.NET 个人博客-给文章添加上标签
个人博客-给文章添加上标签
优化计划
- 置顶3个且可滚动或切换
- 推荐改为4个,然后新增历史文章,将推荐的加载更多放入历史文章,按文章发布时间降序排列。
- 标签功能,可以为文章贴上标签
- 推荐点赞功能
本篇文章实现文章标签功能
思路
首先需要新增一个标签类Tag,然后Post文章类和Tag标签类的关系是多对多的关系。也就是一个文章可以有多个标签,一个标签也可以被多个文章使用。
为了实现这个多对多关系,光有Tag表和Post表还不够,还需要一个中间表去维护标签和文章之间的关联关系,就定为PostTag表吧。
代码实现
准备工作
为Post类新增导航属性
public List<Tag> Tags { get; set; }
新增Tag类
public class Tag
{
/// <summary>
/// 标签ID
/// </summary>
[Key] //主键
public int Id { get; set; }
/// <summary>
/// 标签名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 导航属性 - 文章列表
/// </summary>
public List<Post>? Posts { get; set; }
}
新增PostTag类
public class PostTag
{
/// <summary>
/// 标签ID
/// </summary>
public int TagId { get; set; }
/// <summary>
/// 导航属性 - 文章
/// </summary>
public Post Post { get; set; }
/// <summary>
/// 导航属性 - 标签
/// </summary>
public Tag Tag { get; set; }
}
在DbContext数据库上下文中添加新增类
public DbSet<Tag> Tags { get; set; }
public DbSet<PostTag> PostTags { get; set; }
然后是上下文的protected override void OnModelCreating(ModelBuilder modelBuilder)方法中添加
modelBuilder.Entity<Post>()
.HasMany(e => e.Tags)
.WithMany(e => e.Posts)
.UsingEntity<PostTag>();
类创建完成后,需要在数据库中新增Tags表和PostTags表,使用Code First模式或者手动创建都行。
控制器
修改之前打包上传文章的控制器,新增List tags
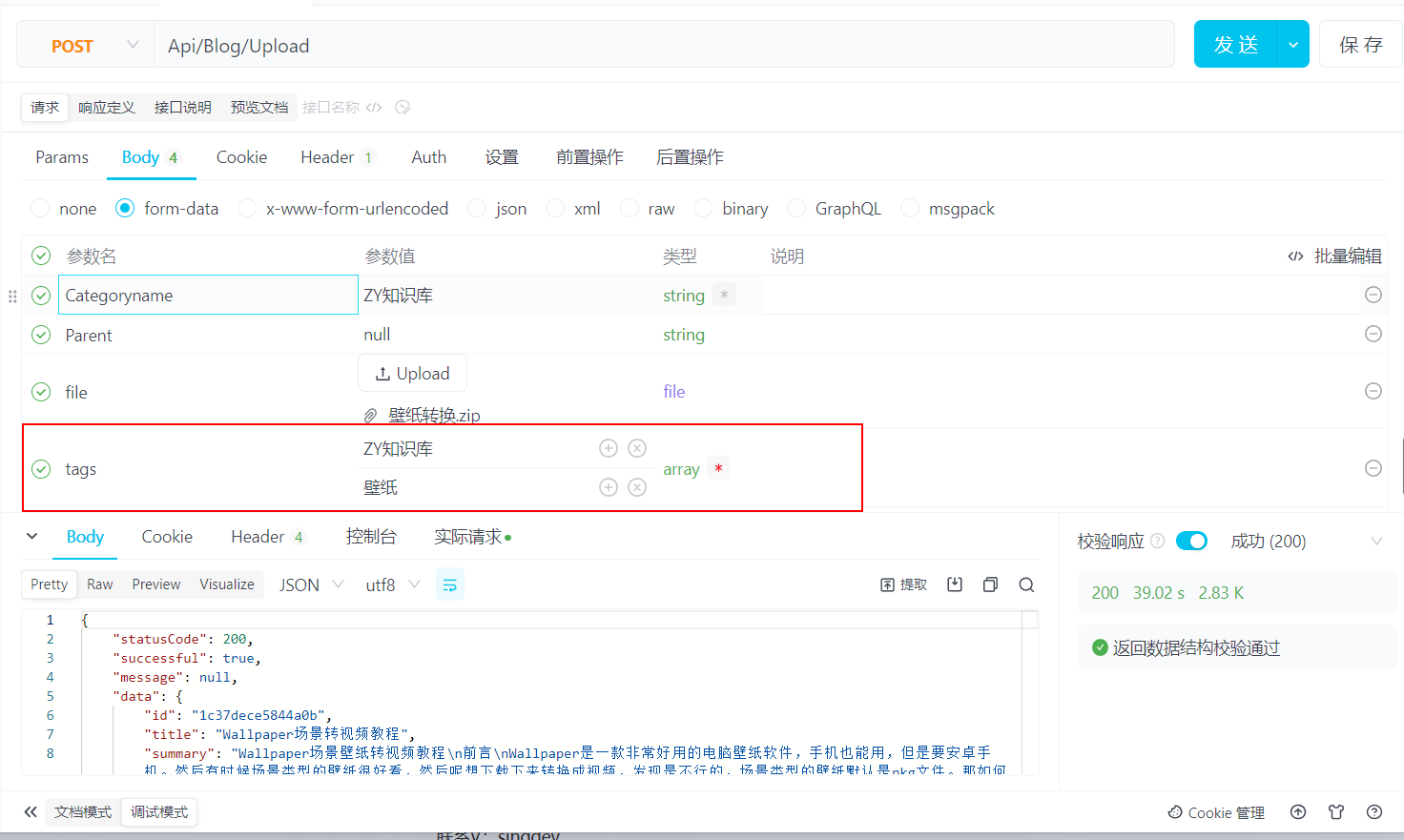
public async Task<ApiResponse<Post>> Upload([FromForm] String Categoryname,[FromForm]String Parent, [FromForm] List<string> tags,IFormFile file,[FromServices] ICategoryService categoryService )
服务
在之前的打包上传服务新增标签处理
public async Task<Post> Upload(int CategoryId, List<string> tags,IFormFile file){
....之前的代码
foreach (var tagName in tags)
{
var tag = await _myDbContext.Tags.FirstOrDefaultAsync(t => t.Name == tagName);
if (tag == null)
{
tag = new Tag { Name = tagName };
_myDbContext.Tags.Add(tag);
}
var postTag = new PostTag
{
Post = post,
Tag = tag
};
_myDbContext.PostTags.Add(postTag);
}
await _myDbContext.SaveChangesAsync();
return post;
}
接口测试

可以看到tags是一个数组类型的参数

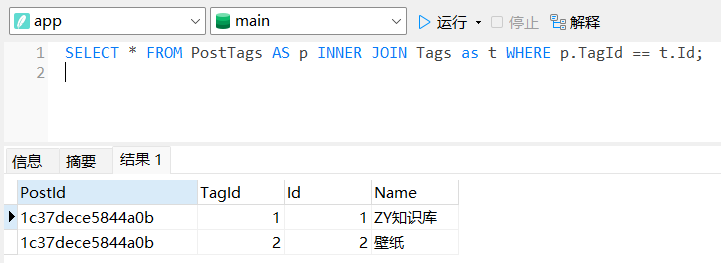
数据库也是添加成功了
Razor页面
上述只是简单的在上传文章的时候设置了一下标签,接下来设计一下页面显示
分页查询服务
首先是分页查询服务,可以看到是返回的一个元组,然后PaginationMetadata是分页数据,之前在做推荐博客加载的时候提过一下,之前是没有用到的,然后现在是用到了,所以需要计算一下分页的信息。顺便提一下这个类是大佬的一个Nuget包,然后是提供了ApiResponsePaged类去把元组和数据类结合在一起,在博客的评论中就用到了ApiResponsePaged类来返回数据给前端。但考虑的标签页的设计,就没用这个类,而是直接使用元组,我发现元组用着也不错。
public async Task<(List<PostTag>, PaginationMetadata)> GetAllTagPostAsync(QueryParameters param)
{
var postTags = await _myDbContext.PostTags
.Where(p => p.TagId == param.TagId)
.Include(p => p.Post)
.ThenInclude(p => p.Categories)
.Include(p => p.Post)
.ThenInclude(p => p.Comments)
.Include(p => p.Post)
.ThenInclude(p => p.Tags)
.Skip((param.Page - 1) * param.PageSize)
.Take(param.PageSize)
.ToListAsync();
var totalCount = await _myDbContext.PostTags.CountAsync(p => p.TagId == param.TagId);
var pageCount = (int)Math.Ceiling((double)totalCount / param.PageSize);
var pagination = new PaginationMetadata()
{
PageNumber = param.Page,
PageSize = param.PageSize,
TotalItemCount = totalCount,
PageCount = pageCount,
HasPreviousPage = param.Page > 1,
HasNextPage = param.Page < pageCount,
IsFirstPage = param.Page == 1,
IsLastPage = param.Page == pageCount,
FirstItemOnPage = (param.Page - 1) * param.PageSize + 1,
LastItemOnPage = Math.Min(param.Page * param.PageSize, totalCount)
};
return (postTags, pagination);
}
控制器
public async Task<IActionResult> Index(int tagId = 1, int page = 1, int pageSize = 8)
{
var TagList = await _tagService.GetAllTagAsync();
if (TagList.Count == 0)
return View(new TagIndex()
{
TagList = await _tagService.GetAllTagAsync(),
TagId = 0,
TagAllPosts = await _tagService.GetAllTagPostAsync(
new QueryParameters
{
Page = page,
PageSize = pageSize,
TagId = tagId,
})
});
var currentTag = tagId == 1 ? TagList[0] :await _tagService.GetById(tagId);
if (currentTag == null)
{
_messages.Error($"标签 {currentTag} 不存在!");
return RedirectToAction(nameof(Index));
}
TagIndex tagIndex = new TagIndex()
{
TagList = await _tagService.GetAllTagAsync(),
TagId = currentTag.Id,
TagAllPosts = await _tagService.GetAllTagPostAsync(
new QueryParameters
{
Page = page,
PageSize = pageSize,
TagId = currentTag.Id,
})
};
return View(tagIndex);
}
分页组件
@model (Personalblog.Model.ViewModels.Categories.PaginationMetadata,int)
<nav aria-label="Page navigation">
<ul class="pagination justify-content-center">
<li class="page-item @(!Model.Item1.HasPreviousPage ? "disabled" : "")">
<a class="page-link" href="#" aria-label="Previous" href="@Url.Action("Index", new { tagId = Model.Item2, page = Model.Item1.PageNumber - 1, pageSize = Model.Item1.PageSize })">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
@for (int i = 1; i <= Model.Item1.PageCount; i++)
{
<li class="page-item @(Model.Item1.PageNumber == i ? "active" : "")">
<a class="page-link" href="@Url.Action("Index", new { tagId = Model.Item2, page = i, pageSize = Model.Item1.PageSize })">@i</a>
</li>
}
<li class="page-item @(!Model.Item1.HasNextPage ? "disabled" : "")">
<a class="page-link" href="#" aria-label="Next" href="@Url.Action("Index", new { tagId = Model.Item2, page = Model.Item1.PageNumber + 1, pageSize = Model.Item1.PageSize })">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
Tag文章组件
@using Personalblog.Migrate
@model List<Personalblog.Model.Entitys.PostTag>
@foreach (var p in Model)
{
<div class="col-md-3 col-12 mb-2">
<div class="card" style="padding:0;">
<img class="bd-placeholder-img card-img-top" alt=""
src="@Url.Action("GetRandomImage", "PicLib", new { seed = p.PostId, Width = 800, Height = 1000 })">
<div class="card-body">
<h5 class="card-title">@p.Post.Title</h5>
<p class="card-text">@p.Post.Summary.Limit(50)</p>
<div class="mb-1 text-muted d-flex align-items-center">
<span class="me-2">@p.Post.LastUpdateTime.ToShortDateString()</span>
<div class="d-flex align-items-center">
<i class="bi bi-eye bi-sm me-1"></i>
<span style="font-size: 0.875rem;">@p.Post.ViewCount</span>
</div>
<span style="width: 10px;"></span> <!-- 这里设置了一个 10px 的间距 -->
<div class="d-flex align-items-center">
<i class="bi bi-chat-square-dots bi-sm me-1"></i>
<span style="font-size: 0.875rem;">@p.Post.Comments.Count</span>
</div>
</div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">
<div class="row">
@await Html.PartialAsync("Widgets/Tags", p.Post.Tags)
</div>
</li>
</ul>
<div class="card-body">
<a
asp-controller="Blog" asp-action="Post" asp-route-id="@p.Post.Id">
Continue reading
</a>
</div>
</div>
</div>
}
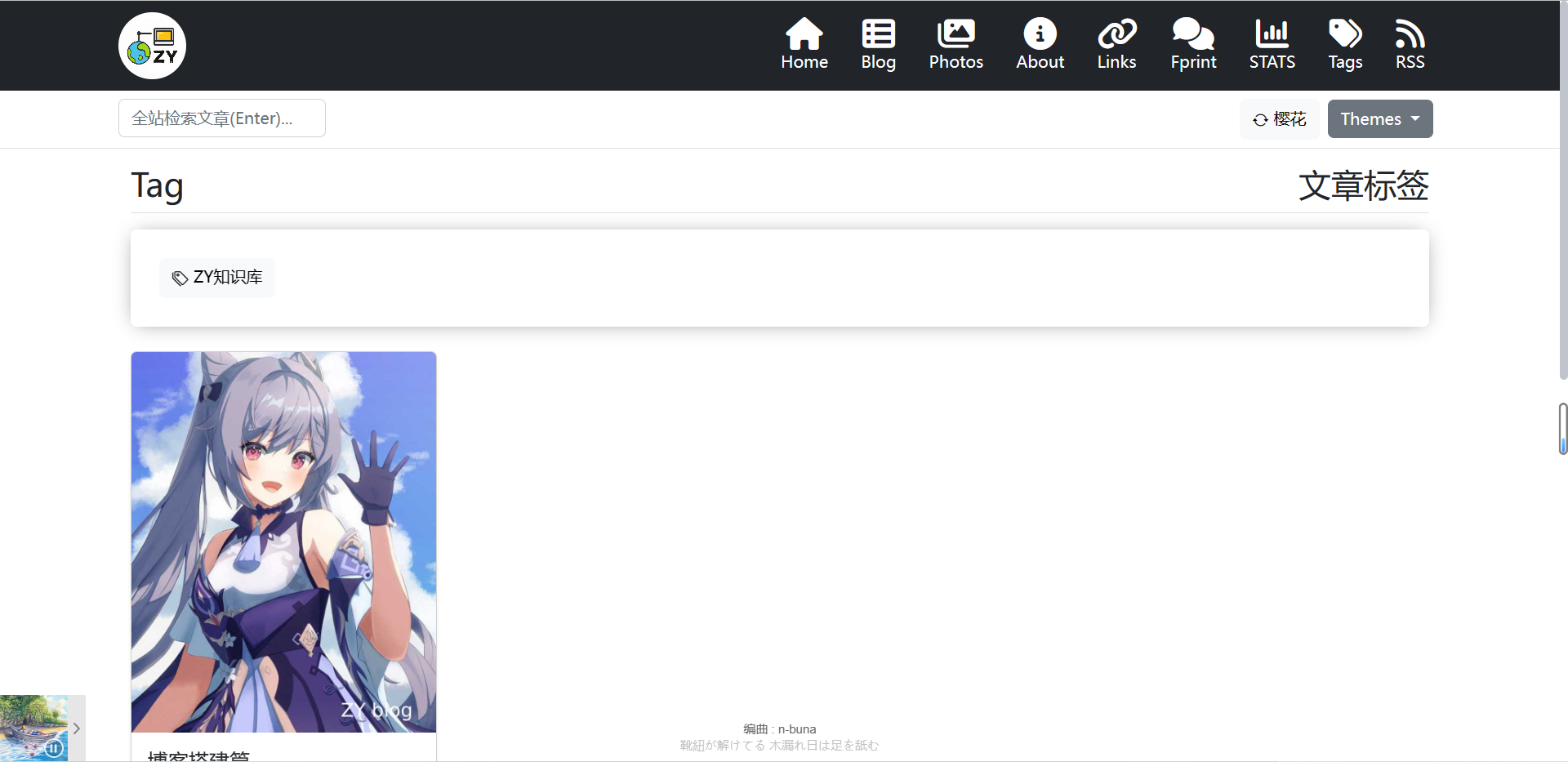
Tag主页面
@model Personalblog.Model.ViewModels.Tag.TagIndex
@{
ViewData["Title"] = "标签页";
}
@section head
{
<link href="~/lib/Tag/Tag.css" rel="stylesheet">
}
<div class="container px-4 py-3">
<h2 class="d-flex w-100 justify-content-between pb-2 mb-3 border-bottom">
<div>Tag</div>
<div>文章标签</div>
</h2>
<div class="row mb-4">
@await Html.PartialAsync("Widegets/TagPostCard",Model.TagAllPosts.Item1) //文章
</div>
@await Html.PartialAsync("Widegets/TagPagination",(Model.TagAllPosts.Item2,Model.TagId))//分页
</div>
我在调用分部视图的时候,元组的好处就体现出来了,将数据和分页分开去写页面,分页视图我就传递item2也就是PaginationMetadata类,文章页面我就传递item1也就是文章数据。
效果展示


很多文章我还没来得及添加标签,问题不大,文章编辑标签的接口也是写了的~

参考资料
可以去看看官方文档的多对多关系的解释
- 多对多关系 - EF Core | Microsoft Learn https://learn.microsoft.com/zh-cn/ef/core/modeling/relationships/many-to-many
结尾
页面就简单的做完了,然后后台的接口就是一些简单的crud,这里就不细讲了。主要看多对多关系和元组这2个好东西就行了~

.NET 个人博客-给文章添加上标签的更多相关文章
- 搭建自己的技术博客系列(二)把 Hexo 博客部署到 GitHub 上
1.在GitHub上建一个新仓库
- 如何写出高质量的技术博客 这边文章出自http://www.jianshu.com/p/ae9ab21a5730 觉得不错直接拿过来了 好东西要大家分享嘛
如何写出高质量的技术博客?答案是:如果你想,就一定能写出高质量的技术博客.看起来很唯心,但这就是事实.有足够愿力去做一件目标明确,有良好反馈系统的事情往往很简单.就是不停地训练,慢慢地,你自己 ...
- 【Android 我的博客APP】1.抓取博客首页文章列表内容——网页数据抓取
打算做个自己在博客园的博客APP,首先要能访问首页获取数据获取首页的文章列表,第一步抓取博客首页文章列表内容的功能已实现,在小米2S上的效果图如下: 思路是:通过编写的工具类访问网页,获取页面源代码, ...
- Python爬虫小实践:爬取任意CSDN博客所有文章的文字内容(或可改写为保存其他的元素),间接增加博客访问量
Python并不是我的主业,当初学Python主要是为了学爬虫,以为自己觉得能够从网上爬东西是一件非常神奇又是一件非常有用的事情,因为我们可以获取一些方面的数据或者其他的东西,反正各有用处. 这两天闲 ...
- Hexo博客maupassant主题添加Google Adsense广告
自从在 Github Page 落户以后,很长一段时间使用的是极简且有点艺术范儿的 fexo 主题,而不是大名鼎鼎的 next 主题.后来偶然发现了符合我审美的Hexo博客 maupassant 主题 ...
- 第 3 篇:实现博客首页文章列表 API
作者:HelloGitHub-追梦人物 文中所涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 此前在讨论基于模板引擎的开发方式和 django-rest-framework 开发 ...
- 继网易博客后搜狐博客也增加了nofollow标签
继网易博客后搜狐博客也增加了nofollow标签 今天在搜狐博客发表了篇文章,在末端添加上我的版权,结果回头查看是发现,这个锚文本被加上了nofollow标签,也就是说这样的外链已经没有传递权重的作用 ...
- 用 Flask 来写个轻博客 (37) — 在 Github 上为第一阶段的版本打 Tag
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 第一阶段结语 打 Tag 前文列表 用 Flask 来写个轻博客 (1 ...
- 优秀it博客和文章
优秀博客 综合 杨文博(供职于百度公司,任复合搜索部资深研发工程师,目前作为tech lead,负责垂直行业搜索后端架构研发.) 杨远骋 徐宥(Google 软件工程师. 这个中文博客是我的思考记录, ...
- 11. 将博客部署到tomcat上
springboot项目既可以以jar运行,也可以做成war包放到服务器上,因为我的博客项目涉及到文件上传,所以按照jar的方式就不可行,需要部署到tomcat上,具体做法如下:1. 修改pom.xm ...
随机推荐
- 举例useContext性能低下的样例,同时推荐用什么方法改进
在React中,useContext 是一种非常方便的全局状态管理工具,它可以让我们在组件之间共享状态,而不需要通过层层传递 props.然而,当我们在一个大型的 React 应用中过度使用 useC ...
- 智能体Agent-书生浦语大模型实战营学习笔记6&大语言模型10
大语言模型学习:10.智能体Agent 书生浦语大模型实战营学习笔记6 定义 即P(感知)-> P(规划)->A(行动).类似人类「做事情」的过程,Agent的核心功能,可以归纳为三个步骤 ...
- elasticsearch 6.2.4和elasticsearch-head环境搭建 使用docker-compose方式
elasticsearch 6.2.4和elasticsearch-head测试环境搭建 使用docker-compose方式 一 背景说明 对于新手来说搭建一个elasticsearch的测试环境稍 ...
- JS基础--JavaScript实例集锦(初学)
1.子节点childNodes: <!DOCTYPE html> <html> <head> <title>childNodes</title&g ...
- 深入理解Django:中间件与信号处理的艺术
title: 深入理解Django:中间件与信号处理的艺术 date: 2024/5/9 18:41:21 updated: 2024/5/9 18:41:21 categories: 后端开发 ta ...
- 数据转换2-无人机航拍倾斜摄影转换成OSGB格式
首先软件的下载和安装参考下面链接 http://www.xue51.com/soft/53013.html 0.首先打开软件,要打开2个哦. 打数据处理开后台 ContextCapture Engin ...
- Kingbase+sqlsugar 携手助力医疗国产化替换 【人大金仓 .NET ORM】
1. 案例 西京医院CT预约系统, 该项目在2024年初进行上线测试,在正常运行了两天后,业务系统报错:The connection pool has been exhausted, either r ...
- P2421-荒岛野人Savage题解
好久没写题解了啊 洛谷P2421 荒岛野人 题目大意:有一个有很多洞的岛上,住了\(n\)个野人,每个野人的初始位置为\(c[i]\),换洞的速度为\(p[i]\),寿命为\(l[i]\).要求求出洞 ...
- 数据库实验—DDL
使用SQL语句,在D盘的Data文件夹下,创建一个名为jxdb+学号后2位的教学管理数据库(如:学号后两位为01,则数据库名为jxdb01).把教学管理数据库文件增长参数设置为4MB,文件最大大小参数 ...
- 制作SSL证书(签发免费证书)
制作SSL证书(签发免费证书) 下载证书生成器 wget https://pkg.cfssl.org/R1.2/cfssl_linux-amd64 wget https://pkg.cfssl.org ...
