webpack配置css预处理
webpack默认只支持js的打包,不支持其它类型,为了让它支持样式的打包就需要加载一些loader
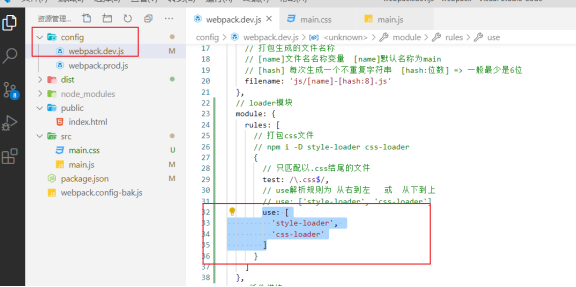
- 打包css文件
在webpack中配置对应的loader

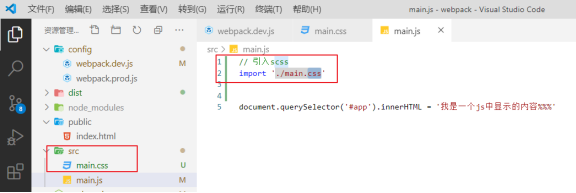
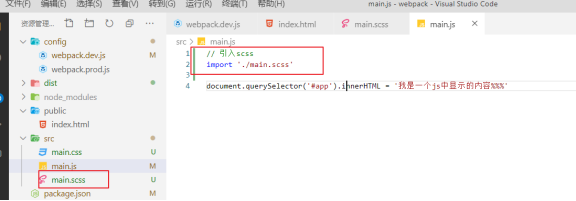
在入口js文件中通过import导入样式

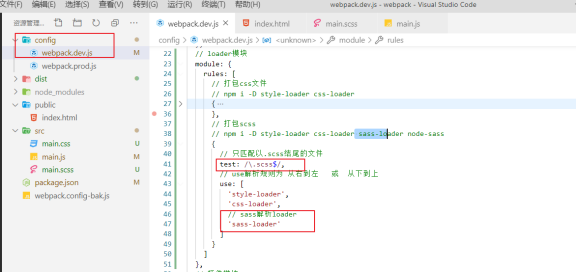
sass处理
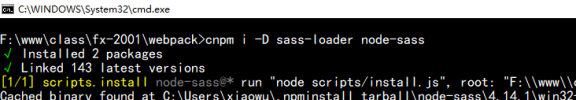
# 安装css预处理loader
npm i -D style-loader css-loader sass-loader node-sass

module: {
rules: [
// scss处理
{
test: /\.scss$/,
// 执行顺序 从右到左,从下到上
use: [
"style-loader",
"css-loader",
"sass-loader"
]
}
]
}

在js入口文件中通过import导入scss文件

抽取单个css文件
# 安装插件 webpack4
npm i -D mini-css-extract-plugin

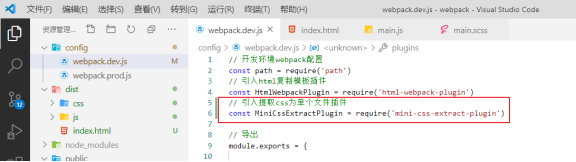
# 引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin')

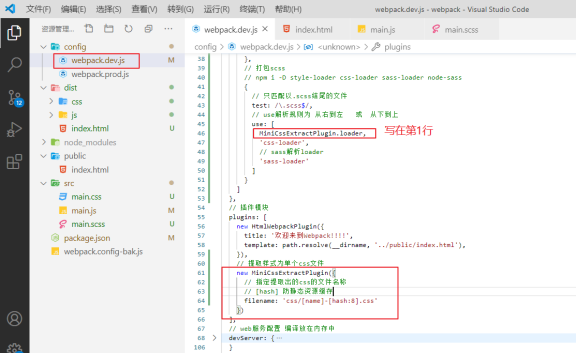
# loader配置
module: {
rules: [
// scss处理
{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"sass-loader"
]
}
]
}
# plugins配置
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name].css',
})
]

webpack配置css预处理的更多相关文章
- webpack配置css相关loader注意先后顺序
一.问题描述 在webpack3中,引入animate.css失败. 二.问题分析 1.难道是入口main.js引用方式不对? import animate from 'animate.css' 2. ...
- webpack配置css浏览器前缀
webpack打包时,css自动添加浏览器前缀.我们需要用到一个Loader:postcss-loader,和一个插件:autoprefixer 安装 npm i postcss-loader aut ...
- storybook配置之基本配置和webpack配置
默认配置 Storybook有一个默认的适合(suits)大型项目开发的webpack配置,假如你使用react app,他类似于创建一个react app的配置,并经过调整(tweaked ),使其 ...
- Webpack实战(六):如何优雅地运用样式CSS预处理
上一篇文章中,我主要分享了<Webpack如何分离样式文件>CSS 预处理器是一个能让你通过预处理器自己独有的语法来生成CSS的程序,css预处理指的是在开发中我们经常会使用一些样式预编译 ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- css预处理scss环境配置
css 预处理器 CSS 预处理器用一种专门的编程语言,进行 Web css编码,然后再编译成正常的 CSS 文件,以供项目使用:说简单点就是在某个环境下写css 可以写变量.表达式.嵌套等,在通过该 ...
- webpack 配置之入门二(css 篇)
在项目中我们通过 css 来美化页面,css 也成为了网站不可或缺的一部分,这章节主要介绍 webpack 处理 css 部分, 1.webpack 处理 css 在 webpack 中,我们通过 s ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- gulp+webpack配置
转自:https://www.jianshu.com/p/2549c793bb27 gulp gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开 ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
随机推荐
- ASP.NET Core Web API下基于Keycloak的多租户用户授权的实现
在上文<Keycloak中授权的实现>中,以一个实际案例介绍了Keycloak中用户授权的设置方法.现在回顾一下这个案例: 服务供应商(Service Provider)发布/Weathe ...
- 力扣520(java)-检测大写字母(简单)
题目: 我们定义,在以下情况时,单词的大写用法是正确的: 1.全部字母都是大写,比如 "USA" .2.单词中所有字母都不是大写,比如 "leetcode" . ...
- 宜搭5月更新:跨应用数据读写能力升级,AI组件内测开放
简介:表单.权限管理.AI组件等功能上新啦- 本次,我们带来了表单.权限管理.数据管理.平台管理权限.组件等功能的升级. 表单 支持跨应用数据查询 在使用组件数据联动.关联其他表单数据.关联表单组件 ...
- 无缝融入 Kubernetes 生态 | 云原生网关支持 Ingress 资源
简介:Kubernetes 一贯的作风是通过定义标准来解决同一类问题,在解决集群对外流量管理的问题也不例外.Kubernetes 对集群入口点进行了进一步的统一抽象,提出了 3 种解决方案:Node ...
- 来电科技:基于 Flink + Hologres 的实时数仓演进之路
简介: 本文将会讲述共享充电宝开创企业来电科技如何基于 Flink + Hologres 构建统一数据服务加速的实时数仓 作者:陈健新,来电科技数据仓库开发工程师,目前专注于负责来电科技大数据平台离线 ...
- [FAQ] 对于 Puppeteer 和 Chromium 在 Linux 上的安装,需要安装哪些依赖库
比如 puppeteer/chrome/linux-114.0.5735.133/chrome-linux64/chrome 到底要装哪些依赖. 一般根据报错提示,安装缺少的即可,以下是一般需要的 ...
- Roslyn 将构建时间写入到输出文件
我期望在每次构建完成之后,创建一个文件,在这个文件里面写入是什么时间构建的.这个需求实现非常简单,只需要使用 Target 在构建完成,使用 WriteLinesToFile 方法写入时间到输出文件即 ...
- RT-Thread内存管理
一.内存管理的特点 分配内存的时间必须是确定的.一般内存管理算法是根据需要存储的数据的长度在内存中去寻找一个与这段数据相适应的空闲内存块,然后将数据存储在里面.而寻找这样一个空闲内存块所耗费的时间是不 ...
- linux应用程序开发入门
在上一篇文章中学习了linux字符驱动的开发,需要使用应用程序对完成的驱动进行验证,现在开始学习应用程序的开发. 一.准备材料 开发环境:VMware 操作系统:ubuntu 开发版:湃兔i2S-6U ...
- 指定Task任务顺序执行
经常听到说线程池这个东西,凭印象写了个这么简单的例子. CusTRun方法要不要await,取决于要不要作为后台任务.任务可指定数量,线程参数可共享全,顺序可控,可继续改进. using System ...
