第130篇:BOM(window对象)
好家伙,本篇为《JS高级程序设计》第十二章"BOM"学习笔记
什么是BOM?
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,
浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
----百度百科
1.window对象
window 对象在浏览器中有两重身份,一个是 ECMAScript 中的 Global 对象,另一个就是浏览器窗口的 JavaScript 接口。
这意味着网页中定义的所有 对象、变量和函数都以 window 作为其 Global 对象,都可以访问其上定义的 parseInt()等全局方法。
因为 window 对象的属性在全局作用域中有效,所以很多浏览器 API 及相关构造函数 都以 window 对象属性的形式暴露出来。
因为 window 对象被复用为 ECMAScript 的 Global 对象,所以通过 var 声明的所有全局变量和函数都会变成 window 对象的属性和方法。
使用 let 或 const 替代 var,不会把变量添加给全局对象
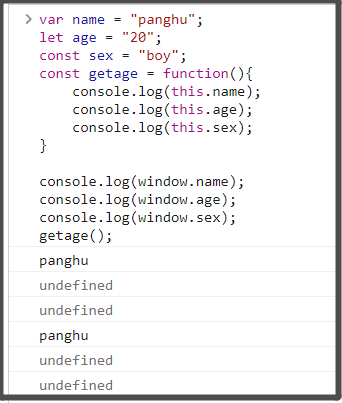
var name = "panghu";
let age = "20";
const sex = "boy";
const getage = function(){
console.log(this.name);
console.log(this.age);
console.log(this.sex);
} console.log(window.name);
console.log(window.age);
console.log(window.sex);
getage();

2.窗口关系
top、self和parent
(1)top 对象始终指向最上层(最外层)窗口,即浏览器窗口本身。
(2)self 对象,它是终极 window 属性,始终会指向 window。实际上,self 和 window 就 是同一个对象。
(3)parent 对象则始终指向当前窗 口的父窗口。
3.窗口大小
两套属性: (1)outerWidth 和 outerHeight
(2)innerWidth 和 innerHeight
outerWidth 和 outerHeight 返回浏 览器窗口自身的大小(不管是在最外层 window 上使用,还是在窗格中使用)。
innerWidth 和 innerHeight 返回浏览器窗口中页面视口的大小(不包含浏览器边框和工具栏)。
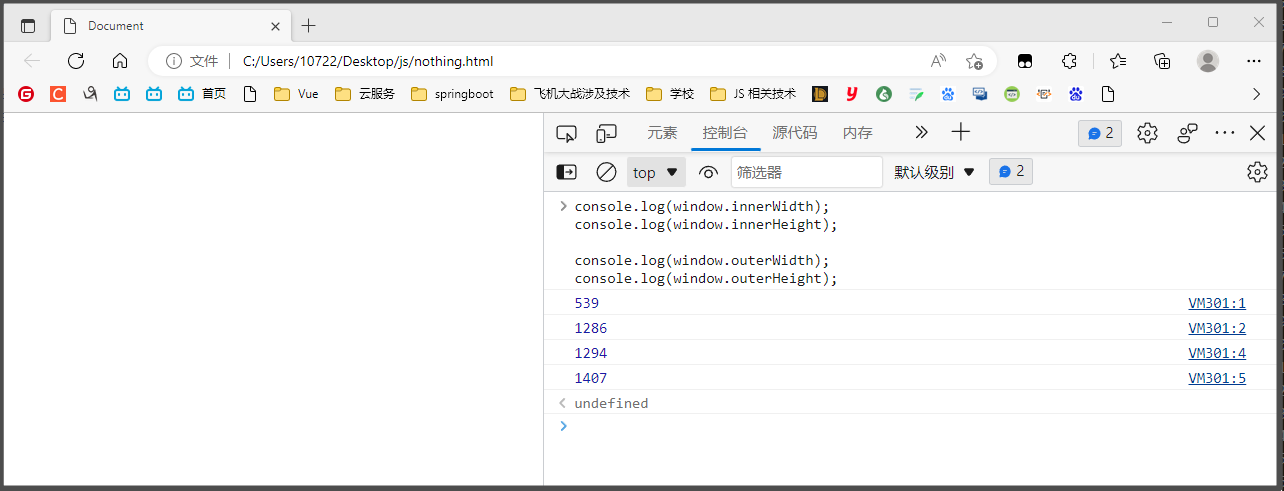
console.log(window.innerWidth);
console.log(window.innerHeight); console.log(window.outerWidth);
console.log(window.outerHeight);

4.窗口移动和缩放
// 把窗口移动到左上角
window.moveTo(0,0); // 把窗口向下移动 100 像素
window.moveBy(0, 100); // 缩放到 100×100
window.resizeTo(100, 100); // 缩放到 200×150
window.resizeBy(100, 50);
edge禁用了该项属性,所以没有效果图
5.滚动
scroll()、scrollTo()和 scrollBy()方法滚动页面
// 相对于当前视口向下滚动 100 像素
window.scrollBy(0, 100);
//@param {number} a
//@param {number} b
// 正常滚动
window.scrollTo({
left: a,
top: b,
behavior: 'auto'
});
// 平滑滚动
window.scrollTo({
left: a,
top: b,
behavior: 'smooth'
});
来看看效果图:

诶,突然想到一个有意思的点子,
无限滚动,整蛊好友
网页抽风代码如下:
let a = 0;
setInterval(() => {
window.scrollTo({
left: 0,
top: a,
behavior: 'smooth'
});
a = a + 3000;
if (a > 6000) {
a = 0;
}
}, 200)

6.系统对话框
除了平时大家熟悉的alert()
还有confirm()和prompt()
这里我们主要关注一下他们的参数
confirm框: true 表示单击 了 OK 按钮,
false 表示单击了 Cancel 按钮或者通过单击某一角上的 X 图标关闭了确认框。

prompt()框: 用户单击了 OK 按钮,则 prompt()会返回文本框中的值。
如果用户单击了 Cancel 按钮,或者 对话框被关闭,则 prompt()会返回 null。

然后,我们又可以开始整蛊模式了
for (let i = 1; i <= 999; i++) {
alert()
confirm()
prompt("do you like this")
}

7.窗口弹出
7.1.window.open()方法
window.open()方法可以用于导航到指定 URL,也可以用于打开新浏览器窗口。
这个方法接收 4 个参数:要加载的 URL、目标窗口、特性字符串和表示新窗口在浏览器历史记录中是否替代当前加载页 面的布尔值。
通常,调用这个方法时只传前 3 个参数,最后一个参数只有在不打开新窗口时才会使用。
7.2.window.close()方法
window.open()方法用于关闭指定窗口
let wroxWin = window.open("http://www.baidu.com/",
"baidu",
"height=400,width=400,top=100,left=100,resizable=yes");
// 缩放
wroxWin.resizeTo(500, 500);
// 移动
wroxWin.moveTo(100, 100);
//关闭窗口
setTimeout(() => {
wroxWin.close();
}, 3000)

7.3.opener属性
新创建窗口的 window 对象有一个属性 opener,指向打开它的窗口。
8.课后习题
1.什么是window对象?
答:window对象是JavaScript中最常用的内置对象,它表示浏览器窗口。它提供了访问浏览器的功能,包括访问和控制文档、浏览器历史和窗口位置等。
2.Window对象支持哪些属性?
答:Window对象支持的属性包括:window.closed,window.defaultStatus,window.document,window.frames,window.history,window.innerHeight,window.innerWidth,window.length,window.location,window.name,window.opener,window.outerHeight,window.outerWidth,window.pageXOffset,window.pageYOffset,window.parent,window.screen,window.screenX,window.screenY,window.self,window.status,window.top等。、
第130篇:BOM(window对象)的更多相关文章
- BOM window对象方法
window对象方法 alert():弹出一个警告对话框. prompt():弹出一个输入对话框. confirm():弹出一个确认对话框.如果单击“确定按钮”返回true,如果单击“取消 ...
- 浏览器对象模型“BOM”-- window对象
global对象 全局对象 所有的全局变量和全局方法,都可以归在window上 <!DOCTYPE html> <html lang="en"> <h ...
- JS_高程8.BOM window对象(1)
1.全局作用域 var age = 14; window.coloer = "pink"; console.log(delete window.age);//false 使用var ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- BOM主要对象属性方法总结
BOM window对象 浏览器实例,全局对象 1.窗口位置: screenTop,screenLeft(screenX,screenY):窗口相对于屏幕左边和上边的位置 moveTo(x,y):将窗 ...
- BOM之window对象
双重角色 BOM的核心对象是window,它表示浏览器的一个实例.在浏览器中,window对象有双重角色,它既是通过Javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Glob ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- Javascript高级编程学习笔记(27)—— BOM(1)window对象1
ECMAScript是JS的核心 但是对于在浏览器中运行的JS,BOM显然才是真正的核心 我们知道JS是由三个部分组成的 BOM.DOM.ECMAScript 之前的文章我们主要介绍的是ECMAScr ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- JavaScript浏览器对象模型(BOM)之window对象
一.BOM概述 BOM(Browser Object Model)浏览器对象模型,它提供了很多对象,用于访问浏览器的功能. BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象 ...
随机推荐
- [官方]华为的部分设备的SPECint_rate_2006的测试数据
Test Sponsor System Name BaseCopies Processor Results EnabledCores EnabledChips Cores/Chip Threads/C ...
- Linux 开启防火墙 避免非干系人误操作的处理
公司里面进行系统集成测试. 不想让开发能够更改我的服务器信息, 但是改密码又太麻烦了. 想了想还是用 防火墙好一些. 第一步 开启防火墙 systemctl enable firewalld syst ...
- 【杂题,树】【Uoj】Uoj618 【JOISC2021】聚会 2
2023.7.3 Problem Link 给定一棵 \(n\) 个点的树,对于一个点集 \(S\),定义 \(f(u,S)\) 为 \(\min_u \sum_{v\in S} \mathrm{di ...
- 大数据面试题集锦-Hadoop面试题(五)-优化
你准备好面试了吗?这里有一些面试中可能会问到的问题以及相对应的答案.如果你需要更多的面试经验和面试题,关注一下"张飞的猪大数据分享"吧,公众号会不定时的分享相关的知识和资料. 1. ...
- LINQ分组排序后获取每组第一条记录
当前有一张数据表{Student},包含了如下的字段信息: CREATE TABLE [dbo].[Student]( [Sno] [nchar](7) NOT NULL, [Sname] [ncha ...
- TienChin-课程管理-课程导出
更改 Course.java: /** * 课程ID */ @TableId(value = "course_id", type = IdType.AUTO) @NotNull(m ...
- 从零开始构建一个电影知识图谱,实现KBQA智能问答[下篇]:Apache jena SPARQL endpoint及推理、KBQA问答Demo超详细教学
从零开始构建一个电影知识图谱,实现KBQA智能问答[下篇]:Apache jena SPARQL endpoint及推理.KBQA问答Demo超详细教学 效果展示: 1.Apache jena SPA ...
- C/C++ 搜索缝隙并插入ShellCode
将ShellCode放入变量中,然后修改插入可执行文件名称,运行后即可将shellCode插入到EXE中,并设置好装载地址,程序运行后会先上线,然后在执行原始的代码,在使用metaspoit生成she ...
- 集成Unity3D到iOS应用程序中
如果想让原生平台(例如 Java/Android.Objective C/iOS 或 Windows Win32/UWP)包含 Unity 功能,可以通过Unity 生成UnityFramework静 ...
- 苹果iOS 17.2年底推送:iPhone 15 Pro的自定义操作按钮功能升级
据报道,苹果会在年底推送iOS 17.2版本,新版系统将会修复iPhone 15系列WiFi速度慢的问题. 与此同时,iOS 17.2将会带来翻译功能,iPhone 15 Pro的自定义操作按钮切换到 ...
