记录--js小练习(弹幕、 电梯导航、 倒计时、 随机点名、 购物放大镜)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
DOM小练习
- 弹幕
- 电梯导航
- 倒计时
- 随机点名
- 购物放大镜
1.弹幕
效果预览

功能:输入弹幕内容,按下回车显示一条弹幕(弹幕颜色、字体随机生成)
思路:设置按钮抬起事件,在事件中判断如果按下的是回车键则将输入框中替换掉敏感词的数据追加到标签中,字体的颜色、大小、位置按照生成的随机数进行随机设置,并使其从屏幕右侧移动到屏幕左侧后,动画结束删除子标签
var input = document.querySelector(".bottomBar input");
var content = document.querySelector(".content");
//随机函数
function ram (min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
input.onkeyup = function (e) {
if (e.keyCode == 13) {
var text = this.value.replace(/性感|暴力/gi, "**");
var p = document.createElement("p");
content.appendChild(p);
p.innerHTML = text;
p.style.color = `rgba(${ram(0, 255)},${ram(0, 255)},${ram(0, 255)})`;
p.style.fontSize = ram(20, 40) + "px";
p.style.top = ram(20, 200) + "px";
p.className = "move";
}
};
//弹幕动画结束,删除子标签
content.onwebkitanimationend = function (e) {
e.target.remove();
};
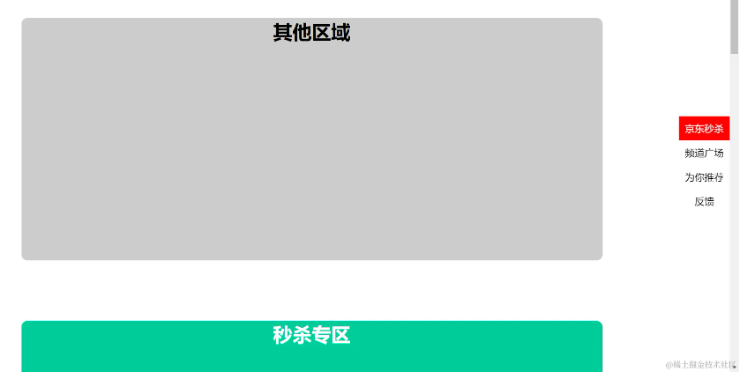
2.电梯导航
效果预览

功能:点击侧边栏跳转到响应的区域
思路:
- 给侧边栏所有元素绑定点击事件,移除掉已有的样式,给点击的元素添加样式,将滚动条移动到盒子的距离位置上
- 监听滚动事件,滚动条发生变化,执行onscroll函数中的内容,在函数中先获取滚动条垂直位置,循环遍历判断该位置是否超过当前元素的文档顶部,超过则移除所有元素已有的样式,给当前元素加样式
// 侧边栏所有元素
var items = document.querySelectorAll(".item");
//秒杀专区、频道广场区、为你推荐好物、客服服务父元素
var content = document.querySelector(".content");
//秒杀专区、频道广场区、为你推荐好物、客服服务数组
var neirongs = document.querySelectorAll(".neirong");
items.forEach(function (item, index) {
item.onclick = function () {
document.querySelector(".active").classList.remove("active");
this.classList.add("active");
//滚动条移动到盒子的距离位置上
document.documentElement.scrollTop = neirongs[index].offsetTop;
};
});
onscroll = function () {
//滚动条的位置改变,导航的类名跟着改变
var scro = document.documentElement.scrollTop;
neirongs.forEach(function (item,index) {
if (scro >= item.offsetTop) {
document.querySelector(".active").classList.remove("active");
items[index].classList.add("active");
}
});
};
3.下班倒计时

功能:使用间歇函数完成倒计时
思路:获取到目标时间减去当前时间的时间戳,再将该时间戳转换为时分秒替换掉页面上的时间
<div class="countdown">
<p class="next">今天是2023年3月20日</p>
<p class="title">下班倒计时</p>
<p class="clock">
<span id="hour">00</span>
<i>:</i>
<span id="minutes">00</span>
<i>:</i>
<span id="scond">00</span>
</p>
<p class="tips">下班时间17:00:00</p>
</div>
<script>
// 修改今天日期
var next = document.querySelector('.next');
var date = new Date();
// 目标时间
var timeTarget = '2023-05-12 17:00:00'
next.innerHTML = `今天是${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}日`
//修改倒计时时分秒
var spans = document.querySelectorAll('span');
var countdown = document.querySelector('.countdown');
function times () {
var times = (+new Date(timeTarget) - +Date.now()) / 1000
spans[0].innerHTML = parseInt(times / 3600).toString().padStart(2, '0');
spans[1].innerHTML = parseInt(times / 60 % 60).toString().padStart(2, '0');
spans[2].innerHTML = parseInt(times % 60).toString().padStart(2, '0');
countdown.style.backgroundColor = `rgba(${Math.floor(Math.random() * 256)},${Math.floor(Math.random() * 256)},${Math.floor(Math.random() * 256)})` }
times();
setInterval(() => {
times();
}, 1000);
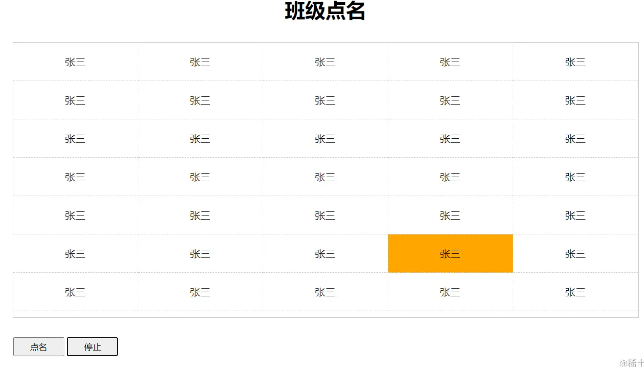
4.班级点名
效果预览

功能:
- 点击点名按钮,开始随机点名
- 点击停止按钮,停止点名
问题:多次点击会开启多个定时器,点击停止点名动作不会停止
解决:每次点击点名按钮,把上一个定时器关闭或者定时器未关闭则置灰点名按钮
思路:根据数组内容创建数组中所有的姓名标签,当点击点名按钮时,生成定时器,随机给不同的元素节点添加背景颜色,实现点名效果
var students = [数据];
//创建标签添加所有姓名
var stuNames = document.querySelector('.stuNames')
stuNames.innerHTML = students.map(function(item){
return `<div class = 'item'>${item.stuName}</div>`
}).join('');
//随机函数
var rand = function(min,max){
return Math.floor(Math.random()*(max-min+1)+min);
}
//点名按钮功能
var start = document.querySelector('.start');
var names = document.querySelectorAll('.item');
var stop;
start.onclick = function(){
// 方法一:关闭定时器
clearInterval(stop);
stop = setInterval(() => {
for(var i=0;i<names.length;i++){
names[i].style.backgroundColor = '';
}
names[rand(0,names.length-1)].style.backgroundColor = 'orange';
}, 100);
// 方法二:点击一次置灰点名按钮
// start.disabled = true; }
// 结束功能
var end = document.querySelector('.end'); end.onclick = function() {
clearInterval(stop);
//方法二:点击停止,点名按钮放开
// start.disabled = false;
}
5.放大镜
效果预览:

思路:
- 当鼠标进入到左侧盒子时,盒子遮罩层显示,右侧放大图片盒子显示
- 当鼠标在左侧盒子移动时,遮罩层随着鼠标的移动跟随移动,并以鼠标为中心点,对遮罩层范围进行限制,不能移动出左侧盒子之外,
- 根据遮罩层的位置改变右侧大图片的展示效果。
//左侧可视盒子
var left = document.querySelector(".left");
//右侧可视盒子
var right = document.querySelector(".right");
//左侧遮罩盒子
var leftCover = document.querySelector(".leftCover");
//最外层的大盒子
var container = document.querySelector(".container");
//移入显示遮罩层和右侧盒子
container.onmouseenter = function () {
leftCover.style.display = "block";
right.style.display = "inline-block";
//计算遮罩层的最大值
var maxX = this.offsetWidth - leftCover.offsetWidth;
var maxY = this.offsetHeight - leftCover.offsetHeight;
container.onmousemove = function (e) { //跟随鼠标移动
leftCover.style.left = e.pageX - this.offsetLeft - leftCover.offsetWidth / 2 + 'px';
leftCover.style.top = e.pageY - this.offsetTop - leftCover.offsetHeight / 2 + 'px';
//设置遮罩层不溢出
var currentX = leftCover.offsetLeft;
var currentY = leftCover.offsetTop;
currentX = currentX <= 0 ? 0 : currentX;
currentX = currentX >= maxX ? maxX : currentX;
currentY = currentY <= 0 ? 0 : currentY;
currentY = currentY >= maxY ? maxY : currentY;
// console.log(currentX, currentY)
leftCover.style.left = currentX + "px";
leftCover.style.top = currentY + "px";
//改变大图像
var img = document.querySelector('.right img')
img.style.left = -2 * leftCover.offsetLeft + 'px';
img.style.top = -2 * leftCover.offsetTop + 'px'; }; };
//移出隐藏遮罩盒子和右侧盒子
container.onmouseleave = function () {
leftCover.style.display = "none";
right.style.display = "none";
};
本文转载于:
https://juejin.cn/post/7311219067200258086
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--js小练习(弹幕、 电梯导航、 倒计时、 随机点名、 购物放大镜)的更多相关文章
- js小功能记录
个人日常中遇到的js小功能记录,方便查看. /** * 判断是否包含字符串某字符串 * @param {[type]} str [被检测的字符串] * @param {[type]} substr [ ...
- 支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章 一.在支付宝小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-vi ...
- jQuery实现电梯导航特效
功能描述: 当滚动条滑到某个位置时,显示电梯导航: 当用户滚动滚动条时,让电梯导航的选中状态和当前滚动到的区域保持一致: 当用户点击电梯导航时,滚动条滚动到被点击导航对应的区域 准备工作: 首先将jQ ...
- js小功能整理
/** * 判断是否包含字符串某字符串 * @param {[type]} str [被检测的字符串] * @param {[type]} substr [检测是否含有的字符串] * @return ...
- JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习
JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习 btn.onclick = function(event) { 语句 } 其中event就是事件对象,在这个方法中指向的对象是onc ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- js小工具---本地图片转换为base64编码数据
今天用jmeter对图片对比进行性能测试,post请求为json请求,图片为Base64编码后的图片数据.所以需要将一张本地图片生成base64编码,找到一个js小工具,记录在这儿便于以后复用. 效果 ...
- [HG]小G坐电梯 题解
C 小G坐电梯 题目描述 小G来到了著名的某大厦.大厦一共有n层,初始的时候小G在第 A 层. 小G特别想去B层小 M 的办公室看一看,然而因为安保原因,B层已经被封锁无法进入. 但是小G既然来了,就 ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- [转载]Js小技巧||给input type=“password”的输入框赋默认值
http://www.cnblogs.com/Raywang80s/archive/2012/12/06/2804459.html [转载]Js小技巧||给input type="passw ...
随机推荐
- BeginCTF 2024(自由赛道)MISC
real check in 题目: 从catf1y的笔记本中发现了这个神秘的代码 MJSWO2LOPNLUKTCDJ5GWKX3UN5PUEM2HNFXEGVCGL4ZDAMRUL5EDAUDFL5M ...
- TS内置类型与拓展
TS内置类型与拓展 TypeScript具有类型系统,且是JavaScript的超集,其可以编译成普通的JavaScript代码,也就是说,其是带有类型检查的JavaScript. 内置类型 Type ...
- 用ELK分析每天4亿多条腾讯云MySQL审计日志(1)--解决过程
前言: 该文章将会介绍以下: 1,快速分析SQL日志的几种方法 2,使用mysql的全文索引快速分析少量SQL审计 3,准确快速分析4亿多条审计SQL日志(过程和最终解决方案) 公司核心库拆 ...
- 摸鱼快报:golang net/http中的雕虫小技
以后会开一个板块,摸鱼快报,快速记录这几周开发中雕虫小技. 1. 向开发环境localhost:3000种植cookie 前端使用Create React App脚手架,默认以localhost:30 ...
- vue+antv g6+element-ui完整流程图
最近一直在研究流程图相关的技术,一次在逛GitHub时发现了一个技术栈为vue+g6+element-ui的项目,基础功能完好,如node与edge的托拉拽,主界面如下:
- 【LeetCode链表#7】设计一个链表并实现常见的操作方法
设计链表 题目 力扣题目链接 设计链表的实现.您可以选择使用单链表或双链表.单链表中的节点应该具有两个属性:val 和 next.val 是当前节点的值,next 是指向下一个节点的指针/引用.如果要 ...
- 用容器部署Nexus 3作为Nuget和Docker的仓库
1.准备docker-compose的配置文件 version: '3' services: nexus: image: 'sonatype/nexus3:3.42.0' container_name ...
- consul 的 HTTP API 和使用方法
目录 搭建起 consul Consul 的 HTTP API Service API 简单地注册服务 健康检查的配置和查询 建议读者先学习笔者的另一篇文章 学习搭建 Consul 服务发现与服务网格 ...
- vivo 在离线混部探索与实践
作者:来自 vivo 互联网服务器团队 本文根据甘青.黄荣杰老师在"2023 vivo开发者大会"现场演讲内容整理而成. 伴随 vivo 互联网业务的高速发展,数据中心的规模不断扩 ...
- 手把手教你用 NebulaGraph AI 全家桶跑图算法
前段时间 NebulaGraph 3.5.0 发布,@whitewum 吴老师建议我把前段时间 NebulaGraph 社区里开启的新项目 ng_ai 公开给大家. 所以,就有了这个系列文章,本文是该 ...

