vue+vant+js实现购物车原理小demo(高级版选择与反选)
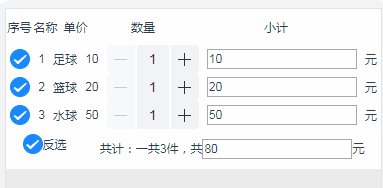
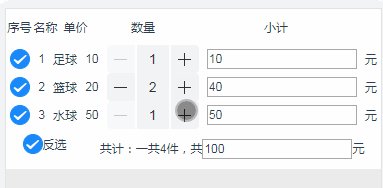
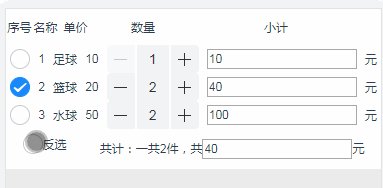
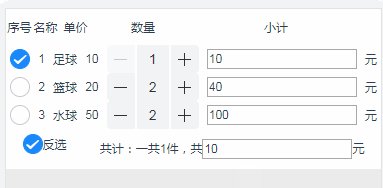
新增反选功能。上图(这个系列系利用前端框架的原创):

main.js:
.vue文件:
<template>
<div class="box">
<div class="flex-left tit">
<span v-for="(i,inx) in tit" :key="inx" class="flex-around">{{i}}</span>
</div>
<div v-for="(item,s) in arr" :key="s" class="flex-around">
<van-checkbox v-model="item.checked" @change='changeBox(item.checked,s)'></van-checkbox>
<span>{{item.id}}</span>
<span>{{item.name}}</span>
<span>{{item.price}}</span>
<van-stepper v-model="item.value" @change='change(item.value,s)'/>
<input type="text" v-model='item.smallCount'>元
</div>
<div class="bot flex-around">
<div class="flex-around">
<van-checkbox v-model="AllChecked" @change='changeAllBox()'></van-checkbox>反选
</div>
<p>共计:一共{{allValue}}件,共<input type="text" v-model="allCount">元</p>
</div>
</div>
</template>
<script>
export default {
name: "push",
data(){
return{
tit:['序号','名称','单价','数量','小计'],
arr:[], //购物车
allCount:0, //价格总计
allValue:0, //数量总计
AllChecked:true
}
},
components:{
},
created:function(){
this.jsfun()
},
methods:{
jsfun(){
let arr = []
let obj1={
id:1,
name:'足球',
price:10,
value:1,
checked:true
}
let obj2={
id:2,
name:'篮球',
price:20,
value:1,
checked:true
}
let obj3={
id:3,
name:'水球',
price:50,
value:1,
checked:true
}
arr.push(obj1)
arr.push(obj2)
arr.push(obj3)
arr.forEach(element => {
element.smallCount = element.price*element.value
this.allCount += element.smallCount
});
console.log(arr)
this.arr = arr //先在页面加载时生成两条购物车数据
this.allValue = this.arr.length //先在页面加载时生成购物车内商品数量
},
change(value,s){
console.log(value,s) //value是当前购物车已选择的值,s是当前购物车下标
let arr = this.arr
let allCount = 0
let allValue = 0
for(let i=0;i<arr.length;i++){
arr[s].smallCount = arr[s].price*arr[s].value
if(arr[i].checked){
allCount += arr[i].smallCount
allValue += arr[i].value
}
}
this.allCount = allCount
this.allValue = allValue
},
changeBox(val,s){ // 选择
console.log(val,s)
let arr = this.arr
let allCount = 0
let allValue = 0
for(let i=0;i<arr.length;i++){
if(arr[i].checked){
allValue+= arr[i].value
allCount+= arr[i].smallCount
}
this.allValue = allValue
this.allCount = allCount
}
},
changeAllBox(){ //反选
let arr = this.arr
for(let i=0;i<arr.length;i++){
arr[i].checked=!arr[i].checked
}
}
}
}
</script>
<style lang="less" scoped>
.box{
font-size: 12px;
background: white;
padding: 10px 0;
p{
margin-top: 10px;
}
}
.tit{
margin-bottom: 10px;
:nth-child(1){
width: 7%;
}
:nth-child(2){
width: 7%;
}
:nth-child(3){
width: 9%;
}
:nth-child(4){
width: 27%;
}
:nth-child(5){
width: 44%;
}
}
.van-stepper {
font-size: 0;
user-select: none;
display: flex;
}
</style>
vue+vant+js实现购物车原理小demo(高级版选择与反选)的更多相关文章
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- js存款计算器原生小demo
大家好,本人是初入前端的一枚程序猿,深知js底层开发的重要性,这也是我的软肋所在(曾经以为),渐渐的明白了一个道理,饭要一口口吃,路要一步步走,这也是我想告诉给所有刚刚进入IT行业的技术员们,沉下心, ...
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- 原生JS写了一个小demo,根据输入的数字生成不同背景颜色的小方块儿~
昨天练习写了这个小demo,个人觉得通过设置定位元素left和top的值,来实现换行的功能,这种方法很巧妙~ 另外,如下代码中的随机颜色的获取,还请各位前辈多多指教:需要改进的地方:或者有没有更好的方 ...
- 原生JS实现购物车结算功能代码+zepto版
html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- Vue node.js商城-购物车模块
一.渲染购物车列表页面 新建src/views/Cart.vue获取cartList购物车列表数据就可以在页面中渲染出该用户的购物车列表数据 data(){ return { car ...
- vue学习之响应式原理的demo实现
Vue.js 核心: 1.响应式的数据绑定系统 2.组件系统. 访问器属性 访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过 defineProperty() 方法单独定义. va ...
- 基于Two.js实现的一个小demo,星球环绕动画效果
下面是核心js code HTML就不贴了,需要引入two.js文件: var elem = document.getElementById('draw-animation'); var two = ...
- js事件学习的小demo
直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- 利用css3和js实现旋转木马图片小demo
先看效果图: 上源码 html代码 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
随机推荐
- KingbaseES Json 系列二:Json对象函数
KingbaseES Json 系列二--Json对象函数(JSONB_BUILD_OBJECT,JSONB_OBJECT,JSON_BUILD_OBJECT,JSON_OBJECT) JSON 数据 ...
- Java中split的用法及一个金典入坑题目
split() 方法根据匹配给定的正则表达式来拆分字符串. 注意: . . $. | 和 * 等转义字符,必须得加 \\. 注意:多个分隔符,可以用 | 作为连字符. 语法 public String ...
- java实战字符串1:给定两个字符串 s 和 t,判断他们的编辑距离是否为 1。
题目描述给定两个字符串 s 和 t,判断他们的间距是否为 1.(满足以下三个条件) 往 s 中插入一个字符得到 t从 s 中删除一个字符得到 t在 s 中替换一个字符得到 t 例1 输入: ab ac ...
- #后缀数组#洛谷 4051 [JSOI2007]字符加密
题目 分析 将字符串复制一份放入末尾,将其后缀排序之后 SA数组既然表示排名为\(i\)的后缀的起始位置, 那么只要它在\([1,len]\)范围内就是合法的, 那么输出以这个位置开头长度为\(len ...
- OpenHarmony创新赛人气投票活动,最佳人气作品由你来定!
12月1日至12月15日 十大入围作品线上投票激战正酣 最佳人气作品,由你来定! 投票链接:https://forums.openharmony.cn/forum.php?mod=viewth ...
- Response下载文件
Response下载文件的主要步骤有七个: 1.要获取下载文件的路径 String realPath = "F:\\JavaWeb\\WorkSpace\\JavaWeb-Servlet\\ ...
- 详讲openGauss 5.0 单点企业版如何部署_Centos7_x86
本文分享自华为云社区<openGauss 5.0 单点企业版部署_Centos7_x86>,本文作者:董小姐 本文档环境:CentOS7.9 x86_64 4G1C40G python2. ...
- win10系统,软件不可用,无法调用摄像头
现象描述: 客户电脑是win10,定制带版权的电脑,安装的有卡巴斯基安全软件(最开始并不知道有这么个玩意),使用客户端软件,软件可以正常打开,但是软件无法打开摄像头画面(*:软件在其他电脑都是正常使用 ...
- openGauss/MogDB调用C FUNCTION
openGauss/MogDB 调用 C FUNCTION 摘要 之前写过一篇关于postgresql 自定义函数实现,通过 contrib 模块进行扩展的帖子,今天和恩墨工程师进行了一些交流,在 M ...
- HarmonyOS Lottie组件,让动画绘制更简单
原文:https://mp.weixin.qq.com/s/eC7g9ya4f_2AiNgteiyXcw,点击链接查看更多技术内容. 动画是UI界面的重要元素之一,精心设计的动画能使UI界面更直观,有 ...
