ImageJ使用教程(一):开始使用
ImageJ软件
简介
ImageJ是一个基于java的公共的图像处理软件,它是由美国国立卫生研究院开发的,可运行于Windows、Linux等多种平台。软件下载解压后可直接使用,注意软件目录不要有中文,下载地址:https://imagej.net/ij/download.html。
界面介绍
软件主界面如下:

主界面最下面一行是状态栏:
- 当光标在图像上方时,像素强度和坐标显示在状态栏中。
- 运行过滤器(filter)后,还将显示经过的时间和处理速率(以像素/秒为单位)。
- 在状态栏上单击时,将显示ImageJ版本,Java版本,正在使用的内存,可用内存和已用内存百分比。
- 在创建Selections或调整其大小时,状态栏上会显示选择属性(例如,位置,宽度等)。
状态栏右侧的进度条是进度栏:进度条会显示操作的进度,如果操作需要的时间少于一秒钟则不会出现。
Edit->Options
菜单栏的Edit -> Options下通常包含多个用于配置软件行为和用户偏好设置的选项:

| 菜单项 | 描述 |
|---|---|
| Appearance... | 调整ImageJ用户界面的外观设置,如字体大小和颜色。 |
| Arrow Tool... | 设置箭头工具的属性,如箭头形状和颜色。 |
| Colors... | 管理ImageJ的颜色设置,包括定义颜色表和选择前景/背景色。 |
| Compiler... | 提供与Java编译器相关的选项,允许用户编译和运行自定义代码。 |
| Conversions... | 包含一系列转换功能,如将图像转换为灰度或二值图像。 |
| DICOM... | 处理DICOM(Digital Imaging and Communications in Medicine)格式的图像文件。 |
| Fonts... | 管理ImageJ使用的字体设置。 |
| Input/Output... | 控制输入输出操作,例如打开、保存或打印图像。 |
| Line Width... | 设置线条宽度,影响在图像上绘制线条时的粗细。 |
| Memory & Threads... | 调整ImageJ内存使用和多线程设置。 |
| Misc... | 包含各种其他设置和选项。 |
| Plots... | 生成图像数据的图表或图形表示。 |
| Point Tool... | 设置点工具的属性,如点的形状和颜色。 |
| Proxy Settings... | 配置代理服务器设置以访问网络资源。 |
| Roi Defaults... | 管理区域感兴趣(ROI)的默认设置。 |
| Rounded Rect Tool... | 设置圆角矩形工具的属性。 |
| Startup... | 设置启动时的首选项和行为。 |
| Wand Tool... | 设置魔棒工具的属性,该工具自动选择与点击像素具有相似颜色的区域。 |
| Fresh Start | 关闭当前会话并重新启动ImageJ,清除所有已打开的图像和设置。 |
| Reset... | 恢复ImageJ到其初始状态,清除所有自定义设置。 |
开始使用
打开图片
打开图片有三种方法:
- 菜单栏
File->Open选择要打开的图片文件 - 菜单栏
File->Import->URL...输入图片文件的URL地址 - 将图片拖拽到软件主界面,即可打开图片
放大拖拽
使用工具加鼠标执行放大拖拽操作:
- 选择 放大镜 工具,左键放大,右键缩小
- 选择 拖手 工具,按住左键拖拽图片
使用快捷键加鼠标执行放大拖拽操作:
- 按住Ctrl键,滑动滚轮放大缩小图片
- 按住空格键,按住左键拖拽图片
注:放大操作单次放大100%,最高可放大3200%,双击放大镜工具可快速恢复原状。
图片信息
通过File -> Open Samples打开示例图片Leaf,然后使用Image -> Show Info查看图片信息想,信息如下:
ImageJ 1.54g; Java 1.8.0_345 [64-bit]; Windows 10 10.0; 71MB of 24300MB (<1%)
Title: leaf.jpg
Width: 507 pixels
Height: 446 pixels
Size: 883K
Pixel size: 1x1 pixel^2
ID: -4
Bits per pixel: 32 (RGB)
No threshold
ScaleToFit: false
Uncalibrated
URL: http://imagej.net/images/leaf.jpg
Screen location: 849,259 (1536x864)
No properties-
--
No overlay
Rectangle Selection
X: 103
Y: 128
Width: 397
Height: 314
上面的图片信息很详细,这里就不在赘述了。另外,还可以通过Analyze->Histogram查看图像的直方图信息。
色彩分析
ImageJ的色彩分析可以通过Image -> Type将图片转换后分析不同的颜色通道,常见的颜色通道如下:
- 8-bit:8位灰度图像,其中每个像素值范围从0到255。
- 16-bit:16位灰度图像,其中每个像素值范围从0到65,535。
- 32-bit:32位灰度图像,其中每个像素值范围从0到4,294,967,295。
- 8-bit Color:使用调色板索引颜色的8位彩色图像。
- RGB Stack:RGB堆栈,其中每个通道(红色、绿色和蓝色)都有一个单独的图像层。
- HSB Stack:HSB(色调、饱和度、亮度)堆栈,其中每个通道有一个单独的图像层。
- Lab Stack:Lab颜色空间的堆栈,其中包含L(亮度)、a(红-绿轴)和b(蓝-黄轴)通道。
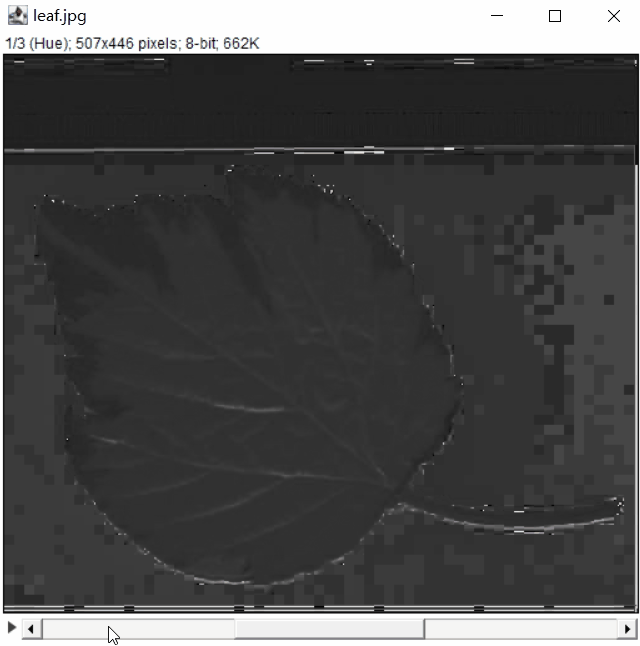
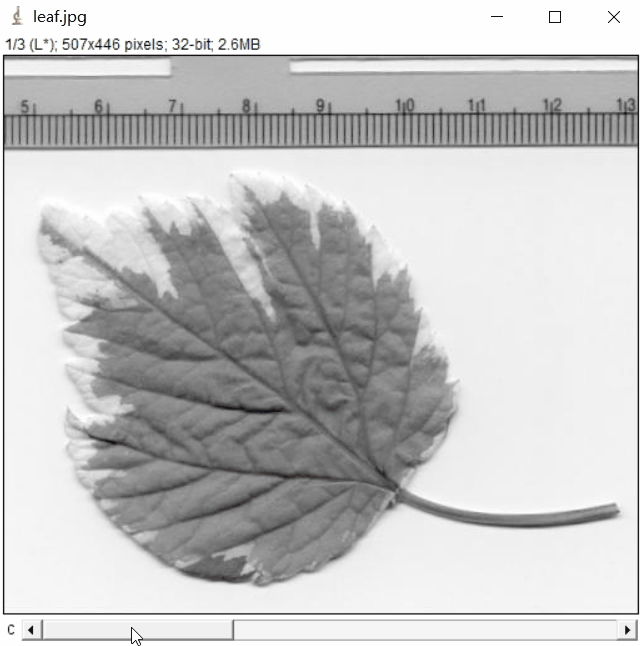
以leaf.jpg为例,分别查看一下它的灰度图、RGB堆栈、HSB堆栈、Lab堆栈。
原图和8位灰度图像:


RGB 和 HSB 堆栈:


Lab 堆栈:

保存图片
使用File -> Save As保存图片,保存的图片格式有很多,这里只列出常用的几种:
- TIFF (Tagged Image File Format): TIFF 是一种灵活的无损存储格式,能够存储单个图像或多页图像(图像栈),支持多种色彩模式和压缩选项,对于科学用途非常理想。
- PNG (Portable Network Graphics): PNG 是一种流行的无损压缩格式,适合在网络上展示高质量的图像,同时它也支持透明度设置。
- JPEG (Joint Photographic Experts Group): JPEG 是一种有损压缩格式,通常用于照片和其他色彩丰富的图像,它能够有效减小文件体积但会牺牲部分图像质量。
- BMP (Bitmap): BMP 是一种简单的位图格式,它不进行压缩,因此文件较大,但所有数据都完整保留。
推荐使用是TIFF格式保存图片,可以存储标定的比例尺和画的线条、文字。不要使用JPEG格式,因为JPEG格式每次保存都会损失图像质量。
- 无损格式(如TIFF, PNG)在保存后不会损失原始图像质量,适合后续分析或出版。
- 有损格式(如JPEG)在压缩时会造成细节丢失,但有助于减小文件尺寸,适合网络发布或存储空间有限的情况。
- 专业领域专用格式(如DICOM, FITS)包含了特定领域的附加信息,方便相关领域的数据管理和分析。
总结
本文介绍了ImageJ软件的基本使用方法,包括如何打开、保存图片,如何放大、缩小、拖拽图片,如何查看图片信息,如何分析图片色彩,如何保存图片(推荐使用TIFF格式)。
参考文章
ImageJ使用教程(一):开始使用的更多相关文章
- 用ImageJ快速分析和处理图像
ImageJ是一款由美国国立卫生研究院(NIH)开发的软件,原名NIH Image,适用于McIntosh.Windows和Linux等系统.ImageJ旨在对图像进行更好的分析和处理,可以下载或在线 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
随机推荐
- 单词本z ambition 雄心 amb = ab = about = around = 环绕
ambition 雄心 amb = ab = about = around = 环绕 it = go = 走 ion 名词 重点是 amb 环绕 这里是抽象含义 表示内心向外扩展 所以是雄心 ambu ...
- SpringBoot 学习记录 2021.05.13 Started
环境搭建 Spring Boot 2.x Java JDK 需要安装 JDK java8 也就是 1.8, 用 jdk-8u271-windows-x64.exe 网上有很多安装java8的教程,很简 ...
- 突破英语听说要塞-连读与变音 MP3 免费下载
学英语 连读 弱读,就是这本书最不错了. 网上这个音频 有下载,但是不好找,特此分享,拿走不谢. https://115.com/s/swns19o3359?password=df62&# 突 ...
- vitepress 发布到 gitee上的build命令 自动设置base
docs.vitepress\config.js const argv = require('minimist')(process.argv.slice(2)) const build = argv. ...
- linux c 打印时间最简单的实例
最简单的代码,能够解决最棘手的问题,才是解决工程师的需要: #include <stdio.h> #include <time.h> #include <unistd.h ...
- iot梳理
近段时间一直在搞公司的iot项目,没啥时间学习新的知识(也是自己懒),这边记录下整体对iot知识领域的认识. 首先说到iot会想到物联网,对于我们开发来说物联网很明显要用到几个不太常用到的技术,如mq ...
- linux下几种快速清空文件内容的方法
[root@iamzken ~] : > filename [root@iamzken ~] > filename [root@iamzken ~] echo "" & ...
- Justep X5 Studio,业界公认第一的快速开发平台
Justep X5 Studio,业界公认第一的快速开发平台,提供完全可视化.组件化开发环境,具备超强的工作流.组织机构和权限.复杂图表和报表.丰富的业务规则定制能力,以及各种浏览器环境下的复杂业务展 ...
- python面向对象(继承)
一 继承 1.什么是继承1)继承是一种创建新类的方式,新建的类可称为子类或派生类,父类又可称为基类或超类子类会遗传父类的属性2)需要注意的是:python支持多继承 在python中,新建的类可以继承 ...
- 常用命令--复制-备份--cp--mv--scp--rsync
常用命令--复制-备份--cp--mv--scp--rsync cp cp命令用来将一个或多个源文件或者目录复制到指定的目的文件或目录.它可以将单个源文件复制成一个指定文件名的具体的文件或一个已经存在 ...
