CSS 设计彻底研究(三)深入理解盒子模型
第三章 深入理解盒子模型
盒子模型是CSS控制页面的基础。需要清楚“盒子”的含义是什么,以及盒子的组成。此外,应该理解DOM的基本概念,以及DOM树是如何与一个HTML文档对应的,在此基础上充分理解“标准流”的概念。
3.1 盒子的内部结构
padding-border-margin模型是一个极其通用的描述矩形对象布局形式的方法。这些矩形对象被统称为”盒子“,英文为”Box“。 模型 就是对某种事物的本质特性的抽象。
在CSS中,一个独立的盒子模型由content(内容)、border(边框)、padding(内边距)和margin(外边距)4个部分组成。
一个盒子实际所占有的宽度(或高度)是由”内容+内边距+边框+外边距“组成的。在CSS中可以通过设定width和height的值来控制内容所占的矩形的大小。
3.2 边框(border)
border一般用于分隔不同元素,border的外围即为元素的最外围,因此计算元素实际的宽和高时,就要将border纳入。
border的属性主要有3个,分别是 color(颜色)、width(粗细)和style(样式)。在使用CSS设置边框的时候,可以分别使用 border-color、border-width、border-style设置它们。
border-color指定border的颜色。通常设置为十六进制的值,如#336699,可以缩写为 #369
border-width指定border的粗细程度,可以设为thin、medium、thick和<length>(指具体的数值)。 默认值为”medium“,一般浏览器解析为2px宽。
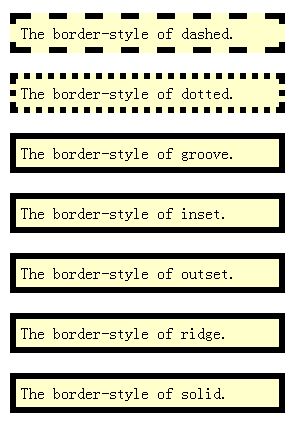
border-style,可以设为 none、hidden、dotted、dashed、solid、double、groove、ridge、inset和outset等。其中none和hidden都不显示border,在运用表格中时,hidden可以用来解决边框冲突的问题。
3.2.1 实验1-border-style

3.2.2 属性值的简写形式
1. 对不同的边框设置不同的属性值
设别设置border-color,border-width,border-style这3个属性,是对上下左右4个边框同时产生作用。还可以设置不同属性值:
A. 如果给出2个属性值,前者表示 上下边框的属性,后者表示 左右边框;
B. 如果给出3个属性值,前者表示上边框的属性,中间数值表示左右边框的属性,后者表示下边框的属性;
C. 如果给出4个属性值,依次表示:上、右、下、左边框的属性,即顺时针排序。
2. 对一条边框设置与其他边框不同的属性。如设置左边框的颜色为红色,可写作:border-left-color:red;
当有多条规则作用于同一个边框时,会产生冲突,后面的设置会覆盖前面的设置。
3.2.3 实验2-属性的缩写形式
3.2.4 实验3-边框与背景
在给元素设置background-color背景色时,IE作用的区域为 content+padding,而Firefox则是 content+padding+border。
3.3 内边距(padding)
padding 又称为内边距,用于控制内容与边框之间的距离。
当一个盒子设置了背景图像后,默认情况下背景图像覆盖的范围是padding和内容组成的范围,并以padding的左上角为基准点平铺背景图像。
IE浏览器: 背景色覆盖 padding+内容; 火狐浏览器 border+padding+内容。
3.4 外边距 (margin)
margin指的是元素与元素之间的距离。
从直观上而言,margin用于控制块与块之间的距离。倘若将盒子模型比作展览馆里展出的一幅幅画,那么content就是画面本身,padding就是画面与画框之间的留白,border就是画框,而margin就是画与画之间的距离。
3.5 盒子之间的关系
CSS规范的思路是:首先确定确定一种标准的排版模式,这样可以保证设置的简单化,各种网页元素构成的盒子按照这种标准的方式排列布局。这种方式就是”标准流"方式.
3.5.1 HTML和DOM
DOM是 Document Object Model的缩写,即“文档对象模型”。一个网页的所有元素组织在一起,就构成了一个棵“DOM”树。
一个HTML文档并不是一个简单的文本文件,而是一个具有层次结构的逻辑文档,每一个HTML元素都作为这个层次结构中的一个节点存在。每个节点反应在浏览器上回具有不同的表现形式,具体的表现形式是由CSS来决定的。
CSS的目的是使网页的表现形式与内容结构分离,CSS控制网页的表现形式,HTML控制网页的内容结构。
3.5.2 标准文档流
“标准文档流”简称“标准流”。指在不适用其他的与排版和定位相关的特殊CSS规则是,各种元素的排列规则。
1. 块级元素(block level)
总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满。
2. 行内元素(inline)
标记本身不占有独立的区域,仅仅实在其他元素的基础上指出了一定的范围。
行内元素在DOM树种同样是一个节点。从DOM的角度来看,块级元素和行内元素是没有区别的,都是树上的一个节点;而从CSS的角度来看,二者有很大的区别,块级元素拥有自己的区域,行内元素则没有。
标准流就是CSS规定的默认的块级元素和行内元素的排列方式。
3.5.3 <div>标记和<span>标记
<div>是一个块级元素,他保卫的元素会自动换行。而<span>仅仅是一个行内元素,在它的前后不会换行。
3.6 盒子在标准流中的定位原则
3.6.1 实验1-行内元素之间的水平margin
当两个行内元素紧邻时,他们之间的距离为 第一个元素的 margin-right 加上第2个元素的margin-left。
3.6.2 实验2-块级元素之间的竖直margin
两个竖直块级元素之间的距离不是margin-bottom与margin-top的总和,而是两者中的较大者。这个现象称为 margin 的“塌陷”现象。
3.6.3 实验3-嵌套盒子之间的margin
如果父div的高度值小于子块div的高度加上margin的值,此时IE浏览器会自动扩大,保持子元素的margin-bottom的空间以及父元素自身的padding-bottom。而firefox会保证父元素的高度完全吻合,子元素会超出父元素的范围。
CSS规范中有四个宽度和高度的相关属性,为:min-height、max-height、min-width、max-width。 IE浏览器不支持。
3.6.4 实验4- 将margin设置为负值
当margin设为负数时,会使被设为负数的块向相反的方向移动,甚至覆盖在另外的块上。
3.7 CSS中的几何题
盒子实际占据的宽度是 width+padding+border+margin的总宽度。
CSS 设计彻底研究(三)深入理解盒子模型的更多相关文章
- CSS 设计彻底研究(四)盒子的浮动与定位
第四章 盒子的浮动与定位 本章的重点和难点是深刻地理解”浮动“和”定位“这两个重要的性质,对于复杂页面的排版至关重要. 4.1 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸张,直到包含它的元 ...
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- css的核心内容 标准流、盒子模型、浮动、定位等分析
1.块级元素:如:<div></div>2.行内元素:如:<span></span>从效果中看块级元素与行内元素的区别: 通过CSS的设置把行内元素转换 ...
- CSS自学笔记(10):CSS3盒子模型
CSS3为CSS技术的升级版本.最新版本. 就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了 ...
- CSS块级-内联元素,盒子模型
CSS元素 元素分类和区别 常用的块状元素有: <div>.<p>.<h1>~<h6>.<ol>.<ul>.<li> ...
- CSS之选择符、链接、盒子模型、显示隐藏元素
<html> <head> <meta charset="utf-8"> <title>选择符.链接.盒子模型.显示隐藏元素< ...
- CSS 设计彻底研究(五)文字与图像
第五章 文字与图像 5.1.2 设置字体 通过font-family属性设置字体.可以声明多种字体,字体之间用逗号分隔开.如一些字体名称中间有空格,需用双引号将其引起来,使浏览器知道这是一种字体的名称 ...
- CSS 设计彻底研究(一)(X)HTML与CSS核心基础
第1章 (X)HTML与CSS核心基础 这一章重点介绍了4个方面的问题.先介绍了 HTML和XHTML的发展历程以及需要注意的问题,然后介绍了如何将CSS引入HTML,接着讲解了CSS的各种选择器,及 ...
- 后端码农谈前端(CSS篇)第六课:盒子模型
元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素. 提示:背景应用于由内容和内边距.边 ...
随机推荐
- web 调用OPC HRESULT:0x80070005 (E_ACCESSDENIED))
除了配置DCOM外,还需要在web.config里面添加设置系统管理员权限的帐号和密码<identity impersonate="true" userName=" ...
- volatile举列说明const
1.即使本程序中虽然不改变这种类型的值,但别的比如中断程序可能会改变这个值,加上volatile,编译器不优化,每次都重新访问这个值做判断 2.如 unsigned char flag = 1; in ...
- 使用python发邮件
使用python发邮件 网上有很多发邮件的例子,本人在网上找了一份,稍加修改后使用 上源码 # encoding=utf-8 from email.mime.image import MIMEImag ...
- PAT 65. A+B and C (64bit) (20)
题目链接:http://pat.zju.edu.cn/contests/pat-a-practise/1065 思路分析: 1)对a+b造成的long long 类型的数据溢出进行特殊处理: a> ...
- 在windows中搭建php开发环境
一.wampserver wampserver是一个安装集成包,包含了开发所需的apache,mysql,php,简单方便. 下载地址 http://www.xiazaiba.com/html/279 ...
- log在线生成器 html中如何设置浏览器中标题前的logo
制作logo的地址:http://www.logomaker.com.cn/ 设置网站logo的方法 在<head></head>标签之间输入<link rel=&quo ...
- javascript 笔试题之删除数组重复元素
笔试时紧张没写出来,静下心后发现简单的要死. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" & ...
- 使用ARM模板在Azure中国大规模部署DCOS集群
容器技术是目前非常流行的技术,尤其是在以Docker作为容器引擎的推动下,让容器的轻量级,可移植,自包含,隔离性等的上了一个新的台阶,目前谈及Dev/Ops,CI/CD很少能够绕过Docker的. A ...
- hdu 2807 The Shortest Path
http://acm.hdu.edu.cn/showproblem.php?pid=2807 第一次做矩阵乘法,没有优化超时,看了别人的优化的矩阵乘法,就过了. #include <cstdio ...
- VirtualBox 修改UUID实现虚拟硬盘复制
最近用VirtualBox创建虚拟机,复制了一个虚拟硬盘之后,直接添加到列表,发现无法使用....提示为UUID已经被使用. 查找了一下解决方法:一般的介绍说操作方法为: 在命令行中,打开Virtua ...
