vue(element)中使用monaco实现代码高亮
vue(element)中使用monaco实现代码高亮
使用的是vue语言,用element的组件,要做一个在线编辑代码,要求输入代码内容,可以进行高亮展示,可以切换各不同语言,而且支持关键字补全,还要有一个各不同版本间的代码左右比较,这就是需求。
至于为什么选中monaco,请查看 vue(element)中代码高亮插件全面对比
好了,现在正式开工吧!
首先需要下载monaco-editor组件,monaco-editor-webpack-plugin组件
npm install monaco-editor
npm install monaco-editor-webpack-plugin
当然啦,npm下载很是缓慢,换个国内镜像,淘宝的吧。果然,速度就嗖嗖的起来。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
cnpm install monaco-editor
cnpm install monaco-editor-webpack-plugin
可在node_modules下看到其目录结构

核心代码如下所示
首先写个组件,供其他页面引入调用,
CodeEditor.vue
<template>
<div class="code-container" ref="container"></div>
</template>
<script>
import * as monaco from "monaco-editor";
let sqlStr =
"ADD EXCEPT PERCENT ALL EXEC PLAN ALTER EXECUTE PRECISION AND EXISTS PRIMARY ANY EXIT PRINT AS FETCH PROC ASC FILE PROCEDURE AUTHORIZATION FILLFACTOR PUBLIC BACKUP FOR RAISERROR BEGIN FOREIGN READ BETWEEN FREETEXT READTEXT BREAK FREETEXTTABLE RECONFIGURE BROWSE FROM REFERENCES BULK FULL REPLICATION BY FUNCTION RESTORE CASCADE GOTO RESTRICT CASE GRANT RETURN CHECK GROUP REVOKE CHECKPOINT HAVING RIGHT CLOSE HOLDLOCK ROLLBACK CLUSTERED IDENTITY ROWCOUNT COALESCE IDENTITY_INSERT ROWGUIDCOL COLLATE IDENTITYCOL RULE COLUMN IF SAVE COMMIT IN SCHEMA COMPUTE INDEX SELECT CONSTRAINT INNER SESSION_USER CONTAINS INSERT SET CONTAINSTABLE INTERSECT SETUSER CONTINUE INTO SHUTDOWN CONVERT IS SOME CREATE JOIN STATISTICS CROSS KEY SYSTEM_USER CURRENT KILL TABLE CURRENT_DATE LEFT TEXTSIZE CURRENT_TIME LIKE THEN CURRENT_TIMESTAMP LINENO TO CURRENT_USER LOAD TOP CURSOR NATIONAL TRAN DATABASE NOCHECK TRANSACTION DBCC NONCLUSTERED TRIGGER DEALLOCATE NOT TRUNCATE DECLARE NULL TSEQUAL DEFAULT NULLIF UNION DELETE OF UNIQUE DENY OFF UPDATE DESC OFFSETS UPDATETEXT DISK ON USE DISTINCT OPEN USER DISTRIBUTED OPENDATASOURCE VALUES DOUBLE OPENQUERY VARYING DROP OPENROWSET VIEW DUMMY OPENXML WAITFOR DUMP OPTION WHEN ELSE OR WHERE END ORDER WHILE ERRLVL OUTER WITH ESCAPE OVER WRITETEXT";
export default {
name: "codeEditor",
props: {
options: {
type: Object,
default() {
return {
language: "java", // shell、sql、python
readOnly: true // 不能编辑
};
}
},
value: {
type: String,
default: ""
}
},
data() {
return {
monacoInstance: null,
provider: null,
hints: [
"SELECT",
"INSERT",
"DELETE",
"UPDATE",
"CREATE TABLE",
"DROP TABLE",
"ALTER TABLE",
"CREATE VIEW",
"DROP VIEW",
"CREATE INDEX",
"DROP INDEX",
"CREATE PROCEDURE",
"DROP PROCEDURE",
"CREATE TRIGGER",
"DROP TRIGGER",
"CREATE SCHEMA",
"DROP SCHEMA",
"CREATE DOMAIN",
"ALTER DOMAIN",
"DROP DOMAIN",
"GRANT",
"DENY",
"REVOKE",
"COMMIT",
"ROLLBACK",
"SET TRANSACTION",
"DECLARE",
"EXPLAN",
"OPEN",
"FETCH",
"CLOSE",
"PREPARE",
"EXECUTE",
"DESCRIBE",
"FORM",
"ORDER BY"
]
};
},
created() {
this.initHints();
},
mounted() {
this.init();
},
beforeDestroy() {
this.dispose();
},
methods: {
dispose() {
if (this.monacoInstance) {
if (this.monacoInstance.getModel()) {
this.monacoInstance.getModel().dispose();
}
this.monacoInstance.dispose();
this.monacoInstance = null;
if(this.provider){
this.provider.dispose();
this.provider = null
}
}
},
initHints() {
let sqlArr = sqlStr.split(" ");
this.hints = Array.from(new Set([...this.hints, ...sqlArr])).sort();
},
init() {
let that = this;
this.dispose();
let createCompleters = textUntilPosition => {
//过滤特殊字符
let _textUntilPosition = textUntilPosition
.replace(/[\*\[\]@\$\(\)]/g, "")
.replace(/(\s+|\.)/g, " ");
//切割成数组
let arr = _textUntilPosition.split(" ");
//取当前输入值
let activeStr = arr[arr.length - 1];
//获得输入值的长度
let len = activeStr.length;
//获得编辑区域内已经存在的内容
let rexp = new RegExp('([^\\w]|^)'+activeStr+'\\w*', "gim");
let match = that.value.match(rexp);
let _hints = !match ? [] : match.map(ele => {
let rexp = new RegExp(activeStr, "gim");
let search = ele.search(rexp);
return ele.substr(search)
})
//查找匹配当前输入值的元素
let hints = Array.from(new Set([...that.hints, ..._hints])).sort().filter(ele => {
let rexp = new RegExp(ele.substr(0, len), "gim");
return match && match.length === 1 && ele === activeStr || ele.length === 1
? false
: activeStr.match(rexp);
});
//添加内容提示
let res = hints.map(ele => {
return {
label: ele,
kind: that.hints.indexOf(ele) > -1 ? monaco.languages.CompletionItemKind.Keyword : monaco.languages.CompletionItemKind.Text,
documentation: ele,
insertText: ele
};
});
return res;
};
this.provider = monaco.languages.registerCompletionItemProvider("sql", {
provideCompletionItems(model, position) {
var textUntilPosition = model.getValueInRange({
startLineNumber: position.lineNumber,
startColumn: 1,
endLineNumber: position.lineNumber,
endColumn: position.column
});
var suggestions = createCompleters(textUntilPosition);
return {
suggestions: suggestions
};
return createCompleters(textUntilPosition);
}
});
// 初始化编辑器实例
this.monacoInstance = monaco.editor.create(this.$refs["container"], {
value: this.value,
theme: "vs-dark",
autoIndex: true,
...this.options
});
// 监听编辑器content变化事件
this.monacoInstance.onDidChangeModelContent(() => {
this.$emit("contentChange", this.monacoInstance.getValue());
});
}
}
};
</script>
<style lang="scss" scope>
.code-container {
width: 100%;
height: 100%;
overflow: hidden;
border: 1px solid #eaeaea;
.monaco-editor .scroll-decoration {
box-shadow: none;
}
}
</style>
引入页面,供本页面使用
index.vue
<template>
<div class="container">
<code-editor
:options="options"
:value="content"
@contentChange="contentChange"
style="height: 400px; width: 600px;"
></code-editor>
</div>
</template>
<script>
import CodeEditor from "@/components/CodeEditor";
export default {
name: "SQLEditor",
components: {
CodeEditor
},
data() {
return {
content: "",
options: {
language: "sql",
theme: 'vs',
readOnly: false
}
};
},
created() {},
methods: {
// 绑定编辑器value值的变化
contentChange(val) {
this.content = val;
}
}
};
</script>
<style scoped lang="scss">
.container {
text-align: left;
padding: 10px;
}
</style>
效果如下所示
代码自动提示效果,如下所示

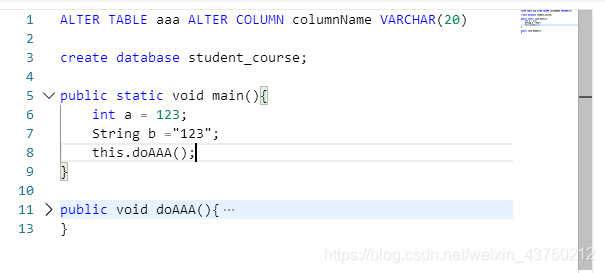
代码高亮效果,代码段折叠效果,右侧预览效果如下所示

vue(element)中使用monaco实现代码高亮的更多相关文章
- vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比
vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比 使用的是vue语言,用element的组件,要做一个在线编辑代码,要求输入代码内容,可以进行高亮展示,可以切换各 ...
- 使用CodeMirror在浏览器中实现编辑器的代码高亮效果
使用CodeMirror在浏览器中实现编辑器的代码高亮效果 在网站后台管理中希望能够对网站的样式表css与js文件以及模板html进行管理,在编辑的时候只是以普通文本展示又太普通,显得好难看,于是便在 ...
- sublime text 中 .vue文件中的scss语法无法高亮bug怎么解决
如题,在vuejs的单文件组件中,.vue 结尾的文件里面使用scss的时候,无法高亮.因为 sublime默认是不带sass语法高亮的,安装 sublime SCSS语法高亮包即可. 方法如下: ...
- 如何在vue+element中实现选择框和穿梭框的根据拼音以及拼音首字母以及汉字的模糊搜索
1.汉字: 直接添加对应的 filterable 2.拼音: 穿梭框和选择器的实现方式有所不同 选择器: <1>下载pinyin-match: npm i --save ...
- Vue学习之--------组件在Vue脚手架中的使用(代码实现)(2022/7/24)
文章目录 1.第一步编写组件 1.1 编写一个 展示学校的组件 1.2 定义一个展示学生的信息组件 2.第二步引入组件 3.制作一个容器 4.使用Vue接管 容器 5.实际效果 6.友情提示: 7.项 ...
- vue+element 中 el-input框 限制只能输入数字及一位小数
仅个人经验,希望能帮到有需要的人. 第一次写 就话不多说了直接上代码. <el-input @keyup.native="proving(index)" v-model=&q ...
- vue element 中自定义传值
一直以来都不知道如何传自定义的值,一直只会默认的,今天终于找到方法了. 比如这个上传图片的控件,想带当前的index过去,就这样写.其它的类似 :http-request="(file,fi ...
- 如何在Open Live Writer(OLW)中使用precode代码高亮Syntax Highlighter
早先Microsotf的Windows Live Writer(WLW)现在已经开源了,并且更名为Open Live Writer,但是现在Windows Live Writer还是可以现在,Open ...
- 九款常用的JS代码高亮工具
代码高亮很重要,特别是当我们想要在网站或博客中展示我们的代码的时候.通过在网站或博客中启用代码高亮,读者更方便的读取代码块. 有很多免费而且有用的代码高亮脚本.这些脚本大部分由Javascripts编 ...
- vue项目中axios跨域设置
最近项目中遇到一个问题,测试环境和线上环境需要调同一个接口(接口地址是线上的),本地开发的时候遇到了跨域的问题,刚开始用了fetch解决的,代码如下 方法一 step1:安装包node-fetch,然 ...
随机推荐
- Base64编码和解码字符串
Base64编码和解码字符串 package com.example.core.mydemo.cpic; import org.apache.commons.codec.binary.Base64; ...
- VMWare配置处理器个数和实际电脑CPU核心线程数关系
配置说明 处理器数量 :指CPU内核数量(例如:4C / 8C),并不是指CPU颗数. 每个处理的核心数量:指CPU中的线程(4C8T中的8T),并不是指核心(Core)数量. 示例配置 处理器数量 ...
- 小白也能懂的Mysql数据库索引详解
核心概念 主键索引/二级索引 聚簇索引/非聚簇索引 回表/索引覆盖 索引下推 联合索引/最左联合匹配 前缀索引 explain 一.[索引定义] 1.索引定义 在数据之外,数据库系统还维护着满足特定查 ...
- Python加密操作 对称加密/非对称加密
安装包: pycryptodome https://pycryptodome.readthedocs.io/en/latest/src/installation.html#compiling-in-l ...
- 嵌入式必读!瑞芯微RK3568J/RK3568B2开发板规格书
评估板简介 创龙科技TL3568-EVM是一款基于瑞芯微RK3568J/RK3568B2处理器设计的四核ARM Cortex-A55国产工业评估板,每核主频高达1.8GHz/2.0GHz,由核心板和评 ...
- vba--分拆工作薄
Sub 分拆工作薄() '分拆工作薄到当前文件夹 Dim sht As Worksheet Dim MyBook As Workbook Application.DisplayAlerts = Fal ...
- Linux Shell 常用命令 - 01篇
系列文章: Linux Shell 常用命令 - 02篇 0. 在线使用 Linux Shell 参考 https://www.sohu.com/a/343421845_298038 JS/UIX - ...
- Dotnet算法与数据结构:Hashset, List对比
哈希集A 是存储唯一元素的集合.它通过在内部使用哈希表来实现这一点,该哈希表为基本操作(如添加.删除和包含)提供恒定时间平均复杂度 (O(1)).此外,不允许重复元素,使其成为唯一性至关重要的场景的理 ...
- 使用GSAP制作动画视频
GSAP 3Blue1Brown给我留下了深刻印象.利用动画制作视频,内容简洁,演示清晰.前两天刚好碰到一件事,我就顺便学习了一下怎么用代码做动画. 以javascrip为例,有两个动画引擎,GSAP ...
- 使用 useNuxtData 进行高效的数据获取与管理
title: 使用 useNuxtData 进行高效的数据获取与管理 date: 2024/7/22 updated: 2024/7/22 author: cmdragon excerpt: 深入讲解 ...
