Angular项目简单使用拦截器 httpClient 请求响应处理
1:为啥要使用拦截器 httpClient 请求响应处理,其作用我们主要是:
目前我的Angular版本是Angular 17.3,版本中实现请求和响应的拦截处理了。这种机制非常适合添加如身份验证头、错误统一处理、日志记录等功能。
======具体的操作步骤=======
2:注入服务:ng g s services/myhttp-interceptorService
1 import { Injectable } from '@angular/core';
2 import { HttpResponse, HttpRequest, HttpInterceptor, HttpHandler, HttpEvent } from '@angular/common/http';
3 import { Observable, tap } from 'rxjs';
4
5 @Injectable({
6 providedIn: 'root'
7 })
8 // 用作http 请求响应的拦截器
9 export class MyhttpInterceptorServiceService implements HttpInterceptor {
11 constructor() { }
12 intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
13 // 请求前处理,可以加上 head 的token 如果需要
14 //console.log('Request:', req.url);
15 console.log('Request:=======请求前的处理=========' + req.url);
16 if (!req.headers.has('Authorization')) {
17 req = req.clone({
18 setHeaders: {
19 Authorization: 'Bearer ' + localStorage.getItem('logininfo')
20 }
21 });
22 console.log("请求头新增token 成功 Authorization-----------");
23 } else {
24 console.log("已经存在token,不需要新增");
25 }
26 // 发送请求,并且在响应上做文章
27 return next.handle(req).pipe(
28 tap(
29 event => {
30 if (event instanceof HttpResponse) {
31 // 成功响应时的处理
32 //console.log('Response:', event.status);
33 console.log('Response:====成功响应的处理============');
34 }
35 },
36 error => {
37 // 错误响应时的处理
38 //console.error('Error:', error.message);
39 console.error('Error', '=======error msg=========');
40 }
41 )
42 );
43 }
44 }
3:配置到根模块中 app.module.ts
1 import { NgModule } from '@angular/core';
2 import { BrowserModule } from '@angular/platform-browser';
3
4 import { AppRoutingModule } from './app-routing.module';
5 import { AppComponent } from './app.component';
6 import { HomeComponent } from './components/home/home.component';
7 import { TopComponent } from './components/top/top.component';
8 import { MenuComponent } from './components/menu/menu.component';
9 import { ProductComponent } from './components/product/product.component';
10
11
12 //primeng
13 import {ButtonModule} from 'primeng/button';
14 import { FormsModule } from '@angular/forms';
15 import {CalendarModule} from 'primeng/calendar';
16 import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
17
18 import {PanelMenuModule} from 'primeng/panelmenu';
19 import { BodyComponent } from './components/body/body.component';
20
21 import {TableModule} from 'primeng/table'
22 import {InputTextModule} from 'primeng/inputtext';
23 import {MessageModule} from 'primeng/message';
24 import {ToastModule} from 'primeng/toast';
25
26 import { TranslateModule,TranslateLoader } from '@ngx-translate/core';
27 import { HttpClient, HttpClientModule } from '@angular/common/http';
28 import { TranslateHttpLoader } from '@ngx-translate/http-loader';
29 import { MydialogComponent } from './components/mydialog/mydialog.component';
30 import { MybooksComponent } from './components/mybooks/mybooks.component';
31 import { StudentComponent } from './components/student/student.component';
32 import { TeacherComponent } from './components/teacher/teacher.component';
33 import { WelcomeComponent } from './components/welcome/welcome.component';
34 import { LoginComponent } from './components/login/login.component';
35
36 //HttpClientModule, HTTP_INTERCEPTORS -----拦截器的导入
37 import { HTTP_INTERCEPTORS } from '@angular/common/http';
38 import { MyhttpInterceptorServiceService } from './services/myhttp-interceptor-service.service';
39
40 export function HttpLoaderFactory(http: HttpClient) {
41 return new TranslateHttpLoader(http,'../assets/i18n/',".json");
42 }
43 @NgModule({
44 declarations: [
45 AppComponent,
46 HomeComponent,
47 TopComponent,
48 MenuComponent,
49 ProductComponent,
50 BodyComponent,
51 MydialogComponent,
52 MybooksComponent,
53 StudentComponent,
54 TeacherComponent,
55 WelcomeComponent,
56 LoginComponent
57 ],
58 imports: [
59 BrowserModule,
60 AppRoutingModule,
62 BrowserAnimationsModule,
64 ButtonModule,
65 FormsModule,
66 CalendarModule,
68 PanelMenuModule,
70 TableModule,
71 InputTextModule,
72 MessageModule,
73 ToastModule,
74
75 HttpClientModule,TranslateModule.forRoot({
76 loader: {
77 provide: TranslateLoader,
78 useFactory: HttpLoaderFactory,
79 deps: [HttpClient]
80 }
81 })
84 ],
85 providers: [{
86 provide: HTTP_INTERCEPTORS, //---------------
87 useClass: MyhttpInterceptorServiceService,
88 multi: true // 注意这里设置为true,因为可以有多个拦截器
89 }],
90 bootstrap: [AppComponent]
91 })
92 export class AppModule { }
//重点如下配置:HttpClientModule, HTTP_INTERCEPTORS 拦截器的导入
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { MyhttpInterceptorServiceService } from './services/myhttp-interceptor-service.service';
providers: [{
provide: HTTP_INTERCEPTORS,
useClass: MyhttpInterceptorServiceService,
multi: true // 注意这里设置为true,因为可以有多个拦截器
}],
4:在组件中测试使用
1 <p>student works! 请求接口获取到用户名称为:{{userName}}</p>
2
3 import { Component, OnInit } from '@angular/core';
4 import { HttpClient } from '@angular/common/http';
5 import { Injectable } from '@angular/core';
6 @Component({
7 selector: 'app-student',
8 templateUrl: './student.component.html',
9 styleUrl: './student.component.scss'
10 })
11 export class StudentComponent implements OnInit {
12 userName: string;
13 constructor(private http: HttpClient) {
14 this.userName = "";
15 }
16 ngOnInit(): void {
17 this.http.get('http://www.baidu.com:4200/gateway/basic/accounts/getUserAcountList?ntid=3793831').pipe().subscribe((data?: any) => {
18 console.log(data);
19 this.userName = data.data[0].name;
20 })
21 }
22 }
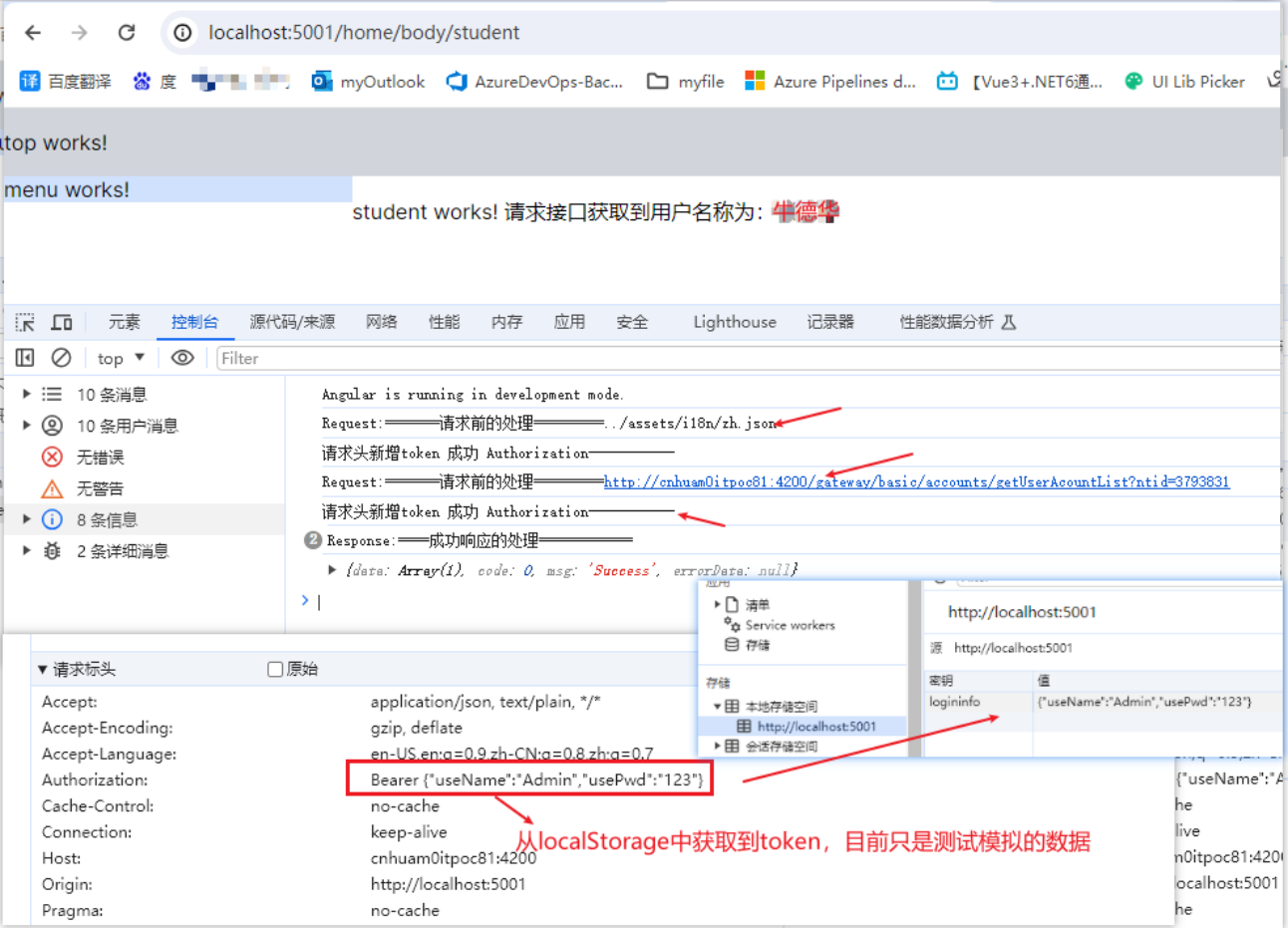
5:测试效果

Angular项目简单使用拦截器 httpClient 请求响应处理的更多相关文章
- springboot(五).如何在springboot项目中使用拦截器
在每个项目中,拦截器都是我们经常会去使用的东西,基本上任一一个项目都缺不了拦截器的使用. 如日志记录.登录验证,session验证等,都需要拦截器来拦截URL请求,那springboot中的拦截器是如 ...
- vue+axois 封装请求+拦截器(请求锁+统一错误)
需求 封装常用请求 拦截器-请求锁 统一处理错误码 一.封装常用的请求 解决痛点:不要每一个模块的api都还要写get,post,patch请求方法.直接将这些常用的方法封装好. 解决方案:写一个类 ...
- Java过滤器处理Ajax请求,Java拦截器处理Ajax请求,拦截器Ajax请求
Java过滤器处理Ajax请求,Java拦截器处理Ajax请求,拦截器Ajax请求 >>>>>>>>>>>>>>&g ...
- spring mvc 通过拦截器记录请求数据和响应数据
spring mvc 能过拦截器记录请求数据记录有很多种方式,主要有以下三种: 1:过滤器 2:HandlerInterceptor拦截器 3:Aspect接口控制器 但是就我个人所知要记录返回的数据 ...
- springweb项目自定义拦截器修改请求报文头
面向切面,法力无边,任何脏活累活,都可以从干干净净整齐划一的业务代码中抽出来,无非就是加一层,项目里两个步骤间可以被分层的设计渗透成筛子. 举个例子: 最近我们对接某银行接口,我们的web服务都是标准 ...
- Apache httpclient拦截器对请求进行签名
Apahce httpclient 提供HttpRequestInterceptor和HttpResponseInterceptor两种拦截器分别处理请求和响应数据,下面讲一下如何对http请求进行拦 ...
- 五、Vue:使用axios库进行get和post、用拦截器对请求和响应进行预处理、Mock(数据模拟)
一.axios [应用]进行请求和传表单 [axios中文档]:https://www.kancloud.cn/yunye/axios/234845 [vue-axios]:https://cn.vu ...
- springmvc实现简单的拦截器
SpringMVC 中的Interceptor 拦截请求是通过HandlerInterceptor 来实现的.在SpringMVC 中定义一个Interceptor 非常简单,主要有两种方式,第一种方 ...
- ssm项目中使用拦截器加上不生效解决方案
在很多时候,需要拦截器来帮助我们完成一些特定的工作,比如获取请求的参数,本身在request这种获取数据就是一次磁盘的io, 如果在filter中获取了参数,那么在controller中就不能获取相关 ...
- 配置简单的拦截器java中
springMVC.xml文件中==== <!-- 拦截器 --> <mvc:interceptors> <mvc:interceptor> <mvc:map ...
随机推荐
- 【CDS技术揭秘系列 总篇】阿里云的云定义存储来了
简介: 全新发布的云定义存储 CDS 和传统的存储阵列.分布式存储.软件定义存储的区别在哪里?阿里云存储团队如何看待将来存储的发展趋势?本文邀请了 CDS 研发团队的核心技术负责人为大家揭开围绕着阿 ...
- [FAQ] golang-migrate/migrate error: migration failed in line 0: (details: Error 1065: Query was empty)
当我们使用 migrate create 创建了迁移文件. 没有及时填写内容,此时运行 migrate 的后续命令比如 up.down 会抛出错误: error: migration failed i ...
- dotnet CBB 为什么决定推送 Tag 才能打包
通过推送 Tag 才打 NuGet 包的方法的作用不仅仅是让打包方便,让打包这个动作可以完全在本地执行,无需关注其他系统的使用步骤.更重要的是可以强制每个可能被安装的 NuGet 包版本都能有一个和他 ...
- QT 连接 MySQL 版本问题
问题现象 SSL connection error: unknown error number QMYSQL: Unable to connect 问题原因 出现这样的现象是因为我QT使用的是5.7的 ...
- vue-axios设置公共的请求ip
1.安装axios,网上找方法 2.src->network->request.js并复制: import axios from 'axios' export function reque ...
- SAP集成技术(十二)SAP PO
集成工作的一个重要部分是基于流程的集成,而在SAP环境中实现接口需求的众所周知的产品是SAP Process Orchestration(以下简称SAP PO). 现代集成架构通常使用中央系统来控制和 ...
- htts证书申请
https://freessl.cn/ 教程: https://www.bilibili.com/video/BV1Ug411673P/?spm_id_from=333.337.search-card ...
- Golang 爬虫01
目录 学习地址: 目录站: 爬虫概念: 工作流程: 百度贴吧爬虫实现: go实战代码 单进程 实现过程: 并发爬取 实现过程: 学习地址: https://www.bilibili.com/video ...
- Linux-0.11操作系统源码调试
学习操作系统有比较好的两种方式,第一种是跟着别人写一个操作系统出来,<操作系统真相还原>.<Orange's:一个操作系统的实现>等书就是教学这个的:另一种方式就是调试操作系统 ...
- SpringBoot连接redis报错:exception is io.lettuce.core.RedisException: java.io.IOException: 远程主机强迫关闭了一个现有的连接
一.解决思路 (1).检查redis的配置是否正确 spring redis: host: localhost port: 6379 password: 123456 database: 0 time ...
