vue导航固定 吸顶效果
吸顶效果
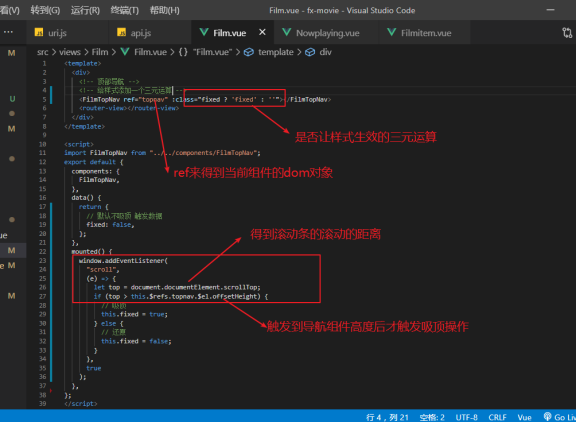
如何得到滚动条滚动的距离,document.documentElement.scrollTop
通过onscroll事件来完成滚动事件监听,达到吸顶值后,进行样式更换

vue导航固定 吸顶效果的更多相关文章
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...
- Vue开发——实现吸顶效果
因为项目需求,最近开始转到微信公众号开发,接触到了Vue框架,这个效果的实现虽说是基于Vue框架下实现的,但是同样也可以借鉴到其他地方,原理都是一样的. 进入正题,先看下效果图: 其实js做这个效果还 ...
- 基于scroll的吸顶效果
本次要实现的是一种常见的网页效果,如下: 页面由头部,导航,主体内容三部分组成,当页面发生滚动时,头部逐渐隐藏,导航部分向上移动,直到导航部分距离浏览器顶部为零时,导航部分固定不动,保持吸顶效果,如下 ...
- 自定义tab吸顶效果一(原理)
PS:问题:什么是吸顶,吸顶有什么作用,吸顶怎么使用? 在很多app商城中,介绍软件的时候就会使用吸顶效果, 吸顶有很多作用,一个最简单粗暴的作用就是,让用户知道此刻在浏览哪个模块,并可以选择另外的模 ...
- better-scroll之吸顶效果巨坑挣扎中
今天和大家分享下better-scroll这款移动端用来解决各种滚动需求的插件(目前已经支持PC) 关于其中的API大家可以去官网看下 这里就给大家介绍几种常用的以及需要注意的点是什么 首先说一下b ...
- react.js中实现tab吸顶效果问题
在react项目开发中有一个需求是,页面滚动到tab所在位置时,tab要固定在顶部. 实现的思路其实很简单,就是判断当滚动距离scrollTop大于tab距离页面顶部距离offsetTop时,将tab ...
- js 实现吸顶效果 || 小程序的吸顶效果
小程序吸顶效果 <!--index.wxml--> <view class="container"> <view class='outside-img ...
- tabControl组件的吸顶效果
最开始,还没有使用better-scroll插件的时候,直接在class中设定了一定的position为sticky,设置一定的top达成了效果.但是,使用better-scroll组件后,这些属性就 ...
- Html吸顶效果
Html吸顶效果 一.HTML HTML中需要给div一个id <!DOCTYPE html> <html lang="en"> <head> ...
- js之吸顶效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 如何把jQuery对象转成DOM对象?OR DOM对象转化成jQuery对象
如何把jQuery对象转成DOM对象? 参考:https://www.imooc.com/code/8110 利用数组下标的方式读取到jQuery中的DOM对象 <div>元素一</ ...
- js 连接数据库 提示:ActiveXObject is not defined
ActiveXObject is not defined 最近比较闲,上班瞎捣鼓一下,没想到报错了,提示ActiveXObject is not defined 大概是在js连接数据库时new对象使用 ...
- 力扣614(MySQL)-二级关注者(中等)
题目: 在 facebook 中,表 follow 会有 2 个字段: followee, follower ,分别表示被关注者和关注者. 请写一个 sql 查询语句,对每一个关注者,查询关注他的关注 ...
- 了解3D世界的黑魔法-纯Java构造一个简单的3D渲染引擎
简介: 对于非渲染引擎相关工作的开发者来说,可能认为即使构建最简单的3D程序也非常困难,但事实上并非如此,本篇文章将通过简单的200多行的纯 Java代码,去实践正交投影.简单三角形光栅化.z缓冲(深 ...
- [Py] Python dict 倒序操作
倒序操作很简单,使用 reversed( ) 方法,原本是 ['a', 'b', 'c'],倒序后就是 ['c', 'b', 'a'] Ref:在线运行Python代码 Refer:Python di ...
- VSCode和PhpStorm配置进行PHP断点调试
本文环境:php版本:5.4.45 (phpstudy),Xdebug 2.4.1(phpstudy文件夹中自带),phpstorm 2021.3 目录 PHP配置 关于Xdebug 浏览器配置(插件 ...
- Pod进阶篇-Pod生命周期和健康探测以及startupProbe(6)
一.Pod容器探测和钩子 1.1 容器钩子:postStart和preStop postStart:容器创建成功后,运行前的任务,用于资源部署.环境准备等. preStop:在容器被终止前的任务,用于 ...
- keil 中未编译的代码灰色显示
一.转载文章 转载:KEIL,#ifdef宏定义下失效代码差异性显示 注意keil的版本,太低的版本不具备灰色显示,据我所知在KEIL uVersion V5.31版本以上均可以. 二.使能灰色显示 ...
- 实验1 在MAX10 FPGA上实现组合逻辑
实验1 在MAX10 FPGA上实现组合逻辑 实验前的准备工作:参照讲义步骤安装Quartus,Modelsim和System Builder.阅读材料:1)推荐的文件组织形式:2)Verilog 1 ...
- 大数据面试SQL每日一题系列:最高峰同时在线主播人数。字节,快手等大厂高频面试题
大数据面试SQL每日一题系列:最高峰同时在线主播人数.字节,快手等大厂高频面试题 之后会不定期更新每日一题sql系列. SQL面试题每日一题系列内容均来自于网络以及实际使用情况收集,如有雷同,纯属巧合 ...
