使用 nuxi dev 启动 Nuxt 应用程序的详细指南
title: 使用 nuxi dev 启动 Nuxt 应用程序的详细指南
date: 2024/9/2
updated: 2024/9/2
author: cmdragon
excerpt:
摘要:本文介绍了使用 nuxi dev 命令启动 Nuxt 应用程序的方法,包括安装 Nuxt.js、启动开发服务器及配置选项等详细步骤。
categories:
- 前端开发
tags:
- Nuxt.js
- nuxi dev
- 开发服务器
- Vue.js
- 前端开发
- 本地环境
- 应用启动


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
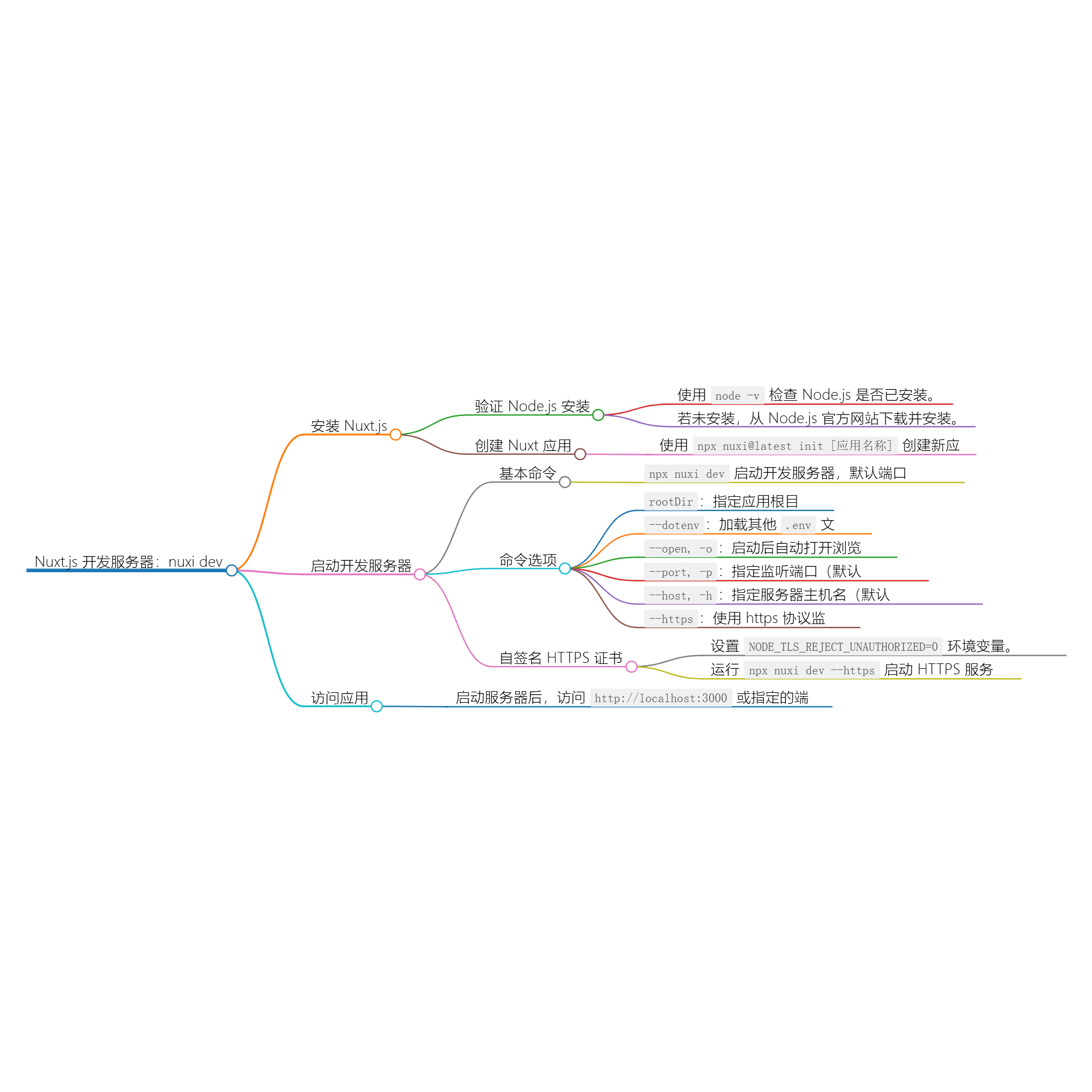
Nuxt.js 是一个流行的 Vue.js 框架,让我们能够快速开发现代化的 Web 应用。nuxi dev 命令是 Nuxt 的开发服务器,用于在本地环境中启动应用,使我们能够快速迭代和调试代码。
安装 Nuxt.js
首先,你需要确保已经在你的机器上安装了 Node.js。你可以在终端中运行以下命令来检查 Node.js 是否已安装:
node -v
如果你还没有安装 Node.js,建议去 Node.js 官方网站 下载并安装。
接下来,使用 npm 或 yarn 安装 Nuxt.js。我们可以使用以下命令创建一个新的 Nuxt 应用:
npx nuxi@latest init my-nuxt-app
在这个过程中,系统会提示你选择一些选项,比如选择 CSS 框架、Linting 工具等。根据你的需求选择即可。
启动开发服务器
安装完 Nuxt 应用后,进入到你的项目目录:
cd my-nuxt-app
现在,你可以使用 nuxi dev 命令来启动开发服务器。基础命令如下:
npx nuxi dev
这将启动一个开发服务器,默认监听在 http://localhost:3000。
命令选项
nuxi dev 命令有多个可选参数,以下是一些常用选项:
rootDir:要提供的应用程序的根目录。默认值为当前目录.。--dotenv:指向要加载的另一个.env文件。--open, -o:启动后自动在浏览器中打开 URL。--port, -p:指定监听的端口,默认 3000。--host, -h:指定服务器的主机名,默认 localhost。--https:使用 https 协议监听。
示例:启动开发服务器
假设我们想要将开发服务器设置为在 4000 端口上运行,并在启动后自动打开浏览器。我们可以这样运行命令:
npx nuxi dev -p 4000 -o
自签名 HTTPS 证书
如果你想用 HTTPS 启动开发服务器,可以使用 --https 选项。但请注意,浏览器会对此进行警告,因为这是自签名证书。为了在开发中使用自签名证书,你需要设置环境变量:
export NODE_TLS_REJECT_UNAUTHORIZED=0
然后可以运行以下命令来启动:
npx nuxi dev --https
访问你的应用
无论使用什么配置,启动服务器后你都可以在浏览器中访问 http://localhost:3000 或指定的端口(如 http://localhost:4000)。你应该能看到 Nuxt 应用的欢迎页面。
结论
通过上述步骤,你可以轻松启动和配置一个 Nuxt.js 的开发服务器。nuxi dev 命令提供了灵活的选项来满足不同的开发需求。实验并熟悉这些选项后,你将能更有效地开发和调试你的应用。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
往期文章归档:
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon's Blog
使用 nuxi dev 启动 Nuxt 应用程序的详细指南的更多相关文章
- 〖Linux〗以后台方式启动/结束指定程序/命令(不受 exit 或点击窗口关闭按钮等终端退出操作的影响)
#!/bin/bash - #=============================================================================== # # F ...
- PHP exec/system启动windows应用程序,执行.bat批处理,执行cmd命令
exec 或者 system 都可以调用cmd 的命令 直接上代码: <?php /** 打开windows的计算器 */ exec('start C:WindowsSystem32calc.e ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- 提示“应用程序无法启动,因为应用程序的并行配置不正确”不能加载 System.Data.SQLite.dll
新版本SQLITE,如果下载Precompiled Binaries版会出现提示“应用程序无法启动,因为应用程序的并行配置不正确”不能加载 System.Data.SQLite.dll. 下载Prec ...
- PZISP自动下载软件运行时出现“应用程序无法启动,因为应用程序的并行配置不正确”
在win7下以管理员身份运行“PZISP自动下载软件”时出现“应用程序无法启动,因为应用程序的并行配置不正确”时,是因为系统里面没有一些visual c++库 想一想,反正以后也要用上VS2010的, ...
- qt中如何启动其他应用程序(如果不成功,还有许多原因即QProcess::ProcessError可供分析)
类 QDesktopServices 提供的方法 访问 常用的桌面 服务 , 如 浏览 器 . 播放器. 电子邮件客户端 . 我们 使用 QDesktopServices :: openUrl(url ...
- 使用JS启动本地应用程序、屏幕键盘
问题描述: 现在希望在Web端使用JS调用本地应用程序 问题解决: (1)使用JS启动本地应用程序 使用上述代码重点是创建了一个ActiveXObject的对象 参考说明: ...
- C#中启动外部应用程序
C#中我们可以通过Process类直接启动外部应用程序 代码如下: Process p = new Process(); p.StartInfo.FileName ...
- windows安装Apache HTTP服务器报错:无法启动,因为应用程序的并行配置不正确
Apache HTTP服务器安装后报:无法启动,因为应用程序的并行配置不正确-(已解决) 0条评论 [摘要:本创做品,出自 “深蓝的blog” 专客,迎接转载,转载时请务必说明出处,不然有权穷究版 ...
- 利用win10自带的系统配置禁止开机启动项和程序
一.利用win10自带的系统配置禁止开机启动项和程序 首先打开"运行"对话框,可以通过开始菜单打开运行,也可以按下快捷键WIN+R打开"运行".如下图. ...
随机推荐
- 洛谷P1176
#include<iostream> #include<utility> using namespace std; typedef long long ll; #define ...
- 利用opencv库使用Python将视频逐帧转为图片
做成型的语义分割软件需要,写了一个,在博客记录一下 import cv2 def video2pic(videoFile, outputFile): vc = cv2.VideoCapture(vid ...
- wangEditor增加源码模式,添加查看源码功能
wangEditor是一款轻量级的富文本编辑器.使用还比较方便,但是缺少查看源码模式,需要我们自定义一个menu给增加查看源码模式 下面是wangEditor增加源码模式的代码: <!DOCTY ...
- TypeScript 学习笔记 — 交叉类型、条件类型和条件分发(八)
目录 交叉类型 条件类型 1. 直接传入判断的条件 2. 把条件当成泛型传入 3. 多重条件判断 4. 判断接口中的类型 extends 父子关系(类型等级) 条件分发机制 实际开发中如何避免? &l ...
- Python 插件式程序设计与开发实践总结
插件式程序设计与开发实践总结 By:授客 QQ:1033553122 开发环境 win 10 python 3.6.5 代码结构
- 开源照片管理神器 PhotoPrism 安装和使用教程
如今我们每个人都积累了海量的照片和视频,做自媒体的 UP 主们积累的照片和视频数量可能更多.面对这么多的照片和视频,我们该如何管理呢? 之前我一直用谷歌相册,因为它有很多优势,比如无限空间,支持智能整 ...
- SEO初学者指南之什么是SEO
前言 Hi,大家好,我是听风.欢迎来到SEO基础入门指南.在这个博客中主要教大家SEO的基础知识,以谷歌SEO为主,重点放在实操方面. 虽然是基础入门教程,但我希望朋友们不要对"初学者&qu ...
- 查询当前网段的所有在用IP
查询当前网段的所有在用IP For /L %i in (0,1,254) DO ping 192.168.10.%i >>D:\IP.txt https://www.cnblogs.com ...
- [香橙派开发系列]使用wiringPi控制26个引脚
目录 前言 一.香橙派使用的包 二.使用wiringPi包的命令 1.下载wiringOP 2.gpio readall信息分析 3.设置gpio的模式 4.设置gpio输出的电平 三.wiringP ...
- 【Vue】动态方法调用
JS的动态方法调用是通过eval函数实现 但是在Vue中是通过组件的$options.methods实现, 写这篇的随笔的原因是因为今天为了封装面包屑组件,花了一下午折腾这个动态方法调用 调用DEMO ...
