记录--页面使用 scale 缩放实践
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
最近接到一个任务,需要把页面放大1.5倍显示。这里使用 css 里的 transform: scale(1.5) 来实现。
document.body.setAttribute(
'style',
`transform: scale(1.5); transform-origin: left top; width: ${window.innerWidth / 1.5}px; height: ${window.innerHeight / 1.5}px;`
);
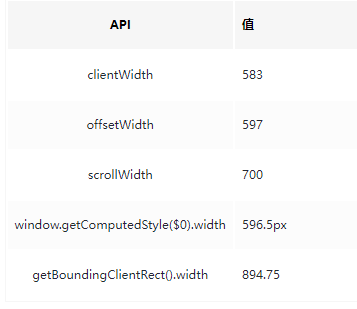
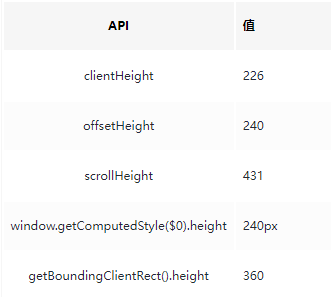
缩放后元素大小

width

height

通过以上数值比较,我们发现:
clientWidth、clientHeight、offsetWidth、offsetHeight、scrollWidth、scrollHeight、window.getComputedStyle 获取的值都是缩放前的;
getBoundingClientRect获取的值是缩放后的。
这里我们以 width 为例,我们先把 getBoundingClientRect 的 width 换算成缩放前的值
894.75 / 1.5 (缩放倍数) = 596.5
我们发现换算后的值跟 getComputedStyle 获取到的值一致,是缩放前宽度的值;clientWidth、offsetWidth 的值会进行取整。
计算宽高的时候我们优先选择 getBoundingClientRect 和 getComputedStyle。
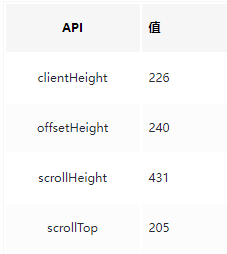
scroll
我们再来看下 scrollHeight,我们把滚动条滚动到最底部

我们发现
clientHeight + scrollTop = scrollHeight
这里我们可以得出 scrollTop、scrollLeft、scrollHeight、scrollWidth 也是缩放前的值。
因此在计算宽高的时候,我们优先选择 getComputedStyle,可以避免进行换算。
这里我们将其封装成方法,方便使用:
/** 获取元素大小 */
function getElementSize(el: Element) {
const style = window.getComputedStyle(el);
return {
width: parseFloat(style.width),
height: parseFloat(style.height),
};
}
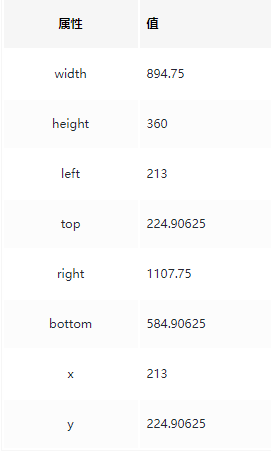
坐标
getBoundingClientRect


getBoundingClientRect 获取到的宽高和坐标位置都是缩放后的(即实际显示值)。
MouseEvent

MouseEvent 获取到的坐标系值也是缩放后的(即实际显示值)。
因此在和坐标位置有关的值进行计算时,推荐使用 getBoundingClientRect。
这里有一点要注意的,我们使用坐标及getBoundingClientRect宽高计算出来的值,由于这些值是缩放后的,最终设置到元素上的时候需要除以放大倍数(这里是1.5倍),因为设置在元素上的值也会被缩放。例如:
element.style.left = `${e.clientX / 1.5}px`;
element.style.width = `${element.getBoundingClientRect().width / 1.5}px`
获取 scale 的值
当我们使用坐标有关的值时避免不了进行换算,因此我们需要获取当前 scale 缩放倍数
function toNum(num: number) {
return Number.isNaN(num) ? 1 : num;
}
function getScale(el: Element) {
const eleRect: DOMRect = el.getBoundingClientRect();
const computedStyle = window.getComputedStyle(el);
const eleOutWidth = parseFloat(computedStyle.width);
const eleOutHeight = parseFloat(computedStyle.height);
const scaleX = toNum(Math.round((eleRect.width / eleOutWidth) * 1000) / 1000);
const scaleY = toNum(Math.round((eleRect.height / eleOutHeight) * 1000) / 1000);
return {
scaleX,
scaleY,
};
}
这里我们封装了一个方法 getScale,传入当前元素的父元素,即可获取当前缩放倍数。例如:
getScale(document.body)
得到的值为:
{
scaleX: 1.5
scaleY: 1.5
}
我们得到当前水平缩放 1.5 倍,垂直缩放 1.5 倍。
总结
计算宽高的时候,优先选择 getComputedStyle。
跟坐标位置有关的,使用 getBoundingClientRect,但是计算出的值需要除以 scale 放大倍数。
本文转载于:
https://juejin.cn/post/7320079052013158426
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--页面使用 scale 缩放实践的更多相关文章
- js实现禁止pc端浏览器缩放和获取当前页面浏览器的缩放大小
众所周知:移动端页面禁止用户缩放界面只需加上<meta name="viewport" content="user-scalable=0">即可,但 ...
- SNF快速开发平台2019-权限管理模型-记录级-字段级权限实践
1.1.1 字段级权限 字段级权限适用于对不同人的能否查看或录入不同表不同字段的权限控制. 是否启用字段级权限配置 不启用字段级权限后,[用户权限管理]程序[字段级权限]按钮会隐藏,导致无法给管理其 ...
- css3 新特性(2D translate 移动,rotate 旋转 , scale 缩放)
1.transform(转换)可以实现元素的位移,旋转,缩放等效果(可以简单理解为变形) 移动:translate 旋转:rotate 缩放:scale 2. ...
- Dynamics CRM记录页面上隐藏子网格“+”标识
前段时间微软发布了Dynamics 365,这是Dynamics产品的又一次大的变动,期待新的版本能够更好的满足客户的需求,同时提供更多的可定制化的内容. 近期做Dynamics CRM项目遇到很多审 ...
- chrome 抓包的小功能--preserve log (记录页面跳转后,所有的抓包记录)
1.记录页面跳转后,所有的抓包记录,勾上
- JS+Ajax+Servlet:记录页面访问时间
1.前端JS记录页面访问时间 1.1JQuery版本: <script type="text/javascript" src="js/jquery.min.js&q ...
- PC端页面同比例缩放
<meta name="viewport" content="width=1202"> //这行代码可以使PC端页面同比例缩放,不至于变形
- 实现web页面按比例缩放
对于web的掌握限于可以看懂别人的代码,并在框架中作相应修改或增加. 今天把另一个项目中的网页源代码粘过来做一个页面,结果问题百出. 首先,同样的代码,放在自己的项目里,页面排版错乱,看了下,引用的w ...
- JavaScript 记录页面停留时间-通过测试
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- css3动画属性系列之transform细讲scale缩放
下面我们从3个方面开始介绍: 1.scale(x,y) 对元素进行缩放 X表示水平方向缩放的倍数 | Y表示垂直方向的缩放倍数 Y是一个可选参数,没有设置的话,则表示X,Y两个方向的缩放倍数是一样的. ...
随机推荐
- DecisionTreeClassifier&DecisionTreeClassRegression
DecisionTreeClassifier from sklearn.datasets import load_wine # 红酒数据集 from sklearn.tree import Decis ...
- UVA12655 Trucks 题解
题目传送门 前言 中文题目可以看 link . 前置知识 Kruskal 重构树 | 最近公共祖先 简化题意 给定一个 \(N\) 个点 \(M\) 条边的有向图,共有 \(S\) 次询问,每次询问从 ...
- Linux中echo的作用
Linux echo命令 echo命令是一个内置在Bash中的shell,通常用于shell脚本中以显示消息或输出其他命令的结果. echo命令的语法如下: 1 echo [-neE] [ARGUME ...
- Laravel入坑指南(6)——Redis缓存
写在前面: Redis是常用nosql服务之一,在Redis官网上最新的稳定版本是6.0.6.这里不讨论Redis服务如何编译,如何使用.在Redis官网有很健全的文档. 这里要讨论的是无论在cent ...
- java 基础常见(上)
title category tag head Java基础常见面试题总结(上) Java Java基础 keywords JVM,JDK,JRE,字节码详解,Java 基本数据类型,装箱和拆箱 de ...
- vmware之NAT模式配置
题外话之前的题外话,本文迁移自别的社区,三年前大学实习时写下本文,过了几年再回过头来看,虽然讲得浅显,作为入门笔记也勉强合格. ---------------------------------- ...
- 使用paramiko模块远程连接遇到paramiko.ssh_exception.NoValidConnectionsError的解决办法
连接时报错paramiko.ssh_exception.NoValidConnectionsError, 解决办法 首先在ubuntu终端上输入:cat /etc/ssh/ssh_config,查看端 ...
- 2.Go 的指针
Go的指针 1. 变量内存地址 var age = 18 // & + 变量 = 变量内存地址 fmt.Println("age:",&age) 2. 指针变量 / ...
- Oracle不走索引的原因
Oracle数据库操作中,为什么有时一个表的某个字段明明有索引,当观察一些语的执行计划确不走索引呢?如何解决呢?本文我们主要就介绍这部分内容,接下来就让我们一起来了解一下 . 不走索引大体有以下几个原 ...
- 【Azure Developer】使用REST API获取Activity Logs、传入Data Lake的数据格式问题
问题一:. 如何在用REST API获取活动日志时,控制输出的项? [答]参考REST API对于获取活动日志的说明接口,在参数是$filter和$select中可以分别控制过滤条件和输出项 GET ...

