响应式布局:Flexbox应用总结
距离上篇文章《布局神器:Flexbox》的发表已有一周时间,转眼这周又到了周五(O(∩_∩)O~~);
习惯性在周五对自己的一周工作进行下总结,记录下这周值得被纪念的工作事件,无论是好的,亦或坏的;
本周继续是响应式网页的开发,手机浏览器,以及微信页面的开发,所以,我就有了大量的实践机会;
于是,本周就将之前的百分比响应式布局,转向基于FLEX的响应式布局。
纸上得来终觉浅,绝知此事要躬行。
实际应用中发现还有很多细节要格外注意:
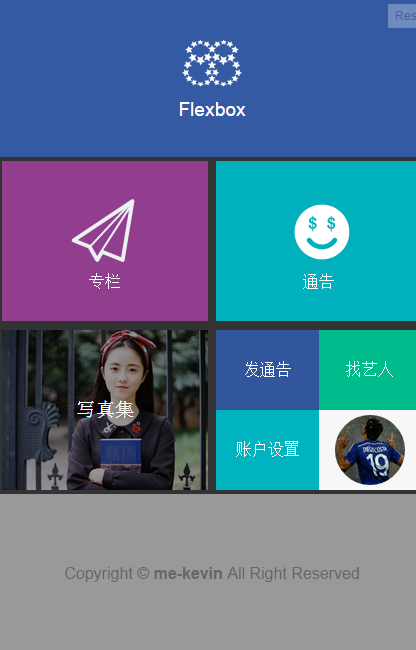
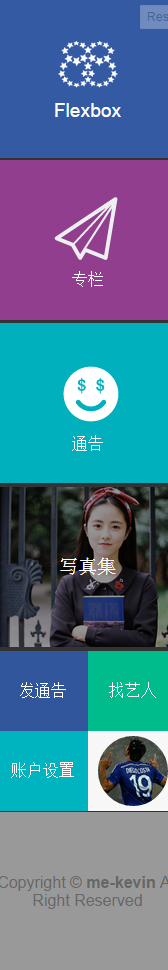
下面就以今天写的Demo作为示例来说明:

1# flex是display的属性值,目前还处于草稿状态中,所以在书写的时候,需要加上各个浏览器的私有前缀,即-webkit、-moz、-ms、-o等.
所以display:flex 应该要写成:
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
那么类似于justify-content:space-around;这样的次级属性要不要加前缀呢?
在chrome调试时,不用加前缀不影响其表达效果;但是,真的网页上线之后,真正用手机去打开时,不加前缀的语句都没能有效显示效果;
所以,涉及到flex的标签属性,务必记得加上前缀,尤其是-webkit-;
Demo
.main-center,.main-subcenter,.subForm{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
-webkit-justify-content:space-around;
justify-content:space-around;
-webkit-align-items:flex-end;
align-items:flex-end;
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
}
---------------------------- 重要更新(2014/4/13) ------------------------------
经测试,单纯地用display:flex方式实现的页面无法兼容安卓版本较低的浏览器,经过紧急抢救,现在已经解决问题。
线上页面地址:星巴巴-手机版
向后兼容解决方案:
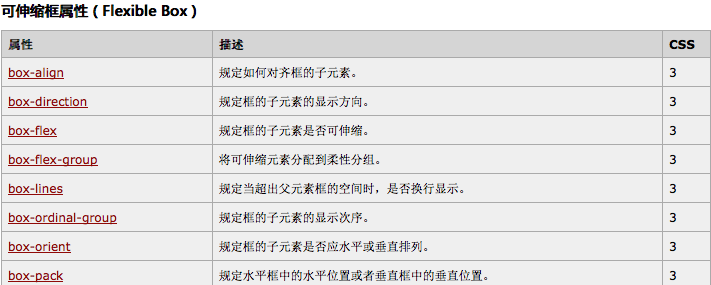
“display:box;”或者“box-{*}”属性,是2009年版本的Flexbox。
“display:flexbox;”或者“flex()”函数,是2011年版本的Flexbox。
“display:flex;”和“flex-{*}”属性,是现在HTML5定稿后的规范。
具体flexbox的属性可查看国内飘零雾雨整理的
有区分新版和旧版的flexbox属性
Flexbox新旧语法不冲突,可参考 混用实现最佳浏览器兼容demo
资料参考:详解CSS3弹性盒模型(Flexbox)
另:含有box前缀的属性换行起来很麻烦,建议,此处的换行用:float:left/right取代。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Centering an Element on the Page</title>
<style type="text/css">
html {
height: 100%;
} body {
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */ /*垂直居中*/
/*老版本语法*/
-webkit-box-align: center;
-moz-box-align: center;
/*混合版本语法*/
-ms-flex-align: center;
/*新版本语法*/
-webkit-align-items: center;
align-items: center; /*水平居中*/
/*老版本语法*/
-webkit-box-pack: center;
-moz-box-pack: center;
/*混合版本语法*/
-ms-flex-pack: center;
/*新版本语法*/
-webkit-justify-content: center;
justify-content: center; margin: 0;
height: 100%;
width: 100% /* needed for Firefox */
}
/*实现文本垂直居中*/
h1 {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex; -webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
height: 10rem;
} </style>
</head>
<body>
<h1>OMG, I’m centered</h1>
</body>
</html>
2# 很多常见的 flex 相关的属性都被应用于父元素,而不是单个的子元素。

HTML结构:
<div class="container">
<img src="http://www.xing88.com/Areas/Mobile/Content/Article/Index/message.svg" />
<a href="#">专栏</a>
</div>
此时,无需再用单独定义img,a来使其显示在div中间,只要在父div里面添加如下css代码即可:
display: flex;
justify-content: center;
/*水平居中*/
align-items: center;
/*垂直居中*/
flex-direction: column;
/*同级的a,以及img 按【列】排序*/
3#通过设置 min-width 和 flex-wrap:wrap 可以轻松控制网页在不同屏幕尺寸下的显示方式:
通过给主要模块添加以下样式:
.flex-ele{
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
min-width:180px;
}
在屏幕尺寸缩小到180px的时候,显示效果如下:

4#Flex 对齐方式
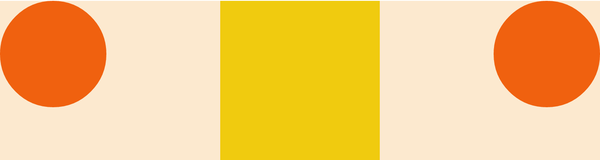
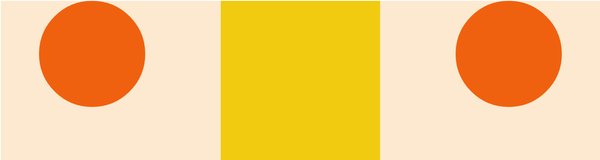
justify-content: space-between;
space-between 最大化分布了容器内部的元素。不管是两个 flex-item 还是十几个,这都是成立的。
justify-content: space-around;它很容易让人联想到“已经被用烂了的margin: 0”。Flex-item 默认会被均匀的分布,但是每一个都会在其给定的空间内居中显示
该条内容系引用,内容来源:http://zhuanlan.zhihu.com/FrontendMagazine/19955794
5# Flex 容器的每个直接子元素被称为一个“flex-item”。然而,子元素里面的所有元素不会继承任何特殊的样式,并且可以添加任何你想要的 CSS。
因为每个子元素是一个 flex-item,你会发现自己通过将元素包裹在一个 div 或者其它的元素中,“保护”里面的内容。使该元素成为 flex-child,而不是它里面的内容;
6# “Block”,“inline”,“float” 和 “text-align” 在 flex-item 的环境下无意义;
默认情况,所有的 flex-item 会按照 flex 容器的顶部和左侧对齐
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<title>winPhone</title>
</head> <body> <div class="main"> <div class="header common">
<div class="logo"></div>
<div class="title">Flexbox</div>
</div> <div class="main-center">
<div class="item left common">
<img src="http://www.xing88.com/Areas/Mobile/Content/Article/Index/message.svg" />
<a href="#">专栏</a>
</div>
<div class="item right common">
<img src="http://www.xing88.com/Areas/Mobile/Content/Article/Index/moneyface.svg" />
<a href="#">通告</a>
</div>
</div> <div class="main-subcenter"> <div class="item left subleftMain">
<a href="#" class="sunTitle">写真集</a>
</div>
<div class="item right subForm" >
<div class="subitem sub-left-top">
<a href="#">发通告</a>
</div>
<div class="subitem sub-right-top">
<a href="#">找艺人</a>
</div>
<div class="subitem sub-left-bottom">
<a href="#">账户设置</a>
</div>
<div class="subitem sub-right-bottom">
<a href="#"><img src="http://www.xing88.com/pic/Avater//Big/159.png"></a>
</div>
</div> </div> <div class="footer common">
<span>Copyright © <strong>me-kevin</strong>
All Right Reserved</span>
</div> </div> </body>
</html>
CSS代码:
/*
*mIndex.css
*2015/4/7
*built by @kevin
*/ *{
margin:0;
padding: 0;
} li{
list-style: none;
} a{
color:#fff;
text-decoration: none;
}
.clearfix:after{
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
} .clearfix{
*zoom:1;
} body{
background-color: #333;
font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;
font-size: 100%;
} .header,.footer{
position: relative;
width: 100%;
height:160px;
background-color: #345AA3;
color:#fff;
font-size: 100%;
text-align: center;
-webkit-flex-direction: column;
flex-direction: column;
} .main-center .left, .main-center .right {
-webkit-flex-direction: column;
flex-direction: column;
} .header img{
width: 64px;
} .logo {
width: 60px;
height: 60px;
background: url(http://www.xing88.com/Areas/Mobile/Content/Article/Index/logonoword2x.png);
background-size: 60px 60px;
background-repeat: no-repeat;
background-position: center center;
} .title {
margin-top: 6px;
font-size: 120%;
} .main-center img {
width:80px;
} .messageNo {
font-size: 150%;
} .footer{
background-color: #999;
color: #666;
font-size: 100%;
} .main-center,.main-subcenter,.subForm{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
-webkit-justify-content:space-around;
justify-content:space-around;
-webkit-align-items:flex-end;
align-items:flex-end;
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
} .common {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center; } .item{
width:48%;
margin:1% 0;
color:#fff;
min-height: 160px;
} .left{
background-color: #913E8E;
} .right{
background-color: #00B1BD;
} .userface{
width: 120px;
} .subitem{
width: 50%;
height: 80px;
background-color: #333;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: center;
align-items: center;
} .sub-left-top{
background-color: #31569C;
} .sub-right-top{
background-color: #00BB8C;
} .sub-left-bottom{
background-color:#00B4BF; } .subleftMain {
background: url(http://www.xing88.com/Areas/Mobile/Content/Home/rgBg.jpg) no-repeat top center;
background-size: cover;
} .sunTitle {
display:inline-block;
width: 100%;
text-align: center;
background-color: rgba(0,0,0,0.4);
height: 160px;
line-height: 160px;
font-size: 120%;
text-shadow: 0 0 0 rgba(0,0,0,0.3);
} .sub-right-bottom{
background-color: #f7f7f7;
} .sub-right-bottom img{
margin-top: 5px;
width:70px;
height: 70px;
border-radius: 35px;
}
响应式布局:Flexbox应用总结的更多相关文章
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- [学习笔记]viewport定义,弹性布局,响应式布局
一,移动端宽度设置viewport视图窗口,<meta name="viewport" content="width=device-width,initial-sc ...
- viewport定义,弹性布局,响应式布局及LESS和SASS框架应用
一,移动端宽度设置 viewport视图窗口,<meta name="viewport" content="width=device-width,initial-s ...
- 响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型 flex弹性布 ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 移动Web之响应式布局的探讨
响应式布局的探讨 响应式布局的两种方式 基于百分比的布局 例:Bootstrap 基于rem的布局 例:淘宝触屏版 这两种布局都需要依赖于CSS3的media query来设置布局断点(或者通过js监 ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- css3媒体查询实现网站响应式布局
最常见的办法就是基类(最常用的网站布局)+扩展类(几种不同的网站布局类)来实现不同的布局. <!–使用说明:网站基本布局,使用class="layout";使用ipad访问时 ...
随机推荐
- openwrt network interface(openwrt中的网络接口)
这篇算是对openwrt网络接口的一个翻译吧,源地址:http://wiki.openwrt.org/doc/networking/network.interfaces network的接口类型:物理 ...
- Linux常用命令之 查找命令 find(一)
我们都知道在Linux中有着上千条的命令,而常用命令不过百条. 我们也知道在Linux里面“一切皆文件”,那么如何能够快速的找到你想要找的东西就显得尤为重要. find是Linux里面最重要的命令之一 ...
- Mysqldb连接Mysql数据库(转)
python操作mysql数据库 Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. Python 数据库接口支持非常多的数据库 ...
- bug记录-setTimeout、setInterval之IOS7
本篇文章主要讲查找并分析bug的思路,相关的函数不是本文的重点. 众所周知,setTimeout和setInterval是用来做延迟调用以及周期性调用的方法,他们支持的参数都差不多. setTimeo ...
- H3 BPM 笔记
先通过流程设计器设计流程 注意 审批:1个人 会签: 多人用 同意时: 若为有一个同意就通过 则 审批选项卡 的同意出口 设为1 如果需要所有人同意才通过 则 审批选项卡 的同意出口 设为100% ...
- Android Log日志文件的分析、查看
Log 在android中的地位非常重要,要是作为一个android程序员不能过分析log这关,算是android没有入门吧 . 下面我们就来说说如何处理log文件 什么时候会产生log文件呢 ?一般 ...
- $http post传值的问题
var app = angular.module("myApp", [], function ($httpProvider) { $httpProvider.defaults.he ...
- C#类中字段,属性与方法
person类 using System; using System.Collections.Generic; using System.Linq; using System.Text; using ...
- Altium Designer极坐标布局方法
1.键盘快捷组合 O+G,打开栅格管理器,点击左下角的“菜单”,在对话框中的选择“添加极坐标栅格”. 2.双击新添加的优先等级为1的栅格,在弹出的polar grid editor 对话框中,对里边 ...
- Linux 编译安装httpsqs
wget http://httpsqs.googlecode.com/files/libevent-2.0.12-stable.tar.gz tar zxvf libevent-2.0.12-stab ...