富文本编辑器ckeditor继承
新建一个web项目ckfinder,导入lib包

加入java包,编码格式UTF-8

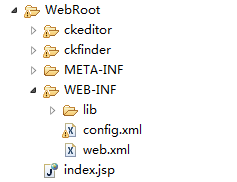
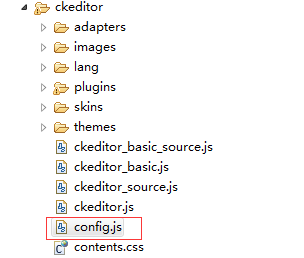
在WebRoot下添加ckedtior以及ckfinder两个文件夹,将config.xml拷入WEB-INF中

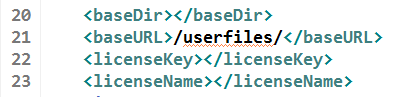
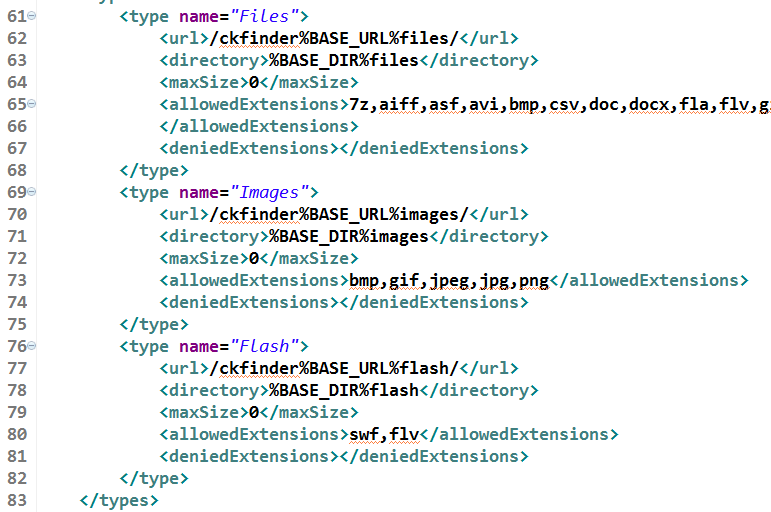
修改config.xml配置文件


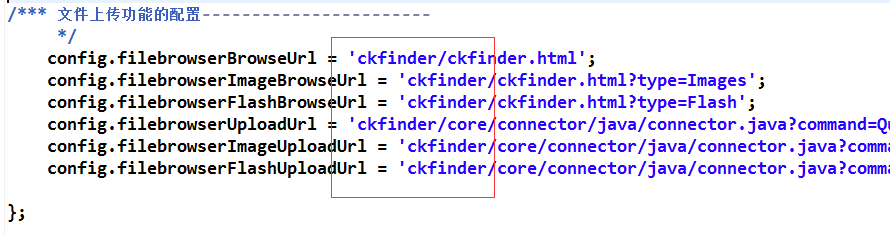
再修改config.js文件,文件路径指向WebRooT下的ckfinder,并可以修改工具栏显示等。


web.xml中配置servlet
<!-- CKEditor+CKFinder文本编辑器,being -->
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</filter-mapping>
<session-config>
<session-timeout>10</session-timeout>
</session-config>
<!-- CKEditor+CKFinder文本编辑器,end -->
在jsp中导入js
<script type='text/javascript' src='${pageContext.request.contextPath}/ckeditor/ckeditor.js'></script>
<script type="text/javascript" src='${pageContext.request.contextPath}/ckfinder/ckfinder.js'></script>
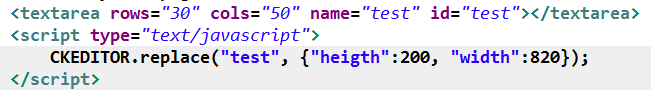
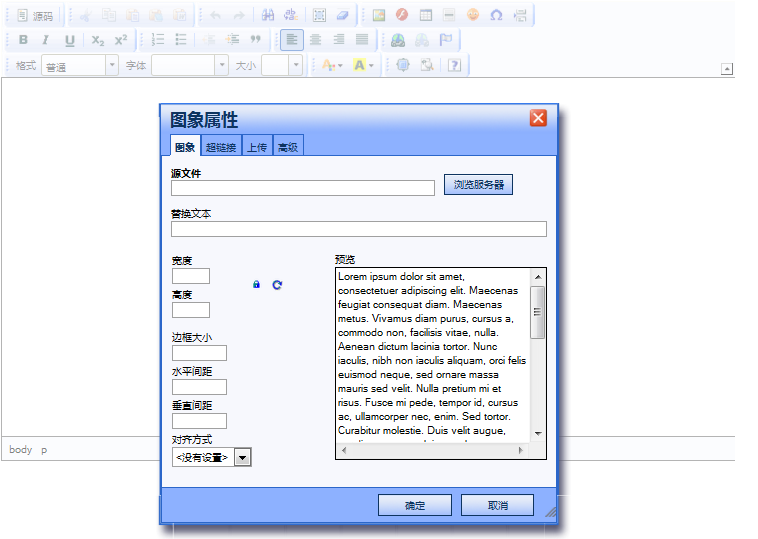
使用按照以下方式:

效果图:

上传的文件就在

富文本编辑器ckeditor继承的更多相关文章
- MVC5富文本编辑器CKEditor配置CKFinder
富文本编辑器CKEditor的使用 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- 富文本编辑器 CKeditor 配置使用+上传图片
参考文献: 富文本编辑器 CKeditor 配置使用 CKEditor与CKFinder的配置(ASP.NET环境),老版本可以参考 CKEditor+CKFinder ASP版在本地电脑中的配置 ...
- 富文本编辑器CKEDITOR的使用配置(问题注解)
CKEDITOR是一款非常轻便的富文本编辑器,如上图:参考网上的使用方法,我以.net为例,在aspx页面使用, 准备工作:首先要下载控件包,将解压后的整个文件夹添加到项目根目录. 第一步:引用js, ...
- 富文本编辑器CKEditor的使用
由于最近在架构一个pc端b/s结构的项目,项目中有个论坛模块,当用户发帖时,需要用到富文本编辑器,考虑了一下,决定使用CKEditor富文本编辑器,虽然现在问世的富文本编辑器很丰富,比如还有百度的UE ...
- 富文本编辑器 CKeditor 配置使用 (带附件)
Ckeditor下载地址:http://ckeditor.com/download 1.CKeditor的基本配置 var textval=CKEDITOR.instances.TextArea1.g ...
- 富文本编辑器CKeditor的配置和图片上传,看完不后悔
CKeditor是一款富文本编辑器,本文将用极为简单的方式介绍一下它的使用和困扰大家很久的图片上传问题,要有耐心. 第一步:如何使用 1.官网下载https://ckeditor.com/ckedit ...
- 富文本编辑器 CKeditor 配置使用
作者:Tyler Ning出处:http://www.cnblogs.com/tylerdonet/本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连 ...
- CKEditor富文本编辑器
CKEditor 富文本即具备丰富样式格式的文本.在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串.为了快速简单的让用户能够在页面中编辑带格式的文本,我们引入富文本编辑 ...
- django中ckeditor富文本编辑器使用
1.安装模块 (pillow是python的一个图像处理库) pip install django-ckeditor pip install pillow 2.编辑seetings.py配置文件 IN ...
随机推荐
- SQL初级阶段笔记
DataBase Management Stystem(数据库管理系统)简称:DBSM:虽然DBSM并不等于数据库,但行业内通常将DBSM称为数据库,所以一般来说数据库就指的是DBSM. 简单来讲DB ...
- C++ Builder平台使用Indy9开发自动FTP程序01
Indy9与CB自带的Indy8不同处还是挺多的.首先就是图标变漂亮了,其次很多Method都重写了.它主要是依据Delph里的函数,力求与之相通.不同点在本系列的后续章节中会一一介绍. 在写ftp代 ...
- Log4Net Config Appender
整理了下以前项目中使用的Log4Net的Appender. 1:只记录在一个文件下的 <appender name="RollingFileAppenderFileSize" ...
- SilverlightLoader使用托管代码创建自定义载入界面及动态加载XAP
Silverlight实现动态加载xap和Splash Screen.收藏! 内容来自 http://silverlightchina.net/html/tips/2010/0115/588.html
- linux开机自动挂载NTFS-WINDOWS分区
1.安装ntfs-3g-2009.4.4.tgz 2.输入fdisk -l 看一下分区 由此可见:/dev/sda5,6,7 即是windows下的D,E,F盘(NTFS格式). 3.vim /etc ...
- Orchard 源码探索(Module,Theme,Core扩展加载概述)
参考: http://www.orchardch.com/Blog/20120830071458 1. host.Initialize(); private static IOrchardHost H ...
- J2SE知识点摘记(二十)
List 1.3.1 概述 前面我们讲述的Collection接口实际上并没有直接的实现类.而List是容器的一种,表示列表的意思.当我们不知道存储的数据有多少的情况,我们就可以使用Li ...
- PDB Files: What Every Developer Must Know
Reference: http://www.wintellect.com/blogs/jrobbins/pdb-files-what-every-developer-must-know Most d ...
- Cpp again
1,
- sharepoint 2013 列表和库标签 元数据导航配置(2)
接前面提到的,如何创建一个术语库.sharepoint 2013 列表和库标签 元数据导航配置(1), 现在要做的,就是如何在自定义或者文档库中使用这个术语库,实现标签功能,通过这些标签,找到对应的文 ...
