js操作styleSheets
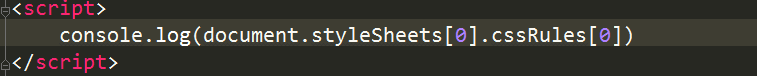
document.styleSheets这个接口可以获取网页上引入的link样式表和style样式表。比如

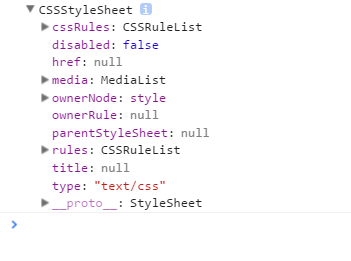
最后的输出结果如下。

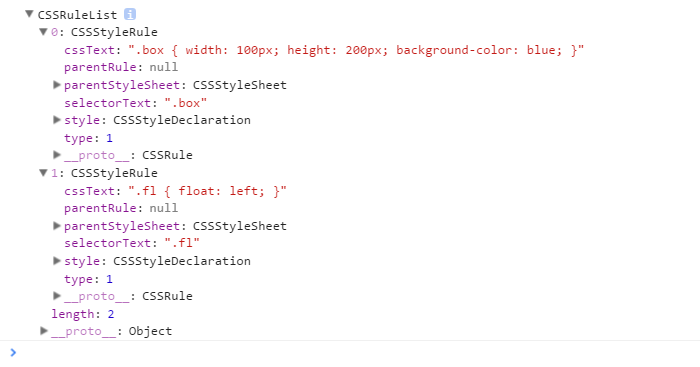
换下代码看看我们具体的styleSheets具体输出什么


这些都是次要的,假设我想把style里面的样式输出该怎么办。这个时候我们需要用到styleSheets对象的cssRules属性,如下


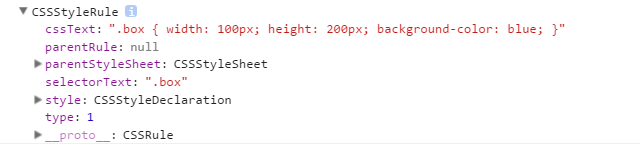
看到没有,我们把style里面所有的样式都输出了,这个时候假设我们只想要到某一条样式就可这样写。


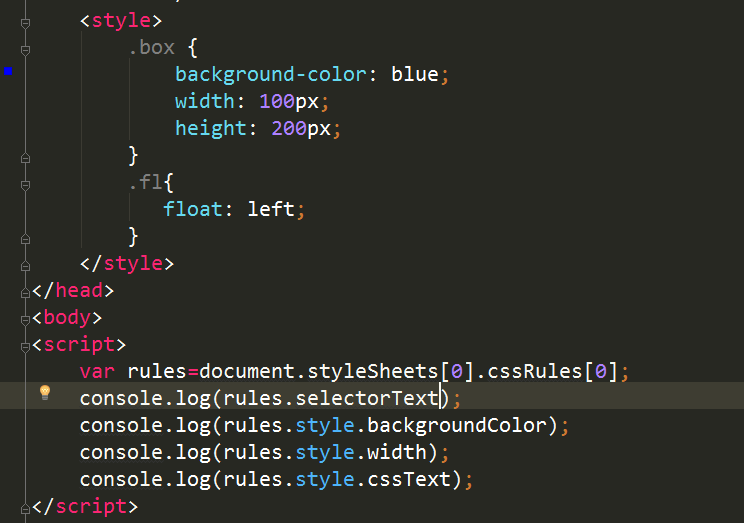
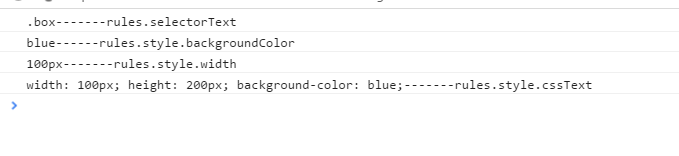
我们继续深究细分下去,那么我们想输出更加具体的内容该怎么办呢,可以这样做


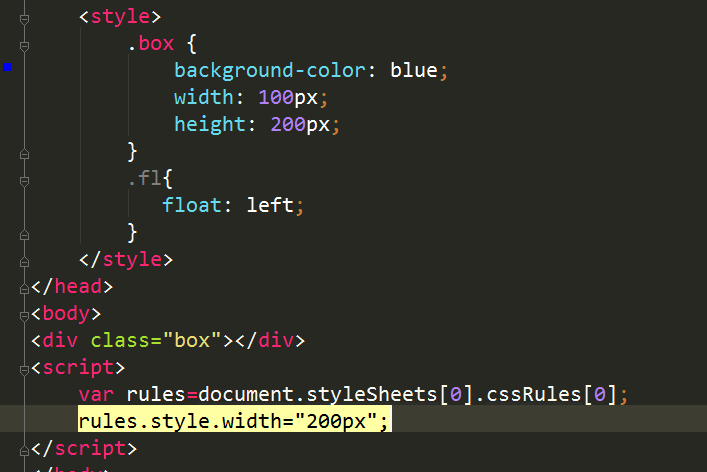
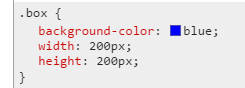
那么,这个属性除了可读之外,它同时也是支持我们的改写的



同时需要注意的是,这种修改会影响到所有应用到了这个box属性的所有元素。所以我对styleSheets的感觉是,它是从根源上操作css样式,在这上面做的每一次修改会影响到所有应用该样式的元素。而我们平时使用的行内样式抑或是cssText跟它相比有点像是小打小闹,再怎么修改都只是影响个别元素。同时这里我也想到了一套方案,平时我们想改变某几个元素的颜色,一般都是事先在style里面写好另一个class属性,等到我们点击改变的时候就把所有相关元素的class都换成那个事先定义好的class。其实这里的话应该还有另一种做法就是从根源上使用styleSheet重写那部分的class属性,而不需要更改class。
js操作styleSheets的更多相关文章
- JS操作未跨域iframe里的DOM
这里简单说明两个方法,都是未跨域情况下在index.html内操作b.html内的 DOM. 如:index.html内引入iframe,在index内如何用JS操作iframe内的DOM元素? 先贴 ...
- ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作
ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作 .操作成功后刷新父页面 $this->assign('jumpUrl', "javascript:wi ...
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
jquery.cookie.js操作cookie实现记住密码功能,很简单很强大,喜欢的朋友可以参考下. 复制代码代码如下: //初始化页面时验证是否记住了密码 $(document).ready( ...
- JS操作JSON总结
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- [荐]使用Js操作注册表
使用Js操作注册表 要操作注册表需要通过ActiveX控件调用WScript.shell对象,通过该对象的一些方法来操作. WshShell对象:可以在本地运行程序.操纵注册表内容.创建快捷方式或访问 ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- js操作textarea方法集合
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- js 操作ASP.NET服务器控件
js 操作ASP.NET服务器控件 在ASP.NET中使用js时,js获取DOM元素时,经常获取不到,这是因为获取的方法有误,现在介绍一方法,解决如何使用js获取ASP.NET控件在浏览器端生成htm ...
- js 操作select和option
js 操作select和option 1.动态创建select function createSelect(){ var mySelect = document.createElement_x(&qu ...
随机推荐
- extjs 优化小建议
1 原文信息 原文标题: Sencha Con 2013: Ext JS Performance tips 原文地址: [http://edspencer.net/2013/07/19/sencha- ...
- SQL Server SQL高级查询语句小结(转)
--select select * from student; --all 查询所有 select all sex from student; --distinct 过滤重复 select disti ...
- route-over VS mesh-under
近期在网上看到一篇专门介绍route-over和Mesh-under的论文,介绍的比較具体: ip=183.63.119.35&id=1582643&acc=ACTIVE%20SERV ...
- GitHub学习笔记
安装 Ubuntu上安装Git sudo apt-get install git Windows上安装Git msysgit是Windows版的Git.从http://msysgit.github.i ...
- vim插件配置(一)
vim代码自动显示提示代码插件:AutoComplPop: 代码(普通变量函数) c/c++代码(类的 . , ->, :: 操作符)的自动补全插件: OmniCppComplete
- goahead 移植
1.网上下载goahead-3.1.-0-src.tgz包 2.解压 tar -zxvf goahead-3.1.-0-src.tgz 3.编译 cd goahead-3.1.-0 make CC=a ...
- php calling scope
昨天在Yaf交流群, 大草原同学批评我变懒了, Blog很久没更新了, 今天刚好有人在Segmentfalut上问了我一个问题, 我在微博上也做了简单的解答, 不过感觉一句话说不清楚, 就写篇blo ...
- oschina应用工具
应用工具 22思维导图软件 9博客客户端 15加密/解密/破解 120浏览器 78邮件工具 327文档/文本编辑 31杀毒软件 177终端/远程登录 195IM/聊天/语音工具 74下载工具 64文件 ...
- hdu 1026 Ignatius and the Princess I【优先队列+BFS】
链接: http://acm.hdu.edu.cn/showproblem.php?pid=1026 http://acm.hust.edu.cn/vjudge/contest/view.action ...
- iOS 打印日志的保存 (一)
当我们真机调试app的时候,作为开发人员的我们可以很方便的通过Xcode的debug area查看相关的打印信息.而测试人员在对app进行测试的时候,一旦出现了crash,这时我们就需要把相关的打印信 ...
