MVVM框架模式
MVVM模式即:
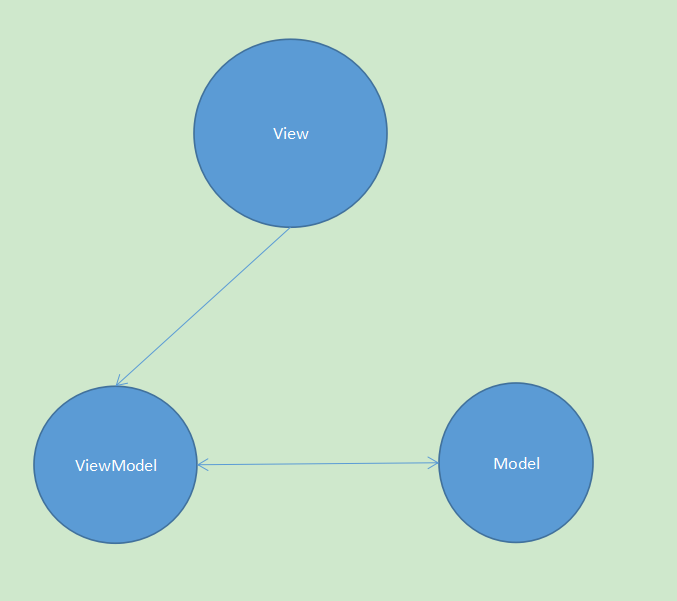
1、Model:数据层。网络数据操作,file文件操作,本地数据库操作;
2、View:视图层。布局加载,ui交互。
3、ViewModel:vm,关联层。数据变化自动更新绑定的view,view的操作更新绑定的数据;
MVVM与MVP非常类似,唯一的区别就是View和Model进行了双向绑定(通过data-binding),两者之间有一方发生变化就会反应到另一方上。

优点:
1、view和model 双向绑定,简化开发者的工作,不用专注于更新视图,只需要专注于实现业务逻辑;
2、绑定的model 简化了model的逻辑控制;
缺点:
1、view和model的绑定,使页面异常追踪变得 不方便,可能是view导致的bug,也可能使model导致的;
2、数据双向绑定不利于代码重用,View都绑定了一个model,不同模块的model都不同,就不能重用View;
所以在我的项目中,并没有采用双向绑定的方式,只使用了data-dingding找控件的功能。
那数据变化怎么通知view去改变呢?
通过LiveData。LiveData放在ViewModel中,数据变化刷新LiveData,而View中监听了LiveData
转载请标明:https://www.cnblogs.com/tangZH/p/14221147.html
参考:https://www.jianshu.com/p/5e0860ce475a
MVVM框架模式的更多相关文章
- 开发模式 MVC、MVP、MVVM和MVX框架模式
MVX框架模式的了解 MVX框架模式:MVC+MVP+MVVM 1.MVC: Model(模型)+View(视图)+controller(控制器),主要是基于分层的目的,让彼此的职责分开.View通过 ...
- Android之练习MVVM+DataBinding框架模式
最近简单学习了MVVM框架,记录一下. 结果演示: 分析其功能在不同框架下的构成: 无框架 可以明显感受到在无框架下,虽然一个单独的Activity即可实现功能,但其负担过重,代码复查时繁琐,一旦需要 ...
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- “老坛泡新菜”:SOD MVVM框架,让WinForms焕发新春
火热的MVVM框架 最近几年最热门的技术之一就是前端技术了,各种前端框架,前端标准和前端设计风格层出不穷,而在众多前端框架中具有MVC,MVVM功能的框架成为耀眼新星,比如GitHub关注度很高的Vu ...
- 不要听吹牛逼什么前端MVVM框架就是好,其实都是一帮没学好分层设计的搞出来的,让你彻底看清前端MVVM的本质
最近前端圈子里面,发现大家都在热炒概念,什么knockout,angularJs,都被捧成神了,鄙人不才,最近心情也不好,特地写这篇文章来找骂 写代码的码农都知道,Java社区虽然不是一个提出分层思想 ...
- 迷你MVVM框架 avalonjs 入门教程
新官网 请不要无视这里,这里都是链接,可以点的 OniUI组件库 学习教程 视频教程: 地址1 地址2 关于AvalonJs 开始的例子 扫描 视图模型 数据模型 绑定 作用域绑定(ms-contro ...
- 轻量级前端MVVM框架avalon - 初步接触
迷你简单易用的MVVM框架 avalon的介绍http://rubylouvre.github.io/mvvm/ 按照作者的介绍,在HTML中添加绑定,在JS中用avalon.define定义View ...
- 迷你MVVM框架 avalonjs1.5 入门教程
avalon经过几年以后,已成为国内一个举足轻重的框架.它提供了多种不同的版本,满足不同人群的需要.比如avalon.js支持IE6等老旧浏览器,让许多靠政府项目或对兼容性要求够高的公司也能享受MVV ...
- 简述MVC框架模式以及在你(Android)项目中的应用
标题是阿里电话面试的问题,一直以为自己很清楚MVC模式,结果被问到时,居然没法将MVC和Android中各个组件对应起来,所以,面试肯定挂了,不过面试也是学习的一种方式,可以知道大公司看中什么,以及自 ...
- 使用MVVM框架(avalonJS)进行快速开发
背景 在运营活动开发中,因为工作的重复性很大,同时往往开发时间短,某些情况下也会非常紧急,导致了活动开发时间被大大压缩,同时有些活动逻辑复杂,数据或者状态变更都需要手动渲染,容易出错,正是因为这些问题 ...
随机推荐
- element-ui中Select 选择器value-key的使用
场景描述 很多时候我们都需要使用下拉框 Select 选择器. 在获取值的时候,通常只需要传递对应的id给后端就行了. 但是特殊情况,后端不想去查库,不仅需要我们id,还有name,code之类的. ...
- 如何去掉 node.js 获取MySQL数据产生的RowDataPacket
如何去掉 node.js 获取MySQL数据产生的RowDataPacket 利用JSON.stringify()把对象转为对象字符串,可去掉RowDataPacket. router.post('/ ...
- 原生js中offsetTop, offsetLeft与offsetParent的详细讲解
简单说下:offsetTop offsetTop: 为只读属性. 返回的是一个数字. 它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离. 它等价于offsetTop==> ...
- 【JS 逆向百例】某网站加速乐 Cookie 混淆逆向详解
声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 逆向目标 目标:加速乐加密 ...
- 队列(Queue):先进先出(FIFO)的数据结构
队列是一种基本的数据结构,用于在计算机科学和编程中管理数据的存储和访问.队列遵循先进先出(First In, First Out,FIFO)原则,即最早入队的元素首先出队.这种数据结构模拟了物理世界中 ...
- docker的架构及工作原理(详解)
目录 一.docker架构图 二.Client 客户端 三.Host 主机(docker引擎) 四.Image 镜像 五.Container 容器 六.镜像分层 可写的容器层 七.Volume 数据卷 ...
- 强化学习基础篇【1】:基础知识点、马尔科夫决策过程、蒙特卡洛策略梯度定理、REINFORCE 算法
强化学习基础篇[1]:基础知识点.马尔科夫决策过程.蒙特卡洛策略梯度定理.REINFORCE 算法 1.强化学习基础知识点 智能体(agent):智能体是强化学习算法的主体,它能够根据经验做出主观判断 ...
- socket编程 [补档-2023-07-10]
Linux网络编程 1.socket编程 socket是一种通信机制,用于在网络中不同计算机之间进行数据传输,当然也可用用于进程间通信.在linux中,有文件描述符这么个东西,我们可以通过socket ...
- centOS系统 迁移docker镜像及数据文件到指定目录
话说我今天正在快乐的敲代码,突然看到IDE报警磁盘空间不足了,du -h 查看了一下磁盘占用情况,发现是自己的docker镜像全部放/var/lib/docker目录下 这个系统磁盘给根目录只分配了5 ...
- 树莓派4B改造成云桌面客户端,连接DoraCloud免费版
Raspberry Pi(树莓派) 是为学习计算机编程教育而设计的只有信用卡大小的微型电脑,自问世以来受众多计算机发烧友和创客的追捧,曾经一"派"难求. DoraCloud是一款多 ...
