day06-JavaScript03
JavaScript03
11.DOM
DOM全称是Document Object Model,文档对象模型。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
DOM就是一个编程接口,是针对HTML文档、XML等文档的一套API。类似于JDBC是针对数据库的一套API
就是把文档中的标签,属性,文本 转换为对象来管理
dom的分类有许多种,通常所说的dom是html dom

11.1HTML DOM-文档对象模型
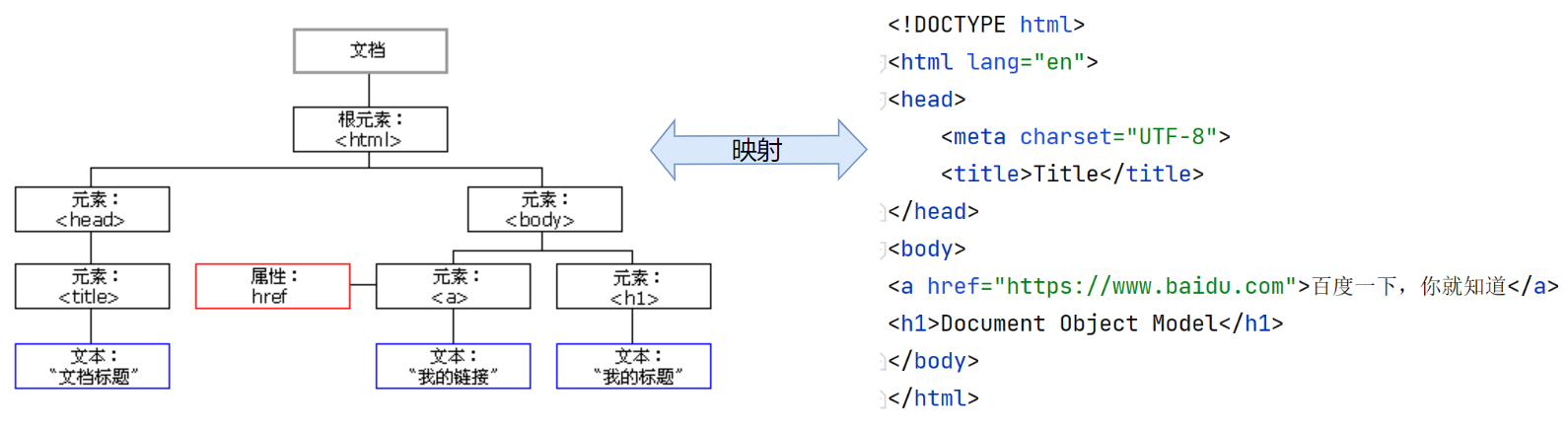
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。(映射)
这样做的好处是:对象可以有许多属性和方法,通过这些属性,方法/函数,对对象进行操作,从而反过来影响对象映射的标签的展示效果
HTML DOM树:

html文档被映射之后就变成了一个dom模型,可以直接在dom中进行编程,而dom模型的变化又会反过来影响展示的内容,但是html文档本身没有发生改变,在程序里的操作影响的是浏览器的内存。
总结:html文档本身是静态的,不会变化。程序影响的是dom树,dom树的改变又会反过来去改变浏览器页面的内容,它的整个变化是在内存里面的。
11.2Document对象
11.2.1document说明
- document 管理了所有的html文档内容
- document 它是一种树结构的文档
- 有层级关系,在dom中把所有的标签都对象化
- 通过 document 可以访问所有的标签对象
11.2.2document方法
https://www.w3school.com.cn/js/js_htmldom_document.asp
文档对象代表网页。如果希望访问 HTML 页面中的任何元素,总是从访问 document 对象开始,下面是一些使用 document 对象来访问和操作 HTML 的实例



1.案例使用-getElementById
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
注意:动态绑定要先使用window.onload加载页面完毕,再获取标签的dom对象
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById的使用</title>
<script type="text/javascript">
//1.先得到h1的dom对象
//2.对h1对象的dom对象操作即可
//静态绑定
function getValue() {
var myHeader = document.getElementById("myHeader");
//alert(myHeader);//[object HTMLHeadingElement]
//myHeader.innerText 的意思是:获取到myHeader包含的文本
alert(myHeader.innerText);//文本-是兄弟就来点我
alert(myHeader.innerHTML);//html-<div>是兄弟就来点我</div>
}
//动态绑定
window.onload = function () {
//先得到h1的dom对象
var myHeader = document.getElementById("myHeader");
//给myHeader绑定onclick事件
myHeader.onclick = function () {
alert("动态绑定 内容是=" + myHeader.innerText);//文本-是兄弟就来点我
}
}
</script>
</head>
<body>
<!--静态绑定一个点击事件 onclick="getValue()"-->
<h1 id="myHeader">
<div>是兄弟就来点我</div>
</h1>
<p>Click on the header to alter its value</p>
</body>
</html>


2.案例2-getElementsByName
getElementsByName() 方法可返回带有指定名称的对象的集合。
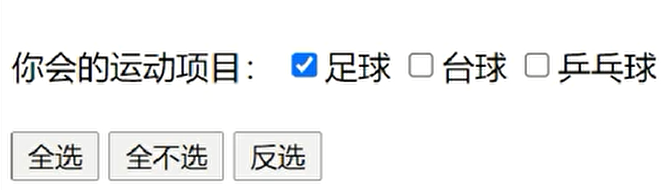
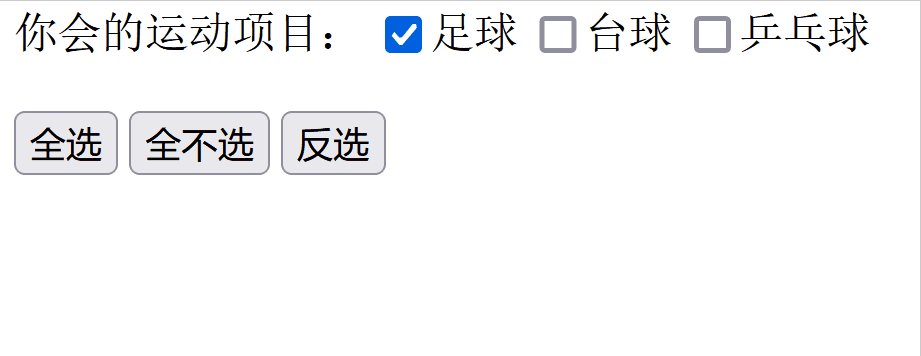
应用实例:完成多选框案例

思路:所有的html标签都被映射成对象,而标签里的属性如name,value,checked也是对象的属性,可以直接通过对象来操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 使用</title>
<script type="text/javascript">
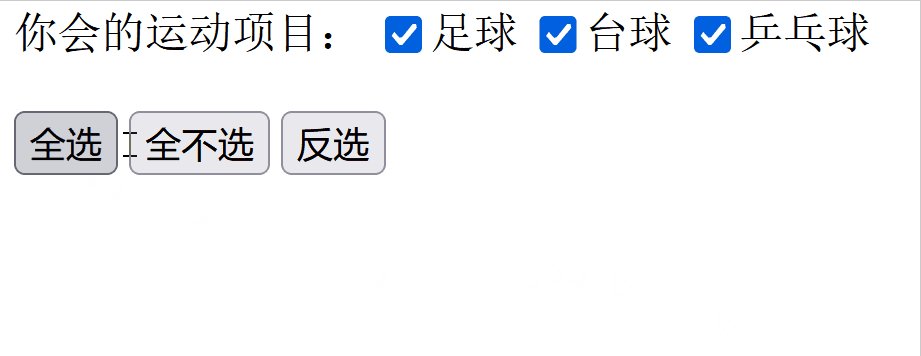
//完成全选
function selectAll() {
//1.获取到sport这一组复选框
var sports = document.getElementsByName("sport");
//sports是一个NodeList集合
//alert(sports);//[object NodeList]
//2.操作sports的dom文档对象
//遍历sports,然后修改
for (var i = 0; i < sports.length; i++) {
//所有的html标签都被映射成对象,而标签里的属性如name,value,checked也是对象的属性,
//可以直接通过对象来操作
sports[i].checked = true;//选中
}
}
//全不选
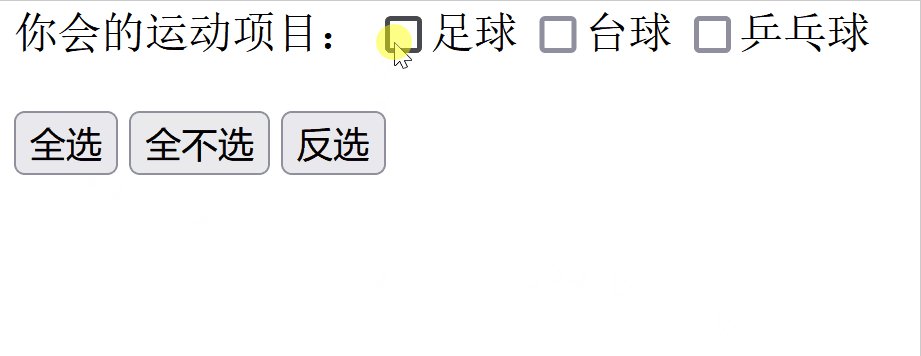
function selectNone() {
//1.获取到sport这一组复选框
var sports = document.getElementsByName("sport");
//2.操作sports的dom文档对象
//遍历sports,然后修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//不选
}
}
//反选
function selectReverse() {
//1.获取到sport这一组复选框
var sports = document.getElementsByName("sport");
//2.操作sports的dom文档对象
//遍历sports,然后修改
for (var i = 0; i < sports.length; i++) {
// if (sports[i].checked) {
// sports[i].checked = false;
// } else {
// sports[i].checked = true;
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked>足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球<br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>

3.案例3-getElementByTagName
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
说明:
getElementsByTagName() 方法返回元素的顺序是它们在文档中的顺序。
如果把特殊字符串 "*" 传递给 getElementsByTagName() 方法,它将返回文档中所有元素的列表,元素排列的顺序就是它们在文档中的顺序。
传递给 getElementsByTagName() 方法的字符串可以不区分大小写。
应用实例:完成图片切换案例

思路:
获取input的value值,根据该值来决定切换猫还是狗

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementByTagName使用</title>
<script type="text/javascript">
function changeImgs() {
//1.得到所有的img
//注意:该方法返回标签名的对象的 集合
var imgs = document.getElementsByTagName("img");//通过标签获取
var input = document.getElementsByTagName("input");//也可以id获取
if (input[0].value == "查看多少小猫,并切换成小狗") {
alert("猫猫的数量=" + imgs.length)
input[0].value = "查看多少小狗,并切换成小猫";
//2.修改路径src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "imgs/" + (i + 4) + ".png";
}
} else {
alert("狗狗的数量=" + imgs.length)
input[0].value = "查看多少小猫,并切换成小狗";
//2.修改路径src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "imgs/" + (i + 1) + ".png";
}
}
}
</script>
</head>
<body>
<img src="imgs/1.png" height="100">
<img src="imgs/2.png" height="100">
<img src="imgs/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()" value="查看多少小猫,并切换成小狗"/>
</body>
</html>


4.案例4-createElement
Document.createElement() 方法用于创建一个由标签名称 tagName 指定的 HTML 元素。
如果用户代理无法识别 tagName,则会生成一个未知 HTML 元素。
html文档被映射之后就变成了一个dom模型,可以直接在dom中进行编程,而dom模型的变化又会反过来影响展示的内容,但是html文档本身没有发生改变,在程序里的操作影响的是浏览器的内存。
总结:html文档本身是静态的,不会变化。程序影响的是dom树,dom树的改变又会反过来去改变浏览器页面的内容,它的整个变化是在内存里面的。
应用实例:
添加小猫图片案例,点击按钮,添加一张小猫图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {
//创建小猫图片,展示在页面上
//1.创建图片
var img = document.createElement("img");
//alert(img)//[object HTMLImageElement]
img.src = "imgs/1.png";
img.width = 100;
//2.创建对象之后要将该dom对象添加到页面上
document.body.appendChild(img);//追加子对象
}
</script>
</head>
<body>
<input type="button" onclick="addImg()" value="点击创建一只小猫~">
</body>
</html>


day06-JavaScript03的更多相关文章
- day06 Request Response
rw 读写模板的设置 day05 Request Response 1. HttpServletResponse 简介 1.1 Response 的 OutputStream 输出中文的问题 1.2 ...
- python day06笔记总结
2019.4.3 S21 day06笔记总结 一.昨日内容补充 1.列表独有功能: 1.revers 反转 例:v1 = [1,2,4,88,2] v1.revers() print(v1) 2.so ...
- Python基础(正则、序列化、常用模块和面向对象)-day06
写在前面 上课第六天,打卡: 天地不仁,以万物为刍狗: 一.正则 - 正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法: - 在线正则工具:http://tool ...
- Day06 DOM4J&schema介绍&xPath
day06总结 今日内容 XML解析之JAXP( SAX ) DOM4J Schema 三.XML解析器介绍 操作XML文档概述 1 如何操作XML文档 XML文档也是数据的一种,对数据的 ...
- python开发学习-day06(模块拾忆、面向对象)
s12-20160130-day06 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- 2017-2018-1 JAVA实验站 冲刺 day06
2017-2018-1 JAVA实验站 冲刺 day06 各个成员今日完成的任务 小组成员 今日工作 完成进度 张韵琪 进行工作总结.博客.小组成员头像 100% 齐力锋 找背按钮声音 100% 张浩 ...
- C++Primer笔记-----day06
================================================================day06=============================== ...
- day06 - Python - 面向对象
本节内容: 引子 面向对象 v.s. 面向过程 面向对象编程介绍 面向对象的特性: 封装 继承 多态 类.方法 1.引子 假设你现在是一家游戏公司的开发人员,现 ...
- 记录我的 python 学习历程-Day06 is id == / 代码块 / 集合 / 深浅拷贝
一.is == id 用法 在Python中,id是内存地址, 你只要创建一个数据(对象)那么就会在内存中开辟一个空间,将这个数据临时加载到内存中,这个空间有一个唯一标识,就好比是身份证号,标识这个空 ...
- day06——小数据池、深浅拷贝、集合
day06 小数据池 小数据池--缓存机制(驻留机制),只是一种规格,不会实际的开辟一个空间 == 判断两边内容是否相等 ***** # a = 10 # b = 10 # print(a == b) ...
随机推荐
- 一个 WPF + MudBlazor 的项目模板(附:多项目模板制作方法)
最近做了几个 WPF + MudBlazor 的小东西,每次从头搭建环境比较繁琐,然鹅搭建过程还没啥技术含量,索性就直接做了个模板,方便以后使用. 1. 介绍 一个用来创建 .NET 8 + WPF ...
- 内存泄漏定位工具之 mtrace(一)
1 前言 mtrace(memory trace),是 GNU Glibc 自带的内存问题检测工具,它可以用来协助定位内存泄露问题.它的实现源码在glibc源码的malloc目录下,其基本设计原理为设 ...
- Linux-sshpass(shell脚本使用ssh远程执行命令通过密码的方式登录)
1. sshpass简介 sshpass 是一个在非交互式 ssh 会话中自动输入密码的工具.它可以直接在命令行中指定密码,因此可以用于 Shell 脚本等自动化场景.在 Red Hat 系统中,可以 ...
- python实现百度贴吧页面爬取
import requests class TiebaSpider: """百度贴吧爬虫类""" def __init__(self, ti ...
- 贝壳云P1刷机记录(5.10内核Armbian)
说明 贝壳云基于瑞芯微的RK3328芯片, 芯片介绍, Cortex-A53架构, 4核, 1G内存, 8G eMMC. 板载1个千兆网口, 4个USB3.0. 这个盒子比较赞的地方就是不到百元的价格 ...
- Android自动化测试框架uiautomator2详解
1 uiautomator2 简介 uiautomator2 是 一种 Android 自动化测试框架,提供了点击.长按.输入文本.滑动.拖拽.截屏等方法,能够模拟用户的各种动作.用户可以通过控件 ...
- 【Android】使用Socket实现跨设备通讯
1 Socket 简介 Socket(套接字)是应用层与 TCP/IP 协议通信的中间软件抽象层,它是一组接口,用户只需面向 Socket 编程,即可实现跨设备(网络)通讯. Socket 是 ...
- 【Android 逆向】【攻防世界】easy-dex
这一题不easy,不知为何叫这个名字.... 1. apk 安装到手机,不知所云,各种亮瞎眼闪光 2. jadx 打开apk,一行java代码都没有,打开AndroidManifest看看 <? ...
- Python输出日志信息
在Python中要输出日志信息有2种方式: 1.调用内置的print()方法,该方式只能将信息输出到控制台 2.使用logging模块将日志信息输出到文件中(logging模块默认也是输出到控制台:标 ...
- Java JVM——7.本地方法栈
本地方法栈 Java虚拟机栈于管理Java方法的调用,而本地方法栈用于管理本地方法的调用. 本地方法栈,也是线程私有的. 允许被实现成固定或者是可动态扩展的内存大小.(在内存溢出方面是相同的) ✎ 如 ...
