是,如果真的需要那么多项目来实现做这些事,为什么不让它来的更简单些呢?Flexbox 的目的就是改变这一切。
规范状态和浏览器支持情况
Flexbox 规范的相关工作已经进展了3年。不同的浏览器也实现了不同的实验版本。在2012年9月,Flexbox 语法的第三个主要修订版本进入到候选推荐阶段。这意味着 W3C 认为当前的语法是稳定的,并鼓励浏览器开发商去实现它。
Flexbox 规范时间表:
- 2009年7月 工作草案 (display: box;)
- 2011年3月 工作草案 (display: flexbox;)
- 2011年11月 工作草案 (display: flexbox;)
- 2012年3月 工作草案 (display: flexbox;)
- 2012年6月 工作草案 (display: flex;)
- 2012年9月 候选推荐 (display: flex;)
Flexbox 已经被浏览器快速支持。Chrome 22+, Opera 12.1+, 和 Opera Mobile 12.1+ 已经支持了本文中所描述的 Flexbox。Firefox 18 和 Blackberry 10 也很快就会实现。我推荐大家使用已经支持的浏览器来阅读本文和查看例子。
概念和术语
虽然现在我们可以使用 Flexbox 轻松创建布局,而不会像以前那样难以理解,但我们仍然需要花一些时间去熟悉到底如何使用 Flexbox。新的术语和概念可能会是我们使用 Flexbox 时的一个障碍,所以让我们先来了解以下它们。
Flexbox 由 伸缩容器 和 伸缩项目 组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。设置为 flex 的容器被渲染为一个块级元素,而设置为 inline-flex 的容器则渲染为一个行内元素。
这里的示例创建了一个伸缩容器。
|
1
2
3
4
|
.flex-container {display: -webkit-flex;display: flex;} |
本文中所有的示例都会带有相应的浏览器厂商前缀。
伸缩容器中的每一个子元素都是一个伸缩项目。伸缩项目可以是任意数量的。伸缩容器外和伸缩项目内的一切元素都不受影响。简单地说,Flexbox 定义了伸缩容器内伸缩项目该如何布局。
Flex Lines 伸缩行
伸缩项目沿着伸缩容器内的一个 伸缩行 定位。通常每个伸缩容器只有一个伸缩行。
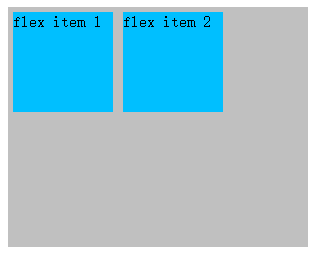
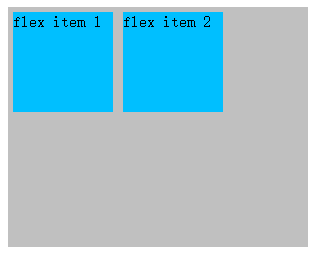
这个示例展示了2个项目在默认情况下的定位:沿着一个水平伸缩行从左至右显示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style type="text/css">.flex-container { display: -webkit-flex; display: flex; width: 300px; height: 240px; background-color: Silver;}.flex-item { background-color: DeepSkyBlue; width: 100px; height: 100px; margin: 5px;}</style><body><div class="flex-container"><div class="flex-item">flex item 1</div><div class="flex-item">flex item 2</div></div></body></html> |

伸缩容器的属性
flex-direction 伸缩流的方向
flex-direction 允许你更改伸缩容器的主轴方向。flex-direction 的默认值是 row。该值表示伸缩项目根据书写模式的方向布局。再次提醒,默认是从左至右,从上到下。其他的值如下:
- row-reverse: 主轴起点和主轴终点交换。如果书写模式是从左至右,伸缩项目则是从右往左显示。
- column: 主轴和侧轴交换。如果书写系统是垂直的,那么伸缩项目也是垂直显示的。
- column-reverse: 和 column 一样,但是方向相反。
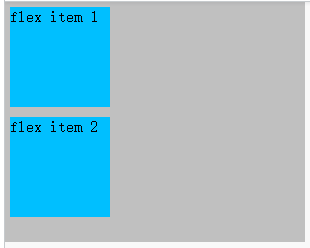
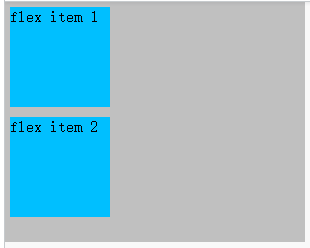
让我们把前一个示例中的 flex-direction 改为 column。

现在我们的伸缩项目就是垂直显示的了。
justify-content 主轴(水平方向)对齐
伸缩容器的 justify-content 属性用于调整主轴上伸缩项目的位置。可能的值为:
- flex-start:伸缩项目向一行的起始位置靠齐(默认值)
- flex-end:伸缩项目向一行的结束位置靠齐(默认值)
- center:居中
- space-between:平均分布在行里,第一个元素在一行中的最开始位置,最后一个元素在一行中的最终位置
- space-around:平均分布在行里,两端保留一半的空间
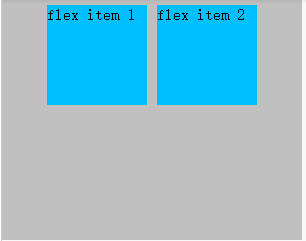
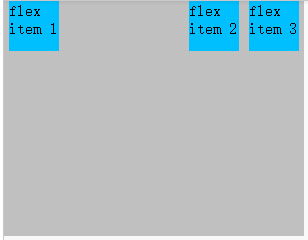
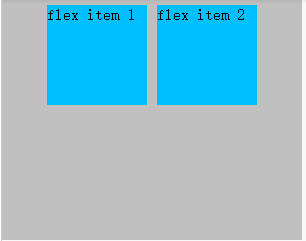
这里我们设置 justify-content 为 center 让伸缩项目在主轴上居中对齐:

align-items 侧轴(垂直方向)对齐
align-items 是一个和 justify-content 相呼应的属性。align-items 调整伸缩项目在侧轴上的定位方式。可能的值有:
- flex-start
- flex-end
- center:居中
- baseline:根据元素的基线对齐
- stretch:默认值
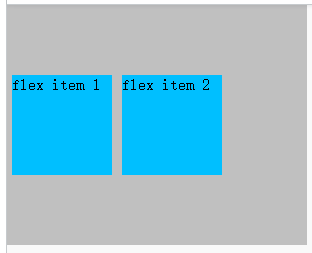
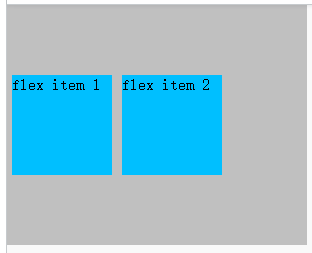
这里我们设置 align-items 为 center 让伸缩项目在侧轴上居中对齐:

和之前一样,flex-start, flex-end, 和 center 的意义显而易见。stretch 也很简单:它会将伸缩项目从侧轴起点拉伸到侧轴终点。baseline 则是让伸缩项目与它们的基线对齐。基线根据伸缩项目的内容计算得到。下面这张来自W3C标准的图例很好的解释了这些属性:
flex-wrap 伸缩行换行
目前为止,每个伸缩容器都有且只有一个伸缩行。使用 flex-wrap 你可以为伸缩容器创建多个伸缩行。这个属性接受以下值:
- nowrap:单行显示(默认值)
- wrap:多行显示
- wrap-reverse
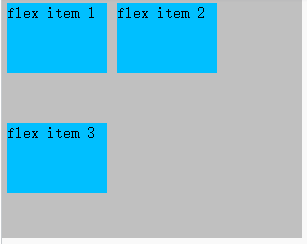
如果 flex-wrap 设置为 wrap,在一个伸缩行容不下所有伸缩项目时,伸缩项目会换行到一条新增的伸缩行上。新增的伸缩行根据侧轴的方向添加。
我们使用 flex-wrap 来看个例子:

wrap-reverse 和 wrap 一样,只是新的伸缩行会被添加到侧轴的反方向上。
align-content 堆栈伸缩行
align-content 会更改 flex-wrap 的行为。它和 align-items 相似,但是不是对齐伸缩项目,它对齐的是伸缩行。可能你已经想到了,它接受的值也很相似:
- stretch (默认)
- flex-start:各行向伸缩容器的起点位置堆叠
- flex-end:各行向伸缩容器的结束位置堆叠
- center:各行向伸缩容器的中间位置堆叠
- space-between:各行向伸缩容器中平均分布
- space-around:各行向伸缩容器的中平均分布,在两边各有一半控件
这些值与 justify-content 和 align-items 中的值一样。
flex-flow 伸缩方向与换行
flex-flow 是 flex-direction 和 flex-wrap 的缩写。
flex-flow: [flex-direction] [flex-wrap]
举个例子:
|
1
2
3
4
|
.flex-container {-webkit-flex-flow: column nowrap;flex-flow: column nowrap;} |
伸缩项目的属性
一个伸缩项目是一个伸缩容器的子元素。伸缩容器中的文本也被视为一个伸缩项目。
伸缩项目中内容与普通流一样。举例来说,当一个伸缩项目被设置为浮动,你依然可以在这个伸缩项目中放置一个浮动元素。
伸缩项目都有一个 主轴长度(Main Size) 和一个 侧轴长度(Cross Size)。主轴长度是伸缩项目在主轴上的尺寸。侧轴长度是伸缩项目在侧轴上的尺寸。或者说,一个伸缩项目的宽或高取决于伸缩容器的轴,可能就是它的主轴长度或侧轴长度。
下面的属性可以调整伸缩项目的行为:
order 显示顺序
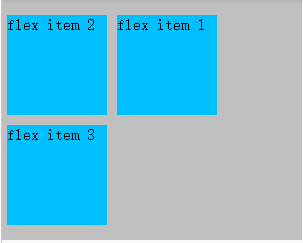
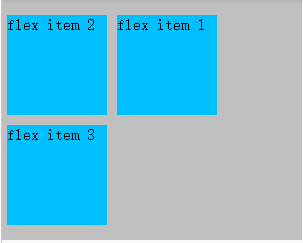
order 是最简单明了的属性。设置伸缩项目的 order 可以调整它们渲染时的顺序。在这个例子中,我们设置其中一个伸缩项目(flex item 2)的order 为 -1,于是它被提前到了其他伸缩项目的最前面。

如果需要文档顺序和显示顺序不同时,这就是个很有用的功能了。
margin 外边距
你应该对 margin: auto; 的这种用法很熟悉。在伸缩盒中,它也能做同样的事情,但是更加强大。一个 "auto" 的 margin 会合并剩余的空间。它可以用来把伸缩项目挤到其他位置。
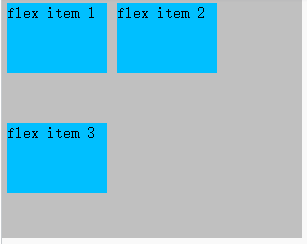
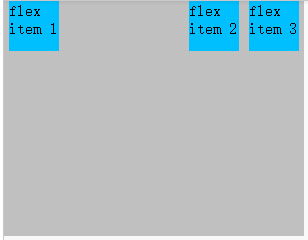
这里我们在第一个伸缩项目上声明了 margin-right: auto;,导致了所有的剩余空间被合并到那个元素的右边去了:
这里我们使用 margin: auto; 来重现经典CSS布局中的圣杯:真·垂直居中:

flex 伸缩性
现在我们终于要开始设置伸缩盒的伸缩性了。flex 指定了一个伸缩项目该如何分配主轴上的剩余空间。
让我们一次把所有的常见值都看一遍吧。
flex: [number]
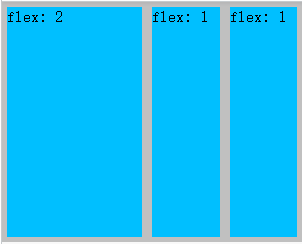
这个语法指定了一个数字,代表了这个伸缩项目该占用的剩余空间比例。
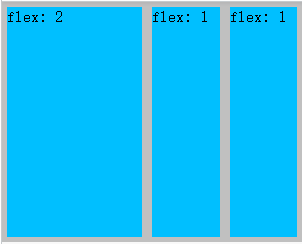
在这个例子中,第一个伸缩项目占用了 2/4 的剩余空间,而另外两个各占用了 1/4 的剩余空间。
如果把每个伸缩项目都设置为 1 的话,那么剩余空间就会被平均分配了。

flex: initial
一个 flex 属性值被设为 initial 的伸缩项目,在有剩余空间的情况下不会有任何变化,但是在必要的情况下会被收缩。
flex: auto
一个 flex 属性值被设为 auto 的伸缩项目,会根据主轴自动伸缩以占用所有剩余空间。
auto 目前仅在 Opera 12.11 尚有效,在 Chrome 23.0.1271.95 上无效。你可以通过使用 flex: 1; 来达到一样的效果。
flex: none
一个 flex 属性值被设为 none 的伸缩项目,在任何情况都不会发生伸缩。
flex 缩写
flex 也可以把 flex-grow, flex-shrink, 和 flex-basis 这3个缩写为1个声明:
flex: [flex-grow] [flex-shrink] [flex-basis]
大多数情况下没必要使用这种语法。另外,它需要一个更容易理解的伸缩算法。如果你觉得自己挺厉害的,到规范里看一下吧。
当然你也可以将 flex-grow, flex-shrink, 和 flex-basis 作为单个属性分开来设置。但我强烈反对这种方式:当使用flex 缩写时,即使没有某些值没有设置也能获得更合理的默认值。
visibility 叠加项目
当该值生效时,应用 visibility: collapse; 和 visibility: hidden; 与 display: none; 的效果是不一样的。如果是 collapse,该元素会影响伸缩容器的侧轴长度,但不会被现实或占用主轴的空间。如果你想动态添加或移除伸缩项目又不会影响伸缩容器的侧轴长度,这将会非常有用。
目前为止,visibility: collapse; 还没有被让任何浏览器正确的实现。现在 visibility: collapse; 还和visibility: hidden; 实现着一样的效果。我希望能尽快得到改观。
你可以在 这里 看到 collapse 应该是如何工作的。
总结
如你所见,伸缩布局盒(Flexbox) 是一个强大的新型布局模式,将会给网站带来革命性的布局方法,但它也需要一种全新的思考方式。希望这篇文章能为你使用伸缩布局盒构建网站带来帮助。我不知道你怎么想,但是在我看来未来是美好的。
原文:Dive into Flexbox (http://weblog.bocoup.com/dive-into-flexbox)
参考资料:Css3-flexbox (http://www.w3.org/html/ig/zh/wiki/Css3-flexbox)
转自:[译]深入了解 Flexbox 伸缩盒模型:http://c7sky.com/dive-into-flexbox.html
本文转自:http://www.w3cplus.com/blog/666.html
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计。本文将介绍 Flexbox 语法的技术细节。浏览器的支持越来越快,所以当 Flexbox 被广泛支持并应用时你将会快人一步。如果你想知道它是什么并是如何工作的,不妨仔细了解下吧!
为什么需要伸缩布局盒(Flexbox)?
作者长期以来使用表格、浮动、行内块元素和其他 CSS 属性来布局网站内容。然而,这些并不是为复杂的页面和网页应用而设计的。不管是简单的垂直居中,还是灵活的网格布局都很难靠一己之力轻易实现,因此成就了 CSS 网格框架。但是,如果真的需要那么多项目来实现做这些事,为什么不让它来的更简单些呢?Flexbox 的目的就是改变这一切。
规范状态和浏览器支持情况
Flexbox 规范的相关工作已经进展了3年。不同的浏览器也实现了不同的实验版本。在2012年9月,Flexbox 语法的第三个主要修订版本进入到候选推荐阶段。这意味着 W3C 认为当前的语法是稳定的,并鼓励浏览器开发商去实现它。
Flexbox 规范时间表:
- 2009年7月 工作草案 (display: box;)
- 2011年3月 工作草案 (display: flexbox;)
- 2011年11月 工作草案 (display: flexbox;)
- 2012年3月 工作草案 (display: flexbox;)
- 2012年6月 工作草案 (display: flex;)
- 2012年9月 候选推荐 (display: flex;)
Flexbox 已经被浏览器快速支持。Chrome 22+, Opera 12.1+, 和 Opera Mobile 12.1+ 已经支持了本文中所描述的 Flexbox。Firefox 18 和 Blackberry 10 也很快就会实现。我推荐大家使用已经支持的浏览器来阅读本文和查看例子。
概念和术语
虽然现在我们可以使用 Flexbox 轻松创建布局,而不会像以前那样难以理解,但我们仍然需要花一些时间去熟悉到底如何使用 Flexbox。新的术语和概念可能会是我们使用 Flexbox 时的一个障碍,所以让我们先来了解以下它们。
Flexbox 由 伸缩容器 和 伸缩项目 组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。设置为 flex 的容器被渲染为一个块级元素,而设置为 inline-flex 的容器则渲染为一个行内元素。
这里的示例创建了一个伸缩容器。
|
1
2
3
4
|
.flex-container {display: -webkit-flex;display: flex;} |
本文中所有的示例都会带有相应的浏览器厂商前缀。
伸缩容器中的每一个子元素都是一个伸缩项目。伸缩项目可以是任意数量的。伸缩容器外和伸缩项目内的一切元素都不受影响。简单地说,Flexbox 定义了伸缩容器内伸缩项目该如何布局。
Flex Lines 伸缩行
伸缩项目沿着伸缩容器内的一个 伸缩行 定位。通常每个伸缩容器只有一个伸缩行。
这个示例展示了2个项目在默认情况下的定位:沿着一个水平伸缩行从左至右显示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style type="text/css">.flex-container { display: -webkit-flex; display: flex; width: 300px; height: 240px; background-color: Silver;}.flex-item { background-color: DeepSkyBlue; width: 100px; height: 100px; margin: 5px;}</style><body><div class="flex-container"><div class="flex-item">flex item 1</div><div class="flex-item">flex item 2</div></div></body></html> |

伸缩容器的属性
flex-direction 伸缩流的方向
flex-direction 允许你更改伸缩容器的主轴方向。flex-direction 的默认值是 row。该值表示伸缩项目根据书写模式的方向布局。再次提醒,默认是从左至右,从上到下。其他的值如下:
- row-reverse: 主轴起点和主轴终点交换。如果书写模式是从左至右,伸缩项目则是从右往左显示。
- column: 主轴和侧轴交换。如果书写系统是垂直的,那么伸缩项目也是垂直显示的。
- column-reverse: 和 column 一样,但是方向相反。
让我们把前一个示例中的 flex-direction 改为 column。

现在我们的伸缩项目就是垂直显示的了。
justify-content 主轴(水平方向)对齐
伸缩容器的 justify-content 属性用于调整主轴上伸缩项目的位置。可能的值为:
- flex-start:伸缩项目向一行的起始位置靠齐(默认值)
- flex-end:伸缩项目向一行的结束位置靠齐(默认值)
- center:居中
- space-between:平均分布在行里,第一个元素在一行中的最开始位置,最后一个元素在一行中的最终位置
- space-around:平均分布在行里,两端保留一半的空间
这里我们设置 justify-content 为 center 让伸缩项目在主轴上居中对齐:

align-items 侧轴(垂直方向)对齐
align-items 是一个和 justify-content 相呼应的属性。align-items 调整伸缩项目在侧轴上的定位方式。可能的值有:
- flex-start
- flex-end
- center:居中
- baseline:根据元素的基线对齐
- stretch:默认值
这里我们设置 align-items 为 center 让伸缩项目在侧轴上居中对齐:

和之前一样,flex-start, flex-end, 和 center 的意义显而易见。stretch 也很简单:它会将伸缩项目从侧轴起点拉伸到侧轴终点。baseline 则是让伸缩项目与它们的基线对齐。基线根据伸缩项目的内容计算得到。下面这张来自W3C标准的图例很好的解释了这些属性:
flex-wrap 伸缩行换行
目前为止,每个伸缩容器都有且只有一个伸缩行。使用 flex-wrap 你可以为伸缩容器创建多个伸缩行。这个属性接受以下值:
- nowrap:单行显示(默认值)
- wrap:多行显示
- wrap-reverse
如果 flex-wrap 设置为 wrap,在一个伸缩行容不下所有伸缩项目时,伸缩项目会换行到一条新增的伸缩行上。新增的伸缩行根据侧轴的方向添加。
我们使用 flex-wrap 来看个例子:

wrap-reverse 和 wrap 一样,只是新的伸缩行会被添加到侧轴的反方向上。
align-content 堆栈伸缩行
align-content 会更改 flex-wrap 的行为。它和 align-items 相似,但是不是对齐伸缩项目,它对齐的是伸缩行。可能你已经想到了,它接受的值也很相似:
- stretch (默认)
- flex-start:各行向伸缩容器的起点位置堆叠
- flex-end:各行向伸缩容器的结束位置堆叠
- center:各行向伸缩容器的中间位置堆叠
- space-between:各行向伸缩容器中平均分布
- space-around:各行向伸缩容器的中平均分布,在两边各有一半控件
这些值与 justify-content 和 align-items 中的值一样。
flex-flow 伸缩方向与换行
flex-flow 是 flex-direction 和 flex-wrap 的缩写。
flex-flow: [flex-direction] [flex-wrap]
举个例子:
|
1
2
3
4
|
.flex-container {-webkit-flex-flow: column nowrap;flex-flow: column nowrap;} |
伸缩项目的属性
一个伸缩项目是一个伸缩容器的子元素。伸缩容器中的文本也被视为一个伸缩项目。
伸缩项目中内容与普通流一样。举例来说,当一个伸缩项目被设置为浮动,你依然可以在这个伸缩项目中放置一个浮动元素。
伸缩项目都有一个 主轴长度(Main Size) 和一个 侧轴长度(Cross Size)。主轴长度是伸缩项目在主轴上的尺寸。侧轴长度是伸缩项目在侧轴上的尺寸。或者说,一个伸缩项目的宽或高取决于伸缩容器的轴,可能就是它的主轴长度或侧轴长度。
下面的属性可以调整伸缩项目的行为:
order 显示顺序
order 是最简单明了的属性。设置伸缩项目的 order 可以调整它们渲染时的顺序。在这个例子中,我们设置其中一个伸缩项目(flex item 2)的order 为 -1,于是它被提前到了其他伸缩项目的最前面。

如果需要文档顺序和显示顺序不同时,这就是个很有用的功能了。
margin 外边距
你应该对 margin: auto; 的这种用法很熟悉。在伸缩盒中,它也能做同样的事情,但是更加强大。一个 "auto" 的 margin 会合并剩余的空间。它可以用来把伸缩项目挤到其他位置。
这里我们在第一个伸缩项目上声明了 margin-right: auto;,导致了所有的剩余空间被合并到那个元素的右边去了:
这里我们使用 margin: auto; 来重现经典CSS布局中的圣杯:真·垂直居中:

flex 伸缩性
现在我们终于要开始设置伸缩盒的伸缩性了。flex 指定了一个伸缩项目该如何分配主轴上的剩余空间。
让我们一次把所有的常见值都看一遍吧。
flex: [number]
这个语法指定了一个数字,代表了这个伸缩项目该占用的剩余空间比例。
在这个例子中,第一个伸缩项目占用了 2/4 的剩余空间,而另外两个各占用了 1/4 的剩余空间。
如果把每个伸缩项目都设置为 1 的话,那么剩余空间就会被平均分配了。

flex: initial
一个 flex 属性值被设为 initial 的伸缩项目,在有剩余空间的情况下不会有任何变化,但是在必要的情况下会被收缩。
flex: auto
一个 flex 属性值被设为 auto 的伸缩项目,会根据主轴自动伸缩以占用所有剩余空间。
auto 目前仅在 Opera 12.11 尚有效,在 Chrome 23.0.1271.95 上无效。你可以通过使用 flex: 1; 来达到一样的效果。
flex: none
一个 flex 属性值被设为 none 的伸缩项目,在任何情况都不会发生伸缩。
flex 缩写
flex 也可以把 flex-grow, flex-shrink, 和 flex-basis 这3个缩写为1个声明:
flex: [flex-grow] [flex-shrink] [flex-basis]
大多数情况下没必要使用这种语法。另外,它需要一个更容易理解的伸缩算法。如果你觉得自己挺厉害的,到规范里看一下吧。
当然你也可以将 flex-grow, flex-shrink, 和 flex-basis 作为单个属性分开来设置。但我强烈反对这种方式:当使用flex 缩写时,即使没有某些值没有设置也能获得更合理的默认值。
visibility 叠加项目
当该值生效时,应用 visibility: collapse; 和 visibility: hidden; 与 display: none; 的效果是不一样的。如果是 collapse,该元素会影响伸缩容器的侧轴长度,但不会被现实或占用主轴的空间。如果你想动态添加或移除伸缩项目又不会影响伸缩容器的侧轴长度,这将会非常有用。
目前为止,visibility: collapse; 还没有被让任何浏览器正确的实现。现在 visibility: collapse; 还和visibility: hidden; 实现着一样的效果。我希望能尽快得到改观。
你可以在 这里 看到 collapse 应该是如何工作的。
总结
如你所见,伸缩布局盒(Flexbox) 是一个强大的新型布局模式,将会给网站带来革命性的布局方法,但它也需要一种全新的思考方式。希望这篇文章能为你使用伸缩布局盒构建网站带来帮助。我不知道你怎么想,但是在我看来未来是美好的。
原文:Dive into Flexbox (http://weblog.bocoup.com/dive-into-flexbox)
参考资料:Css3-flexbox (http://www.w3.org/html/ig/zh/wiki/Css3-flexbox)
转自:[译]深入了解 Flexbox 伸缩盒模型:http://c7sky.com/dive-into-flexbox.html
本文转自:http://www.w3cplus.com/blog/666.html
深入了解 Flexbox 伸缩盒模型的更多相关文章
- CSS3_伸缩盒模型_弹性布局_等分布局_flex 布局
伸缩盒模型 CSS3 引入的布局模式 Flexbox 布局 主要思想: 让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间. 特点: display: flex; 只能控制其子元 ...
- React Native - FlexBox弹性盒模型
FlexBox布局 1. 什么是FlexBox布局? 弹性盒模型(The Flexible Box Module),又叫FlexBox,意为"弹性布局",旨在通过弹性的方式来对 ...
- flexbox弹性盒模型
div { display:flex; } div a{ }
- css display flew 伸缩盒模型
父级容器属 <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型 CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填 ...
- CSS3 伸缩布局盒模型
CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填补可用的空闲空间.更重要的 ...
- html5浮动、等高、弹性盒模型
1px dashed虚线 box-sizing拯救了布局 1.inherit 继承父级 2.content-box(默认)-----这个盒子的边框.内边距 这2个值是不包括在width和height ...
- CSS弹性盒模型flex概念
盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模型. 先说CSS的伸缩盒模型:flex模型是CSS3引入的新的布局模型,是flexible box的缩写,一般称之为弹性盒模型.和CSS ...
- 理解标准盒模型和怪异模式&box-sizing属性
盒子模型 主要有两种,w3c标准盒模型,IE下的怪异盒模型,其实还有就是弹性盒模型(上篇文章我们用他很好的解决了对齐问题) DTD规范 盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模 ...
随机推荐
- ubuntu centos debina
文章目录CentOSDebianCentOS与Debian哪个好?Ubuntu买VPS时有CentOS.Debian.Ubuntu三种操作系统可以选择,Linux下哪种系统更好是很多新人都会遇到的问题 ...
- 企业OA面临的问题,以及解决问题的推荐
现在的企业不管大小都趋于软件话,而办公用的OA软件更是成为了企业中不可获取的一环,一个好的软件能让企业发展的更加顺利,而一个不合适的软件可能让公司哀声怨道反而起了反作用! OA ...
- 上传form表单
<form name="theForm" method="post" action="index.php?m=back&c=Goods& ...
- UGUI实现的虚拟摇杆,可改变摇杆位置
实现方式主要参考这篇文章:http://www.cnblogs.com/plateFace/p/4687896.html. 主要代码如下: using UnityEngine; using Syste ...
- <转>让SVN用户能够修改自身密码的PHP页面
1.修改Apache配置文件因为我在安装和配置SVN的时候,对Apache的配置文件进行过优化,将所有关于SVN的配置都写在了/opt/apache2/conf/extra/httpd-svn.con ...
- jquery.form上传文件
建立test文件夹 PHP代码: <?php //var_dump($_FILES['file']);exit; if(isset($_GET['option']) && $_G ...
- delphi按钮控件的default属性
delphi按钮控件的default属性用于设置默认命令按钮,.设置为true时,按[Enter键]相当于用鼠标单击了该按钮 .窗口中如果有多个按钮的default是true的话,就根据tabinde ...
- Python调用C/C++动态链接库
Python调用C/C++动态链接库 2013年07月26日 ⁄ 综合 ⁄ 共 3219字 ⁄ 字号 小 中 大 ⁄ 评论关闭 吐槽(可略过):不知不觉,4月份毕业,5月份进入团队,已有7个月.大 ...
- 认识JSONP
jsonp 全称是JSON with Padding 我们大家都知道ajax是不能发起跨域请求,现在可以通过jsonp来弥补ajax的这一缺陷 通过script标签的src属性就可以实现跨域请求.如( ...
- pat_1
2-0 2-1 #include <stdio.h> int main() { int inch,foot,cm; scanf("%d",&cm); foot= ...
