Js实现抽奖转盘,和点击返回某个模块顶部的功能
最近写了几个转盘抽奖的活动页面:
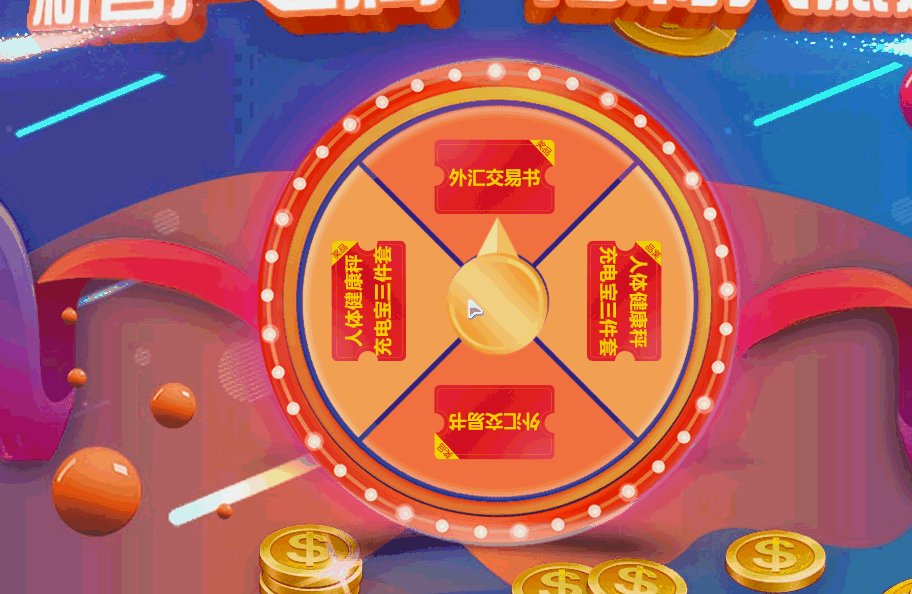
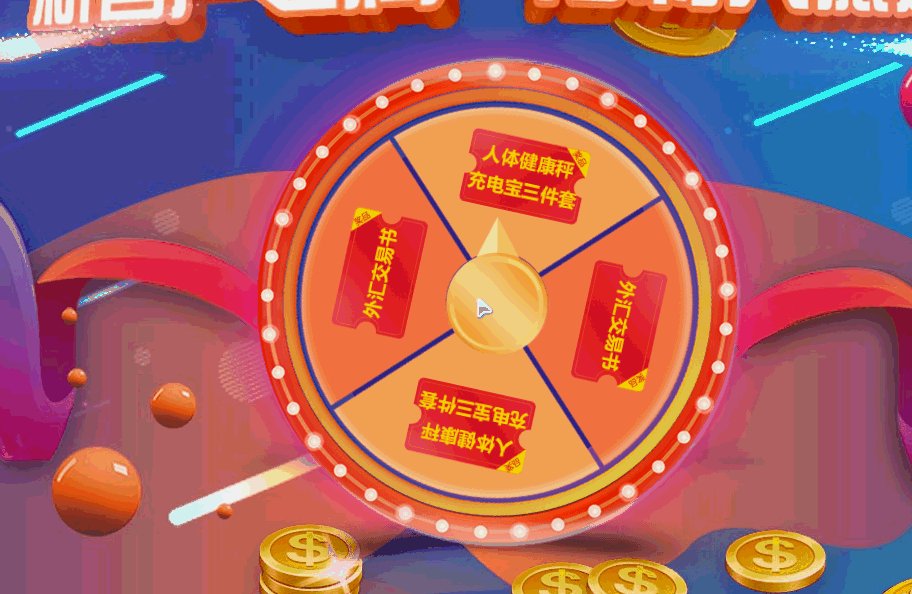
1.设定旋转的角度:

HTML部分:
转盘代码:
<div class="lottery">
<div class="lottery_box">
<div class="flash-light flash"></div>
<div class="lottery_cont" id="lottery_cont"></div>
<div class="lottery_btn" id="lottery_btn"></div>
</div>
</div>
立即注册弹窗:
<div class="popup">
<div class="popup-img" >
<div class="popup-btn"></div>
<div class="close">X</div>
</div>
</div>
/** lottery css **/
.lottery {
position: absolute;
text-align: center;
height: 549px;
width: 100%;
background: url(images/lottery-bg.png) no-repeat top center;
z-index: 4;
top: 20%;
}
.lottery_cont{
position: absolute;
height: 445px;
width: 444px;
background: url(images/lottery.png) no-repeat top center;
z-index: 4;
top: 52px;
left: 50%;
margin-left: -223px;
transition: all .2s ease-out;
-webkit-transition:all .2s ease-out;
}
.lottery_btn{
position: absolute;
height: 126px;
width: 94px;
background: url(images/lot-btn.png) no-repeat top center;
z-index: 4;
top: 35.6%;
left: 50%;
margin-left: -48px;
cursor: pointer;
}
.lottery_btn:hover{
transform: scale(1.1);
} /**popup css **/
.popup {
position: absolute;
top: 0px;
width: 100%;
background: rgba(0,0,0,0.5);
z-index: 10;
height: 100%;
text-align: center;
padding: 10% 0;
display: none;
}
.popup-img{background: url(images/popup.png)top center no-repeat;width:481px;height:590px;margin: 0 auto;position: relative; }
.popup-btn{ position: absolute;
width: 86%;
bottom: 0%;
left: 8%;
height: 12%;
cursor: pointer;}
.box {position: relative;}
.close {
position: absolute;
top: 0;
color: #fff;
font-size: 30px;
right: -50%;
cursor: pointer;
}
JS部分:
var currentdeg=0; //初始化角度
function get_ram(){
var willdeg=360+(parseInt(Math.random()*10)*36);
return willdeg;
}
// var speed=willdeg/5;
$('#lottery_btn').click(function(){
var willdeg = get_ram();
content.style.transform="rotate("+willdeg+"deg)";
var enddeg=content.style.transform.slice(7);
enddeg=willdeg-360;
console.log(enddeg);
var timer=setTimeout(function(){
if(45<enddeg&&enddeg<=135){
$(".popup").show(500);
$(".popup-btn").addClass('popup-real'); }
else if(135<enddeg&&enddeg<=225){
$(".popup").show(500);
$(".popup-btn").removeClass('popup-real');
}
else if(225<enddeg&&enddeg<=315){ $(".popup").show(500);
$(".popup-btn").addClass('popup-real'); }
else if(0<=enddeg&&enddeg<=45||315<enddeg&&enddeg<=360){
$(".popup").show(500);
$(".popup-btn").removeClass('popup-real'); }
},2000); }); $(".close").click(function(){
$(".popup").fadeOut(1000);
content.style.transform="rotate(0deg)";
});


此外滑到固定div的js代码为:
$(".demo,.real,.popup-btn").click(function(){
$('html,body').animate({scrollTop:$('#register').offset().top},2000);
});
添加加载进度条功能:
<div id="loading">
<img src="data:images/loading.gif">
</div>
<style>
div#loading {width: 100%;height: 100%;position: fixed;background:#fff;z-index: 100000;text-align: center;}
div#loading img{width: auto;position: fixed;top: 50%;}
</style>
<script>
$(window).on('load',function(){
$("#loading").hide();
});
<script>
Js实现抽奖转盘,和点击返回某个模块顶部的功能的更多相关文章
- 使用CSS3+jquery.js 实现微信抽奖转盘效果
上次发表了一篇 微信抽奖转盘活动-效果源码分析 最近想起了刚接到这个项目时第一时间脑海里迸出的解决方法 “CSS3”! 为什么不能用CSS3来实现呢? 所以我打算用CSS3来实现这个效果.并不需要依赖 ...
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
C#保留2位小数几种场景总结 场景1: C#保留2位小数,.ToString("f2")确实可以,但是如果这个数字本来就小数点后面三位比如1.253,那么转化之后就会变成1.2 ...
- 抽奖转盘(jqueryrotate.js)
jqueryrotate.js抽奖转盘,使用方便,兼容各浏览器,效果如下图 <!DOCTYPE> <head> <meta http-equiv="Conten ...
- jquery.rotate.js可选抽奖次数和中奖内容的转盘抽奖demo
需求: 最多可以抽奖5次,而且,每次只会中“2000元理财金”或者“谢谢参与”,其它的不会抽中(哈哈,果然都是套路). 效果如下: 一.页面结构: <div class="g-cont ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- JS:九宫格抽奖转盘实例
工作需要,所以做了个抽奖转盘的插件,当然这里只做最简单的演示.可以用于取代一些flash抽奖程序. 机制说明: 1.通过定义lottery-unit来控制节点的个数及索引: 2.通过设置lottery ...
- js中点击返回顶部
window.scrollTo(0, 0);当点击返回顶部的时候调用这个方法即可 handleScrollTop(){ window.scrollTo(0, 0); }
- Html5-Canvas实现简易的抽奖转盘
###Html5实现抽奖转盘效果 1.实现的基本效果 2.主要的内容 html5中canvas标签的使用 jQueryRotate.js旋转插件 3.主要html代码 <body> < ...
- 利用java实现抽奖转盘(着重安全控制)
本文是针对jquery 实现抽奖转盘作者的一个补充(主要用java去实现转盘结果生成及存储,解决jquery 做法 非法用户采用模拟器实现改变转盘值的风险性),针对jQuery的具体实现,请看案例:h ...
- jquery实现抽奖转盘
用jquery通过配置参数实现抽奖转盘 1.html代码 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
随机推荐
- sklearn数据集使用(鸢尾花)
1 2 from sklearn.datasets import load_iris 3 4 """ 5 sklearn数据集使用 6 :return: 7 " ...
- .NET分布式Orleans - 9 - 贪吃蛇项目演示
首先看完成效果 一个玩家的效果 多个玩家的效果 源码地址 https://gitee.com/chesterdotchen/snake-with-orleans 项目介绍 Snake.Common项目 ...
- 3个.NET开源、免费、强大的商城系统
前言 今天大姚给大家分享3个.NET开源.免费.强大的商城系统,希望可以帮助到有商城系统开发需求的同学. nopCommerce nopCommerce是一个功能丰富.免费.灵活且可定制的开源电子商务 ...
- Python 元组完全指南2
更新元组 更改元组的值 元组是不可更改的,但有一种变通方法.您可以将元组转换为列表,更改列表,然后将列表转换回元组. 示例: x = ("apple", "banana& ...
- 华为Push用户增长服务:精准触达,加速增长
速戳了解华为Push用户增长服务:通过精细化运营,助力开发者高效实现用户增长,提升用户活跃度和粘性! 合作咨询请点此链接 了解更多详情>> 访问华为开发者联盟官网 获取开发指导文档 华为移 ...
- 使用Python-psycopg访问postgres、openGauss、MogDB
摘要 Psycopg 是一种用于执行 SQL 语句的 PythonAPI,可以为 PostgreSQL.GaussDB 数据库提供统一访问接口,应用程序可基于它进行数据操作.Psycopg2 是对 l ...
- 二、Unity调用Xcode封装方法
1.开始封装Unity调用接口 我们在Xcode中 写的接口需要在extern "C"中(加上extern "C"后,会指示编译器这部分代码按C语言的进行编译) ...
- spring boot @propertySource @importResource @Bean [六]
@propertySource 指定property的配置源. 创建一个person.property: 然后修改person注解; 在运行test之后,结果为: @importResource 这个 ...
- 重新整理数据结构与算法(c#)—— 算法套路分治算法[二十五]
前言 有一个汉罗塔的游戏如下: 汉诺塔:汉诺塔(又称河内塔)问题是源于印度一个古老传说的益智玩具. 大梵天创造世界的时候做了三根金刚石柱子,在一根柱子上从下往上按照大小顺序摞着64片黄金圆盘. 大梵天 ...
- Web自动化实战:去哪儿网购票流程测试
克隆源码 项目Github地址:https://github.com/gy-7/Web-automation-practice/tree/main/project1_qunar_booking_tic ...
