JS中事件代理与委托
JavaScript事件代理

<ul id="parent-list">
<li id="post-1">Item 1</li>
<li id="post-2">Item 2</li>
<li id="post-3">Item 3</li>
<li id="post-4">Item 4</li>
<li id="post-5">Item 5</li>
<li id="post-6">Item 6</li>
</ul>

当我们的鼠标移到Li上的时候,需要获取此Li的相关信息并飘出悬浮窗以显示详细信息,或者当某个Li被点击的时候需要触发相应的处理事件。我们通常的写法,是为每个Li都添加一些类似onMouseOver或者onClick之类的事件监听。

function addListeners4Li(liNode){
liNode.onclick = function clickHandler(){...};
liNode.onmouseover = function mouseOverHandler(){...}
}
window.onload = function(){
var ulNode = document.getElementById("parent-list");
var liNodes = ulNode.getElementByTagName("Li");
for(var i=0, l = liNodes.length; i < l; i++){
addListeners4Li(liNodes[i]);
}
}

如果这个UL中的Li子元素会频繁地添加或者删除,我们就需要在每次添加Li的时候都调用这个addListeners4Li方法来为每个Li节点添加事件处理函数。这就添加的复杂度和出错的可能性。
更简单的方法是使用事件代理机制,当事件被抛到更上层的父节点的时候,我们通过检查事件的目标对象(target)来判断并获取事件源Li。下面的代码可以完成我们想要的效果:

// 获取父节点,并为它添加一个click事件
document.getElementById("parent-list").addEventListener("click",function(e) {
// 检查事件源e.targe是否为Li
if(e.target && e.target.nodeName.toUpperCase == "LI") {
// 真正的处理过程在这里
console.log("List item ",e.target.id.replace("post-")," was clicked!");
}
});

为父节点添加一个click事件,当子节点被点击的时候,click事件会从子节点开始向上冒泡。父节点捕获到事件之后,通过判断e.target.nodeName来判断是否为我们需要处理的节点。并且通过e.target拿到了被点击的Li节点。从而可以获取到相应的信息,并作处理。
事件冒泡及捕获
之前的介绍中已经说到了浏览器的事件冒泡机制。这里再详细介绍一下浏览器处理DOM事件的过程。对于事件的捕获和处理,不同的浏览器厂商有不同的处理机制,这里我们主要介绍W3C对DOM2.0定义的标准事件。
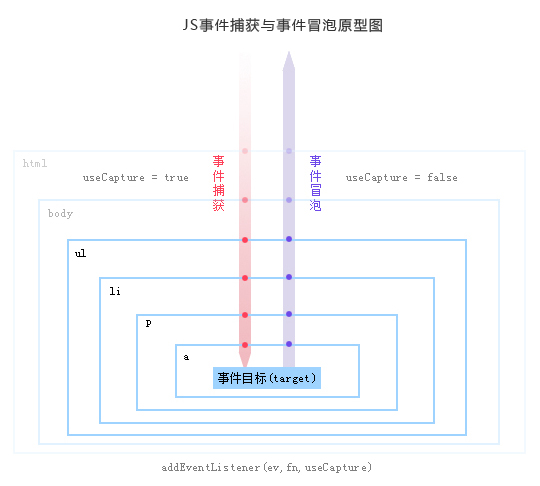
DOM2.0模型将事件处理流程分为三个阶段:一、事件捕获阶段,二、事件目标阶段,三、事件起泡阶段。如图:

事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
事件起泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。如果想阻止事件起泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble=true(IE)来组织事件的冒泡传播。
jQuery和Dojo中delegate函数
下面看一下Dojo和jQuery中提供的事件代理接口的使用方法。
首先是jQuery:
$("#link-list").delegate("a", "click", function(){
// "$(this)" is the node that was clicked
console.log("you clicked a link!",$(this));
});
jQuery的delegate的方法需要三个参数,一个选择器,一个时间名称,和事件处理函数。
而Dojo的与jQuery相似,仅是两者的编程风格上的差别:

require(["dojo/query","dojox/NodeList/delegate"], function(query,delegate){
query("#link-list").delegate("a","onclick",function(event) {
// "this.node" is the node that was clicked
console.log("you clicked a link!",this);
});
})

Dojo的delegate模块在dojox.NodeList中,提供的接口与jQuery一样,参数也相同。
优点
通过上面的介绍,大家应该能够体会到使用事件委托对于web应用程序带来的几个优点:
1.管理的函数变少了。不需要为每个元素都添加监听函数。对于同一个父节点下面类似的子元素,可以通过委托给父元素的监听函数来处理事件。
2.可以方便地动态添加和修改元素,不需要因为元素的改动而修改事件绑定。
3.JavaScript和DOM节点之间的关联变少了,这样也就减少了因循环引用而带来的内存泄漏发生的概率。
写到这里,突然想起了之前对于Dojo DataGrid的困惑:那么多的rows和cells,如何处理他们事件之间的关系。现在想想,使用委托就很简单了。所有的事件委托到grid最外层的节点上,当事件发生的时候通过一些方法来获取和添加事件的额外属性,如rowIndex, cellIndex,之后在分配到onRowClick,onCellClick之类的处理函数上。
在JavaScript编程中使用代理
上面介绍的是对DOM事件处理时,利用浏览器冒泡机制为DOM元素添加事件代理。其实在纯JS编程中,我们也可以使用这样的编程模式,来创建代理对象来操作目标对象。这里引用司徒正美相关文章中的一个例子:

var delegate = function(client, clientMethod) {
return function() {
return clientMethod.apply(client, arguments);
}
}
var ClassA = function() {
var _color = "red";
return {
getColor: function() {
console.log("Color: " + _color);
},
setColor: function(color) {
_color = color;
}
};
};
var a = new ClassA();
a.getColor();
a.setColor("green");
a.getColor();
console.log("执行代理!");
var d = delegate(a, a.setColor);
d("blue");
console.log("执行完毕!");
a.getColor();

上面的例子中,通过调用delegate()函数创建的代理函数d来操作对a的修改。这种方式尽管是使用了apply(call也可以)来实现了调用对象的转移,但是从编程模式上实现了对某些对象的隐藏,可以保护这些对象不被随便访问和修改。
在很多框架中都引用了委托这个概念用来指定方法的运行作用域。比较典型的如dojo.hitch(scope,method)和ExtJS的createDelegate(obj,args)。有兴趣的同学可以看一下他们的源代码,主要也是js函数的apply方法来制定执行作用域。
JS中事件代理与委托的更多相关文章
- js中事件代理(委托)
var oul = document.getElementById(‘uli’); oul.onclick = function(e) { e = e || window.event; var tar ...
- js事件代理(委托)
JavaScript事件代理(委托)一般用于以下情况: 1. 事件注册在祖先级元素上,代理其子级元素.可以减少事件注册数量,节约内存开销,提高性能. 2. 对js动态添加的子元素可自动绑定事件. 之前 ...
- JavaScript事件代理和委托
在javasript中,代理.委托经常出现. 那么它究竟在什么样的情况下使用?它的原理又是什么? 这里介绍一下javascript delegate的用法和原理,以及Dojo,jQuery等框架中de ...
- JS里关于事件的常被考察的知识点:事件流、事件广播、原生JS实现事件代理
1.JS里面的事件流 DOM2级事件模型中规定了事件流的三个阶段:捕获阶段.目标阶段.冒泡阶段,低版本IE(IE8及以下版本)不支持捕获阶段 捕获事件流:Netscape提出的事件流,即事件由页面元素 ...
- JS中事件绑定的三种方式
以下是搜集的在JS中事件绑定的三种方式. 1. HTML onclick attribute <button type="button" id="upl ...
- [js]js中事件的3要素
js中事件的3要素 事件源 事件 事件处理程序 <!DOCTYPE html> <html> <head lang="en"> <meta ...
- js中事件三阶段
js中事件三阶段 先贴代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- js绑定事件代理的坑
js通过事件代理的方式绑定跳转事件,我这里的逻辑是把click事件绑定在最外层container上面,如果e.target包含我已经写好的class,则执行跳转逻辑.但是这种方式好像只能是在点击的元素 ...
- 对JS中事件委托的理解
什么是事件委托: 事件委托——给父元素绑定事件,用来监听子元素的冒泡事件,并找到是哪个子元素的事件.(不理解冒泡的可以去百度下) 定义:利用事件冒泡处理动态元素事件绑定的方法,专业术语叫事件委托. 使 ...
随机推荐
- codevs 2241 排序二叉树
/* WTF 写了好久了 开始的时候题目读错了 建图建错了 搜索写的也不好 感觉会T 总之 第一次写的很low 贴一下吧 */ #include<iostream> #include< ...
- z-index优先级总结
因为显示器显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性.为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别,表示一个元素在叠加顺序上的上下立体关系. ...
- Android 软件盘 动态设置 layout
总体来说分为三种方法: 在编辑框输入内容时会弹出软键盘,而手机屏幕区域有限往往会遮住输入界面,我们先看一下问题效果图: 输入用户名和密码时,系统会弹出键盘,造成系统键盘会挡住文本框的问题,如图所示: ...
- Android NDK编程,引入第三方.so库
android自带的编译工具NDK进行编译时(非单纯的调用第三方.so而是进行ndk编程),armeabi以及armeabi-v7a文件夹下的第三方so文件将会被删除,只会产生编译后的so文件,其他的 ...
- ORA-16018: cannot use LOG_ARCHIVE_DEST with LOG_ARCHIVE_DEST_n or DB_RECOVERY_FILE_DEST【error收集】
之前一直没有注意一个事情, 关于设置archive归档路径设置的问题. 设置数据库为归档模式的命令: 1.首先要切换到mount状态: 2.执行alter system archivelog; 3.查 ...
- SQL IN BETWEEN操作符
IN 操作符 IN 操作符允许我们在 WHERE 子句中规定多个值. SQL IN 语法 SELECT column_name(s) FROM table_name WHERE column_name ...
- 武汉科技大学ACM:1007: 不高兴的津津
Problem Description 津津上初中了.妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她 报名的各科复习班.另外每周妈妈还会送她去学习朗诵.舞蹈和钢琴.但是津津如果一 ...
- 高放的python学习笔记之基本语法
python与c++的不同之处 python的语句块不是用{}括起来的而是冒号后面跟一些与比当前语句多一的tab缩进的语句. 1.定义变量 python的变量类型不需要人为指出,会根据赋值的类型决定此 ...
- 移植openssh到nuc951 evb板
移植openssh到nuc951 evb板 一 应用环境: 硬件:nuc951evb 软件:linux2.6.35 bsp 二 交叉编译openssl openssh 1.下载 openssl-1.0 ...
- JQUERY1.9学习笔记 之层级选择器(四)
下一个邻居选择器(“prev ~ siblings”) 描述:选择所有"prev"后的邻居选择器,他们有相同的父节点. 注意:prev + next 与 prev ~ siblin ...
