JavaFx之ScrollPane滚动板面、CheckBox复选框(二十四)
JavaFx之ScrollPane滚动板面、CheckBox复选框(二十四)
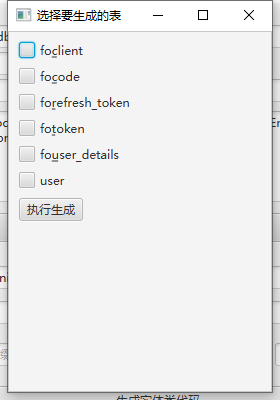
多个复选框时可能会超出屏幕,需要使用滚动版面。
布局方式:ScrollPane包括VBox、VBox 包括多个 CheckBox,效果如下:

import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ScrollPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import java.util.HashSet;
import java.util.List;
/**
* @author lingkang
* Created by 2022/4/17
*/
public class SelectGeneratorTable {
HashSet<String> select = new HashSet();
public SelectGeneratorTable(List<String> allTable,Button button) {
Stage stage = new Stage();
stage.setTitle("选择要生成的表");
stage.setWidth(280);
stage.setHeight(400);
ScrollPane scrollPane = new ScrollPane();// 使用一个滚动板面
VBox box = new VBox(); // 滚动板面里放行垂直布局, VBox里放多个复选框
for (String t : allTable) {
CheckBox cb = new CheckBox(t);
// cb.setSelected(true);
cb.selectedProperty().addListener(new ChangeListener<Boolean>() {
public void changed(ObservableValue<? extends Boolean> ov,
Boolean old_val, Boolean new_val) {
if (cb.isSelected()) {
select.add(t);
} else {
select.remove(t);
}
}
});
box.getChildren().add(cb);
box.setMargin(cb,new Insets(10,10,0,10));// 设置间距
}
box.getChildren().add(button);
box.setMargin(button,new Insets(10,10,0,10));
scrollPane.setContent(box);
Scene scene = new Scene(scrollPane);
stage.setScene(scene);
stage.show();
}
public HashSet<String> getSelect() {
return select;
}
}
main
finalSql = getFinalSql();
List<String> allTable = finalSql.nativeSelect(getAllTableSql(), new ResultCallback<String>() {
@Override
public String callback(ResultSet result) throws SQLException {
return result.getString(1);
}
});
Button button = new Button("执行生成");
new SelectGeneratorTable(allTable, button);// 显示上面的场景
JavaFx之ScrollPane滚动板面、CheckBox复选框(二十四)的更多相关文章
- php获取checkbox复选框的内容
php获取checkbox复选框的内容 由于checkbox属性,所有必须把checkbox复选择框的名字设置为一个如果checkbox[],php才能读取,以数据形式,否则不能正确的读取chec ...
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- php怎么获取checkbox复选框的内容?
由于checkbox属性,所有必须把checkbox复选择框的名字设置为一个如果checkbox[],php才能读取,以数据形式,否则不能正确的读取checkbox复选框的值哦. <form n ...
- checkbox复选框样式
随着现代浏览器的流行,纯CSS设置checkbox也变的很是实用,下面会讲到5种与众不同的checkbox复选框. 首先,需要添加一段CSS隐藏所有的Checkbox复选框,下面我们会改变它的外观.要 ...
- php checkbox复选框值的获取与checkbox默认值输出方法
php获取 checkbox复选框值的方法,checkbox在php读取值时要用数组形式哦,我们读取这些值用php post获取是以一个array形式哦. php获取 checkbox复选框值的方法 ...
- js做全选,用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false
用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false,当所有checkbox都被选中时,全选按钮也被选中. 详解: 有两种 ...
- 如何让checkbox复选框只能单选
function框架div 如何让checkbox复选框只能单选 在项目开发中遇到一个这样的问题,要让一列复选框架在任何时间段内只能选择一个. 有人说怎么不用单选框了,因为单选框一旦选择了就不能取消选 ...
- 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 03 CheckBox 复选框
五 CheckBox 复选框 >概念:可以从一个集合选项中选择一个或者多个选项 >属性:checked 选择状态 >使用: > ...
随机推荐
- 聊聊基于Alink库的决策树模型算法实现
示例代码及相关内容来源于<Alink权威指南(Java版)> 概述 决策树模型再现了人们做决策的过程,该过程由一系列的判断构成,后面的判断基于前面的判断结果,不断缩小范围,最终推出结果. ...
- Go 语言开发环境搭建
Go 语言开发环境搭建 目录 Go 语言开发环境搭建 一. GO 环境安装 1.1 下载 1.2 Go 版本的选择 1.3 安装 1.3.1 Windows安装 1.3.2 Linux下安装 1.3. ...
- gitbook在线记事本
https://app.gitbook.com/ About this template: An Internal Wiki to lay out everything anyone needs to ...
- CCF PTA编程培训师资认证
考试费用: 双会员500元,任意一方单会员750元,报名考试同时成为CCF专业会员850元,非会员1000元. P/T2补考费用:双会员200元,任意一方单会员300元,非会员400元. T1补考费用 ...
- install_failed_uid_changed no root 没有root手机
主页 问题 Installation error: INSTALL_FAILED_UID_CHANGED no root Installation error: INSTALL_FAILED_UID_ ...
- 【Cucumber】关于BDD自然语言自动化测试的语法总结
1.关键字 - Feature 每一个.feature文件必须以关键字Feature开始,Feature关键字之后可以添加该feature的描述,其作用类似于注释,仅仅为了便于理解沟通交流,描述内容中 ...
- C、C++函数和类库详解(GCC版)(2014-4-23更新)
C.C++函数和类库详解(GCC版)(未完成) 整理者:高压锅 QQ:280604597 Email:280604597@qq.com 大家有什么不明白的地方,或者想要详细了解的地方可以联系我,我会认 ...
- Vue源码学习(十四):diff算法patch比对
好家伙, 本篇将会解释要以下效果的实现 1.目标 我们要实现以下元素替换的效果 gif: 以上例子的代码: //创建vnode let vm1 = new Vue({data:{name:'张三' ...
- 从零开始学习Python
从零开始学习Python是一个令人兴奋和有趣的过程.无论你是完全没有编程经验,还是已经熟悉其他编程语言,Python都可以成为你迈向程序员之路的理想起点. 首先,在开始学习之前,请确保在计算机上安装了 ...
- 如何使用C#编写低代码应用插件
本文由葡萄城技术团队发布.转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 前言 作为当今快速发展的技术之一,低代码平台为开发人员提供了更高效.更简便的工具和 ...
