一个在线下载地图XYZ瓦片的网站实现
1. 什么是XYZ瓦片
XYZ瓦片是一种在线地图数据格式,常见的地图底图如Google、OpenStreetMap 等互联网的瓦片地图服务,都是XYZ瓦片,严格来说是ZXY规范的地图瓦片
ZXY规范的地图瓦片规则如下:将地图全幅显示时的图片从左上角开始,往下和往右进行切割,切割的大小默认为 256*256 像素,左上角的格网行号为 0,列号为 0,往下和往右依次递增,如下图所示:

从整体来说,XYZ瓦片数据结构是一种影像金字塔,如下图所示:

- 图片来源:瓦片底图:在线地图的下载和使用 | Mars3D开发教程,此图仅供参考,和ZXY规范的地图瓦片的行列号编码存在差异
对于用户端的软件来说,所谓浏览XYZ格式的地图,就是根据当前的缩放等级和屏幕显示的地理范围,去服务端加载对应的XYZ瓦片(通常是PNG图片)
2. XYZ瓦片与经纬度的计算以及原理
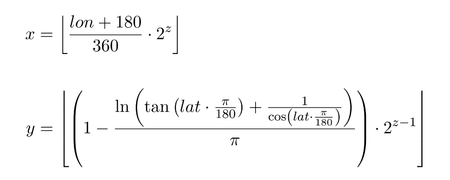
首先给出经纬度与XYZ行列号之间的计算公式:

现在解释一下原理
下面是一张OpenStreetMap在zoom等级为2时的瓦片示意图

z 是当前的瓦片等级,就是缩放等级,由上面的图可以看出:z 等级时,共有\(2^z\)个瓦片,x范围为0-\(2^z-1\),y范围也是0-\(2^z-1\)
首先 x 的计算很简单:
- 目的:将经度从-180度到180度,映射到0到\(2^z\)之间的整数列号上
- 过程:先将经度加180度,使其从0到360度,然后除以360(归一化)再乘以\(2^z\)得到行号,最后向下取整数部分,得到最终的行号
y 的计算就复杂多了:
目的:将纬度从-90度到90度,映射到0到\(2^z\)之间的整数行号上
存在的问题:纬度分布不均匀,XYZ瓦片试图将地图展开为一个正方形(参考上图,本质上就是Web墨卡托投影),然而纬度是中间(赤道)长两极短,如果只是像 x 一样简单的映射,会导致两极的紧凑,赤道附近稀疏
解决方案:将纬度通过一种映射,使其能均匀一点,然后就采用了下面的函数
\[y=\frac{\left(1-\ln(\tan(x)+1/\cos(x))/\pi\right)}{2}
\]这个函数图像如下图所示:

- 过程:在采取上面的这个纬度的映射函数以后(归一化),再乘以\(2^z\),最后向下取整数部分,得到最终的列号
3. 实现XYZ瓦片的在线下载
3.1 技术选型
Vue3 + element-plus + jszip + OpenLayers
此项目在UI部分基于项目:xiaolidan00/offline-map-download: 纯前端离线瓦片地图下载 (github.com)的UI进行修改
3.2 核心代码
function lon2tile(lon, zoom) {
return (Math.floor((lon + 180) / 360 * Math.pow(2, zoom)));
}
function lat2tile(lat, zoom) {
return (Math.floor((1 - Math.log(Math.tan(lat * Math.PI / 180) + 1 / Math.cos(lat * Math.PI / 180)) / Math.PI) / 2 * Math.pow(2, zoom)));
}
function download() {
const latlngMin = toLonLat([rect.value[0], rect.value[3]]);
const latlngMax = toLonLat([rect.value[2], rect.value[1]]);
const list = [];
for (let z = 0; z < 20; z++) {
const xMin = lon2tile(latlngMin[0], z);
const yMin = lat2tile(latlngMin[1], z);
const xMax = lon2tile(latlngMax[0], z);
const yMax = lat2tile(latlngMax[1], z);
if (zoomMap.value[z]) {
for (let x = xMin; x <= xMax; x++) {
for (let y = yMin; y <= yMax; y++) {
list.push({ x, y, z });
}
}
}
}
downloadTiles(list);
}
async function downloadTiles(list) {
isLoading.value = true;
const total = list.length;
let count = 0;
let zip = new JSZip();
for (let i = 0; i < list.length; i += 6) {
let promises = [];
if (i + 6 > list.length) {
promises = list.slice(i, list.length).map(async (item) => {
const blob = await downloadTile(item.x, item.y, item.z)
zip.file(`${item.z}/${item.y}/${item.x}.png`, blob);
count++;
process.value = ((count / total) * 100).toFixed(2);
});
} else {
promises = list.slice(i, i + 6).map(async (item) => {
const blob = await downloadTile(item.x, item.y, item.z)
zip.file(`${item.z}/${item.y}/${item.x}.png`, blob);
count++;
process.value = ((count / total) * 100).toFixed(2);
});
}
await Promise.all(promises);
}
}
function downloadTile(x, y, z) {
return new Promise((resolve, reject) => {
fetch(url.value.replace('{x}', x).replace('{y}', y).replace('{z}', z))
.then((res) => res.blob())
.then((blob) => {
resolve(blob);
})
.catch((err) => {
reject(err);
});
});
}
3.3 网站部署
使用GitHub Actions和GitHub Pages进行打包部署此Vue3项目
具体的步骤可参考:使用GitHub Actions和GitHub pages实现前端项目的自动打包部署 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
此项目的GitHub地址为:zhnny/online-map-download: 在线下载XYZ地图瓦片 (github.com)
此项目的在线地址为:在线瓦片地图下载
3.4 网站使用
打开网站,输入XYZ瓦片的地址(默认的是ArcGIS的在线遥感影像),然后点击加载瓦片

点击“划范围”,然后开始绘制多边形,双击完成绘制,自动计算瓦片范围(红色矩形部分)

点击“下载”,打开下载信息界面,勾选需要下载的级别

点击下载,弹出信息提示框

开始下载,等待下载完成

下载完成,打开压缩包查看瓦片

4. 参考资料
[1] xiaolidan00/offline-map-download: 纯前端离线瓦片地图下载 (github.com)
[2] 使用GitHub Actions和GitHub pages实现前端项目的自动打包部署 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[3] GIS中XYZ瓦片的加载流程解析与实现 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[4] 使用JSZip实现在浏览器中操作文件与文件夹 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[5] [不用钱!纯前端打包下载离线瓦片地图 - 掘金 (juejin.cn)](
一个在线下载地图XYZ瓦片的网站实现的更多相关文章
- 一个在线jpg png转ICO的网站
网站地址: https://lvwenhan.com/convertico/
- 一个在线的C++帮助文档网站 转载
http://www.cplusplus.com/ //C++参考 http://www.cppreference.com/wiki/start //C++参考 http ...
- [label][webSites]一个结合Google地图的图片浏览网站
内容中包含 base64string 图片造成字符过多,拒绝显示
- 推荐一个在线json数据格式化网站
json数据非常友好方便的处理: 推荐一个在线json数据格式化网站 http://json.parser.online.fr/
- openlayers6结合geoserver实现地图矢量瓦片(附源码下载)
内容概览 1.基于openlayers6结合geoserver实现地图矢量瓦片2.源代码demo下载 效果图如下: 实现思路:利用Geoserver发布矢量切片服务,然后openlayers调用矢量瓦 ...
- 使用python做一个IRC在线下载器
使用python做一个IRC在线下载器 1.开发流程 2.软件流程 3.开始 3.0 准备工作 3.1寻找API接口 3.2 文件模块 3.2.1 选择文件弹窗 3.2.2 提取文件名 3.2.2.1 ...
- 移动端H5地图离线瓦片方案(1)(2)
2在作者另一篇 移动端H5地图离线瓦片方案 文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 移动端的网速和 ...
- OpenLayers加载高德地图离线瓦片地图
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer加载谷歌地球离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/openla ...
- 05传智_jbpm与OA项目_部门模块中增加部门的jsp页面增加一个在线编辑器功能
这篇文章讲的是在线编辑器功能,之前的部门模块中,增加部门的功能jsp页面起先是这么做的.
- php实现在线下载程序安装包功能
在线下载程序安装包可以很方便在服务器端下载各种程序安装包(Discuz!.phpwind.Dedecms.WordPress....等一些常用程序)并存储在服务器,大大减少站长上传程序安装包时间.默认 ...
随机推荐
- RMI反序列化分析
RMI介绍 RMI全程Remote Method Invocation (远程方法引用),RMI有客户端和服务端,还有一个注册中心,在java中客户端可以通过RMI调用服务端的方法,流程图如下: 服务 ...
- KingbaseES 如何查看表的创建时间
前言 在oracle数据库中,我们可以查看数据字典dba_objects得到表的创建时间.在Kingbase中如何查看表的创建时间呢?Kingbase数据库中无法通过数据字典查看有关信息,但可以通过其 ...
- Python爬虫爬取ECVA论文标题作者摘要关键字等信息并存储到mysql数据库
网站截图: 源代码: 1 import re 2 import requests 3 import pymysql 4 from bs4 import BeautifulSoup 5 import l ...
- #排列组合#C 模拟比赛
分析 由于每个选手的得分独立,考虑按照选手的最高得分降序排序 如果当前枚举到选手\(i\),首先记录\(o_i\)表示在选手\(i\)之前最小得分不低于选手\(i\)的最高得分 (必选,等于必选当且仅 ...
- Go 语言 Printf 函数和格式化动词详解
Printf() 函数可以使用多种格式化动词对输出进行格式化.下面是可以与所有数据类型一起使用的一些通用格式化动词: 以下动词适用于所有数据类型: 动词 描述 %v 以默认格式打印值 %#v 以 Go ...
- mysql统计查询和索引练习
课程数据表course SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table ...
- HarmonyOS智能座舱体验是怎样炼成的?立即查看
原文链接:https://mp.weixin.qq.com/s/AGY2hAeXngtRrZFk0FXe5g,点击链接查看更多技术内容: 随着AITO问界M5热卖以及M7.M5 EV版本的陆续交付,A ...
- 高并发场景QPS等专业指标揭秘大全与调优实战
高并发场景QPS等专业指标揭秘大全与调优实战 最近经常有小伙伴问及高并发场景下QPS的一些问题,特意结合项目经验和网上技术贴做了一些整理和归纳,供大家参考交流. 一.一直再说高并发,多少QPS才算高并 ...
- CPVT:美团提出动态位置编码,让ViT的输入更灵活 | ICLR 2023
论文提出了一种新的ViT位置编码CPE,基于每个token的局部邻域信息动态地生成对应位置编码.CPE由卷积实现,使得模型融合CNN和Transfomer的优点,不仅可以处理较长的输入序列,也可以在视 ...
- 登录chatgpt的时候出现429的解决方法,亲测有效
登录chatgpt的时候出现429的解决方法 PS:在2023年3月14日晚还是可以用的,亲测有效 登录chatgpt的时候出现429的解决方法 很多时候在国内用代理进入chatgpt的时候会出现42 ...
