vue.js的M-V-VM思想
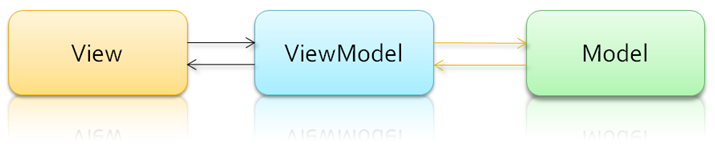
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。

编写代码,让我们更加清晰的了解MVVM:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.min.js"></script>
<script>
window.onload = function(){
// 创建vm对象
var vm = new Vue({
el: "#app",
data: {
name:"yuan",
age:22,
},
})
}
</script>
</head>
<body>
<div id="app">
<!-- 在双标签中显示数据要通过{{ }}来完成 -->
<h1 ref='title'>{{name}}</h1>
<p>{{age}}</p>
</div>
</body>
</html>
在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据:
console.log(vm) // box vm对象可以控制的范围
console.log(vm.$el) // box vm对象可以控制的范围
console.log(vm._data); // vm对象要显示到页面中的数据
console.log(vm._data.name); // 访问data里面的数据
console.log(vm.name); // 这个 name就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,name只是举例.
console.log(vm.$refs.title) // 结果就是获取页面中ref = "title"的html元素,类似docment.querySelector("[ref=title]")
vue.js的M-V-VM思想的更多相关文章
- VUE 是个 M V VM框架
vue基本使用 new出来一个Vue的实例,传一堆配置参数,控制一片html VM: 响应系统 - > vDOM做标记 ->一个循环周期结束后->操作DOM new Vue 返回 V ...
- (1)打鸡儿教你Vue.js
当今世界不会Vue.js,前端必定路难走 一个JavaScript MVVM库 以数据驱动和组件化的思想构建的 Vue.js是数据驱动 HTML/CSS/JavaScript/ES6/HTTP协议/V ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- vue.js语法
Vue.js是当下很火的一个JavaScript MVVM(Model-View-ViewModel)库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更 ...
- Vue.js——快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使 ...
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
- Vue.js——60分钟快速入门(转载)
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
随机推荐
- Java List集合去重、过滤、分组、获取数据、求最值、合并、排序、跳数据和遍历
前言 请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i. 准备工作:现有一个User类.Student 类和Ticket类,加入相关依赖 @Data public class User { / ...
- 重学c#系列—— 简单编写一个guid [娱乐篇]
前言 什么是guid? 全局唯一标识符(GUID,Globally Unique Identifier)是一种由算法生成的二进制长度为128位的数字标识符.GUID主要用于在拥有多个节点.多台计算机的 ...
- mysql 必知必会整理—安全管理[十七]
前言 简单介绍一下安全管理. 正文 MySQL服务器的安全基础是:用户应该对他们需要的数据具有适当的访问权,既不能多也不能少. 换句话说,用户不能对过多的数据具有过多的访问权. 多数用户只需要对表进行 ...
- native react 代码智能提示
背景 在vscode 中,虽然有插件可以达到代码提示的效果但是不是很嗨. 所以加上这些: 全局安装typings: npm install typings -g 1 安装react和react-nat ...
- 浅谈sparse vec检索工程化实现
前面我们通过两篇文章: BGE M3-Embedding 模型介绍 和 Sparse稀疏检索介绍与实践 介绍了sparse 稀疏检索,今天我们来看看如何建立一个工程化的系统来实现sparse vec的 ...
- 牛客网-SQL专项练习4
①向表evaluate的成绩列添加成绩,从表grade中的成绩一列提取记录,SQL语句为: INSERT INTO evaluate(grade.point) SELECT grade.point ...
- PeLK:101 x 101 的超大卷积网络,同参数量下反超 ViT | CVPR 2024
最近,有一些大型内核卷积网络的研究,但考虑到卷积的平方复杂度,扩大内核会带来大量的参数,继而引发严重的优化问题.受人类视觉的启发,论文提出了外围卷积,通过参数共享将卷积的复杂性从 \(O(K^{2}) ...
- 阿里云RDS深度定制-XA Crash Safe
简介: 近几年,随着分布式数据库系统的兴起,特别是基于MySQL分布式数据库系统,会用到XA来保证全局事务的一致性.众所周知,MySQL对XA事务的支持是比较弱的,存在很多问题.为了满足分布式数据库 ...
- IDA动态调试快捷键
1. F2下断点2. F7进入函数,F8单步调试,F9跳到下一个断点,F2下断点,G调到函数地址3. N重名4. g跳到地址和函数名5. u取消把函数汇编变成机器码6. c就是把机器码变成汇编7. F ...
- WinDbg 设置在加载到某个 DLL 进入断点
本文记录如何在 WinDbg 里,设置在加载到某个 DLL 时,自动进入断点.通过此方式用来定位是哪个业务模块加载了某个 DLL 模块 在 WinDbg 里面,可以附加到现有进程,也可以启动某个进程. ...
