web前端之 HTML介绍
概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户"看得懂"的格式,然后呈现给用户!
html组成部分
#### 1、html主要由一下几个部分组成
```
<!-- 所有的头部信息都放在head标签中 -->
<head>
<!-- 提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 -->
<meta charset="UTF-8">
<!-- 网页的标题 -->
<title>Title</title>
<!-- 导入外部的css样式文件或图标 -->
<link />
<!-- 写在该html文件中的css样式 -->
<style></style>
<!-- 可以写js代码,或者引入外部js文件 -->
<script></script>
</head>
<!-- 网页的主体信息 -->
<body>
<!-- 一堆标签 -->
</body>
```
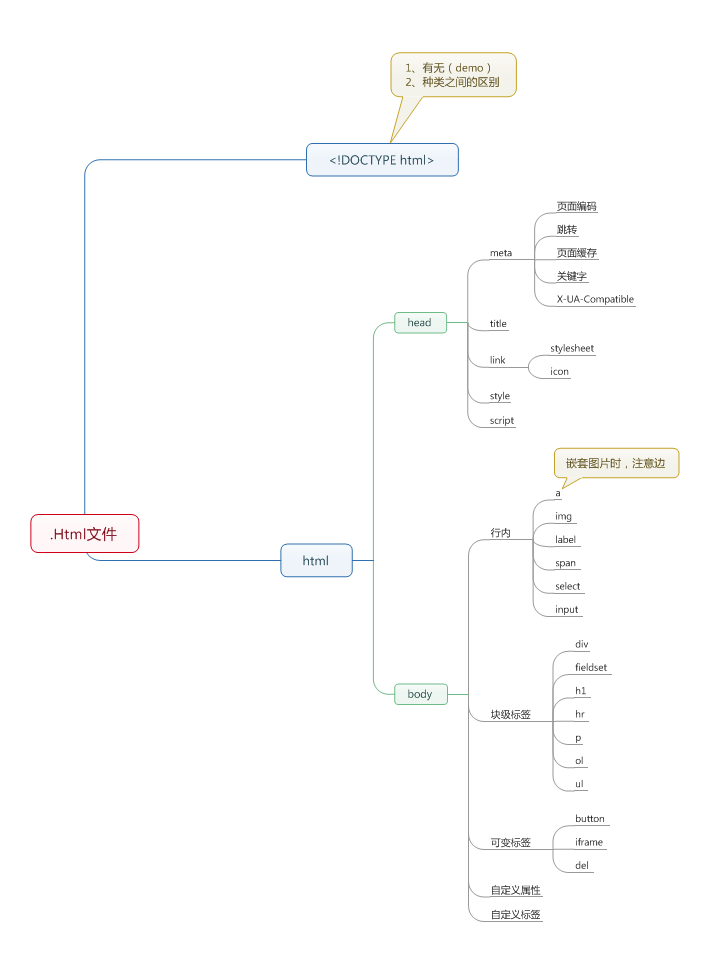
2、html文件树结构图

3、点我查看html所有标签的详细介绍
web前端之 HTML介绍的更多相关文章
- Web前端的学习介绍(截止今天还有Bootstrap没有学,要腾点时间解决掉)
Web前端的学习分为以下几个阶段,具体的学习路线图如图所示. 第一阶段——HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静 ...
- WEB前端介绍
1.WEB前端是神马 Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征.在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为 ...
- web前端之 HTML标签详细介绍
html标签的分类 点我查看完整的html标签介绍 在html中,标签一般分为块级标签和行内标签 块级标签:块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签"p& ...
- web前端自动化测试/爬虫利器puppeteer介绍
web前端自动化测试/爬虫利器puppeteer介绍 Intro Chrome59(linux.macos). Chrome60(windows)之后,Chrome自带headless(无界面)模式很 ...
- web前端(2)—— 前端技术介绍
前端技术 前文了解了什么是前端,那么前端技术到底有哪些呢?最核心的就这三个: html/html5 css/css3 javascript 什么是HTML HyperText Markup Langu ...
- 范仁义web前端介绍课程---5、webstorm的下载安装
范仁义web前端介绍课程---5.webstorm的下载安装 一.总结 一句话总结: webstorm破解版搜索:webstorm破解 site:52pojie.cn 编辑器随便选用,功能都差不多,哪 ...
- 范仁义web前端介绍课程---4、html、css、js初体验
范仁义web前端介绍课程---4.html.css.js初体验 一.总结 一句话总结: html:就是网站的骨架,比如div标签.a标签等 css:style标签或者style属性里面的就是css j ...
- 范仁义web前端介绍课程---3、课程大纲(初步)
范仁义web前端介绍课程---3.课程大纲(初步) 一.总结 一句话总结: 知识点脉络(知识架构):刚开始对这个稍微了解一下就可以了,在逐步的学习过程中,心里大概有这样一套知识点的脉络 二.范仁义前端 ...
- 范仁义web前端介绍课程---2、web前端是干嘛的
范仁义web前端介绍课程---2.web前端是干嘛的 一.总结 一句话总结: 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技 ...
随机推荐
- 在CentOS 7上利用systemctl加入自己定义系统服务
CentOS 7继承了RHEL 7的新的特性,比如强大的systemctl,而systemctl的使用也使得以往系统服务的/etc/init.d的启动脚本的方式就此改变,也大幅提高了系统服务的执行效率 ...
- Android TextView中实现点击文本超链接(无下划线)的封装类
android中有的时候须要在TextView上设置一些超链接,点击这些超链接时进行一些操作.比如新浪微博上的一些keyword,点击时会跳转到对应的页面. 怎样实现我们就直接看源代码吧. /** * ...
- Smack+Openfire 接收和发送文件
转载请注明出处:http://blog.csdn.net/steelychen/article/details/37958839 发送文件须要提供准确的接收放username称(例:user2@192 ...
- Android UI开发详解之ActionBar .
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果. 一.添加A ...
- 在WIN7系统下用Quartus ii 11.1 NIOS II 11.1 有时候会出现Nios II 的Run as hardware 中报错:Downloading ELF Process failed
nios工程在编译通过后RUN的过程中出现Error Running Nios II Project: ‘Downloading ELF Process failed’问题原因: 1.nios2 cp ...
- java内部类实现多继承
class Example1 { public String name() { return "liutao"; } } class Example2 { public int a ...
- mercurial(Hg) Server 搭建 过程记录
mercurial(Hg) Server 搭建 过程记录 1. 环境说明 只是测试搭建,环境为本机开发环境:win 8.1 + IIS8.5 软件准备: 2. 软件安装 先安装Python2.7, ...
- PDO LIMIT bug
PDO存在一个LIMIT BUG(mysql) 需要指定数据类型,而且limit后面跟的2个参数必须是数值类型,不然的话获取不到数据 例1: $dsn = "mysql:host=127.0 ...
- 抽空通过简书网学习了一下console,感觉高大上!
抽空看了一下简书中关于console的文章,为了便于自己今后查看,自己写了一遍!原文地址:http://www.jianshu.com/p/f961e1a03a56 测试代码在最下面 1.consol ...
- 宏定义中使用do{}while(0)的好处 (转载)
宏定义中使用do{}while(0)的好处 #define MACRO_NAME(para) do{macro content}while(0) 的格式,总结了以下几个原因: 1,空的宏定 ...
