IIS 动态与静态压缩
前言
我们有时候需要在页面启动的时候进行压缩代码,这时候iis已经帮助我们做好了动态压缩代码。
正文
静态压缩及动态压缩的区别
IIS7中的HTTP压缩分为“静态内容压缩”和“动态内容压缩”,其实这两个名字第一次接触很费解。什么是动态内容什么又是静态内容?实际上,准确的翻译应该是“静态压缩”和“动态压缩”。这两个词反应了IIS的压缩行为。对于配置在staticTypes节中的mime类型,将会启用静态压缩,也就是说,当文件第一次被请求的时候,IIS会将其压缩,然后放入临时文件夹中,下次再有人请求此文件时直接从临时文件夹中取出压缩后的版本而不用重新执行压缩的过程。配置在dynamicTypes一节中的mime类型的http请求都将启用动态压缩,即每一次请求,主机都会对请求的内容——可能是存放在文件系统中的静态文件,也可能是ISAPI返回的内容——进行压缩,而不会对其进行缓存。这个压缩比率因主机性能不同而会有所调整,所以我们在请求js文件的时候才会发现js文件有时压缩有时不压缩的情况。
显而易见,静态压缩会占用一定的存储空间,但是速度快,而动态压缩不占用存储空间,但是占用CPU时间,而且压缩比不恒定。而对于经过ISAPI的请求,则不能使用静态压缩方式。例如对于WCF返回的内容。
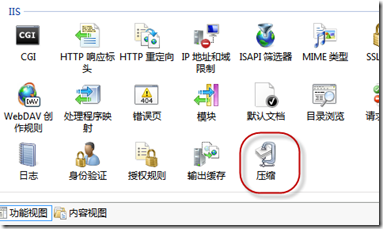
开启功能


在服务器中,我们一般都是没有这个选项的,那么我们需要去添加这个iis中的动态压缩。
备注:这个是从iis7开始的,前面的配置比较复杂,也就不介绍了。
配置
当开启GZip压缩之后,IIS并不是对所有内容都启用了压缩,而是有选择的进行压缩。
遗憾的是,我们无法直接在IIS7管理器中配置这些压缩选项。
我们首先需要在C:\Windows\System32\inetsrv\config文件夹下找到applicationhost.config文件,打开之后找到如下一节内容:
<httpCompression directory="%SystemDrive%\inetpub\temp\IIS Temporary Compressed Files">
<scheme name="gzip" dll="%Windir%\system32\inetsrv\gzip.dll" />
<dynamicTypes>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/x-javascript" enabled="true" />
<add mimeType="*/*" enabled="false" />
</dynamicTypes>
<staticTypes>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/javascript" enabled="true" />
<add mimeType="*/*" enabled="false" />
</staticTypes>
</httpCompression>
我们可以看到,IIS实际上是根据MIME类型来决定是否启用HTTP压缩的,以及压缩比之类的选项。可以看出,图片默认情况下是不被压缩的,这是因为图片的压缩比太低了。
我们注意到,对于Javascript来说,上面对不同的mime类型配置了不同的压缩方式。Javascript有三种常见的Mime类型,text/javascript,application/x-javascript,application/javascript。
这三种类型都是合法的,在现代浏览器中也不存在什么差别。但是由于IIS7中Js文件的mime类型默认被设置为application/x-javascript,也就是说对于js文件,使用的是动态内容压缩而不是静态内容压缩,因此会导致js文件有时经过压缩的,有时却没有压缩。

由于js文件通常稳定之后不会再被修改了,因此建议改成静态压缩——即把dynamicTypes这一节中的application/x-javascript挪到静态压缩节中。这样保证每次脚本都是被压缩过返回的。
IIS 动态与静态压缩的更多相关文章
- IIS 7 启用 gzip 静态压缩 压缩js和css文件
搞了很久,不如nginx好弄,不知道怎么修改压缩比,也不知道怎么压缩的规则是啥(管理器上没有写),不过反正出来了,一个js文件900多K变成了100多K 1.在web.config文件里面加上: &l ...
- Nginx 动态压缩与静态压缩,显著提高前后端分离项目响应速度!
文章转载自:https://mp.weixin.qq.com/s/NuTmEUQU5L69is53bCauKA Nginx 中配置前端的 gzip 压缩,有两种思路: Nginx 动态压缩,静态文件还 ...
- Windows2003 IIS开启Gzip网页压缩
1.单击"开始"-"管理工具"-"Internet 信息服务(IIS)管理器",打开IIS管理器:2.在 "IIS 管理器&quo ...
- 在IIS上启用Gzip压缩(HTTP压缩)
一.摘要 本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度. 二.前言. 本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用Y ...
- JavaScript的gzip静态压缩方法记录
传统的JS压缩(删除注释,删除多余空格等)提供的压缩率有时还是不尽不意,幸亏现在的浏览器都支持压缩传输(通过设置http header的Content-Encoding=gzip),可以通过服务器的配 ...
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面 ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- Xcode 6制作动态及静态Framework和各种坑
Xcode 6制作动态及静态Framework http://www.cocoachina.com/ios/20141126/10322.html 有没有写SDK或者要将一些常用的工具类做成Frame ...
- Linux 下动态库 / 静态库(依赖)
一. 依赖动态库的动态库 libfun.so依赖动态库libtest.so(libfun.so动态库里的函数intnothing()调用了libtest.so里的intmytest()函数),而mai ...
- 利用CMake生成动态或静态链接库工程
install解释: TARGETS版本的install命令 install(TARGETS targets... [EXPORT <export-name>] [[ARCHIVE|LIB ...
随机推荐
- centos7挂载硬盘(大于2T)
配置方法: 1.root账户下,执行 fdisk -l 命令查看挂载的硬盘设备,假设设备号为/dev/sdb,接下来我们使用parted命令来进行GPT分区 2.使用parted命令进行GPT分区 # ...
- TCP 中的 Delay ACK 和 Nagle 算法
哈喽大家好,我是咸鱼. 今天分享一篇大佬的文章,作者:卡瓦邦噶! 文章链接:https://www.kawabangga.com/posts/5845 教科书介绍的 TCP 内容通常比较基础:包括三次 ...
- MySQL汇总数和分组数据
1.使用SQL语句对数据库表中的数据进行简单的汇总和分组,这里要注意 count(*) 是对表中的所有数据目进行计数,不管表列中包含的是空值还是非空值. 而使用count(column)是对特定的列中 ...
- Nfs 共享存储搭建
Nfs 共享存储搭建 为了实现不同操作系统中的数据共享,我们一般会搭建一些用于文件共享的服务器,nfs服务器就是其中一种,它实现的是linux与linux之间的共享.今天我将把如何在linux系统搭建 ...
- 【预训练语言模型】BERT原理解析、常见问题和微调实战
一.BERT原理 1.概述 背景:通过在大规模语料上预训练语言模型,可以显著提高其在NLP下游任务的表现. 动机:限制模型潜力的主要原因在于现有模型使用的都是单向的语言模型 ...
- 基于六轴传感器MPU6050的物体移动监测报警系统
一 系统简介 1.简介 MPU-60x0 是全球首例 9 轴运动处理传感器.它集成了 3 轴MEMS陀螺仪,3 轴MEMS加速度计,以及一个可扩展的数字运动处理器 DMP(Digital Motion ...
- ubuntu下安装numpy和scipy正确方法
1.numpy NumPy(Numeric Python)是用Python进行科学计算的基本软件包. NumPy是Python编程语言的扩展,增加了对大型多维数组和矩阵的支持,以及一个大型的高级数学函 ...
- 3、Azure Devops之Azure Repos篇
1.什么是Azure Repos Azure Repos,就是我们常说的代码仓库,相当于gitee,github,git,svn工具.主要是提供给开发人员使用的,管理.查看代码的部件.通过Files. ...
- HttpClient 3.1 发送 https 请求跳过验证
环境: 依赖: <dependency> <groupId>commons-httpclient</groupId> <artifactId>commo ...
- TP6框架--EasyAdmin学习笔记:列表调用搜索,开发常见问题记录
这是我写的学习EasyAdmin的第五章,这一章我给大家分享下列表调用搜索的相关知识,并记录说明下开发时碰到的常见问题 首先说明下如何在页面中调用layui的搜索,效果如下: 代码如下: define ...
