Avalonia的自定义用户组件
Avalonia中的自定义用户控件
Avalonia是一个跨平台的.NET UI框架,它允许开发者使用C#和XAML来构建丰富的桌面应用程序。
自定义用户控件(UserControl)是Avalonia中一种重要的组件,它允许我们将多个控件组合成一个可重用的单元。
本文将介绍如何在Avalonia中定义和使用自定义用户控件,并展示如何定义自定义事件与属性。
定义自定义用户控件
首先,我们需要定义一个自定义用户控件。
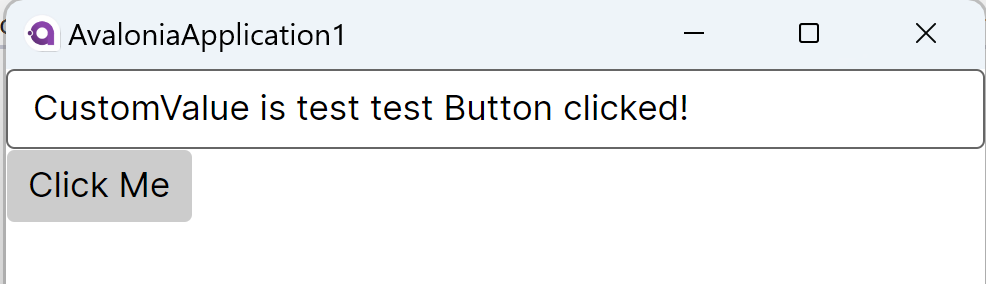
假设我们要创建一个简单的用户控件,它包含一个按钮和一个文本框,当点击按钮时,文本框的内容会发生变化。
MyUserControl.xaml
<UserControl xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MyUserControl">
<StackPanel>
<TextBox x:Name="myTextBox" Text="Click the button below"/>
<Button Content="Click Me" Click="OnButtonClick"/>
</StackPanel>
</UserControl>
在XAML中,我们定义了一个StackPanel作为布局容器,其中包含了一个TextBox和一个Button。
Button的Click事件绑定到了OnButtonClick方法上,这个方法将在后面的C#代码中定义。
MyUserControl.xaml.cs
using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity; namespace AvaloniaApplication1; public partial class MyUserControl : UserControl
{
private TextBox _myTextBox;
public MyUserControl()
{
InitializeComponent(); _myTextBox = this.FindControl<TextBox>("myTextBox");
}
// 自定义属性
public static readonly StyledProperty<string> CustomProperty =
AvaloniaProperty.Register<MyUserControl, string>("CustomProperty"); public string CustomValue
{
get => GetValue(CustomProperty);
set => SetValue(CustomProperty, value);
} // 自定义事件
public static readonly RoutedEvent<RoutedEventArgs> CustomEvent =
RoutedEvent.Register<MyUserControl, RoutedEventArgs>("CustomEvent", RoutingStrategies.Bubble); public void RaiseCustomEvent()
{
RaiseEvent(new RoutedEventArgs(CustomEvent));
} // 按钮点击事件处理
private void OnButtonClick(object sender, RoutedEventArgs e)
{
_myTextBox.Text = ("CustomValue is " + CustomValue + "Button clicked!");
RaiseCustomEvent(); // 触发自定义事件
} }
在C#代码中,我们找到名为myTextBox的TextBox控件,以便在后面的代码中操作它。
接下来,我们定义了一个自定义属性CustomProperty和一个自定义事件CustomEvent。
最后,我们实现了OnButtonClick方法,用于处理按钮的点击事件。在这个方法中,我们改变了文本框的内容,并触发了自定义事件。
使用自定义用户控件
现在,我们可以在其他地方使用这个自定义用户控件了。
MainWindow.xaml
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:AvaloniaApplication1.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AvaloniaApplication1"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
Icon="/Assets/avalonia-logo.ico"
Title="AvaloniaApplication1"> <Design.DataContext>
<!-- This only sets the DataContext for the previewer in an IDE,
to set the actual DataContext for runtime, set the DataContext property in code (look at App.axaml.cs) -->
<vm:MainWindowViewModel/>
</Design.DataContext>
<local:MyUserControl Name="myUserControl" CustomValue="test test"></local:MyUserControl>
</Window>
在MainWindow.xaml中,我们直接使用了自定义用户控件MyUserControl,并为其CustomProperty属性设置了一个初始值。
处理自定义事件
要在父控件或其他组件中处理自定义事件,我们需要在相应的C#代码中添加事件处理程序。
MainWindow.xaml.cs
using Avalonia.Controls;
using Avalonia.Interactivity;
using System.Diagnostics; namespace AvaloniaApplication1.Views
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var myUserControl = this.FindControl<MyUserControl>("myUserControl");
myUserControl.AddHandler(MyUserControl.CustomEvent, MyUserControl_CustomEvent, RoutingStrategies.Bubble);
}
private void MyUserControl_CustomEvent(object sender, RoutedEventArgs e)
{
// 处理自定义事件
Debug.WriteLine("c event triggered");
}
}
}
InitializeComponent 方法中,我们通过 FindControl 方法找到 MyUserControl 的实例,并使用 AddHandler 方法订阅自定义事件。
当 MyUserControl 触发 CustomEvent 事件时,MyUserControl_CustomEvent 方法会被调用。

总结
本文展示了如何在Avalonia中定义和使用自定义用户控件,并定义了自定义事件与属性。
自定义用户控件是构建复杂UI的关键组件,而自定义事件和属性则增强了控件的灵活性和可重用性。通过结合XAML和C#代码,我们可以创建出功能强大且易于维护的用户界面。
Avalonia的自定义用户组件的更多相关文章
- avalonia实现自定义小弹窗
对于使用avalonia的时候某些功能需要到一些提示,比如异常或者成功都需要对用户进行提示,所以需要单独实现弹窗功能,并且可以自定义内部组件,这一期将手动实现一个简单的小弹窗,并且很容易自定义 创建项 ...
- 仿照wtform自定义Form组件
仿照wtforms自定义Form组件 1.wtforms 点击查看源码分析及使用方法 2.自定义Form组件 #!usr/bin/env python # -*- coding:utf-8 -*- f ...
- 自定义Form组件
一.wtforms源码流程 1.实例化流程分析 # 源码流程 1. 执行type的 __call__ 方法,读取字段到静态字段 cls._unbound_fields 中: meta类读取到cls._ ...
- Tronado自定义Form组件
Tronado自定义Form组件 一.获取类里面的静态属性以及动态属性的方法 方式一: # ===========方式一================ class Foo(object): user ...
- Flask学习【第10篇】:自定义Form组件
wtforms源码流程 实例化流程分析 1 # 源码流程 2 1. 执行type的 __call__ 方法,读取字段到静态字段 cls._unbound_fields 中: meta类读取到cls._ ...
- 5 项目---自定义用户模型以及轮播图图片url返回格式
创建自定义的用户模型类 1. 用命令创建users 应用 2. 将users 注册到settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'd ...
- Angular4.x 自定义搜索组件
Angular4 随笔(三) ——自定义搜索组件 1.简介 本组件主要是实现了搜索功能,主要是通过父子组件传值实现. 基本逻辑: 1.创建一个搜索组件,如:ng g component searc ...
- Angular4.+ ngx-bootstrap Pagination 自定义分页组件
Angular4 随笔(二) ——自定义分页组件 1.简介 本组件主要是实现了分页组件显示功能,通过使用 ngx-bootstrap Pagination分页组件实现. 基本逻辑: 1.创建一个分页 ...
- 使用自定义验证组件库扩展 Windows 窗体
使用自定义验证组件库扩展 Windows 窗体 1(共 1)对本文的评价是有帮助 - 评价此主题 发布日期 : 8/24/20 ...
- 基于JQ的自定义弹窗组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 【LeetCode排序专题02】最小k个数,关于快速排序的讨论
最小k个数 https://leetcode.cn/problems/smallest-k-lcci/ 输入整数数组 arr ,找出其中最小的 k 个数.例如,输入4.5.1.6.2.7.3.8这8个 ...
- Golang 常用工具记录
Golang 常用工具记录 1 golang 类 1.1 日常使用的 copier 复制结构体到另外一个结构体 等等类似的功能 asynq Go中简单.可靠.高效的分布式任务队列,使用 redis 做 ...
- 第123篇: JS函数属性与方法
好家伙,本篇为<JS高级程序设计>第十章"函数"学习笔记 ECMAScript 中的函数是对象,因此有属性和方法. 1.函数属性 每个函数都有两个属性:length 和 ...
- 图片动态操作,利用SeekBar控制属性示例,适配屏幕解决方案
需求为,让图片适配屏幕大小,并且可以用一个滑块来控制图片的旋转,用一个滑块来控制图片大小,核心语法思路,控制图片的大小, 核心语法为:mImageView.setLayoutParams(new Li ...
- ContextMenuManager右键z 右键菜单
常用软件 下载 https://files.cnblogs.com/files/pengchenggang/ContextMenuManager右键z-右键菜单.rar?t=1664158084
- AutoFill Chrome插件 影响 Vue接口读取,导致页面卡死,caution: request is not finished yet!
今天页面突然卡死了,也不知道是因为什么,直连服务器,能行,自己本机nginx的,系统访问某个特定的api就会卡死. 经过尝试,发现今天测试的AutoFill影响的.
- ubuntu环境下python下使用OpenCV库读取USB摄像头的画面
一 概念 OpenCV是一个开源的计算机视觉和机器学习软件库.它可以使用pip命令行中的以下命令安装:"pip install opencv-python" 这个做视觉处理,非常的 ...
- 基于python的每日固定时间执行实例解析
一 概念 datetime模块属性如下所示: 二 源码解析 该源码中,对时间库datetime应用十分到位,可以看作如下所示: import datetime import threading d ...
- Kubernetes集群部署Node Feature Discovery组件用于检测集群节点特性
1.概述 Node Feature Discovery(NFD)是由Intel创建的项目,能够帮助Kubernetes集群更智能地管理节点资源.它通过检测每个节点的特性能力(例如CPU型号.GPU型号 ...
- 主题 3 编辑器(Vim)
主题 3 编辑器(Vim) 编辑器 (Vim) · the missing semester of your cs education (missing-semester-cn.github.io) ...
