Hexo、Typecho博客添加旅行足迹网页
本文部署的足迹地图,地址如下:
http://www.aomanhao.top/index.php/archives/183/
jVectorMap
JVectorMap 是一个优秀的、兼容性强的 jQuery 地图插件。
它可以工作在包括 IE6 在内的各款浏览器中,矢量图输出,除官方提供各国地图数据外,用户可以使用数据转换程序定制地图数据。例如街道地图、小区地图等等。
JVectorMap 官方网站提供了很多相关文档和使用示例,感兴趣的小伙伴可以自己研究一下。
今天教大家通过 jVectorMap 制作旅行足迹地图,最终的效果可以查看下面的 Demo 演示(中国),并教大家如何将制作好的足迹地图嵌入到我们自己的博客中。
Demo : http://www.wujiayi.vip/index.php/46.html
获取源码
git clone https://github.com/HelloWuJiaYi/jVectorMap-Footprint
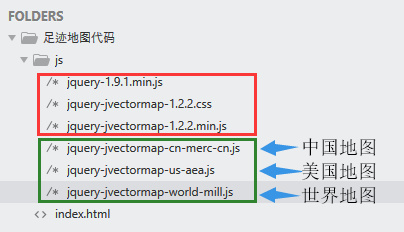
目录结构

红色框中的文件是必须要引入的内容。
绿色框中的文件是展示的地图,可自行到官网下载需要的地图 : http://jvectormap.com/maps/world/world/,拷贝到 js 目录。
index.html 中需要添加足迹位置和相关样式。
第一部分:如何更换不同国家地图。
<html>
<head>
<!--引入jQuery框架-->
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<!--引入jVectorMap库-->
<script type="text/javascript" src="js/jquery-jvectormap-1.2.2.min.js"></script>
<!--引入样式表-->
<link href="js/jquery-jvectormap-1.2.2.css" rel="stylesheet" media="screen">
<!--引入中国地图数据库-->
<script type="text/javascript" src="js/jquery-jvectormap-cn-merc-en.js"></script>
<!--引入美国地图数据库-->
<!--script type="text/javascript" src="js/jquery-jvectormap-us-aea.js"></script-->
<!--引入世界地图数据库-->
<!--script type="text/javascript" src="js/jquery-jvectormap-world-mill.js"></script-->
</head>
<body>
提前下载需要的国家地图,默认使用中国地图拷贝到 js 目录下。
在 <head> 标签里引入地图数据: <script type="text/javascript" src="js/地图文件名"></script>
同时只能有一个地图库,注意不要引入多个地图数据。可以选择注释掉其他的,方便更改。
第二部分:如何修改地图颜色等相关样式。
<!--background-color: 地图背景颜色-->
<div id="map" style="background-color:#353535"> </div>
<script>
$('#map').vectorMap({
// 此处更改地图
map: 'cn_merc_en', // 中国地图
//map: 'us-aea', // 美国地图
//map: 'world-mill', // 世界地图
backgroundColor: 'transparent',
zoomMin: 0.9, // 鼠标缩放时的最小比例
zoomMax: 2.4, // 鼠标缩放时的最大比例
focusOn: {
x: 0.55,
y: 2,
scale: 0.9
},
regionStyle: {
initial: {
fill: '#e5e5e5', // 地图颜色
"fill-opacity": 1, // 省份(州)是否隐藏,鼠标滑动时显示; 1:显示,2:隐藏。
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
},
hover: {
fill: '#ccc', // 鼠标滑动至某省份的高亮颜色。
"fill-opacity": 0.8
},
selected: {
fill: 'yellow'
},
selectedHover: {}
},
markerStyle: {
initial: {
fill: '#fd8888', // 足迹位置的填充颜色
stroke: '#fff' // 足迹位置的描边颜色
},
hover: {
fill: '#fd2020', // 鼠标滑动至足迹位置后的填充颜色
stroke: '#fff', // 鼠标滑动至足迹位置后的描边颜色
"fill-opacity": 0.8
},
},
});
</script>
</html>
参照代码注释修改颜色和相关样式。
千万注意 :在更改地图时 map: '地图名称' ,地图名称是地图数据文件名的后半部分。
例如:
美国地图文件名:jquery-jvectormap-us-aea.js
那地图的名称是:us-aea
但是要注意把 - (横杠)更改成 _(下划线)。 否则不会显示地图。
第三部分:如何添加足迹位置。
markers: [ // 足迹位置
// {latLng: [经度(保留两位小数), 纬度(保留两位小数)], name: '城市名称'},
// 推荐查询经纬度网站:http://www.gpsspg.com/maps.htm
{latLng: [39.90, 116.41], name: '北京'},
{latLng: [31.24, 121.50], name: '上海'},
{latLng: [46.06, 122.06], name: '内蒙古 - 乌兰浩特'}
]
推荐查询经纬度网站:https://jingweidu.51240.com/
语法:{latLng: [经度(保留两位小数), 纬度(保留两位小数)], name: '城市名称'},。
如何嵌入式到博客中
动态博客:例如typecho
在部署服务器上新建文件夹map或者类似,把制作好的足迹地图文件上传,保证访问路径地图能生效,把访问连接放在 src 中替换足迹地图链接。
比如我的博客是: http://www.aomanhao.top/
我的足迹文章路径: http://www.aomanhao.top/map
然后新建一个文章,将嵌入代码复制到你的文章页面上即可,若需要在首页显示足迹链接,则需要在首页添加足迹的文章链接,按照自己博客来操作吧。
嵌入代码如下:
<iframe style="max-width: 100%" frameborder="no" border="0" marginwidth="0" marginheight="0" width="100%" height="750px"src="替换成你的足迹地图链接"></iframe>
静态博客:例如hexo
在部署服务器或者github上新建文件夹map或者类似,把制作好的足迹地图文件上传,保证访问路径地图能生效,把访问连接放在 src 中替换足迹地图链接。
然后将上面的代码复制到你的博客页面上即可。
转载地址:http://www.wujiayi.vip/index.php/46.html
我的个人博客文章地址,欢迎访问
我的CSDN文章地址,欢迎访问
我的GitHub主页,欢迎访问
我的知乎主页,欢迎访问
Hexo、Typecho博客添加旅行足迹网页的更多相关文章
- Typecho博客添加版权说明
版权声明是指作品权利人对自己创作作品的权利的一种口头或书面声明,一般版权声明应该包括权利归属.作品使用准许方式.责任追究等方面的内容.诸如平时看文章时最后会有一个严禁转载的说明,其实这就是版权声明. ...
- hexo+next博客添加搜索
1.为什么添加algolia搜索 第一当然是可以方便的查找所需文章,第二点就是之前常用的swiftype插件不再免费.我的个人博客是这个月初搭建完成的,这时候swiftype已经不再免费,而且只开放企 ...
- hexo个人博客添加宠物/鼠标点击效果/博客管理
1.添加宠物 博客宠物模型:https://github.com/xiazeyu/live2d-widget-models 模型对应的动画效果:https://huaji8.top/post/live ...
- HEXO | 给博客添加RSS
Hexo是一个简洁.高效.易用的博客框架,同时它拥有十分丰富的主题环境,本次我们所谈到的是cards主题,但是该主题的原生环境里没有相关的rss配置,所以我们需要采用手动添加的方式,进而实现rss功能 ...
- Hexo+yilia博客添加背景音乐
个人主页:https://www.yuehan.online 现在博客:www.wangyurui.top 第一步: 打开网易云音乐的官网:https://music.163.com/ 第二步: 搜索 ...
- Hexo next博客添加折叠块功能添加折叠代码块
前言 有大段的东西想要放上去,但又不想占据大量的位置.折叠是最好的选择.下面在Hexo的主题上定制添加折叠功能. 本文基于Hexo Next的主题修改.其他主题应该也差不多. 在main.js中添加折 ...
- 如何利用腾讯云COS为静态博客添加动态相册
前言 本文首发于个人网站Jianger's Blog,欢迎访问订阅.个人博客小站刚建站不久,想着除了主题里的功能外再添加上相册模块,于是半搜索半摸索把相册模块搞出来了,最后采用了利用腾讯云对象存储作图 ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
- hexo next主题为博客添加分享功能
title: hexo next主题为博客添加分享功能 date: 2018-01-06 20:20:02 tags: [hexo博客, 博客配置] categories: hexo next主题配置 ...
- hexo博客添加gitalk评论系统
经过了一天的折腾,我终于为自己的博客添加上了评论系统.坦率的讲,为什么网上那么多方案我还要自己写一篇博客,那就是因为他们说的都有bug,所以我要自己总结一下. 我选用的是gitalk评论系统, ...
随机推荐
- 第138篇:了解HTTP协议(TCP/IP协议,DNS域名解析,浏览器缓存)
好家伙,发现自己的网络知识十分匮乏,赶紧补一下 这里先举个我生活中的例子 欸,作业不会写了,上网搜一下 用edge浏览器上bing必应搜一下(百度广告太多了,真不想用百度举例子) 假设这是我们 ...
- 明解STM32—GPIO应用设计篇之API函数及配置使用技巧
一.前言 本篇开始对STM32的GPIO在实际开发设计中的使用配置和技巧进行探讨,可以先去回顾下之前介绍的GPIO的相关理论基础知识包括基本结构,工作模式和寄存器原理. 了解过STM32的GPIO相关 ...
- C# 笔迹擦除8边形
擦除区域与橡皮大小不一致 测试反馈,擦除区域与真实的橡皮大小不一致: 上图中,橡皮显示是圆形的,但擦除效果是一个"8边形"区域. 找了一台8K屏,确实是能复现的: 看到这个诡异的8 ...
- [C++提高编程] 3.6 queue 容器
文章目录 3.6 queue 容器 3.6.1 queue 基本概念 3.6.2 queue 常用接口 3.6 queue 容器 3.6.1 queue 基本概念 概念:Queue是一种先进先出(Fi ...
- Pyathon If条件测试
if条件测试 # 案例 cars = ['audi','bmw','subaru','toyota'] for car in cars: if car =='bmw': print(car.upper ...
- redis内存突然暴增,排查思路是什么
1 这种暴增的应该还是上次一个群友说的,更多可能是外部因素导致的,应用新上线,定时任务这些,再有就是cat上查是哪些指令多,以及比对和之前的时间的差异 看是否有定时任务 或者 新上线的活动 ,在看下监 ...
- 2020-11-07:已知一个正整数数组,两个数相加等于N并且一定存在,如何找到两个数相乘最小的两个数?
福哥答案2020-11-07: 1.哈希法.2.排序+双指针夹逼. golang代码如下: package main import ( "fmt" "sort" ...
- 软硬件--智能穿戴常见BUG及原因分析
软硬件--智能穿戴常见BUG及原因分析 1.手表有常亮功能(类似熄屏表盘),开启常亮暗屏状态下 按侧键,设备时间出现倒退现象:频率切换相关问题: 2.手表有常亮功能(类似熄屏表盘),开启常亮暗屏状态下 ...
- es笔记三之term,match,match_phrase 等查询方法介绍
本文首发于公众号:Hunter后端 原文链接:es笔记三之term,match,match_phrase 等查询方法介绍 首先介绍一下在 es 里有两种存储字符串的字段类型,一个是 keyword,一 ...
- y总算法基础课+算法提高课+算法进阶课超全模板
y总超全算法模板 y总模板自取 喜欢的可以点个赞支持一下^-^ 模板展示
