EXT JS 4.3 在线学习
官网地址:http://docs.sencha.com/extjs/4.1.3/
相关示例:http://docs.sencha.com/extjs/4.1.3/#!/example
Examples
-

Kitchen Sink (Webkit only)
Showcase of Ext JS components using a preview release of the new Neptune theme
-

Feed Viewer
RSS feed reader example application that features a swappable reader panel layout.
-

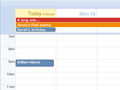
Ext JS Calendar
Example Calendar application. Demonstrates the new Day, Week and Month views and how to combine them.
-

Web Desktop
Demonstrates how one could build a desktop in the browser using Ext components including a module plugin system.
-

Portal Demo
A page layout using several custom extensions to provide a web portal interface.
-

Ext JS 3 & 4 on one page
This example demonstrates Ext JS 4's sandboxing behavior which allows you to run Ext JS 3 & 4 on the same page.
-

Image Viewer
DataView and TreePanel example that demonstrates dragging data items from a DataView into a TreePanel.
-

Theme Viewer
View and test every Ext component against bundled Ext themes.
-

Simple Tasks
Complete personal task management application example
-

SOAP Grid
Grid loaded from SOAP data
-

AMF Grid
Grid loaded from binary AMF (Action Message Format) data
-

Keyboard Feed Viewer
Shows Ext JS 4's comprehensive keyboard support for users who have difficulty using a pointing device
-

Binding a Grid to a Form
A grid embedded within a FormPanel that uses the Accessibility theme.
-

Basic Array Grid
A basic read-only grid loaded from local array data that demonstrates the use of custom column renderer functions.
-

XML Grid
A simple read-only grid loaded from XML data.
-

Paging
A grid with paging, cross-domain data loading and custom- rendered expandable row bodies.
-

Sliding Pager
A demonstration on the integration of the Slider with the Paging Toolbar using a custom plugin.
-

Grouping
A basic grouping grid showing collapsible data groups that can be customized via the 'Group By' header menu option.
-

Grid Plugins
Multiple grids customized via plugins: expander rows, checkbox selection and row numbering.
-

Grid Filtering
Grid feature providing custom data filtering menus that support various data types.
-

Grid Data Binding (basic)
Data binding a grid to a detail preview panel via the grid"s RowSelectionModel.
-

Grid Data Binding (advanced)
Refactoring the basic data binding example to use a class-based application design model.
-

Multiple Sorting
An example that shows multi-level sorting in a Grid Panel.
-

Grid Cell Editing
An example that shows cell editing in a Grid Panel.
-

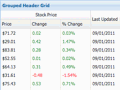
Grouped Header Grid
A basic grouping grid showing collapsible data groups that can be customized via the 'Group By' header menu option.
-

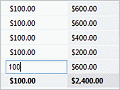
Grid Grouping with Summary
Advanced grouping grid that allows cell editing and includes custom dynamic summary calculations.
-

Infinite Grid (Updated)
Sample grid which scrolls through thousands of rows dynamically loaded from a server
-

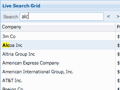
Grid with Live Search Capability
Grid with Live Search Capability.
-

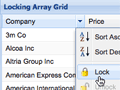
Grid with Locking Capability
An example extension that introduces the ability to add locking columns to the GridPanel.
-

Grouping with Remote Summary
Advanced grouping grid that allows cell editing and includes remotely loaded dynamic summary calculations.
-

Grid Row Editing
An editable grid which allows the user to make modifications to an entire record at once.
-

RESTful Store with GridPanel and RowEditor
A RESTful Store with JsonWriter which automatically generates CRUD requests to the server.
-

Editable Grid with Writable Store
This Store uses Data's writer to automatically generate CRUD requests to the server through a standard Ajax Proxy.
-

Editable Grid with Writable Store
This Store uses Data's writer to automatically generate CRUD requests to the server through a standard JsonP Proxy.
-

Buffered Scrolling(Updated)
The new grid uses a virtualized scrolling system to handle potentially infinite data sets without any impact on client side performance.
-

List View
Ext 4 replaces Ext.ListView with the default Ext.grid.Panel.
-

Progress Bar Pager
Progress Bar Pager Extension.
-

Property Grid
Create a property grid from an object.
-

Reconfigure Grid
Reconfigure the columns & data of a grid dynamically
-

Grid From Markup
Create a grid with from an existing, unformatted HTML table.
-

Locking Grouping Grid with Summary
Advanced grouping grid that allows cell editing and includes custom dynamic summary calculations. With column locking capability
-

Infinite Grid with remote filter (Updated)
Sample grid which scrolls through thousands of rows dynamically loaded from a server with a filtering UI
-

Locking Grouping Grid with Summary and grouped headers
Grouped grid with locked columns and grouped column headers
-

Area Charts
Display 7 sets of random data in an area series. Reload data will randomly generate a new set of data in the store.
-

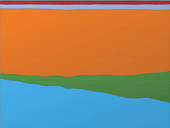
Custom Area Charts
Display browser usage trends in an area series. This chart uses custom gradients for the colors and the legend is interactive.
-

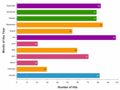
Bar Charts
Display a sets of random data in a bar series. Reload data will randomly generate a new set of data in the store.
-

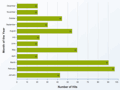
Custom Bar Charts
Displaying a horizontal bar series with a bar renderer that modifies the color of each bar.
-

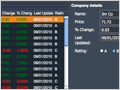
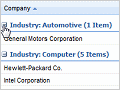
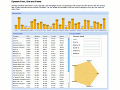
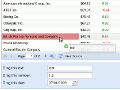
Complex Dashboard
Showing companies information in a complex dashboard. Edit the information for each record in the form to see live updates in the charts and grid.
-

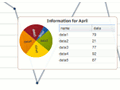
Rich Tips
Showing a line series with rich tips. Tips show dynamic information in Grid and Pie chart components.
-

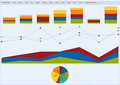
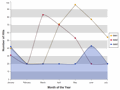
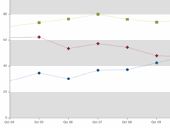
Themed Line Charts
Using 3.x theme. Displaying multiple charts and mixed charts with mouse over and click interaction.
-

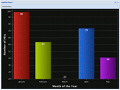
Column Charts
Display a set of random data in a column series. Reload data will randomly generate a new set of data in the store.
-

Line Charts
Display 2 sets of random data in a line series. Reload data will randomly generate a new set of data in the store.
-

Column Custom Background
A Column chart with customized theme and animation transitions
-

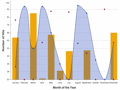
Mixed Series Chart
Display 3 sets of random data using a line, bar, and scatter series. Reload data will randomly generate a new set of data in the store.
-

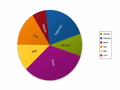
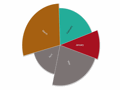
Pie Charts
Display 5 sets of random data using a pie chart. Reload data will randomly generate a new set of data in the store.
-

Custom Pie Charts
Display 5 sets of random data using a pie chart. A renderer has been set up on to dynamically change the length and color of each slice based on the data.
-

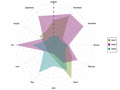
Radar Charts
Display 3 sets of random data in a radar series. Note this example uses a radial axis.
-

Filled Radar Charts
Display 3 sets of random data in a filled radar series. Click or hover on the legend items to highlight and remove them from the chart.
-

Scatter Charts
Display 2 sets of random data in a scatter series. A renderer has been set up on to dynamically change the size and color of the items based upon it's data.
-

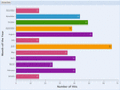
Stacked Bar Charts
Showing movie taking by genre as a stacked bar chart sample. Filter the stacks by clicking on the legend items.
-

Live Updated Chart
Showing a line series with data updating at a regular interval.
-

Live Animated Chart
Showing a line series with smooth transitions on data updating at regular intervals.
-

Gauge Chart
Display three custom gauge charts bound to different data stores with different configuration options and easings.
-

Grouped Bar
Display 3 sets of random data in a grouped bar series.
-

Reload Chart
Display a Column Chart Sample that animates when refreshing the data set
-

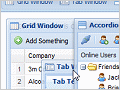
Basic Tabs
Basic tab functionality including autoHeight, tabs from markup, Ajax loading and tab events.
-

Advanced Tabs
Advanced tab features including tab scrolling, adding tabs programmatically and a context menu plugin.
-

Tab overflow menu
Demonstrates the TabPanel overflow menu extension, which makes management of large numbers of tabs easier
-

Group Tabs
A custom example on how to setup tab grouping using vertical tabs.
-

Window Variations
A collection of Windows in different configurations, showing headers attached to any side of the window.
-

Layout Window
A window containing a basic BorderLayout with nested TabPanel.
-

MessageBox
Different styles include confirm, alert, prompt, progress and wait and also support custom icons.
-

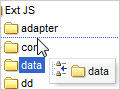
Drag and Drop Reordering
A TreePanel loaded asynchronously via a JSON TreeLoader that shows drag and drop with container scroll.
-

Multiple trees
Drag and drop between two different sorted TreePanels.
-

TreeGrid
The TreeGrid component
-

Check Tree
An example showing simple checkbox selection in a tree.
-

XML Tree
A custom TreeLoader implementation that demonstrates loading a tree from an XML document.
-

Custom Drop Logic
Apply custom logic to determine where nodes can be moved.
-

Layout Browser
Comprehensive showcase of the standard layout managers as well as several custom and combination layouts and combination examples.
-

Border Layout
A complex BorderLayout implementation that shows nesting multiple components and sub-layouts.
-

Accordion Layout
A basic accordion layout within a border layout.
-

Anchor Layout (Form)
A simple example of form fields utilizing an anchor layout in a window for flexible form resizing.
-

Anchor Layout (Panel)
An example of Panels anchored in the browser window.
-

Column Layout
An example of Panels managed by a column layout.
-

Table Layout
An example of Panels managed by a table layout.
-

HBox Layout
Interactive layout illustrating the capabilities of the HBox Layout.
-

VBox Layout
Interactive layout illustrating the capabilities of the VBox Layout.
-

Complex Layout
A complex layout example.
-

Resizable Sencha Logo
Resolution independent Sencha logo in a resizable component.
-

Browser Logos
Resolution independent logos of all the popular browsers.
-

Tiger
The classic SVG Tiger in a floatable, draggable component. Scalable to any size, fully resolution independent.
-

Rotate Text
Create text in a Draw Component which can be rotated easily in any browser.
-

Grid to Grid DnD
Shows how rows can be easily dragged and dropped between two or more grids
-

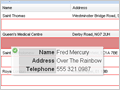
Grid to Form DnD
Enables a user to drag a record from a grid and drop it into a form, where it can be edited
-

Field to Grid DnD
Demonstrates dragging a value from a field onto a grid cell
-

Custom Drag and Drop
A completely custom Drag and Drop example showing DnD between a DataView and a grid
-

Basic Toolbar
Toolbar and menus that contain various components like date pickers, color pickers, sub-menus and more.
-

Toolbar Button Groups
Group buttons together in the toolbar.
-

Vertical Toolbars
Vertical Toolbars on the left and right. Combined vertical and horizontal toolbars.
-

Ext Grid Actions
Bind the same behavior to multiple buttons, toolbar and menu items using the Ext.Action class.
-

Reorderable Toolbar
Items within a toolbar can be reordered using this plugin.
-

Overflow Toolbar
Items within a toolbar will be placed into an overflow menu if the toolbar is too narrow.
-

Status Bar
A simple StatusBar that can be dropped into the bottom of any panel to display status text and icons.
-

Status Bar (Advanced)
Customizing the StatusBar via a plugin to provide automatic form validation monitoring and error linking.
-

Ext Toolbar Actions
Bind the same behavior to multiple buttons, toolbar and menu items using the Ext.Action class.
-

Basic ComboBox
Basic combos, combos rendered from markup and customized list layout to provide item tooltips.
-

ComboBox Templates
Customized combo with template-based list rendering, remote loading and paging.
-

DataView
This example shows how to use an Ext.view.View
-

Animated DataView
Transition animation plugin applied to a standard DataView
-

Multi-sort DataView
Example demonstrating the ability to sort a DataView by multiple sorters.
-

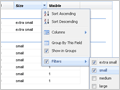
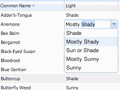
Advanced DataView
DataView which allows you to filter and sort images.
-

Dynamic Forms
Various example forms showing collapsible fieldsets, column layout, nested TabPanels and more.
-

Ajax with XML Forms
Ajax-loaded form fields from remote XML data and remote field validation on submit.
-

Contact Us Form
An example of a common popup Contact Us form.
-

Custom Search Fields
A TriggerField search extension combined with an XTemplate for custom results rendering.
-

Binding a Grid to a Form
A grid embedded within a FormPanel that automatically loads records into the form on row selection.
-

Field Types
This example shows off all of the field types available in Ext JS in lots of different configurations.
-

Advanced Validation
Relational form field validation using custom vtypes.
-

Checkbox/Radio Groups
Examples showing different checkbox and radio group configurations.
-

File Upload Field
A demo of how to give standard file upload fields a bit of Ext style using a custom class.
-

Number Field
An example of the Number field, with and without a spinner.
-

MultiSelect and ItemSelector
Example controls for selecting a list of items in forms.
-

Registration Form
An account registration form, with custom global error message display.
-

Shopping Cart Checkout
An example of a common shopping cart checkout form.
-

Slider Field
Example usage of an Ext.Slider to select a number value in a form.
-

Forms with vBox layout
Example usage of the vBox layout with forms. An added bonus is the FieldReplicator plugin.
-

Forms with hBox layout
Example usage of the hBox layout with a form. Includes automatically adjusting validation messages.
-

Field Containers
Example usage of the FieldContainer to place several fields on a single form row.
-

Form with absolute layout
A simple example of form fields utilizing an absolute layout in a window for flexible form resizing.
-

Custom form Field
A simple example that demonstrate how to create a custom form field.
-

Direct
An example demonstrating Remoting and Polling the server
-

Direct Form
Ext.Direct Remoting with a Form
-

Direct Grid
Ext.Direct Remoting with a Grid
-

Direct TreeLoader
Ext.Direct Remoting with a Tree
-

Direct Named Arguments
Ext.Direct Named Arguments
-

Feed Viewer
An MVC application version of the Feed Viewer example. This shows best practice for a small app
-

Nested Loading
An MVC example that shows simple navigation and nested loading with the data package
-

History
A History manager that allows the user to navigate an Ext UI via browser back/forward.
-

Google Maps
A Google Maps wrapper class that enables easy display of dynamic maps in Ext panels and windows.
-

Editor
An example demonstrating the ease of use of the Ext.editor class to modify DOM elements
-

Slider
A slider component that supports vertical mode, snapping, tooltips, customized styles and multiple thumbs.
-

QuickTips
Various tooltip and quick tip configuration options including Ajax loading and mouse tracking.
-

Progress Bar
A basic progress bar component shown in various configurations and with custom styles.
-

Panels
A basic collapsible panel example.
-

Resizable
Examples of making any element resizable with various configuration options.
-

Buttons
Shows buttons in many of their possible configurations
-

Spotlight
A utility for masking everything except a single element on the page to visually highlight it.
-

Keyboard Navigation
Shows a custom keyboard navigation using the KeyNav class
-

Localization (static)
Demonstrates fully localizing a form by including a custom locale script.
-

Localization (dynamic)
Dynamically render various Ext components in different locales by selecting from a locale list.
-

Browser State Management
An example of storing your application's state.
-

Basic Templating
A basic templating example.
-

Bubble Panel
This is a custom panel UI to achieve a different look and feel while not changing the default appearance of an Ext.Panel.
EXT JS 4.3 在线学习的更多相关文章
- Ext JS 4 的类系统
前言 我们知道,JavaScript中没有真正的类,它是一种面向原型的语言 .这种语言一个强大的特性就是灵活,实现一个功能可以有很多不同的方式,用不同的编码风格和技巧.但随之也带来了代码的不可预测和难 ...
- Ext JS 6学习文档–第1章–ExtJS入门指南
Ext JS 入门指南 前言 本来我是打算自己写一个系列的 ExtJS 6 学习笔记的,因为 ExtJS 6 目前的中文学习资料还很少.google 搜索资料时找到了一本国外牛人写的关于 ExtJS ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- Ext JS 6 入门学习资料大全(2016-12-14)
现在 sencha touch已经升级为 Ext JS 6 了重新整理下资料 官方网站:https://www.sencha.com/ 在线文档:http://docs.sencha.com/extj ...
- Ext JS学习第九天 Ext基础之 扩展原生的javascript对象
此文来记录学习笔记: •Ext对于原生的javascript对象进行了一系列的扩展,我们把他们掌握好,更能深刻的体会Ext的架构,从而对我们的web开发更好的服务, 源码位置,我们可以从开发包的这个位 ...
- Ext JS学习第八天 Ext基础之 认识Ext.js 和Ext-more.js
此文来记录学习笔记: •认识Ext.js 和Ext-more.js •首先,我们要知道这2个js文件的作用,这俩个文件包含了Ext的一些基础定义.基本的属性和方法,我们要重点学习和深入底层代码进行研究 ...
- Ext JS 6 入门学习资料大全(2018-03-07)
现在 sencha touch已经升级为 Ext JS 6 了重新整理下资料 官方网站:https://www.sencha.com/ 在线文档:http://docs.sencha.com/extj ...
- Ext JS 6学习文档-第8章-主题和响应式设计
Ext JS 6学习文档-第8章-主题和响应式设计 主题和响应式设计 本章重点在 ExtJS 应用的主题和响应式设计.主要有以下几点内容: SASS 介绍和入门 主题 响应式设计 SASS 介绍和入门 ...
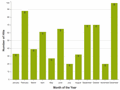
- Ext JS 6学习文档-第7章-图表
Ext JS 6学习文档-第7章-图表 使用图表 本章中将探索在 ExtJS 中使用不同类型的图表并使用一个名为费用分析的示例项目结束本章所学.以下是将要所学的内容: 图表类型 条形图 和 柱形图 图 ...
随机推荐
- 【转】使用adb命令对手机进行截屏(截图)保存到电脑,SDCard
原文网址:http://blog.csdn.net/huangyabin001/article/details/29198367 adb shell /system/bin/screencap -p ...
- EBS查询用户客户化的文件配置
select pro.profile_option_name, pro.user_profile_option_name, lev.level_type type, --lev.level_code, ...
- 团队介绍 | 魅动 Magic Motion
团队介绍 | 魅动 Magic Motion 魅动 Magic Motion 是专注于研发.设计和生产智能化私密生活用品的创新品牌.魅动 Magic Motion 将无线移动通信技术与私密生活产品相结 ...
- Spring (二) OOP V.S AOP
介绍 这是两种不同的编程思想就好比初中数学中学习的横纵坐标,一种是横向的一种是纵向,OOP是代表X轴而AOP代表Y轴,如下图: 数学几乎可以解释生活中所有的现象,无论是物体运动还是静止,也可以通过数学 ...
- hdu 4427 Math Magic
一个长了一张数学脸的dp!!dp[ i ][ s ][ t ] 表示第 i 个数,sum为 s ,lcm下标为 t 时的个数.显然,一个数的因子的lcm还是这个数的因子,所以我们的第三维用因子下标代替 ...
- TabBarItem图片大小改变
在TabBarItem设计的时候不需要title只要image的时候,如何将image居中显示. tabBarItem.imageInsets = UIEdgeInsetsMake(6, 0, -6, ...
- iOS获取网络时间与转换格式
[NSDate date]可以获取系统时间,但是会造成一个问题,用户可以自己修改手机系统时间,所以有时候需要用网络时间而不用系统时间.获取网络标准时间的方法: 1.先在需要的地方实现下面的代码,创 ...
- asp.net mvc输出自定义404等错误页面,非302跳转
朋友问到一个问题,如何输出自定义错误页面,不使用302跳转.当前页面地址不能改变. 还要执行一些代码等,生成一些错误信息,方便用户提交反馈. 500错误,mvc框架已经有现成解决方法: filte ...
- 【转】研华Adam6060某段时间后无法连接的问题
配合乙方测试,需连接现场Adam模块.一段时间后发现模块无法连接,网上资料甚少,发现此贴,记录下.以前没有多客户端高频次(其实谈不上高)连接,没有考虑连接释放的问题.另外,官方Demo也没有释放连接. ...
- jdk内存
