Babel6.x 转换ES6
本文介绍Babel6.x的安装过程~
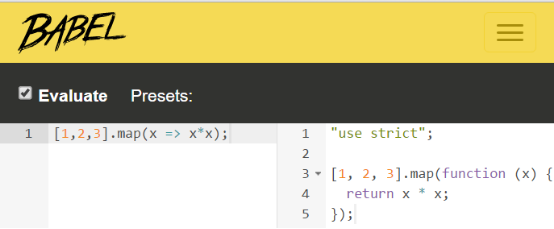
首先呢,可以使用Babel在线转换 https://babeljs.io/repl/

然后进入主题:安装Babel(命令行环境,针对Babel6.x版本)
1、首先安装babel-cli(用于在终端使用babel)
npm install -g babel-cli
2、然后安装babel-preset-es2015插件
npm install --save babel-preset-es2015
注:Babel5版本默认包含各种转换插件,然而Babel6.x相关转换插件需要自己下载,如transform-es2015-arrow-functions、transform-es2015-classes等,而ES2015 preset包含了所有插件。如果不安装任何插件,那么在命令行进行转换是没有任何效果的!
其中--save参数自动更新package.json文件,写进依赖项
3、在命令行输入:
babel es6.js --presets es2015
输出:
"use strict";
[1, 2, 3].map(function (x) {
return x * x;
});
注:后面的参数--presets es2015表示使用该插件进行编译,如果不写上转换是没有效果的。
4、插件配置
每一次都写上该参数那是很麻烦的,可以在当前目录下新建配置文件 .babelrc。
但是在windows系统中,不允许直接右键建立没有文件名的文件,可以通过cmd命令行创建:在当前文件夹打开cmd并键入命令
type nul>.babelrc
即可在当前目录下建立文件.babelrc,接着在文件中写入:
{
"presets": ["es2015"]
}
那么就可以直接在命令行中使用babel es6.js进行转换而无需添加表明所用插件的参数
除了建立.babelrc文件之外,也可在package.json中进行配置,添加以下属性即可:
"babel": {
"presets": ["es2015"]
}
附Babel常用命令:
1、转换es6.js文件并在当前命名行程序窗口中输出
babel es6.js
2、将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file )
babel es6.js -o es5.js babel es6.js --out-file es5.js
3、实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
babel es6.js -w --out-file es5.js
babel es6.js --watch --out-file es5.js
4、编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir )
babel src -d lib
babel src --out-dir lib
5、编译整个src文件夹并输出到一个文件中
babel src --out-file es5.js
6、直接输入babel-node命令,可以在命令行中直接运行ES6代码
babel-node
Babel6.x 转换ES6的更多相关文章
- babel配置项目目录支持转换es6语法,引入非项目目录js后,引入Js转换无效
我遇到了一个问题,我在已经配置babel的项目中通过require引入了一个项目目录外层的另一个js文件,前期是可以成功转换并打包的,但是到了后期就不行了,报错: 这个报错的意思是,引入的js文件中有 ...
- webpack(三)使用 babel-loader 转换 ES6代码
查询各个 loader的使用,可以在官网上查询. https://www.npmjs.com (一)安装 babel-loader,babel-core. 使用命令 npm install --s ...
- webstrom如何配置babel来转换es6
网上有很多关于如何设置babel的.我学习着设置,但总差那么几步,没能满足我的需求. 我使用的是webStorm2017.1版本. babel安装准备 使用webStorm自带的filewatcher ...
- webpack 兼容低版本浏览器,转换ES6 ES7语法
ES6,ES7真的太棒了,async +await+Promise,让我阅读代码的时候不用再从左拉到右了(异步太多,一层套一层真的太头痛) 但是有个问题,打包后低版本浏览器运行不了,还有我用了一些混淆 ...
- 使用babel转换es6编写的程序
配置文件 Babel的配置文件是.babelrc,存放在项目的根目录下.使用Babel的第一步,就是配置这个文件,这是必要的一步. 该文件用来设置转码规则和插件,基本格式如下. { "pre ...
- JS语法转换-ES6转ES5
1.使用Babel转码 全局安装 npm install -g babel-cli 布局安装 npm install -g babel-cli --save-dev Babel的配置文件是.babel ...
- 使用gulp-babel转换Es6出现exports is not defined 问题
//问题描述:当使用import导入模块时,出现exports is not defined //1.安装插件 npm install --save-dev babel-plugin-transfor ...
- 转换es6
{ "presets": [["env", { "modules": false }],"stage-3"," ...
- ES6转换器之Babel
ES6部分功能没有支持,所以想学习ES6,得先有个转换器,就是将ES6的代码转换为ES5. 我这里用的是Gulp + Bable的形式来将ES6转换为ES5的. 前提: (1).Gulp和Bable都 ...
随机推荐
- hdu4267 A Simple Problem with Integers
A Simple Problem with Integers Time Limit: 5000/1500 MS (Java/Others) Memory Limit: 32768/32768 K (J ...
- android-sdk-windows版本号下载
Android SDK 4.0.3 开发环境配置及执行 近期又装了一次最新版本号的ADK环境 眼下最新版是Android SDK 4.0.3 本文的插图和文本尽管是Android2.2的 步骤都是一样 ...
- ZOJ 3329 One Person Game 带环的概率DP
每次都和e[0]有关系 通过方程消去环 dp[i] = sigma(dp[i+k]*p)+dp[0]*p+1 dp[i] = a[i]*dp[0]+b[i] dp[i] = sigma(p*(a[i+ ...
- ACdream 1083 有向无环图dp
题目链接:点击打开链接 人民城管爱人民 Time Limit: 12000/6000 MS (Java/Others) Memory Limit: 128000/64000 KB (Java/Othe ...
- container宽度
bootstrap:宽度太宽时无需改变container的宽度大小,只需:.row{margin-left: 30px;margin-right: 30px;}
- JS软键盘代码
页面代码如下: <HTML> <HEAD> <TITLE>一个不错的js软键盘代码</TITLE> <meta http-equiv=" ...
- Intel Core i7的整体操作
Intel Core i7的整体操作(我们也称呼为Nehalem,他的项目代码名) 主要分成2个部分-指令控制单元Instruction Control Unit(ICU),负责从存储器读出指令序列, ...
- C++之类和对象——C++ primer plus学习(一)
一.类的构造函数和析构函数 1.构造函数: 1)试图将类成员名称用作构造函数的参数名是错误的. 2)构造函数的参数表示的不是类成员, 而是赋给类成员的值. 3)为了避免这种混乱,一种 ...
- mysql 复习与学习(二)数据库及表结构的创建删除
mysql -h localhost -uroot -p123456 //连接数据库 show databases; //查看数据库 create database if not exists db_ ...
- Android 周报
1. https://androidsweets.ongoodbits.com/ 2. https://www.androiddevdigest.com/ 3.http://us12.campaign ...
