为什么 CSS flex 布局中没有 `justify-items` 和 `justify-self`?
为什么 CSS flex 布局中没有 justify-items 和 justify-self?
为什么在 CSS flex 布局中存在 align-items 和 align-self,却没有 justify-items 和 justify-self 呢?要解答这个问题,首先需要理解主轴(main axis)和交叉轴(cross axis)之间的差异。
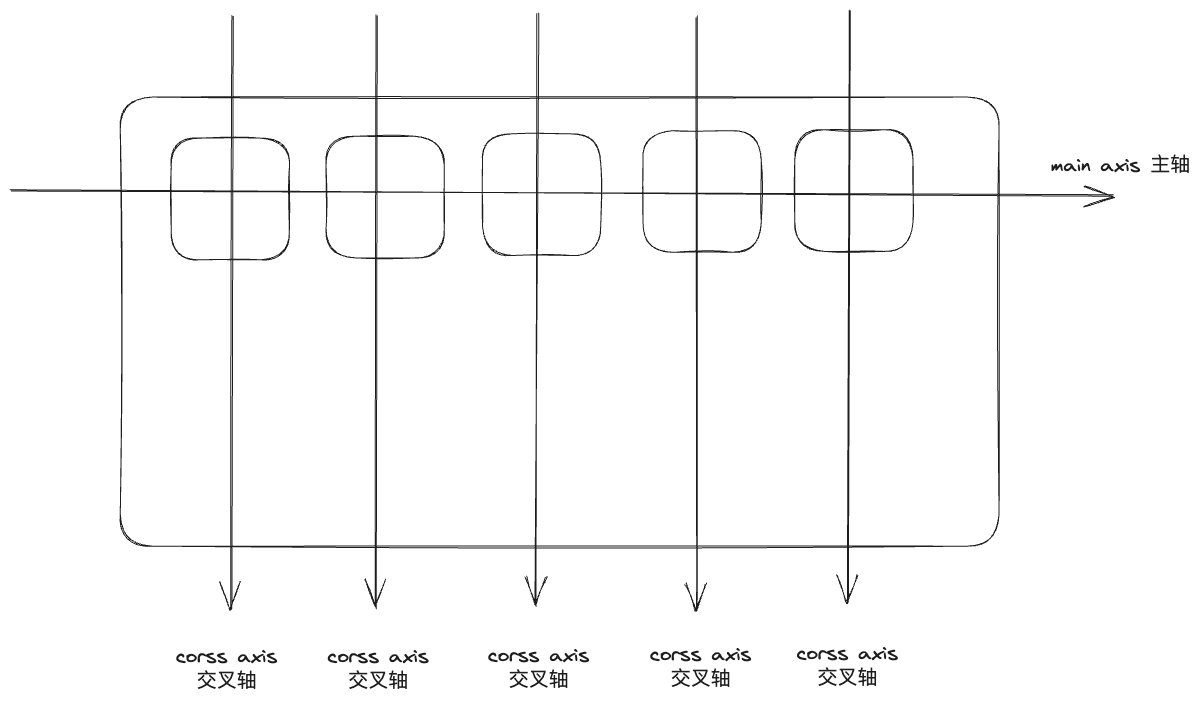
1. 主轴和交叉轴的区别
在没有折行的情况下,一个 flex 容器(flex container)只有一个主轴,但却有 n 个交叉轴(n 代表 flex item的数量)。每个 flex item 都拥有自己独立的交叉轴。

一个 flex item 在主轴上的位置会影响其他 flex item,因为它们共享相同的主轴,而交叉轴却不会引发这种相互影响。
2. CSS 属性的命名规则
2.1 align-* 和 justify-*
在 CSS flex 布局中,属性名称中的 align-* 表示这是应用于主轴上的规则,而 justify-* 表示这是应用于交叉轴上的规则。
2.2 *-items, *-content 和 *-self
*-self 表示每个 flex item 都拥有独立的轴,它们在轴上的位置不会影响其他 flex item。我们可以针对单个 item 设置它的位置。
*-items 和 *-self 在本质上相似,只不过前者是针对单个 item 的设置,而后者是批量设置。可以看做是一个语法糖。
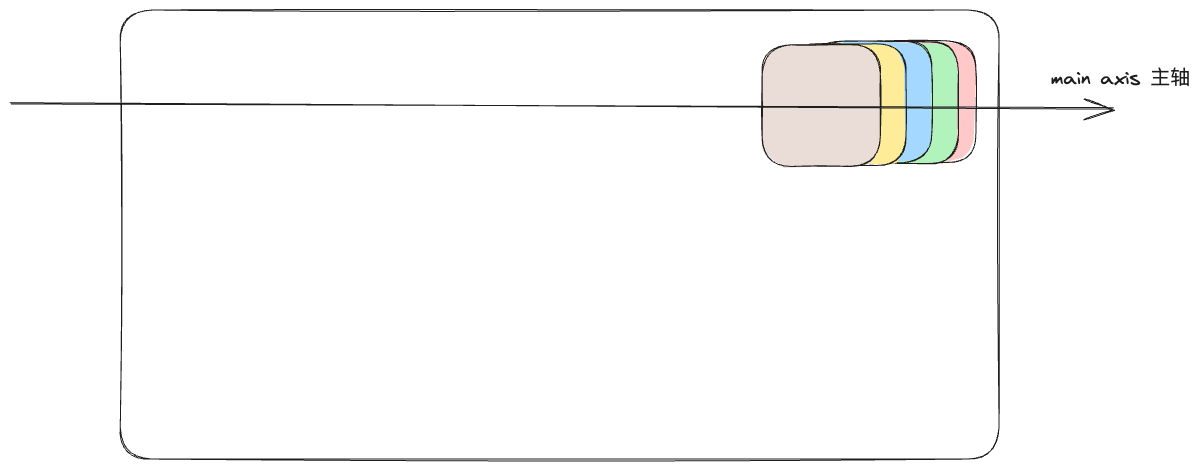
*-content 表示多个 flex item 共享一个轴,一个 flex item 在轴上的位置会影响其他 flex item。
3. 总结
因此,在 flex 布局中,我们不能使用 justify-items,因为多个元素共享一个轴,它们属于同一组,这会导致相互干扰。想象一下:假如我们指定了justify-items: flex-end,最终只会有一个元素抢到这个位置。

同样的道理,我们也不能使用 justify-self,因为各元素之间可能会竞争位置导致冲突。但是,我们可以采用其他解决方案,例如使用 order 属性来对它们进行更为精细的排序(和flex-start、flex-end 、center 相比)。
为什么 CSS flex 布局中没有 `justify-items` 和 `justify-self`?的更多相关文章
- 让CSS flex布局最后一行列表左对齐的N种方法
原文链接https://mp.weixin.qq.com/s?__biz=MjM5MDA2MTI1MA==&mid=2649091838&idx=1&sn=fa4e1ed1e0 ...
- flex布局中flex-basis|flex-grow|flex-shrink
flex布局中flex-basis|flex-grow|flex-shrink 整个才是正确的算法 flex-basis(基准值) 可以设置flex布局中容器的宽度,如果同时存在width属性,将把它 ...
- CSS网页布局中易犯的30个小错误
即使是CSS高手,也难免在书写CSS代码的时候出一些小错误,或者说,任何一种代码都是如此.小错误却往往造成大问题,浪费很多无辜的时间来调试和排错.查看下面这份CSS网页布局中易犯的10个小错误,努力的 ...
- flex布局中flex-grow与flex-shrink的计算方式
CSS 中的 Flex(弹性布局) 可以很灵活的控制网页的布局,其中决定 Flex 布局内项目宽度/高度的是三个属性: flex-basis, flex-grow, flex-shrink. flex ...
- CSS flex 布局快速入门
以前已经学过flex了,一直没做笔记,现在做下笔记再回忆下. 首先,flex布局的迷之属性们,如果一知半解,机械记忆的话,那不到半个月基本忘光光.先感受一下这12个flex布局属性,是不是很“迷”人. ...
- CSS Flex布局完全指南 #flight.Archives002
Title/CSS Flex布局完全指南 #flight.Archives002 序(from Ruanyf) : 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- CSS+DIV布局中absolute和relative区别
原文:http://developer.51cto.com/art/201009/225201.htm 这里向大家简单介绍一下CSS+DIV布局中absolute和relative属性的用法和区别,定 ...
- 解决flex布局中justify-content设置成space-between后因数据问题导致最后一行布局错乱
在常用的flex布局中,当页面展示商品时,因为数据的不确定,导致justify-content设置成space-between,最后一行布局错乱 1 <!DOCTYPE html> 2 & ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- flex布局中transform出错
在flex布局下,若应用transform 的动画的子元素没有使用进行定位,则动画过程中,子元素将相对display:flex的元素进行static定位 动画结束后位置正常: 修复代码只需要posit ...
随机推荐
- springboot中自定义JavaBean返回的json对象属性名称大写变小写问题
目录 一.继承类 二.手动添加Get方法 三.@JsonProperty 四.spring-boot json(jackson)属性命名策略 开发过程中发现查询返回的数据出现自定义的JavaBean的 ...
- 在linux上启动arthas报“Can not find java process”
发生背景 完整报错信息: [***@localhost ~]$ java -jar arthas-boot.jar [INFO] JAVA_HOME: /usr/lib/jvm/java-1.8.0- ...
- 万字长文解析最常见的数据库恢复算法: ARIES
万字长文解析最常见的数据库恢复算法: ARIES 首发地址: https://mp.weixin.qq.com/s/Kc13g8OHK1h_f7eMlnl4Aw Introduction 上图中为基于 ...
- 知识图谱之《海贼王-ONEPICE》领域图谱项目实战(含码源):数据采集、知识存储、知识抽取、知识计算、知识应用、图谱可视化、问答系统(KBQA)等
知识图谱之<海贼王-ONEPICE>领域图谱项目实战(含码源):数据采集.知识存储.知识抽取.知识计算.知识应用.图谱可视化.问答系统(KBQA)等 实体关系可视化页面可视化页面尝鲜 1. ...
- CocosCreator基础
跳转到底部 目录 CocosCreator项目结构: 资源文件夹(assets) 资源库(library) 本地设置(local) 项目设置(settings) project.json 构建目标(b ...
- docker安装8版本elasticsearch遇到的问题FileSystemException
docker安装8版本elasticsearch遇到的问题 Exception in thread "main" java.nio.file.FileSystemException ...
- word中查找替换不能使用 解决方案
打开查找,然后点更多,最下面点不限定格式
- 内网渗透大杀器fscan
fscan简介 一款内网综合扫描工具,方便一键自动化.全方位漏扫扫描.支持主机存活探测.端口扫描.常见服务的爆破.ms17010.redis批量写公钥.计划任务反弹shell.读取win网卡信息.we ...
- windows使用nc命令基础下载安装---小白篇
windows使用nc命令 文章源起: 在使用该标题关键词搜索文章,内容多为搬运,且历史悠久. 且,对-l -p 参数未讲解,对小白不友好. 对配置环境变量的方式不理解,误导小白. 对文件解压内容未讲 ...
- cs50ai1
cs50ai1-------Knowledge cs50ai1-------Knowledge 基础知识 课后题目 代码实践 学习链接 总结 基础知识 对我们来说,一些基本的logic是自然而然的,我 ...
