最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的。手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也很流行。
但是新手想实现响应式技术是不容易的,所以我们可以用一些响应式框架或适用于移动设备的jQuery插件来制作,这样能方便实现我们的需求。
今天设计达人网小编整理了9个好用的手机/移动设备jQuery插件,也许对你的手机项目有帮助哦!
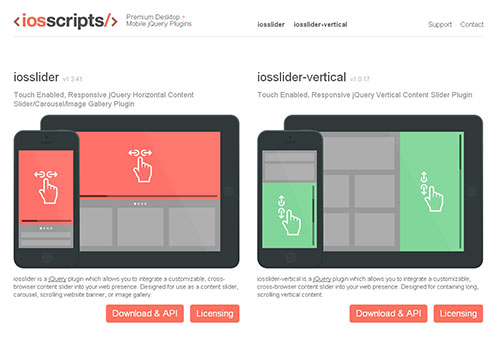
IOSSCRIPTS
iosslider这个jQuery插件可以让桌面、手机、平板设备实现自适应的网页幻灯片(灯箱),支持水平和垂直方式。

Slip.Js
如果想实现触摸设备排序的话,我想Slip.js插件是最好的选择。

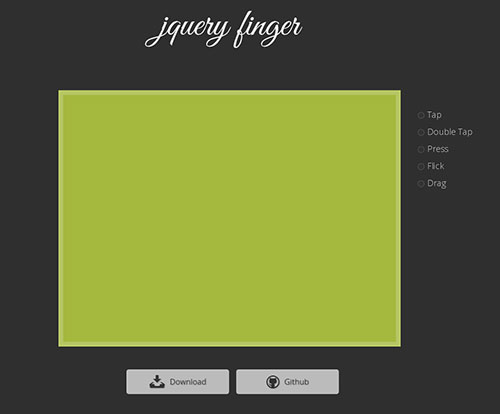
JQuery Finger
一个触摸事件插件。和其它相关插件不同的是,它会移除触摸设备的300毫秒延迟。

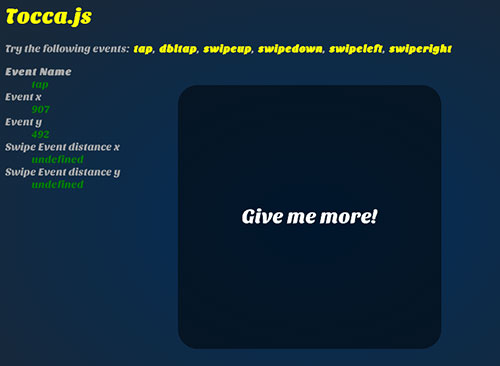
Tocca.Js
超轻量级的触摸事件插件,大小只有1KB啊。

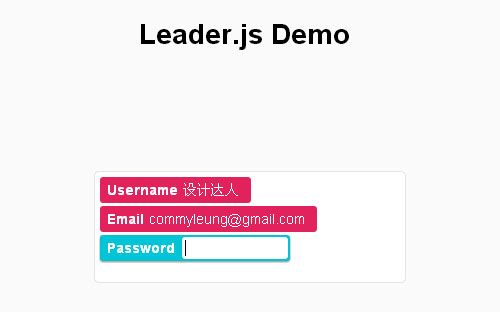
Leader.Js
用户登陆插件,目前为概念设计,是否真适用在实际项目中使用呢?

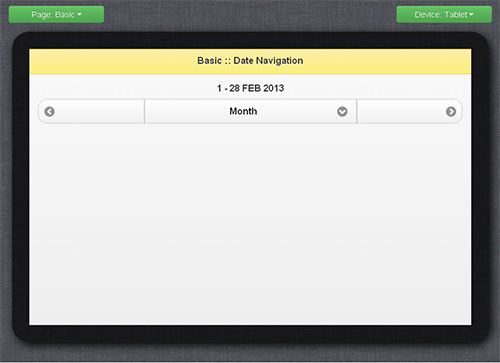
JQuery Mobile Date Navigation
移动手机设备的日历导航插件,如果有日期弹出来选择就更强大了。

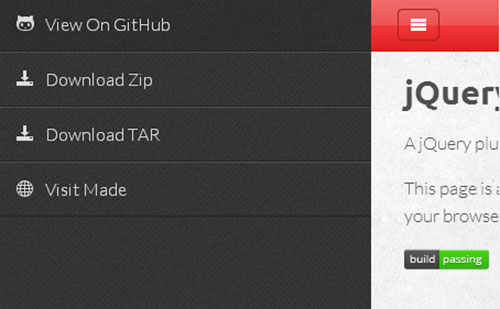
JQuery Navobile
这类侧边栏导航菜单插件我们介绍过,请看《好用的侧边栏菜单/面板jQuery插件》一文。
查看演示时,请把你的浏览器缩小到手机的分辨率就可以看一以了。

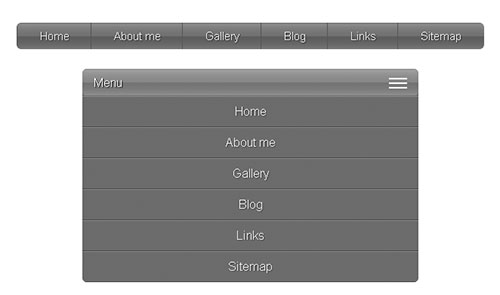
Responsive Mobile Menu
一个响应式移动设备菜单插件。

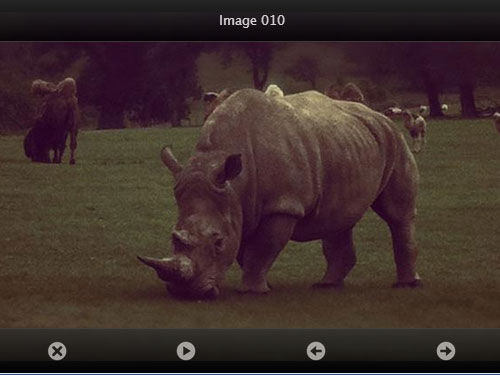
PhotoSwipe
图像展示类的移动设备插件,功能实用,而且效果不错,请看DEMO体验。

最新的手机/移动设备jQuery插件的更多相关文章
- 9个最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的.手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也 ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- [转载]Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- 【最新】2015年7月之15个最新jQuery插件
Hello,一个激动人心的好消息,现在我为大家整理最近7月发布的jQuery插件. 如果你熟悉任何下面列出的插件,请分享你的反馈与我们的读者,或如果你知道哪一个我们没有收录,那么请与我们分享在下面的评 ...
- 4月份本周超过 10 款最新免费 jQuery 插件
分享 <关于我> 分享 [中文纪录片]互联网时代 http://pan.baidu.com/s/1qWkJfcS 分享 <HTML开发MacOSAp ...
- 10款最新流行的 jQuery 插件,值得你收藏
10款最新流行的 jQuery 插件,值得你收藏 http://www.cnblogs.com/lhb25/p/10-new-popular-jquery-plugins-check.html 你应该 ...
- 最新的jQuery插件和JavaScript库
每一个前端开发人员很清楚的重要性和功能的JavaScript库提供.它提供了一个简单的接口,用于构建快速动态的接口,而无需大量的代码. 谢谢你的超级从事jQuery开发者社区,人始终是创造新的和令人惊 ...
- 13款精彩实用的最新jQuery插件
1.jQuery特色菜单 圆形动画菜单插件 jQuery是一个非常流行的WEB前端框架,尽管HTML5非常酷,但是如果HTML5结合jQuery的话就能实现更酷更实用的插件.今天分享的这款jQuery ...
- 2014年25 款最新最棒的jQuery插件
网络上提供了大量非常有用的 jQuery 插件,帮助大家完善网站的体验.所以我们在这里收集了 2014 年发布的,并且是非常有用的插件,希望能帮助大家找到自己需要并且喜欢的,提升网站的质量! HAMM ...
随机推荐
- Hibernate绑定参数
使用绑定参数的优势: 我们为什么要使用绑定命名参数?任何一个事物的存在都是有其价值的,具体到绑定参数对于HQL查询来说,主要有以下两个主要优势:①. 可以利用数据库实施性能优化 因为对Hibernat ...
- Capture the Flag(模拟)
Capture the Flag Time Limit: 2 Seconds Memory Limit: 65536 KB Special Judge In computer se ...
- UE是什么意思?用户体验设计师与UE设计是什么关系?
本文来自:http://blog.sina.com.cn/s/blog_a6bebb3f01015h47.html 什么是UE(UE——UE就是用户体验度) 你会发觉他的使用很人性化:功能强大但操作简 ...
- W3C-XML
XML XML Extensible Markup Language,可扩展标记语言 1 XML和HTML的区别 XML主要用来传输数据 HTML主要用来呈现数据内容 2 XML的主要用途 传输数据 ...
- 使用一个HttpModule拦截Http请求,来检测页面刷新(F5或正常的请求)
在Web Application中,有个问题就是:“我怎么来判断一个http请求到底是通过按F5刷新的请求还是正常的提交请求?” 相信了解ASP.NET的人知道我在说什么,会有同感,而且这其实不是一个 ...
- Andrord问题小结
问题描述:Gradle version 2.10 is required. Current version is 2.8.Gradle版本由2.8升为2.10后,发现所有依赖play-services ...
- MySQL server has gone away报错
1.最近做插入数据库,然后一直报一个错.mysql server has gone away.(如下图) 查了好多资料,终于解决了.. 1.可能是连接超时..进入php.ini,修改wait_time ...
- How can I get the logical valume by the datafile names and ASM disks?
Q:We use asmlib to create ASM disk in Oracle rac 11.2.0.3, and how can I get the logical valume by t ...
- Fragment与Activity
一个Fragment的实例总是和包含它的Activity直接相关. fragment可以通过getActivity() 方法来获得Activity的实例,然后就可以调用一些例如findViewById ...
- git基础命令
git pull 更新git status 查看文件状态git add .添加所有git commit -a -m "xxxx" 提交git push 推送至服务器git dif ...
