13个JavaScript图表(JS图表)图形绘制插件
转自:http://blog.jobbole.com/13671/
1. Flash 过去是最佳解决方案,但很多人多在从那迁移;
2. 现代浏览器及其更强大的计算能力,使其在转化绘制实时数据方面的能力更佳;
3. 绘制矢量图的不同技术愈发成熟:VML、SVG 和 Canvas。
当然了,你需要仔细选择,以符合自身需求。正如前面提到的,正因使用了各种技术,因此一些支持Canvas的插件仅需要一个现代浏览器。
在这篇文章中,我们已收集 13 个JavaScript图表和图形绘制插件。少数是独立的框架,大多数支持条图、线图、饼图等基本图形,很多甚至支持更加复杂的图形,比如:维恩图、热图、进化树、二维散点图、二维散点气泡图、三维散点图等。相信你应当能在这个列表中找到所需的。
1. Flotr2

Flotr2 是个独立框架库,支持HTML5图表和图形。它是 flotr 的一个分支版本,移除了 Prototype 依赖性,并且有很多改进。支持:线图、条图、蜡状图、饼图、气泡图。诸如 IE6 类的老浏览器也支持。
2. Rickshaw

Rickshaw 是个用于创建交互式时序图的JS工具。它依赖 D3 可视化库和其他一些 jQuery 和 jQuery UI 的插件。
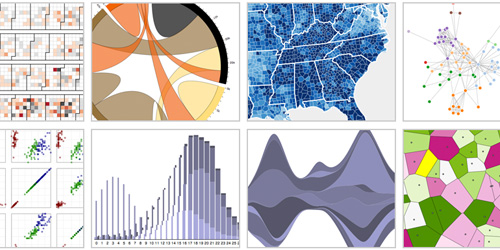
3. D3

D3 是一款著名且高效的可视化库。

AwesomeChartJS 是个简洁的JS库,用于基于HTML5画布元素的图表。
5. canvasXpress

CanvasXpress is a javascript library based on the tag implemented in HTML5. I developed this library as the core visualization component for our BMS systems biology platform. It supports crazy amount of highly complicated charts and graphs.

HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on http://finance.google.com/. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
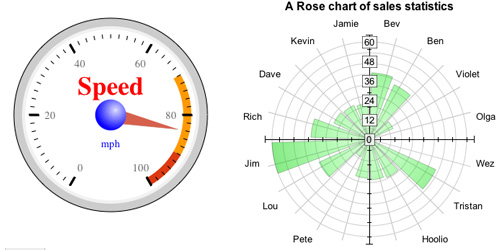
7. RGraph

RGraph is a HTML5 Javascript charts library that supports over 20 different types of charts. Using the new HTML5 canvas tag, RGraph creates these Javascript charts in the web browser, meaning quicker pages and less web server load. Using RGraph is an easy way of speeding up your website.
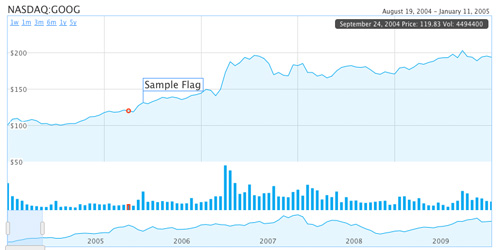
8. dygraphs

dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. This is a lightweight solution and works in Internet explorer too.
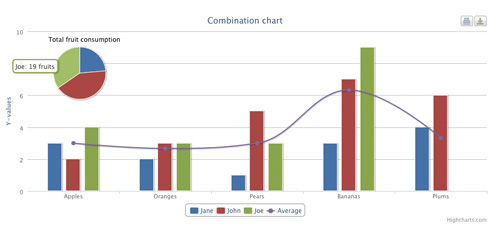
9. HighChart

Highcharts is a charting library written in pure JavaScript, offering intuitive, interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. A famous chart/graph solution used by many well-known organization such as IBM, NASA, Siemens, HP etc.
10. gRaphael

gRaphaël’s goal is to help you create stunning charts on your website. It is based on Raphaël graphics library. Check out the demos to see static and interactive charts in action. gRaphaël currently supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.
11. jqPlot

jqPlot is a plotting and charting plugin for the jQuery Javascript framework. jqPlot produces beautiful line, bar and pie charts with many features.
12. JS Charts

JS Charts is a JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include our scripts, prepare chart data in XML, JSON or JavaScript Array and your chart is ready!
13. JSXGraph

JSXGraph is a cross-browser library for interactive geometry, function plotting, charting, and data visualization in a web browser. It is implemented completely in JavaScript, does not rely on any other library, and uses SVG, VML, or canvas. JSXGraph is easy to embed and has a small footprint: less than 100 KByte if embedded in a web page. No plug-ins are required! Special care has been taken to optimize the performance.
原文:Kevin Liew 编译:伯乐在线 – 黄利民
13个JavaScript图表(JS图表)图形绘制插件的更多相关文章
- 13个JavaScript图表(JS图表)图形绘制插件【转】
现在网络上又有越来越多的免费的(JS 图表)JavaScript图表图形绘制插件.我之前给一家网站做过复杂的图形,我们用的是 highchart.在那段时间,没有很多可供选择的插件.但现在不同了,很容 ...
- 【转】13个JavaScript图表(JS图表)图形绘制插件
现在网络上又有越来越多的免费的(JS 图表)JavaScript图表图形绘制插件.我之前给一家网站做过复杂的图形,我们用的是 highchart.在那段时间,没有很多可供选择的插件.但现在不同了,很容 ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- SVG.js 基础图形绘制整理(一)
一.矩形 //指定width和height 画矩形 //返回rect对象 var draw = SVG('svg1').size(300, 300); var rect = draw.rect(100 ...
- 转-——推荐几个web中常用的一些js图表插件 - zccst
http://www.tuicool.com/articles/bqq2Qn 作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph f ...
- 推荐几个web中常用js图表插件
作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph flot js charts jqchart elycharts jquery ...
- 免费而优秀的图表JS插件
1.百度的Echart ECharts,缩写来自Enterprise Charts,是百度推出的一款开源的,商业级数据图表,它最初是为了满足百度公司商业体系里各种业务系统(如凤巢.广告管家等等)的报表 ...
- 推荐12个最好的 JavaScript 图形绘制库
众多周知,图形和图表要比文本更具表现力和说服力.图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web ...
- 转:几款免费的图表js插件
1,ichartjs(国产)(http://www.ichartjs.com/) ===============强烈推荐ichartjs是一款优秀的国产开源插件,作者是王鹤,英文名taylor,毕业 ...
随机推荐
- spring springMVC mybatis 集成
最近闲来无事,整理了一下spring springMVC mybatis 集成,关于这个话题在园子里已经有很多人写过了,我主要是想提供一个完整的demo,涵盖crud,事物控制等. 整个demo分三个 ...
- logstash 处理nginx 错误日志
2016/08/30 14:52:02 [error] 11325#0: *346 open() "/var/www/zjzc-web-frontEnd/%27%22%2f%3E%3C%2f ...
- 百度地图V1.5 LocalSearch增加浮动窗体的操作内容
1.初始化LocalSearch控件 LocalSearch = new BMap.LocalSearch(map, { renderOptions : { map : map, panel : & ...
- tr转换或删除字符
字符处理命令:tr —— 转换或删除字符 逐个字符处理而不是处理单词的tr [OPTION]... SET1 [SET2] -d: 删除出现在字符集中的所有字符 tr ab AB
- Unity 编辑器扩展自定义窗体
这次看见Unity还可以自定义弹出窗体,让我很好奇.于是就去网上找文章看了看. 如果想自定义窗体需要把类放入Editor文件夹下面. 代码如下: using UnityEngine; using Un ...
- 所闻所获5:关于iOS的证书
去年做ondine时,被iOS的证书搞得很是头大,做完了之后感觉一片混乱,印象也不是很深.最近又发布了meditashayne,个人的第二个App,也就重温了一下证书的一些相关操作.这一次的理解比较深 ...
- 【Java基础】构造方法调用构造方法
从一个程序开始: class dog { private String name; private String color; private int age; dog(String name) // ...
- Carmack在QUAKE3中使用的计算平方根的函数
// // Carmack在QUAKE3中使用的计算平方根的函数 // float CarmSqrt(float x){ union{ int intPart; float floatPart; } ...
- Extjs 6 MVC开发模式(二)
1.Extjs MVC开发模式 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs4.x版本中引入了MVC开发模式,开始将 ...
- C# 单例模式(转)
C#设计模式学习笔记-单例模式 最近在学设计模式,学到创建型模式的时候,碰到单例模式(或叫单件模式),现在整理一下笔记. 在<Design Patterns:Elements of Resuab ...
