记录-关于console你不知道的那些事
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
了解 console
● 什么是 console ?
console 其实是 JavaScript 内的一个原生对象
内部存储的方法大部分都是在浏览器控制台输出一些内容
并且还提供了很多的辅助方法
● 最常见的 console
我们在开发中, 其实很多时候还是用到 console 的
尤其是在学习的过程中
但是我们大多只是使用一个 console.log()
其他的大家可能了解的比较少
● 全部的 console
○ 你可曾想过, console 真的只有一个 log 吗 ?

● 接下来咱们就详细介绍一些 cosnole 里面的内容
上面的不重要, 看看得了

console.log
● 这个不用多说了, 只要你还是一个程序员
● 或者你是个预备程序员, 你都不可能不知道 log 这个方法
● 语法: console.log('内容')
● 作用: 在浏览器控制台输出一段内容
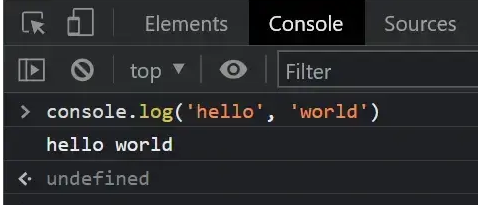
console.log('hello world')

你真的了解全部的 console.log 吗 ?
1. 多个参数
● 首先, console.log() 这个方法可以传递多个参数
● 并且会把这些个参数在一起输出

2. 占位符
● 在输出的内容中, 是可以添加占位符的
● 来不及解释了, 直接上车吧
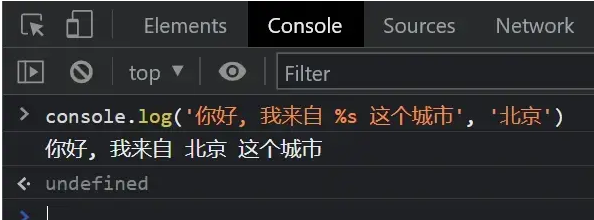
● 例子 :

● 这是个什么玩意 ? 为什么会这样呢 ?
● 既然你诚心诚意的发问了, 那可爱又迷人的我就大发慈悲的告诉你
○ 当第一个参数内有 占位符 的时候
○ 那么后面的参数会按照顺序依次填充占位符
○ 多出来的才会直接输出

不就是一个占位符吗, 太鸡肋了
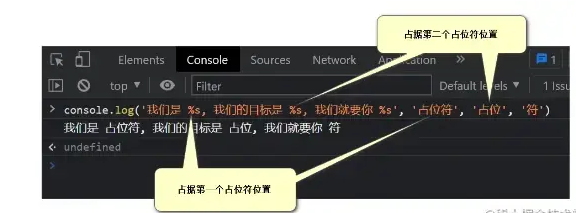
● 谁说我们只能添加一个占位符
● 我们命名可以添加很多个占位符的, 后面按照顺序依次插入内容

我是说不就一个吗, 太鸡肋了
我是说不就一个吗, 太鸡肋了
● 谁说我们就一个占位符的, 我们有好多个占位符的
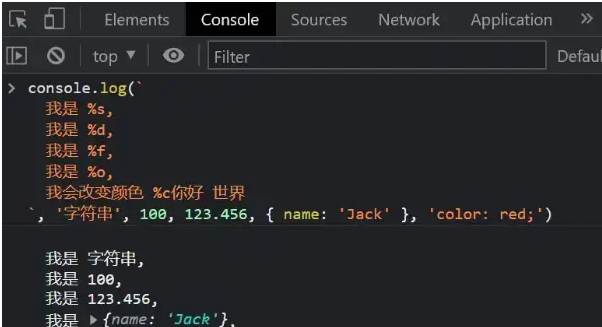
○ %s : 字符串
○ %d : 整数
○ %f : 浮点数
○ %o : 对象的连接
○ %c : css 格式字符串
● 注意哦 : 当你需要使用的时候, 要把数据和占位符对应哦, 不然解析会出现问题的

按照规则规规矩矩的填充才是最好的

● 你看好不好玩, 可以设置各种各样的 css 样式
这个并不重要, 了解一下就行

console.info
● 这个方法基本和 log 是一样的, 就是打印信息
● 并且占位符的用法也是一样的
console.debug
● 抱歉, 这个用法和 log 也是一样的
● 换句话说, 你可以吧 log , info , debug 当做成一个东西来使用
● 因为 log 可能字母更少, 所以用的更多
最简单的话解释, info 和 debug 你不知道也没事
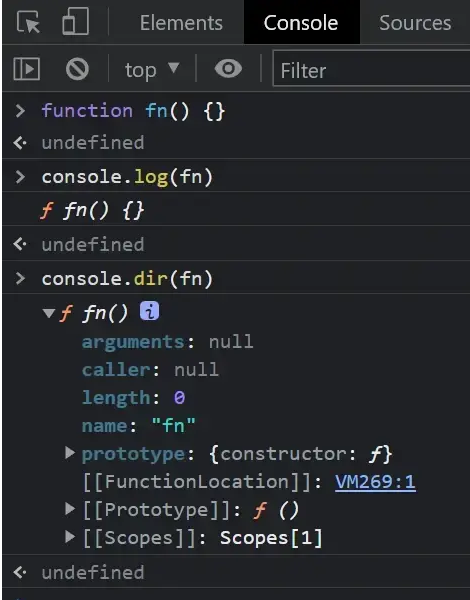
console.dir
● 这个和 log 很像, 但是又不一样
● PS : 你说了什么, 又好像什么都没说
有些数据, 他的表现形式和对象本身是不一样的
比如 函数function fn() {}
表现出来就是一个函数的样子, 有个小括号写参数, 有个大括号写代码段
但是本身的对象属性不是这样的, 而是
{
name: 'fn',
...
}
因为函数本身也是个对象
再比如 DOM对象 div
表现出来的是
这样的标签
但是本身的对象属性不是这样的, 而是
{
tagName: 'div',
...
}
● 所以, 这个时候, log 和 dir 的区别就出现了
○ log : 是为了在控制台打印出一些信息, 主要用作提示作用
○ dir : 是为了在控制台打印该对象的所有属性和方法

● 最简单的说
○ 如果你想看到一个内容的表现形式, 那么你就使用 log
○ 如果你想看到一个内容最详细的所有信息, 那么你就使用 dir
这个也不重要, 不知道也没事

console.table
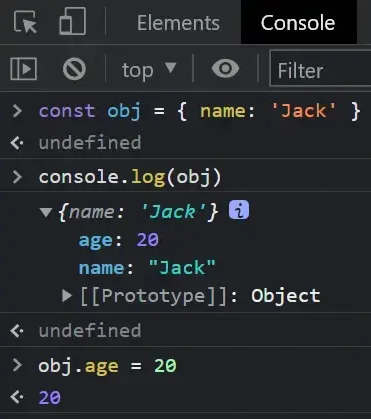
● 我们有时候经常会打印一些对象数据类型, 这时候就会出现问题了
● 因为浏览器解析引擎的执行顺序问题
○ 先打印对象, 后添加内容
○ 但是你打印出来看到的内容会有后添加的内容

○ 你看, 我们明明是后添加的 age 属性, 但是在前置打印的 obj 对象内依旧看到了
○ 这就会导致一个问题, 有的时候我们在打印的时候, 明明看到了内容
○ 但是一旦我去获取, 拿到的就是 undefined
○ 导致我的代码出现问题
● 那可怎么办呢 ?
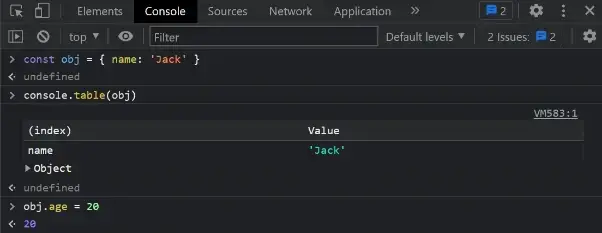
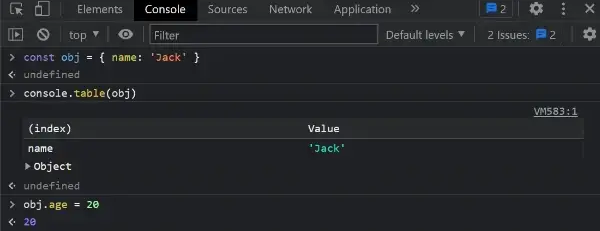
○ 不如改用 table 试试看
○ 他其实就是用表格的形式显示你对象内的所有内容, 并且是实时显示

● 这样的话, 不光看的清楚, 而且不会出现错乱的情况
不过话说回来, 这个并不重要

console.count
● 这是个非常有意思的东西
● 看名字就知道, 这是一个类似计数器一样的打印

● 没错, 就是一个计数器打印
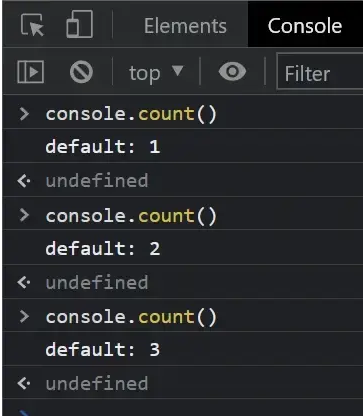
用法一 : 基础使用
● 语法: console.count()
● 作用: 会依次叠加你的输出次数, 默认标记叫做 default
console.info
● 这个方法基本和 log 是一样的, 就是打印信息
● 并且占位符的用法也是一样的
console.debug
● 抱歉, 这个用法和 log 也是一样的
● 换句话说, 你可以吧 log , info , debug 当做成一个东西来使用
● 因为 log 可能字母更少, 所以用的更多
最简单的话解释, info 和 debug 你不知道也没事
console.dir
● 这个和 log 很像, 但是又不一样
● PS : 你说了什么, 又好像什么都没说
有些数据, 他的表现形式和对象本身是不一样的
比如 函数function fn() {}
表现出来就是一个函数的样子, 有个小括号写参数, 有个大括号写代码段
但是本身的对象属性不是这样的, 而是
{
name: 'fn',
...
}
因为函数本身也是个对象
再比如 DOM对象 div
表现出来的是
这样的标签
但是本身的对象属性不是这样的, 而是
{
tagName: 'div',
...
}
● 所以, 这个时候, log 和 dir 的区别就出现了
○ log : 是为了在控制台打印出一些信息, 主要用作提示作用
○ dir : 是为了在控制台打印该对象的所有属性和方法

● 最简单的说
○ 如果你想看到一个内容的表现形式, 那么你就使用 log
○ 如果你想看到一个内容最详细的所有信息, 那么你就使用 dir
这个也不重要, 不知道也没事

console.table
● 我们有时候经常会打印一些对象数据类型, 这时候就会出现问题了
● 因为浏览器解析引擎的执行顺序问题
○ 先打印对象, 后添加内容
○ 但是你打印出来看到的内容会有后添加的内容

○ 你看, 我们明明是后添加的 age 属性, 但是在前置打印的 obj 对象内依旧看到了
○ 这就会导致一个问题, 有的时候我们在打印的时候, 明明看到了内容
○ 但是一旦我去获取, 拿到的就是 undefined
○ 导致我的代码出现问题
● 那可怎么办呢 ?
○ 不如改用 table 试试看
○ 他其实就是用表格的形式显示你对象内的所有内容, 并且是实时显示

● 这样的话, 不光看的清楚, 而且不会出现错乱的情况
不过话说回来, 这个并不重要

console.count
● 这是个非常有意思的东西
● 看名字就知道, 这是一个类似计数器一样的打印

● 没错, 就是一个计数器打印
用法一 : 基础使用
● 语法: console.count()
● 作用: 会依次叠加你的输出次数, 默认标记叫做 default

用法二 : 传递标记参数
● 语法: console.count('标记')
● 你也可以传递一个参数来做标记
○ 不同的标记会产生新的计数起点
○ 并且互相并不干扰

● 看到了没, 以后在想用计数器, 就不需要自己去定义变量了, 直接用这个就可以了
不过这个也没那么重要, 用不用无所谓

console.countReset
● 这个就不用解释了吧
● 不不不, 你还是解释一下吧
● 你确定吗 ? 这不仅是侮辱我, 还是在侮辱我的智商
● 你 TM 侮辱我半天了

● 其实很简单的, 就是把刚才 console.count 的计数归零而已
○ 毕竟 reset 翻译过来叫做重置
● 老子知道, 能不能快到上演示, 别逼我动手
● 直接看演示吧
● 顺便和你说一下, 不光默认的计数器可以清除, 带标记的也可以哦
● 不用你说, 老子知道, 这个又不重要了是吧
● 没有没有, 不过实话实说, 只不过用处没那么大而已
用法一 : 基础使用
● 语法: console.count()
● 作用: 会依次叠加你的输出次数, 默认标记叫做 default
用法二 : 传递标记参数
● 语法: console.count('标记')
● 你也可以传递一个参数来做标记
○ 不同的标记会产生新的计数起点
○ 并且互相并不干扰
● 看到了没, 以后在想用计数器, 就不需要自己去定义变量了, 直接用这个就可以了
不过这个也没那么重要, 用不用无所谓
console.countReset
● 这个就不用解释了吧
● 不不不, 你还是解释一下吧
● 你确定吗 ? 这不仅是侮辱我, 还是在侮辱我的智商
● 你 TM 侮辱我半天了
● 其实很简单的, 就是把刚才 console.count 的计数归零而已
○ 毕竟 reset 翻译过来叫做重置
● 老子知道, 能不能快到上演示, 别逼我动手
● 直接看演示吧
● 顺便和你说一下, 不光默认的计数器可以清除, 带标记的也可以哦
● 不用你说, 老子知道, 这个又不重要了是吧
● 没有没有, 不过实话实说, 只不过用处没那么大而已
console.warn
● 这个没啥可说的, 也是打印信息
● 只不过是以 警告 的形式出现打印的信息
console.error
● 和上面的一样, 也是打印信息
● 只不过是以 报错 的形式出现打印的信息
console.assert
● 这个和上面一个也差不多
● 同样是出现一个错误信息
● 只不过, 他需要两个参数, 根据第一个参数的对错来决定是否出现错误信息
● 你 TM 是有病吗 ?
● 是嫌我代码报的错不够多吗 ?
● 是来恶心我的吗 ?
如果你觉得没用, 那就当没看过就好了
不重要, 不重要
console.clear
● 最后一个了
● 这个我就不说了, 你自己去体会一下吧
本文转载于:
https://juejin.cn/post/7218032493656064061
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录-关于console你不知道的那些事的更多相关文章
- 开源 VS 商业,消息中间件你不知道的那些事
11月23日,新炬网络中间件技术专家刘拓老师在DBA+社群中间件用户组进行了一次主题为“开源 VS 商业,消息中间件你不知道的那些事”的线上分享.小编特别整理出其中精华内容,供大家学习交流. 嘉宾简介 ...
- EntityFramework之你不知道的那些事(七)
前言 前面一系列几乎都是循序渐进式的进行叙述,似乎脚步走得太快了,于是我开始歇一歇去追寻一些我所不太了解的细枝末节,在此过程中也屡次碰壁,但是唯有如此才能更好的成长,不是吗!希望此文对你亦有帮助. 属 ...
- iOS应用安全开发,你不知道的那些事
来源:http://www.csdn.net/article/2014-04-30/2819573-The-Secret-Of-App-Dev-Security 摘要:iOS应用由于其直接运行在手机上 ...
- transform你不知道的那些事
transform是诸多css3新特性中最打动我的,因为它让方方正正的box module变得真实了. transform通过一组函数实现了对盒子大小.位置.角度的2D或者3D变换.不过很长时间内,我 ...
- 关于cout<<ends你不知道的那些事
关于ends是C++中比较基础的一个东西,但是可能不是每个人都能够清楚的理解这是个什么东西,我就经历了这么一个过程,写出来让大家看看,有什么理解的不对的地方欢迎拍砖. 今天以前我对ends的理解是:输 ...
- 关于bitmap你不知道的一些事
1.计算机表示图形的几种方式 1)BMP :几乎不进行压缩 占用空间比较大 2)JPG : 在BMP的基础上对相邻的像素进行压缩,占用空间比BMP小 3) PNG : 在JPG的基础上进一步压缩 占用 ...
- Javascript你不知道的那些事!(数字计算篇-变态篇)无意中聊天发现的一些奇怪的事情
javascript:alert(0.1 + 0.2) 如果看到这样一道题你会怎么思考了!大家肯定第一反应0.3,但是考虑到我已经这样问了!那么幼稚的答案我会专门写篇文章吗 然后人就开始折磨自己了会不 ...
- vue中动态引入图片为什么要是require, 你不知道的那些事
相信用过vue的小伙伴,肯定被面试官问过这样一个问题:在vue中动态的引入图片为什么要使用require 有些小伙伴,可能会轻蔑一笑:呵,就这,因为动态添加src被当做静态资源处理了,没有进行编译,所 ...
- 使用Microsoft Unity进行日志记录
需要记录日志的地方包括:进入方法的时候,传参的时候,统计执行时间,方法返回参数的时候,退出语句块的时候,出现异常的时候,等等.先来体验不使用Micirosoft Unity进行日志记录. class ...
- Es6的那些事
现在看招聘网站上的要求,作为前端er~都要熟悉甚至精通(滑稽脸)es6,项目中也经常用,啥let,const,尤其是用react的同学,肯定对解构赋值不会陌生,今天逛淘宝前端的博客,看到一篇名为Es6 ...
随机推荐
- IIS创建和管理虚拟网站
实验介绍: 本文会详细介绍创建虚拟站点的三种方法 一:IP地址建立站点 1.打开安装了IIS的windows,进入ip配置页面. 添加几个ip,我这里添加的是192.168.1.209,192.168 ...
- Shell 特殊符号(变量)用法小结
Shell | 特殊变量 $n 基本语法: $n (功能描述:n 为数字,$0 代表该脚本名称,$1-$9 代表第一到第九个参数,十以上的参数,十以上的参数需要用大括号包含,如${10}) 例如: ...
- SSL证书类型价格和购买
SSL证书 SSL和HTTPS的工作机制就不多说了, 密钥交换加通道依然是非常靠谱的安全访问方式, 除非你的浏览器连证书和DNS都被劫持, 否则中间节点要解密/篡改HTTPS访问的可能性微乎其微. 现 ...
- k8s-dashboard、helm
目录 dashboard 安装dashboard 1. 创建SA 2. 集群角色绑定 3. 创建secret 4. 查看token helm 安装helm 1. 下载tar包 2. 解压 3. 配置环 ...
- linux下使用find查找并操作文件
介绍 最近在centos7上部署了一套环境,需要根据文件名找到程序运行路径下的文件,并进行移动文件操作,为此查阅了一番,记录下这个操作的脚本.我想很多人都会有这个需求,查找简单,但是要对对查找到的文件 ...
- Linux下Mysql的相关配置
Linux下Mysql的配置 安装 rmp -ivh MySQL-server-4.1.22-0.glibc23.i386.rpm --nodeps rmp -ivh MySQL-client-4. ...
- logback日志组件使用案例
关于logback: http://www.cnblogs.com/warking/p/5710303.html 官方文档 使用logback: idea创建maven项目 修改pom.xml添加依赖 ...
- 如何设置 vcpkg 依赖特定编译器
最近项目要部署到 gitlab-ci 上,所以远程机器上也要安装好编译环境 在相关的环境安装完后,发现编译项目时提示找不到三方库的符号文件 看到这个错误的第一反应就是依赖库的版本不对,因为远程机器上不 ...
- 商店销售预测(回归&随机森林)
目录 一.题目概要 二.导入包和数据集 三.数据处理 四.描述性分析 五.探索性数据分析 六.模型一:线性回归 七.模型2:随机森林 一.题目概要 在Kaggle竞赛中,要求我们应用时间序列预测, ...
- glob模块(匹配所有符合条件的文件)
函数功能介绍 匹配所有的符合条件的文件,并将其以list的形式返回. 通配符 "*":匹配零个或多个字符 "?":匹配任何单个字符 "[]" ...

