实现自动扫描工作区npm包并同步cnpm
省流版: npx cnnc
为避免包名重复,取了2个单词的首尾,cnpm sync
前言
在开发一个多npm包的项目时,时常会一次更新多个包的代码,再批量发布到 npm 镜像源后。
由于国内网络环境的原因,大部分都会使用淘宝的镜像源进行依赖安装,为了确保发布后,通过淘宝源能够顺利的安装,通常会手动同步一下
cnpm sync vue react
但在一些大型的 monorepo 的多包工程里,手动输入包名是一件非常繁琐的事情,所以准备把输入的过程简化一下,改成自动扫描工作区的包名,然后自动同步。
进而有了这个工具
工具的使用
直接通过 npx 运行即可,将自动扫描所有的包
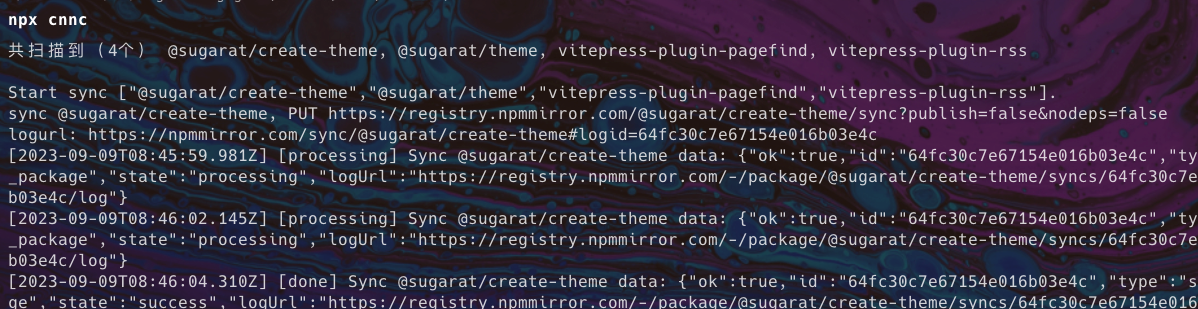
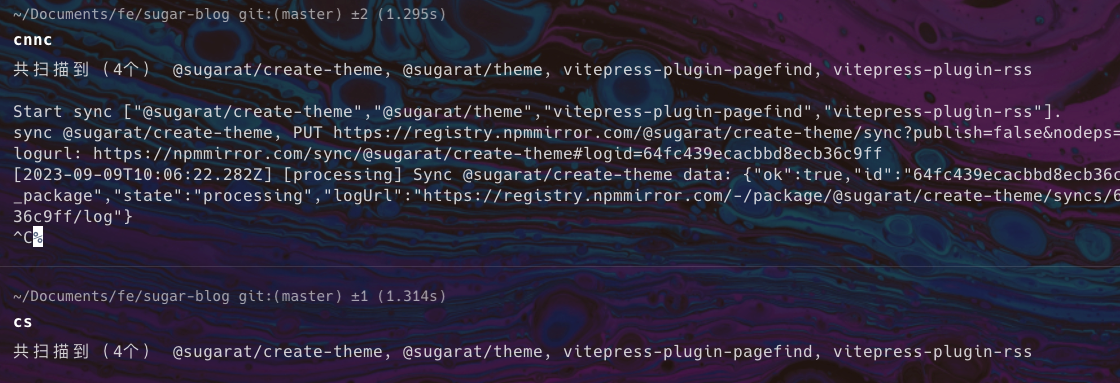
npx cnnc
示例结果 如下
当然也同样支持手动传入要更新的包
npx cncc vue react
如果使用频率较高,也可全局安装npm i -g cnnc
这样可以直接通过cnnc或cs命令调用
实现原理
核心代码不到20行,下面详细的拆解一下,便于学习与理解
主要分为3部分
- 工作区的包扫描
- 过滤出合法的包
- 调用 cnpm 同步
工作区的包扫描
主要目的就是扫描工作区所有的 package.json 文件,然后提取出包名(不包含 node_modules,build 等目录下的文件)
这里可以 fs.readdirSync 实现一个递归的扫描,也可以用fast-glob,图方便我这里选择后者,也是目前目录扫描用得较广泛的一个包
const fg = require('fast-glob')
const pkgNames = []
// 通过glob 取所有package.json
fg.sync('./**/package.json', {
ignore: [
'**/node_modules',
'**/dist',
'**/build',
'**/test',
// 省略更多的无关目录...
],
absolute: true
}).forEach((file) => {
const { name } = require(file)
pkgNames.push(name)
})
通常工作区里有很多无关的目录,比如node_modules、build、dist、test等,这些目录下的package.json都不需要同步,所以可以通过ignore参数来忽略掉,避免不必要的扫描(否则 node_modules 套 node_modules 会增加扫描时间,部分目录是软链的话也会导致扫描路径的异常)
过滤出合法的包
有些package.json会包含 "private": true 内容,表明为私有的包,不会发布到npm镜像源,所以需要过滤掉
// 省略其它代码
globResult.forEach((file) => {
const { name, private } = require(file)
if (!private) {
pkgNames.push(name)
}
})
调用 cnpm 同步
最后一步就是调用cnpm sync命令,这里可以通过child_process模块来实现
通过spawn方法,可以直接调用命令行命令,然后通过stdio: 'inherit'将命令行的输出直接打印到终端中
const { spawn } = require('child_process')
const { promisify } = require('util')
function CnpmSync(...names) {
return promisify(spawn)('npx', ['cnpm', 'sync', ...names], {
cwd: __dirname,
stdio: 'inherit'
})
}
为防止用户没有全局安装cnpm,这里通过npx cnpm sync的方式来调用,这样就不需要用户自己安装了
同时可以将cnpm作为包dependencies依赖安装,通过cwd: __dirname参数,将指令运行目录指定为当前目录,这样npx cnpm执行时,就会去cncc目录的node_modules下找到cnpm命令,从而实现调用,不需要重复的在全局进行依赖的安装,大大提升指令执行速度
最后
工具原理很简单,解决的问题也非常明确,希望能够帮助读者省下几分钟的时间,提升开发的幸福度
当然工具还有很多可优化的点,比如先通过对比 npm 和 cnpm 的版本号,如果一致就不需要同步了,这样可以大大加快同步的速度
(目前由于网络原因从 npm 镜像源拉包版本信息相对较慢,所以本期没有加这个功能,读者如果有更好的建议,欢迎评论区交流)
同时可以将这个指令放在 "npm postpublish" 钩子中,这样发布后自动触发同步,更加省心
完整源码见:GitHub
实现自动扫描工作区npm包并同步cnpm的更多相关文章
- 主流包管理工具npm、yarn、cnpm、pnpm之间的区别与联系——原理篇
接触 node 之后,一直使用npm包管理工具, cnpm 一开始会用一些,但是并没有觉得比 npm 快得多,使用 cnpm 的时候还经常安装不成功,只能再用 npm 安装一遍,渐渐的就弃用了 cnp ...
- 使用cnpm搭建私有NPM仓库 发布npm包
关于如何使用cnpm搭建私有的npm仓库看这里→ http://blog.fens.me/nodejs-cnpm-npm/ 我本人还没有机会真正实践操作过,公司的npm仓库是我老大搭建的,我这里仅仅记 ...
- NPM包管理器入门(附加cnpm : 无法加载文件错误解决方案)
NPM 包管理器 1.作用: 快速构建nodejs工程 快速安装和依赖第三个模块 2.使用方法 快速构建 npm init 会得到一package.json文件 { "name": ...
- node.js npm 操作 模块化开发 cnpm镜像安装
模块(包) 传统引入 js 的缺点 整个网页,我们写了一个 js 文件,所有的特效都在里面 耦合度太高,代码之间关联性太强,不便于后期维护 变量容易 全局污染 如果将 复杂的 js 文件,拆成多个功能 ...
- node.js零基础详细教程(3):npm包管理、git github的使用
第三章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- 【转】npm包管理器那些事
原文链接:http://www.cnblogs.com/shuoer/p/7782125.html npm包管理器那些事! 今天和朋友针对npm包全局安装和本地项目安装这个梗展开的激烈的讨论,故此做一 ...
- 如何发布一个npm包(基于vue)
前言:工作的时候总是使用别人的npm包,然而我有时心底会好奇自己如何发布一个npm包呢,什么时候自己的包能够被很多人喜欢并使用呢...今天我终于迈出了第一步. 前提:会使用 npm,有 vue 基础, ...
- webpack创建library及从零开始发布一个npm包
最近公司有个需求,我们部门开发一个平台项目之后,其他兄弟部门开发出的插件我们可以拿来直接用,并且不需要我们再进行打包,只是做静态的文件引入,研究一波后发现,webpack创建library可以实现. ...
- 不会发布npm包?进来看看?
前言 npm(Node Package Manager),一个Node的包管理器,平时我们常用的公共模块(插件)或者叫做包大多都放在上面,所以接下来要封装的插件,我们就简单称它为npm包,本文从就从这 ...
- 如何发布一个包到npm && 如何使用自己发布的npm包 && 如何更新发布到npm的package && 如何更新当前项目的包?
如何发布一个包到npm First 在https://www.npmjs.com注册一个账号. Second 编辑好项目,文件大致如下: 其中,gitignore可以如下: .DS_Store nod ...
随机推荐
- odoo开发教程四:onchange、唯一性约束
一:onchange机制[onchange=前端js函数!可以实现前端实时更新以及修改验证] onchange机制:不需要保存数据到数据库就可以实时更新用户界面上的显示. @api.onchange( ...
- PHP反序列化字符逃逸 学习记录
PHP反序列化字符逃逸的原理 当开发者使用先将对象序列化,然后将对象中的字符进行过滤, 最后再进行反序列化.这个时候就有可能会产生PHP反序列化字符逃逸的漏洞. 详解PHP反序列化字符逃逸 过滤后字符 ...
- Vue自定义指令-让你的业务开发更简单
1.使用场景 在日常开发中,我们会将重复代码抽象为一个函数或者组件,然后在需要时调用或者引入.但是,对于某些功能,这种方法可能不够优雅或者不够灵活.例如,我们可能需要在DOM元素上添加一些自定义属性或 ...
- Flash Download failed -“Cortex-M3”
STM32下载程序时经常出现如下问题,即 error:Flash Download failed -"Cortex-M3" 经查找网络攻略,总结如下: (1). (2). ( ...
- S32DS学习日志:debug文件和烧录的.hex文件
工程导入之后先clean一下,重新编译生成的文件默认在Production文件下面,得重新设置 折腾半天用jlink烧录没反应,原来是这里错了. production下的文件是用来用来集成bootlo ...
- NameError: name 'List' is not defined
当在python出现该问题是,使用from typing import List.
- malloc/free 与 new/delete
malloc/free与new/delete表达式的区别?相同点: 都是用来申请堆空间不同点: 1. malloc/free是库函数; new/delete是表达式 2. malloc开空间时,并不会 ...
- Kubernetes(k8s)网络策略NetworkPolicy
目录 一.系统环境 二.前言 三.网络策略(NetworkPolicy)简介 四.创建pod和svc 五.没有网络策略的条件下访问pod 六.给pod添加网络策略 6.1 入站网络策略 6.1.1 入 ...
- AGC019F Yes or No
题意 有 \(N+M\) 个问题,其中有 \(N\) 个问题的答案是 YES,\(M\) 个问题的答案是 NO.当你回答一个问题之后,会知道这个问题的答案,求最优策略下期望对多少.答案对 \(9982 ...
- 学习LXC(Linux 容器)技术
安装LXC.LXD.zfs 测试机器为ubuntu sudo apt-get install lxc lxd zfsutils-linux -y 创建LXD的zfs存储池 sudo lxd init ...