ajax与thymeleaf分别实现数据传输
小杰笔记篇:
1:第一种:利用Model和thymeleaf引擎来完成:
Controller层:
@CrossOrigin//解决跨域问题
@Controller
public class UserController {
@Autowired
private UserMapper userMapper;
@RequestMapping({"/","/index"})
public String queryUserList(Model model){
List<User> users = userMapper.queryList();
model.addAttribute("msg",users);
return "index";
}
html:引入引擎
<!DOCTYPE html>
<html lang="en"xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--/*@thymesVar id="msg" type=""*/-->
<p th:text="${msg}"></p>
</body>
</html>
第二种方式:ajax:
第一步:创建User实体类假装数据库里面的数据:
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private Integer id;
private String name;
private Integer tid;
}
第二步:Controller层:
@ResponseBody
@RequestMapping("/jie")
public List<User> ajax2(){
List<User> list=new ArrayList<>();
list.add(new User(1,"杰",5));
list.add(new User(2,"杰",6));
list.add(new User(3,"杰",7));
list.add(new User(4,"杰",8));
return list;
}
第三步:编写html:Jquery我这边下载文件导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.1.0.js"></script>
</head>
<body>
<input type="button" id="btn" value="获取数据">
<table width="80%" align="center">
<tr>
<td>id</td>
<td>姓名</td>
<td>编号</td>
</tr>
</table>
<table id="con">
</table>
</body>
</html>
JavaScript:
<script>
$(function () {
$("#btn").click(function () {
$.post({
url:"http://localhost:8080/jie",
success: function (data) {
console.log(data)
var html="";
for (var i = 0; i <data.length ; i++) {
html+= "<tr>" +
"<td>" + data[i].id + "</td>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].tid + "</td>" +
"</tr>"
}
$("#con").html(html);
}
})
})})
</script>
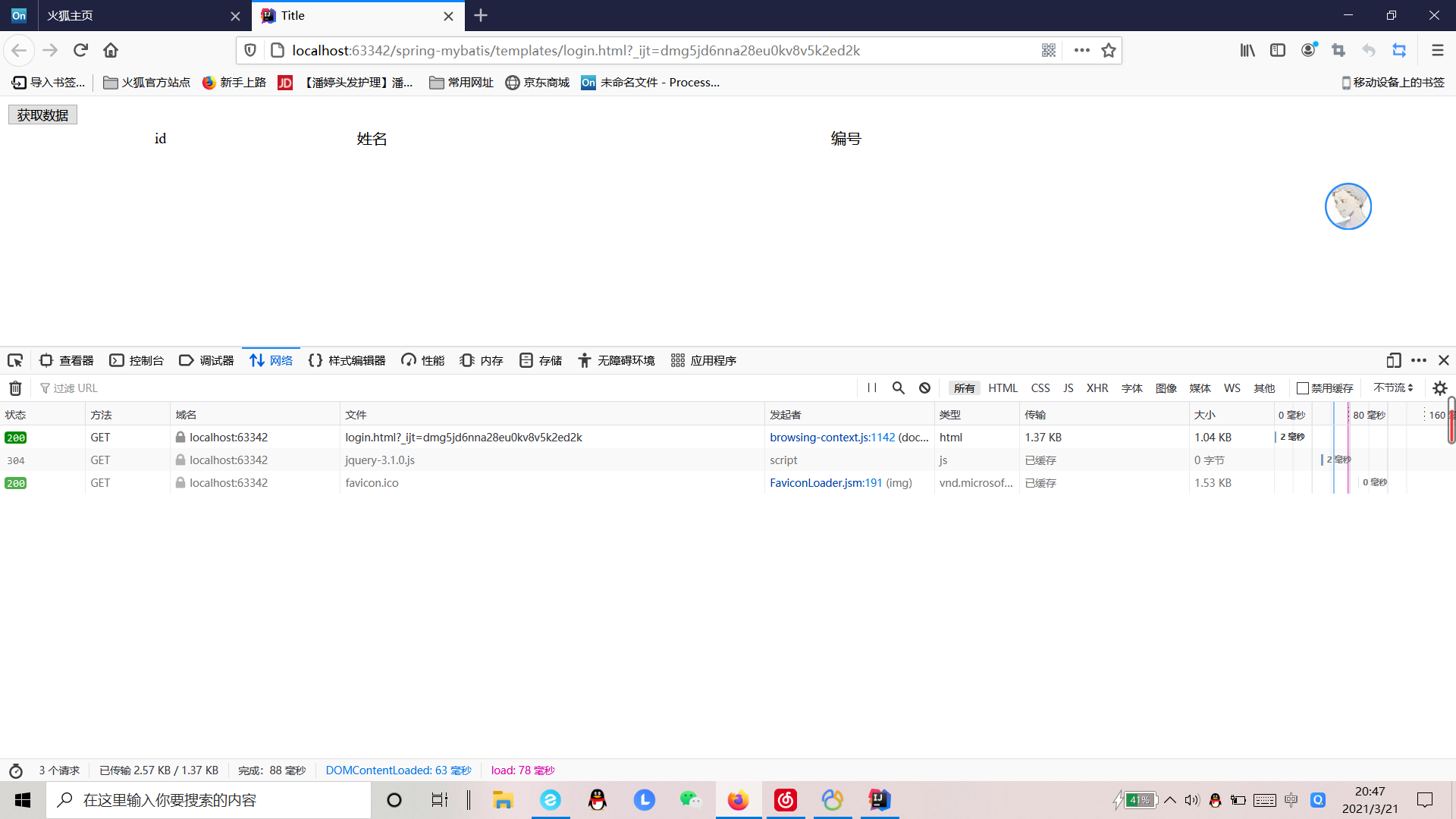
结果:
小杰笔记记录一下
ajax与thymeleaf分别实现数据传输的更多相关文章
- Ajax结合THymeleaf使用
<script type="text/javascript"> //通过$("标签"),也可以使用id的点击事件 $("a"). ...
- Jquery Ajax Json ashx 实现前后台数据传输
经过一个多星期的研究,各种查找资料终于自己实现了Jquery Ajax Json ashx 的前后台数据交流功能 首先一点,Ajax只能对应一个ashx文件,多余两个,如果打开异步传输的async: ...
- 【第十八章】 springboot + thymeleaf
代码结构: 1.ThymeleafController package com.xxx.firstboot.web; import org.springframework.stereotype.Con ...
- 第十八章 springboot + thymeleaf
代码结构: 1.ThymeleafController package com.xxx.firstboot.web; import org.springframework.stereotype.Con ...
- Ajax之处理不同格式的JSON数据
JSON是一种网络中的数据格式,主要用于网络间的数据传输,它比XML格式的数据传输速度快,使用更广. 1.Ajax处理对象格式的JSON数据: <script src="../JS/j ...
- php综合应用
php面试题之五--PHP综合应用(高级部分) 五.PHP综合应用 1.写出下列服务的用途和默认端口(新浪网技术部) ftp.ssh.http.telnet.https ftp:File Transf ...
- php面试题之五——PHP综合应用(高级部分)
五.PHP综合应用 1.写出下列服务的用途和默认端口(新浪网技术部) ftp.ssh.http.telnet.https ftp:File Transfer Protocol,文件传输协议,是应用层的 ...
- php综合运用技术
五.PHP综合应用 1.写出下列服务的用途和默认端口(新浪网技术部) ftp.ssh.http.telnet.https ftp:File Transfer Protocol,文件传输协议,是应用层的 ...
- 2017最新PHP初级经典面试题目汇总(下篇)
17.isset.empty.is_null的区别 isset 判断变量是否定义或者是否为空 变量存在返回ture,否则返回false 变量定义不赋值返回false unset一个变量,返回false ...
- PHP面试题超强总结(PHP中文网)
PHP面试基础题目 1.双引号和单引号的区别 双引号解释变量,单引号不解释变量 双引号里插入单引号,其中单引号里如果有变量的话,变量解释 双引号的变量名后面必须要有一个非数字.字母.下划线的特殊字符, ...
随机推荐
- umich cv-1
UMICH CV Image Classification---KNN 在本节课中,首先justin老师为我们介绍了图像分类了基础概念以及其用途,这里就不多涉及了 接着我们思考图像分类问题,如果我们想 ...
- 23年9月最新微信小程序 手机号授权 (uniapp+盛派SDK) 帮你踩坑
一.背景 微信小程序手机号授权接口,从23年8月开始实行付费验证. 文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/op ...
- 秋招还没Offer怎么办?
如果你是双非院线.没有实习经历.没有出众的技术(算法没刷一千道,也没做过 Spring Cloud 项目).现在还没有面试(或只有少量的面试).并且目前还没有 Offer,那么恭喜你,你和目前大部分同 ...
- Spring Boot中发送邮件时,如何让发件人显示别名
之前,我们通过一系列文章,介绍了如何在Spring Boot中发送邮件: 发送邮件 添加附件 引用静态资源 邮件模版 已经包含了大部分的应用场景.但最近DD在做YouTube中文配音的时候,碰到一个问 ...
- Util应用框架 7.x 来了
什么是Util应用框架? Util是一个.Net平台下的应用框架,旨在提升中小团队的开发能力,由工具类.分层架构基类.Ui组件,配套代码生成模板,权限等组成. Util应用框架 7.x介绍 Util应 ...
- 【第一章 web入门】afr_3——模板注入与proc文件夹
[第一章 web入门]afr_3--模板注入与proc文件夹 题目来源n1book,buu上的环境 看题 url中提供了name参数,类似在路径中进行了文件名查询然后展示: 随便输入一个数字: 说明肯 ...
- 使用Github Copilot完成代码编写
上篇文章,我们使用VSCode创建了T.Global解决方案和两个类库工程,接下来我们使用Github Copilot完成代码编写 先说以下业务需求: 提供一个公共的本地化组件,支持对数字.货币.时间 ...
- YbtOJ 数位DP G.幸运666
日常写点奇奇怪怪的乱搞做法 awa 这题跟前面几道数位 DP 的区别在于让求第 \(n\) 小的数. 虽然我不会求也不想学这个,但我们可以 binary search! 问题就转换为求 \([1,mi ...
- MySQL索引、事务与存储引擎
MySQL索引.事务与存储引擎 索引介绍 1.索引的概念 索引是一个排序的列表,在这个列表中存储着索引的值和包含这个值的数据所在行的物理地址(类似于C语言的链表通过指针指向数据记录的内存地址). 使用 ...
- 记一次 .NET 某券商论坛系统 卡死分析
一:背景 1. 讲故事 前几个月有位朋友找到我,说他们的的web程序没有响应了,而且监控发现线程数特别高,内存也特别大,让我帮忙看一下怎么回事,现在回过头来几经波折,回味价值太浓了. 二:程序到底经历 ...
