CSS3 之 box-shadow
1. css3 box-shadow
CSS3的box-shadow属性可以让我们轻松实现图层阴影效果
box-shadow: inset(可选 默认没有) x-offset y-offset blur-radius spread-radius color
投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色
box-shadow和text-shadow一样可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开
取值: box-shadow 属性至多有6个参数设置
阴影类型: 此参数是一个可选值 如果不设置 其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
X-offset: 是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
Y-offset: 是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
阴影模糊半径: 此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径: 此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
阴影颜色: 此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
2.实际案例说明


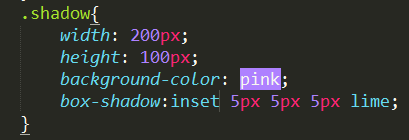
这里 box-shadow 就是 X 和 Y 分别偏移 5px。注意一点 其实box-shadow 带阴影 的 只是从下面 移出来了。你可以理解为z-index 负值慢慢出来。
第三个表示的模糊程度。
如果此时加上 inset。 表示内投影。 他会就投射在反方向。


这就是内投影的效果。
接下来看看 X Y的 负值偏移量效果



可以看到 这里X为负值 表示对象从左边偏移 Y也是一样 从上面偏移。 如果加上inset 此时效果跟上面一样 变成了内投影。如第三幅图
3. 单边效果


实际上 关于box-shadow 的四边 没有一个先后顺序 他周边显示的样式 是来自于他自己本身 X Y的偏移量来决定的。
4. 四边具有相同的阴影效果 ( 只设置阴影模糊半径和阴影颜色 )


5. 四边具有相同的阴影 (只设置阴影扩展半径和阴影颜色)


这里只设置了一个扩展半径 就像是边框。 注意可以使用它来实现多重边框。但是如果里面的矩形设置了 圆角边框 它也会产生相应的圆角。 如果想实现没有 圆角的外边框,可以使用outline。
6. 给body 顶部增加一个 阴影

6. CSS3 之 实现一个 圆形球


CSS3 之 box-shadow的更多相关文章
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- 转: css3: display:box详解
示例见: css3: flexbox (BTW: blog不能包含iframe script真不方便啊~~) display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决 ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- css3 display:box
想做自适应的流体布局 box很有用 . 还没有得到firefox.Opera.chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz-).opera(-o-).chrome ...
- css3 display:box 属性
先看例子: .ub{ display: -webkit-box !important; display: box !important; position:relative;}.ub-f1{ posi ...
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- Sublime Text自定制代码片段(Code Snippets)
在编写代码的整个过程中,开发人员经常会一次又一次的改写或者重用相同的代码段,消除这种重复过程的方法之一是把我们经常用到的代码保存成代码片段(snippets),这使得我们可以方便的检索和使用它们. 为 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
随机推荐
- 华硕笔记本怎么设置u盘启动(两种方法)
华硕笔记本怎么设置u盘启动(两种方法) 华硕笔记本怎么设置u盘启动.我想用U盘安装系统但是 我不知道如何设置U盘启动,那么该如何设置呢?下面和大家分享一下我的经验,希望能够帮到大家.如果你的系统是预装 ...
- 在MVC中利用uploadify插件实现上传文件的功能
趁着近段的空闲时间,开发任务不是很重,就一直想把以前在仓促时间里所写的多文件上传功能改一下,在网上找了很多例子,觉得uploadify还可以,就想用它来试试.实现自己想要的功能.根据官网的开发文档,同 ...
- java学习笔记(3):java的工作原理及相关基础
一.运行机制 如上图所示,图中内容即为Java的运行机制: 1.我们一开始所编写的代码文件存储格式为(如text.java)文件,这就是源程序文件 2.在Java编辑器的作用下,也就是就行了编译,形成 ...
- 一个小玩具:NDK编译SDL的例子
NDK编译SDL 准备: 硬件 一台电脑,实验在Lenovo T430上 一个Android设备,实验在 三星S3/A7 编译环境: Ubuntu 14.04 (ant\java等命令必须支持) 工具 ...
- Django Meta内部类选项
http://blog.csdn.net/yelbosh/article/details/7545335
- dedecms _ 栏目无法更新
dedecms 后台_ 栏目无法更新: 那天我在移站, 出现了这个问题 例如这样的提示: 遇到问题咱就得解决啊: 解决方法如下: 进入dedecms后台 进入----系统-----系统基本参数-- ...
- pubwin数据云备份
由于pubwin自带的异地备份一直不好用,并且pubwin自带的37分钟备份也不方便手动备份,考虑用python 与写一个基于酷盘的pubwin数据备份工具(本来想基于百度云的,发现百度云用的人太多, ...
- 开放GitHub的理由
越来越多的程序把sourcecode和安装包托管到GitHub上,没有GitHub访问的网络太悲催了... 想通过Chocolatey(windows版的apt-get)装一个ConEmu都无法做到 ...
- Android 不通过parent实现样式继承
1:styles.xml文件内容如下: <!-- TextView Style --> <style name="tvStyle"> <item na ...
- 如何在KEIL中编写模块化的C程序
在KEIL中的模块化程序写法在使用KEIL的时候,我们习惯上在一个.c的文件中把自己要写的东西按照自己思路的顺序进行顺序书写.这样是很普遍的写法,当程序比较短的时候比如几十行或者一百多行,是没有什么问 ...
