ELK-WEB中文版化-redis高性能加速
1、ELK-WEB中文汉化版支持:(kibana所在机器执行)
Kibana WEB平台所有的字段均显示为英文,目前5.x版本默认没有中文汉化版插件或者汉化包(7.x版本支持汉化默认有汉化),感谢Github开源贡献开发了汉化包,汉化包插件地址:
https://github.com/anbai-inc/Kibana_Hanization


Kibana汉化方法此项目,适用于Kibana 5.x-6.x的任意版本,汉化过程不可逆,汉化前请注意备份! 汉化资源会慢慢更新完善,已汉化过的Kibana可以重复用此项目汉化更新的资源。
除一小部分资源外,大部分资源无需重启Kibana,刷新页面即可看到效果,Kibana汉化方法和步骤如下:
1)Github仓库下载Kibana中文汉化包,下载指令如下:
#git clone https://github.com/anbai-inc/Kibana_Hanization.git
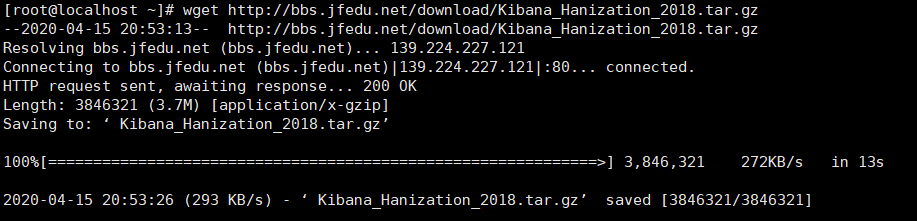
wget http://bbs.jfedu.net/download/Kibana_Hanization_2018.tar.gz
tar xf Kibana_Hanization_2018.tar.gz

2)切换至Kibana_Hanization目录,并且执行汉化过程:
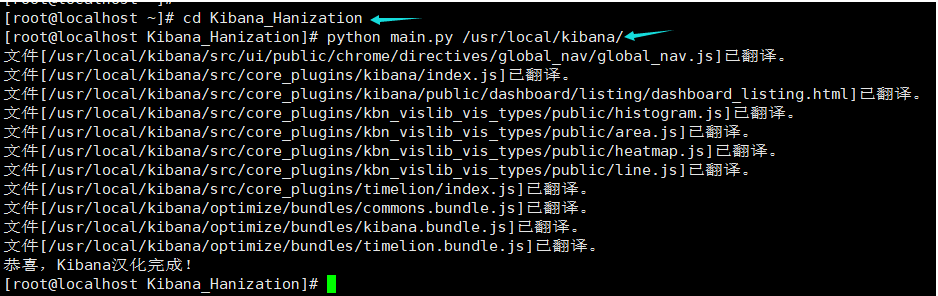
cd Kibana_Hanization/
python main.py /usr/local/kibana/ (此处为系统kibana安装路径)


2、Redis高性能加速实战:

3、ELK收集MYSQL日志实战:(logstash客户端执行)
cd /usr/local/logstash/config/etc/, 创建如下配置文件,代码如下:
1) 日志采集-存入redis缓存数据库:
touch agent.conf
input {
file {
type => "mysql-access"
path => "/var/log/mysqld.log"
}
}
output {
redis {
host => "localhost"
port => 6379
data_type => "list"
key => "logstash"
}
}

后台启动agent:
nohup /usr/local/logstash/bin/logstash -f agent.conf &

2)Redis数据-存入ES:
cd /usr/local/logstash/config/etc/;touch index.conf
input {
redis {
host => "localhost"
port => "6379"
data_type => "list"
key => "logstash"
type => "redis-input"
batch_count => 1
}
}
output {
elasticsearch {
hosts => "192.168.1.11:9200"
}
}
启动index.conf:
nohup /usr/local/logstash/bin/logstash -f index.conf &
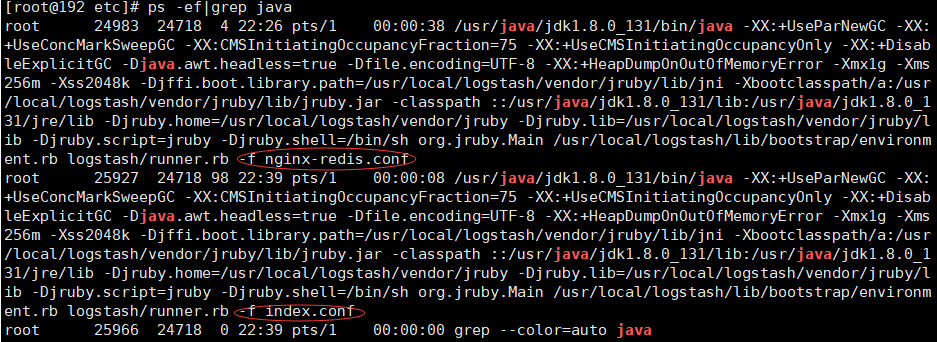
查看进程:
ps -ef|grep java

查看Redis缓存:

redis-cli monitor 实时查看/监控redis有没有在接收日志

ELK-WEB中文版化-redis高性能加速的更多相关文章
- ELK Redis高性能加速
1.下载redis并安装好 wget http://download.redis.io/releases/redis-2.8.13.tar.gz tar zxf redis-.tar.gz cd re ...
- 知乎技术分享:从单机到2000万QPS并发的Redis高性能缓存实践之路
本文来自知乎官方技术团队的“知乎技术专栏”,感谢原作者陈鹏的无私分享. 1.引言 知乎存储平台团队基于开源Redis 组件打造的知乎 Redis 平台,经过不断的研发迭代,目前已经形成了一整套完整自动 ...
- 网页静态化—redis | freemarker
1. 学习计划 1.商品详情页面展示,动态展示 jsp + redis 2.使用freemarker实现网页静态化 3.ActiveMq同步生成静态网页 两个方案对比,方案一依赖web容器,red ...
- 使用Nginx Lua实现redis高性能http接口
使用Nginx Lua实现redis高性能http接口 时间 -- :: 峰云就她了 原文 http://xiaorui.cc/2015/01/27/使用nginx-lua实现redis高性能http ...
- 浅谈web语义化
在前端的编程道路上,是否听过html的结构语义化? 是否觉得自己前端嘛,只要做出炫酷的效果,编写出牛逼的JavaScript代码就ok啦.div+css所向无敌,干嘛要用其他标签呢. 是啊,正如上面所 ...
- Web语义化
在昨天和做SEO的同学聊了一会儿,当然我没有学会搜索引擎优化的技巧和知识,但在此之前一直对HTML5中header.footer.sidebar.article等标签嗤之以鼻,觉得这个和div没有什么 ...
- web语义化与h5新增标签
Web语义化就是html告诉我们也告诉机器这一块是什么内容,例如:“这行是一个标题,这几行组成一个段落,这是一个列表,那是一个链接.” Web语义化有三个阶段: 1.h1~h6.thead.ul. ...
- 为什么要web语义化
为什么要web语义化 其实wiki的定义里面说得非常清晰了.语义化的好处有三点 有利于搜索 容易兼容不同设备 结构清晰,利于团队的开发.维护
- 基于nginx+lua+redis高性能api应用实践
基于nginx+lua+redis高性能api应用实践 前言 比较传统的服务端程序(PHP.FAST CGI等),大多都是通过每产生一个请求,都会有一个进程与之相对应,请求处理完毕后相关进程自动释放. ...
- 【HTML】web语义化
一.解决的问题 & 评价标准 web语义化能解决如下问题: 1. 页面样式丢失 2. 有颜色或其他障碍的访客也能读懂页面 3. 移动设备访问页面 4. 程序(如爬虫)理解页面(换句话说SEO优 ...
随机推荐
- 6月有奖征文挑战,ZEGO开发者社区首季活动报名入口!
前 言 哈喽 开发者们: ZEGO即构科技作为一家20年技术积累的音视频云服务商,已经为全球200+个国家的企业服务,单日通话时长突破30亿+分钟,现下即构开发者社区举办首期征文活动!本次征文活动围绕 ...
- 2023年郑州轻工业大学校赛邀请赛zxy
第一次组队和大家去外校打比赛,真的是一次很棒的体验,尽管结果不尽人意,但总之收获颇丰,也认识到自身更多的不足. 本次比赛是三人一队,一台电脑,一分纸质试题,我们三人开始先从第一题开始,这题看起来还行, ...
- python3 猜数字小游戏
Guess_the_Number.py import random # Generate a random number between 1 and 100 number = random.randi ...
- 记录一次线上服务CPU飙高问题
2023.07.20 20:01:38线上一个服务发生了CPU过高的告警, 看告警信息当前的CPU使用率已经达到了82.65%,问题已经很严重,赶紧开始排查起来.来复盘下如何排查这类问题, 一.排查方 ...
- Vue报错:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
错误原因,我猜测多半是版本问题 在router/index.js中添加如下代码 const originalPush = VueRouter.prototype.push VueRouter.prot ...
- pyinstaller 安装报错,环境是python3.7
在pycharm中安装,和直接输入pip install pyinstaller 均报错, 最后,输入pip install -i https://pypi.douban.com/simple/ py ...
- 用python selenium提取网页中的所有<a>标签中的超级链接地址
urls = driver.find_elements_by_xpath("//a") for url in urls: print(url.get_attribute(" ...
- pyqt5中的布局方法
addLayout():用于在布局中插入子布局 addWidget():用于在布局中插入控件
- CF1601 题解
偶然看这一场的题目,忽然很有感觉,于是写了一下 A 题面 考虑每一位可以单独分开考虑 考虑单独的一位,每次要选 \(m\) 个位置,可能产生贡献的位置就是这位为 1 的数,设数量为 \(x\),则 \ ...
- [nginx]lua控制请求头
前言 nginx原生提供expires.add_header两个指令控制请求头,在Lua API中也有类似的指令. 添加请求头 指令:ngx.req.set_header 语法:ngx.req.set ...
