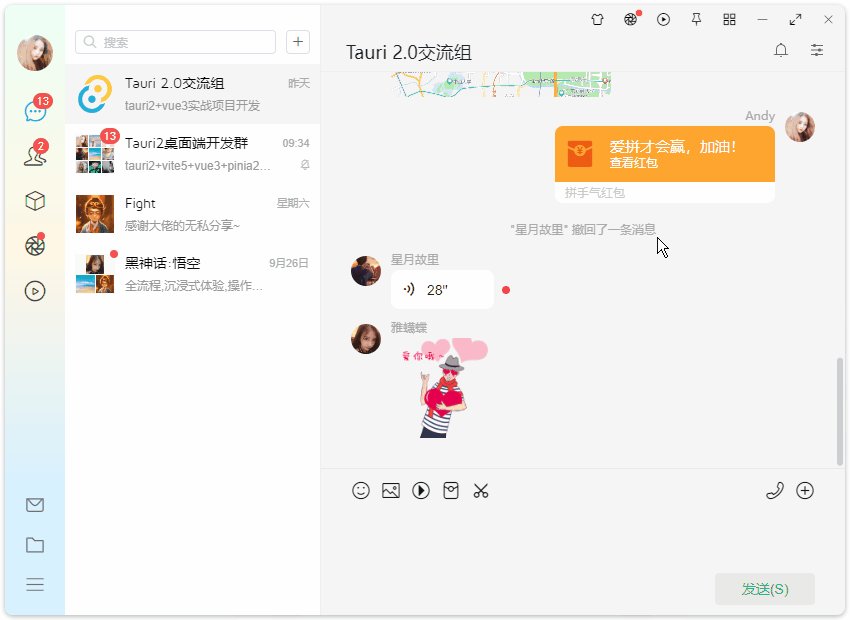
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
原创tauri2.0+vue3+pinai2仿QQ/微信客户端聊天Exe程序TauriWinChat。
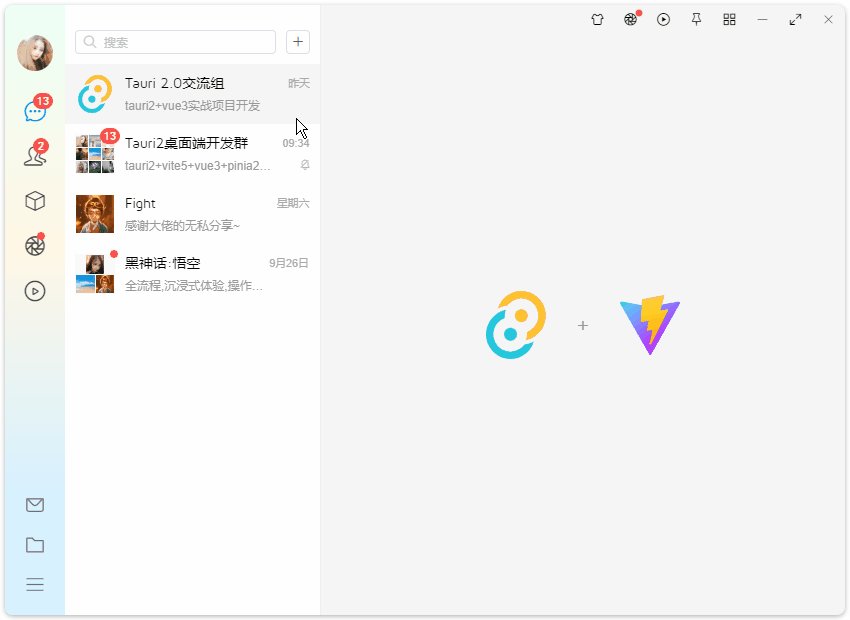
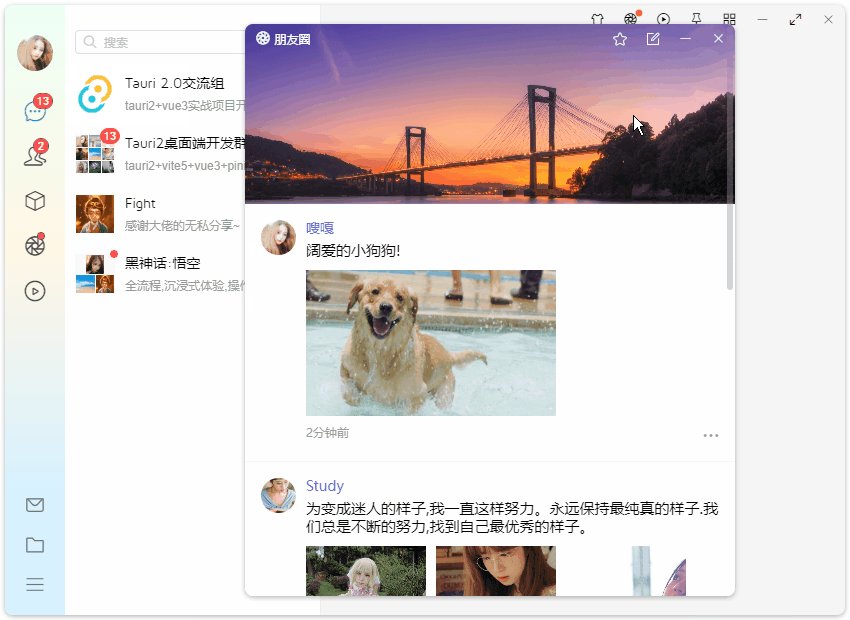
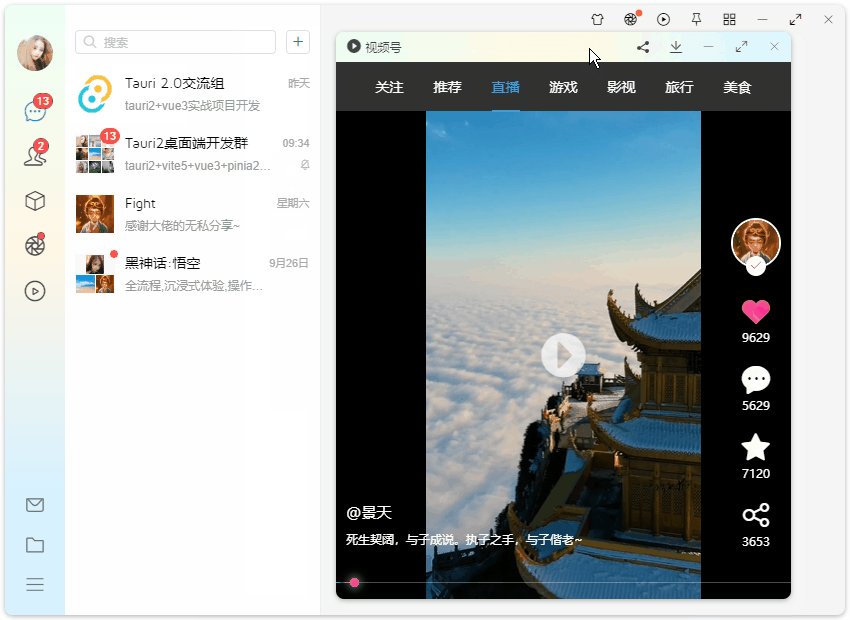
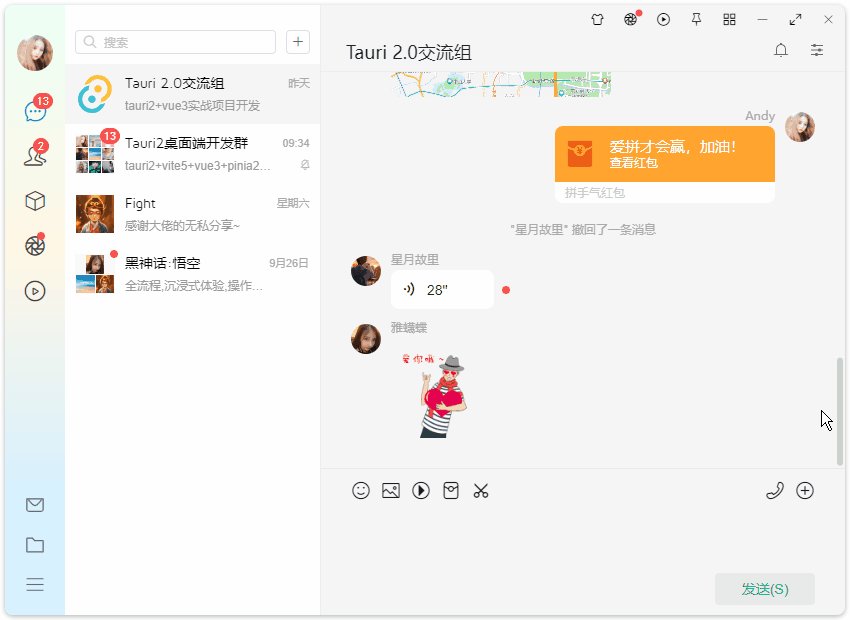
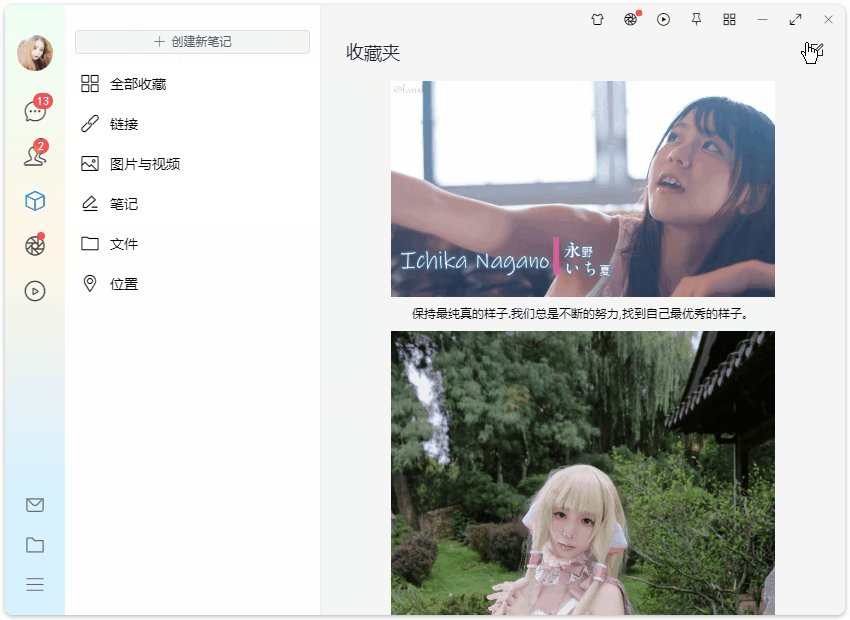
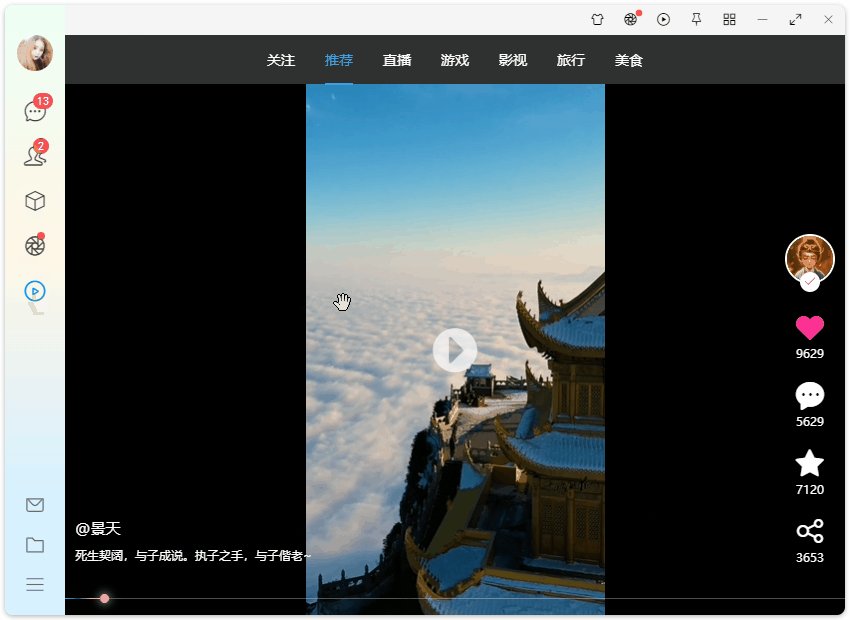
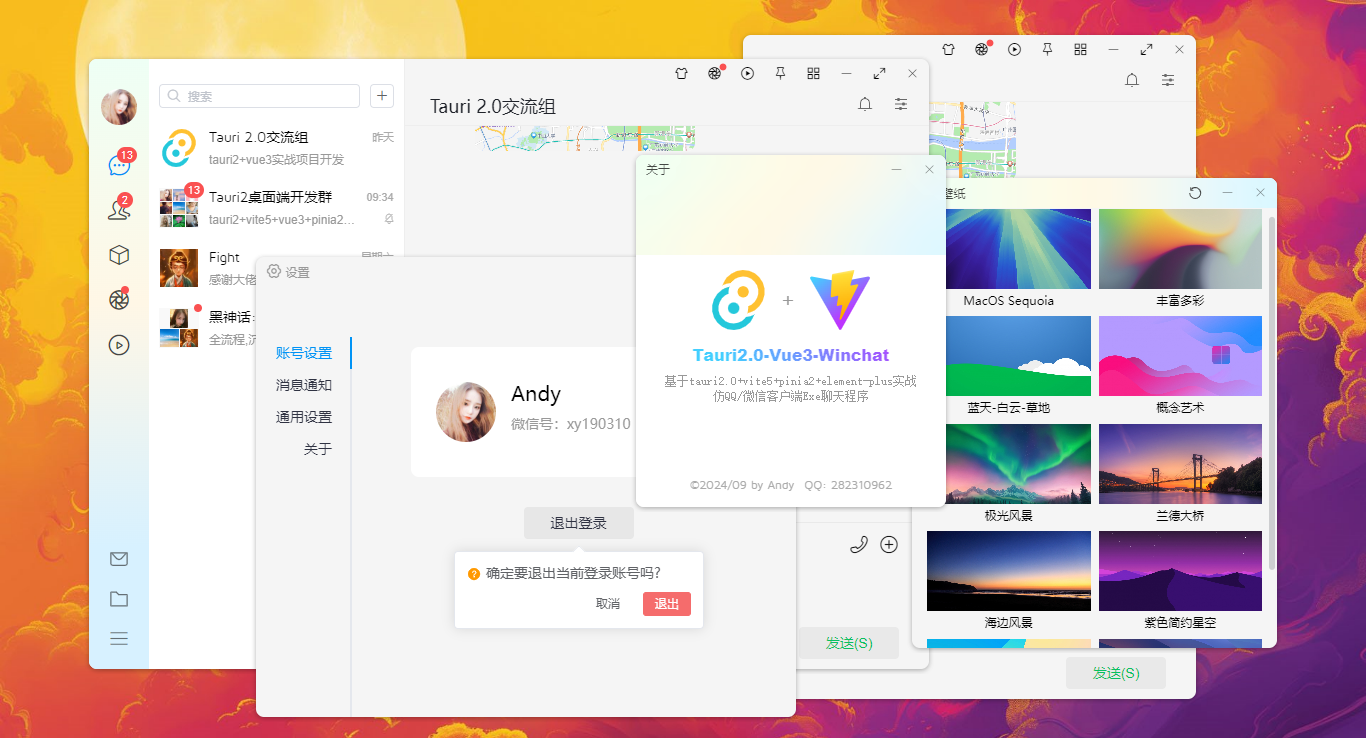
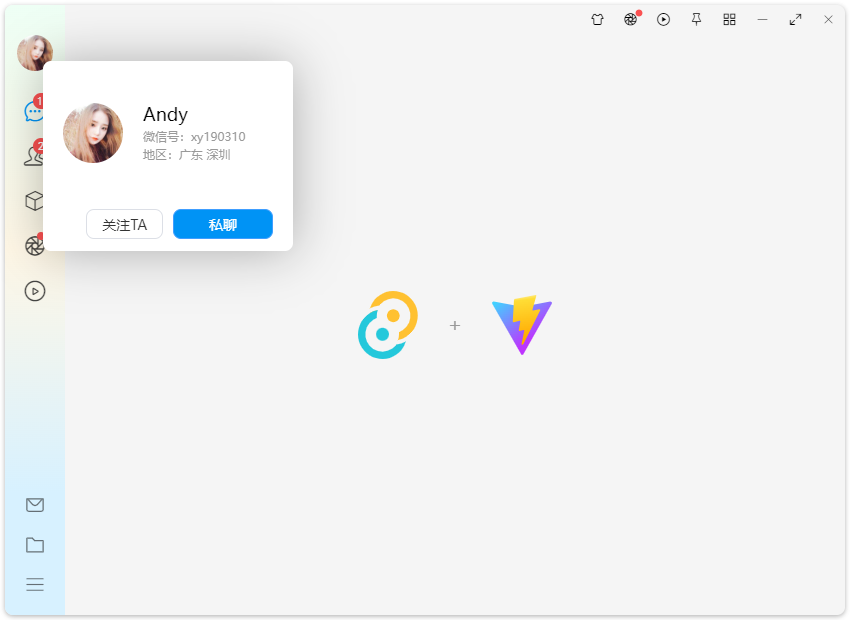
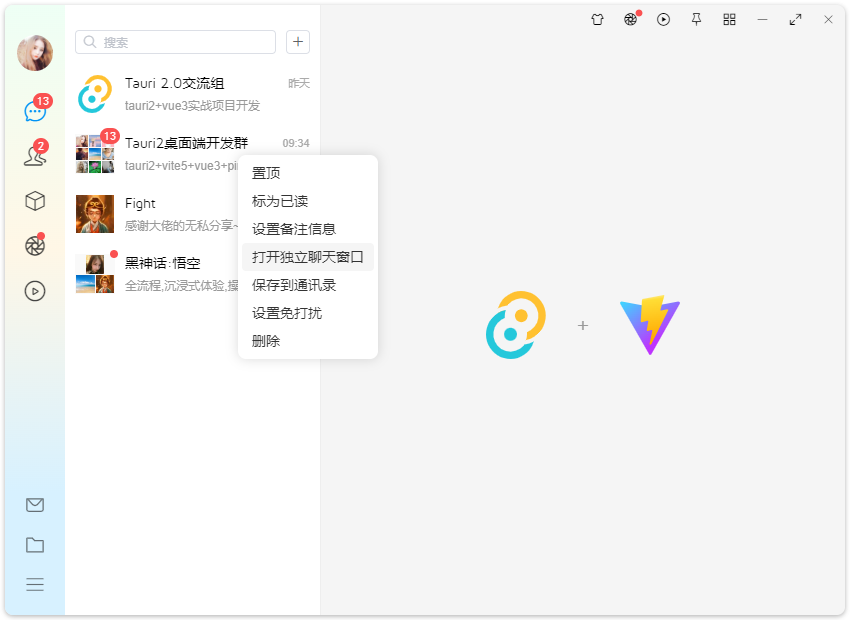
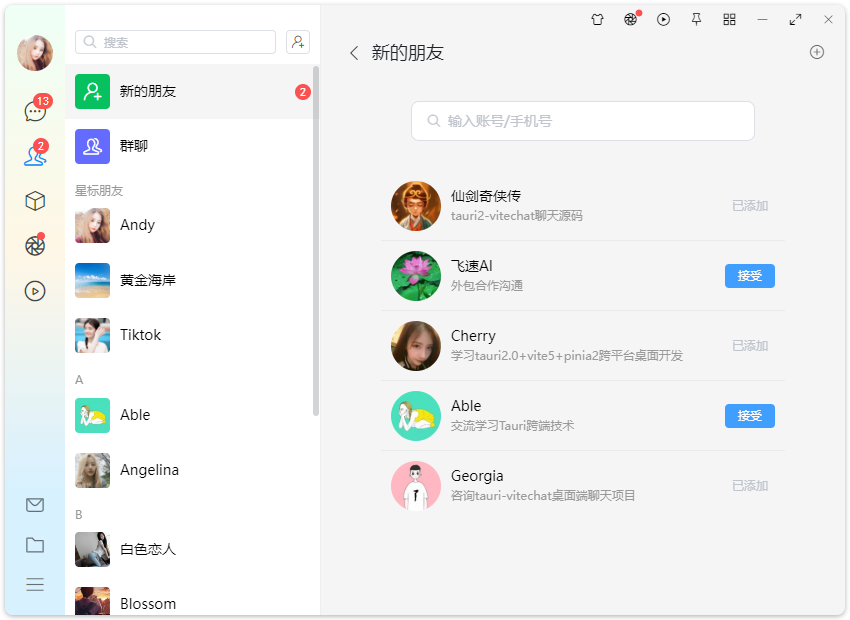
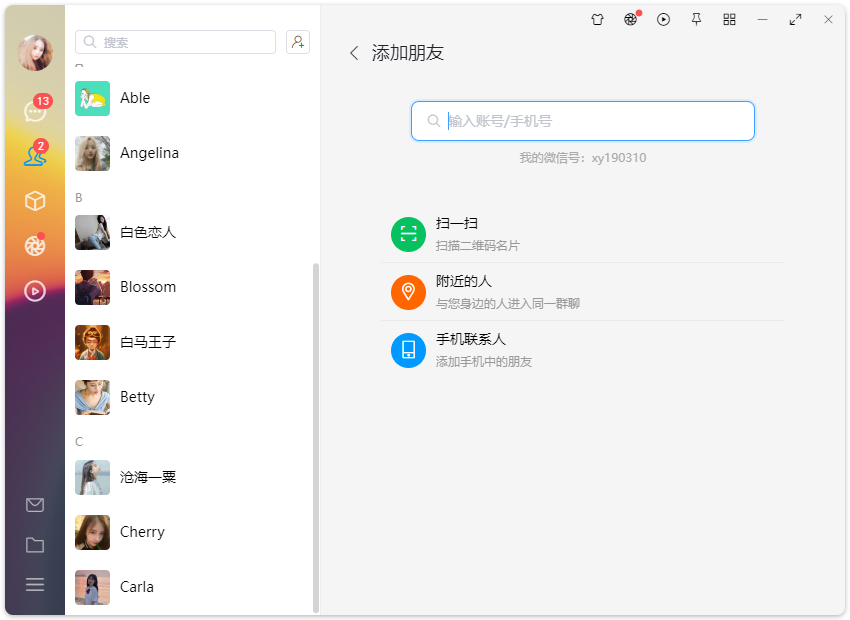
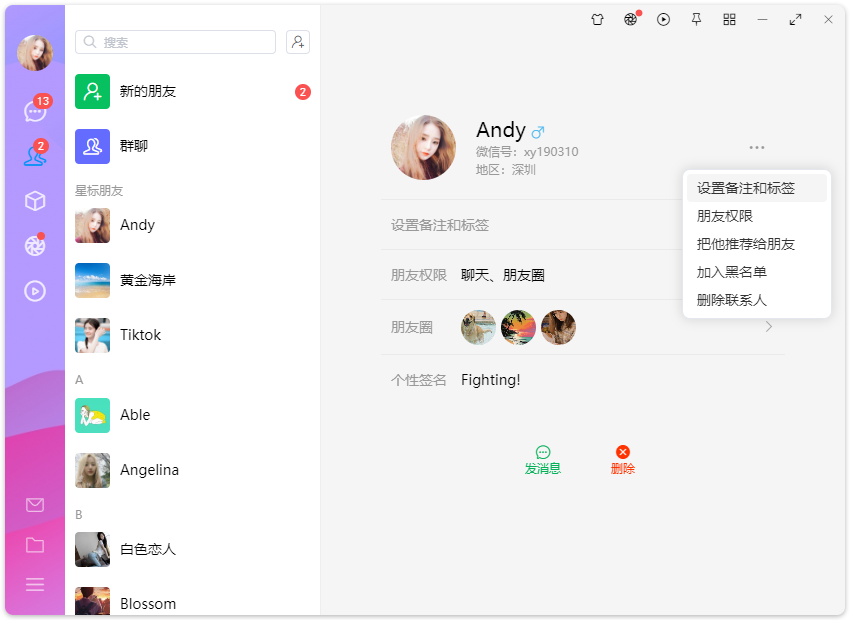
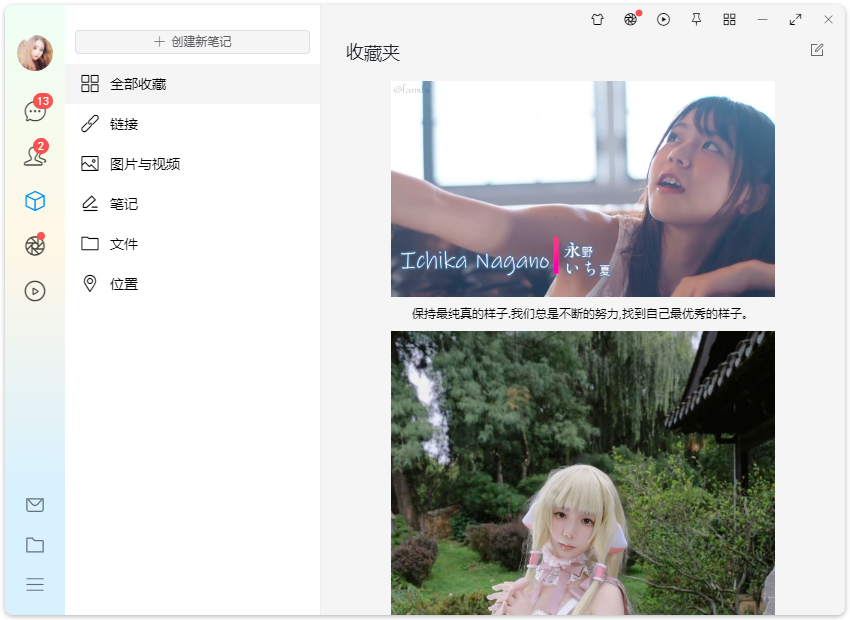
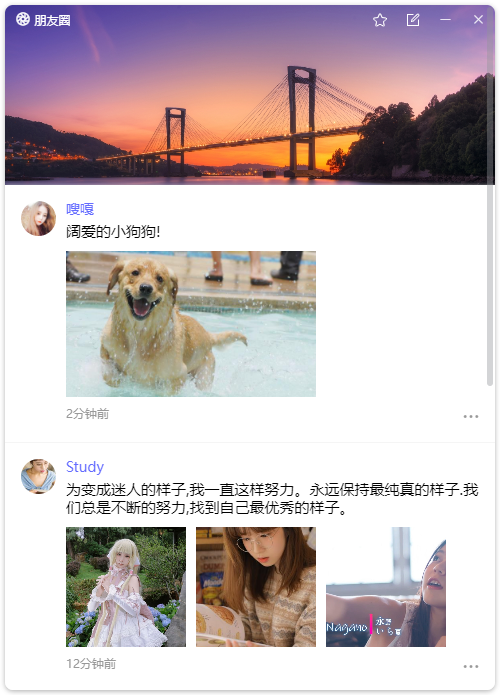
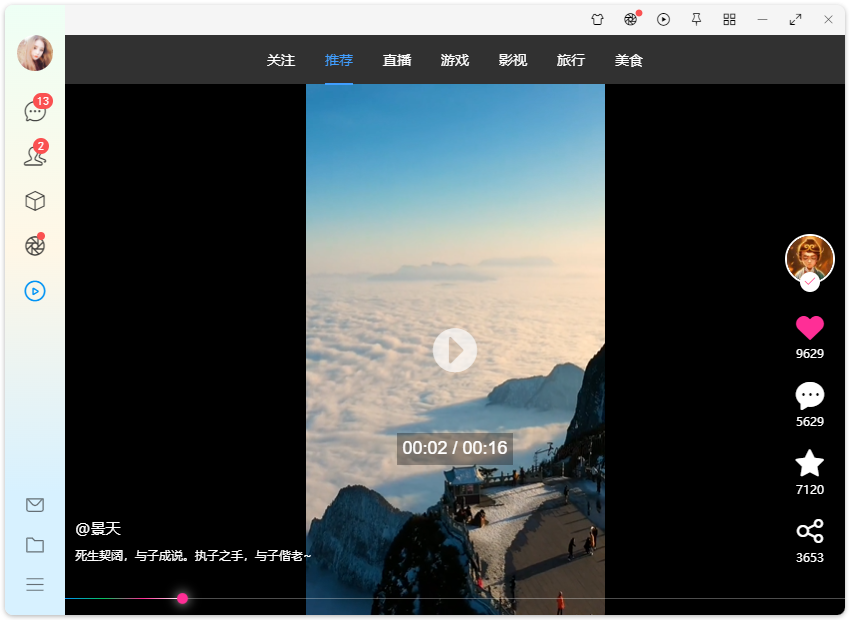
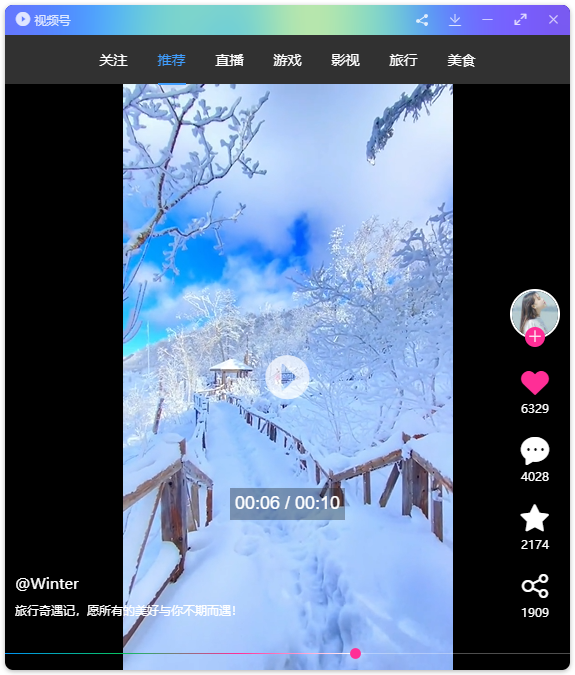
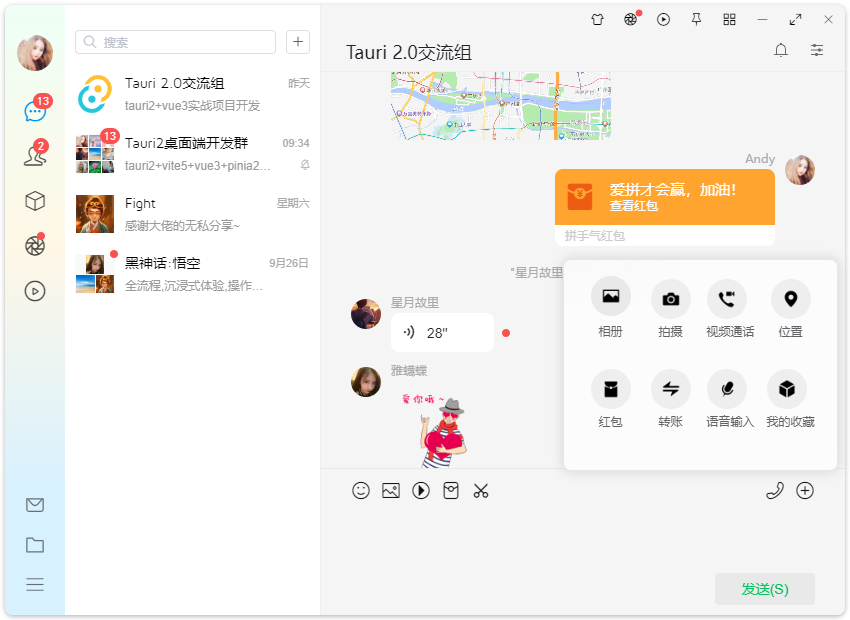
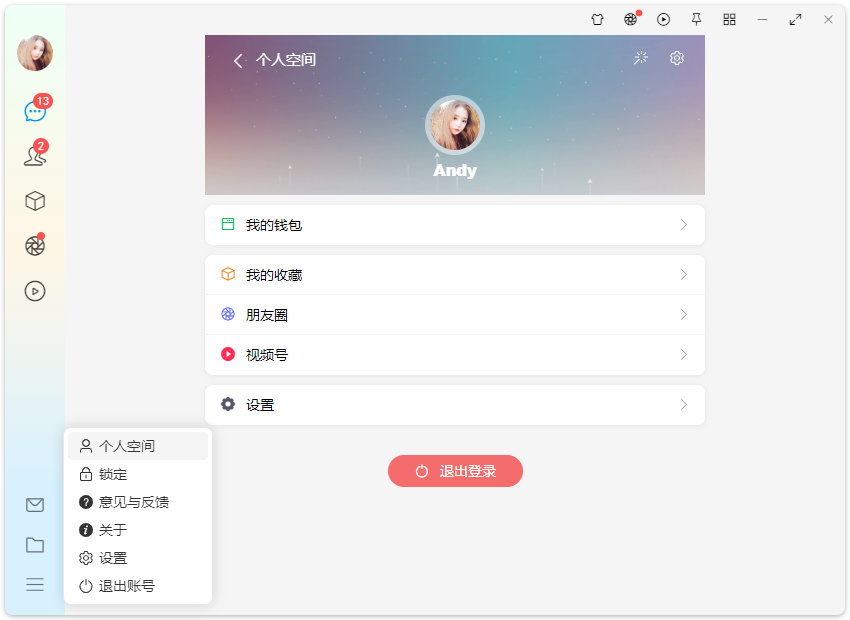
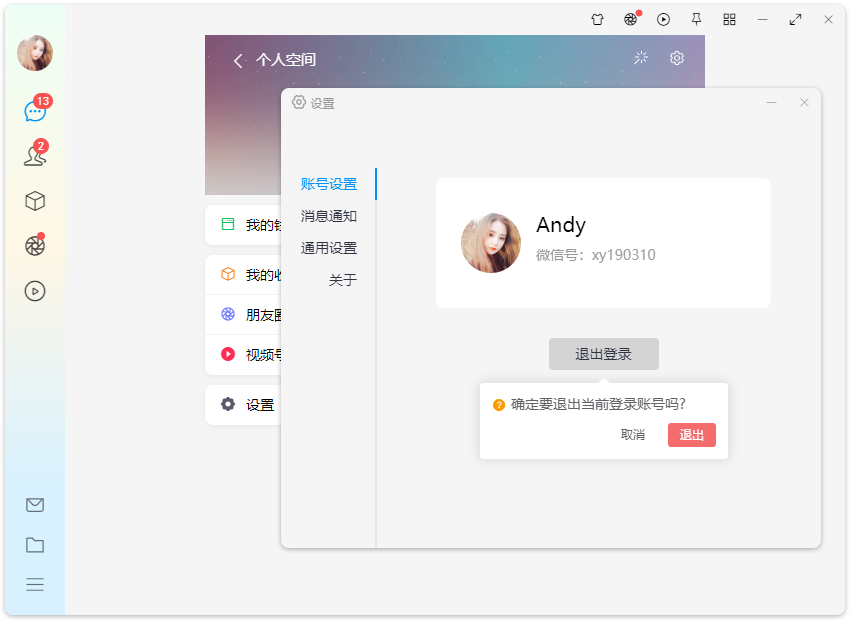
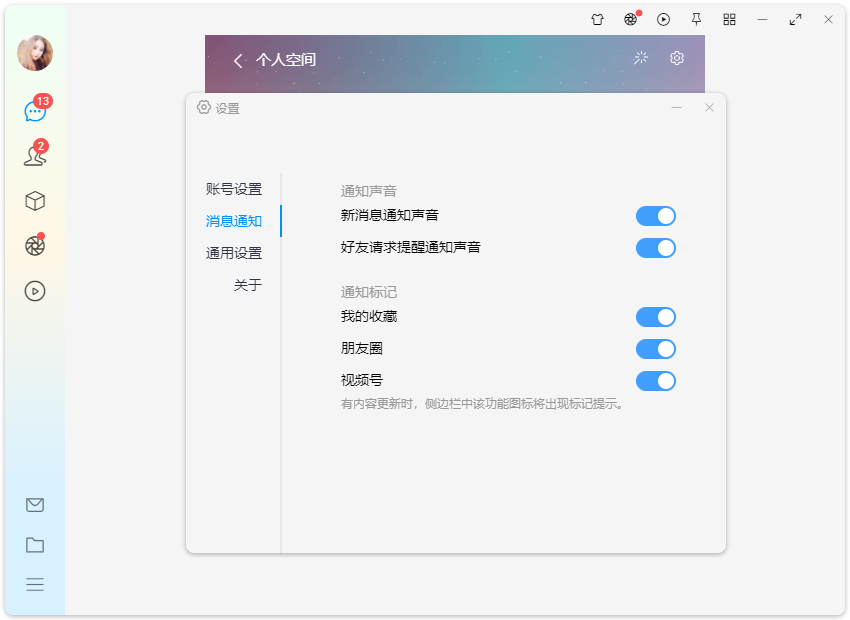
tauri2-vue3-winchat自研vite5+tauri2.0+vue3 setup+element-plus跨平台仿QQ|微信桌面端聊天软件。全新封装tauri2多开窗口管理、自定义圆角阴影窗体。实现聊天、通讯录、收藏、我的、朋友圈/小视频等模块。

技术栈
- 编码器:VScode
- 技术框架:tauri2.0+vite^5.4.7+vue^3.5.8+vue-router^4.4.5
- 状态管理:pinia^2.2.2
- 本地存储:pinia-plugin-persistedstate^4.0.2
- UI组件库:element-plus^2.8.3
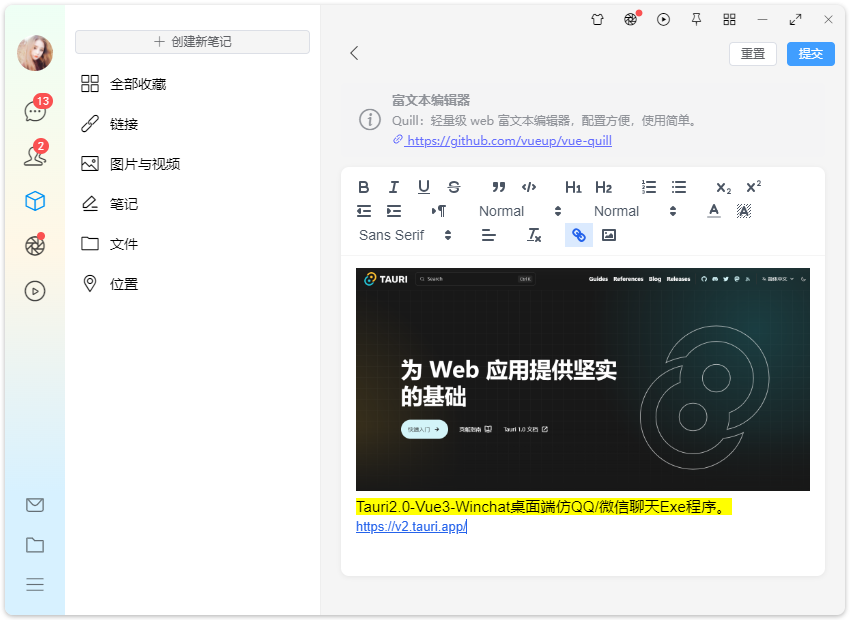
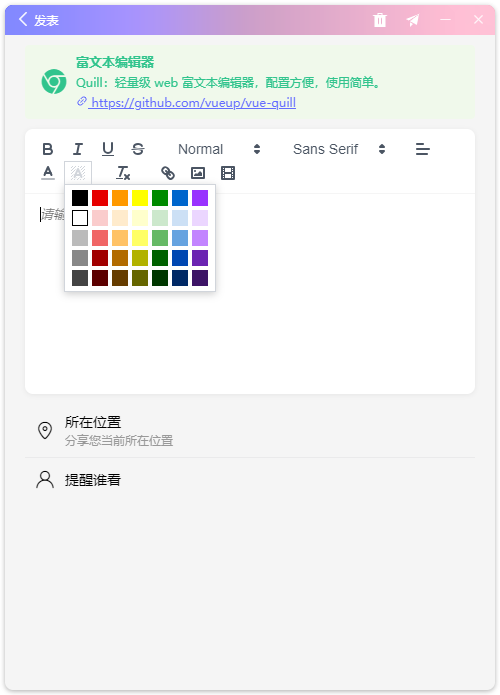
- 富文本编辑器:@vueup/vue-quill^1.2.0
- 样式预处理:sass^1.79.3
- 小视频滑动组件:swiper^11.1.14


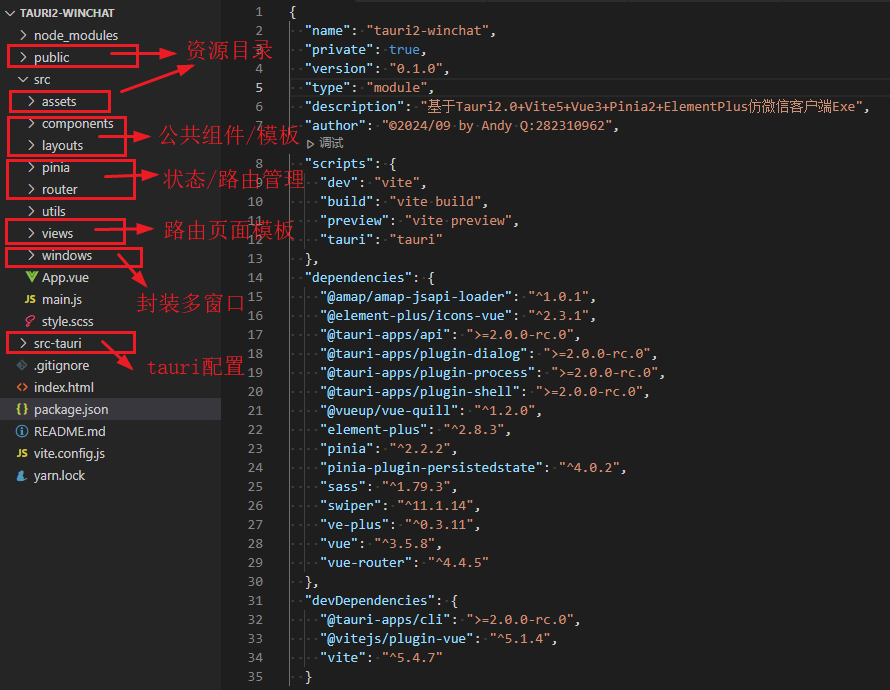
项目框架结构
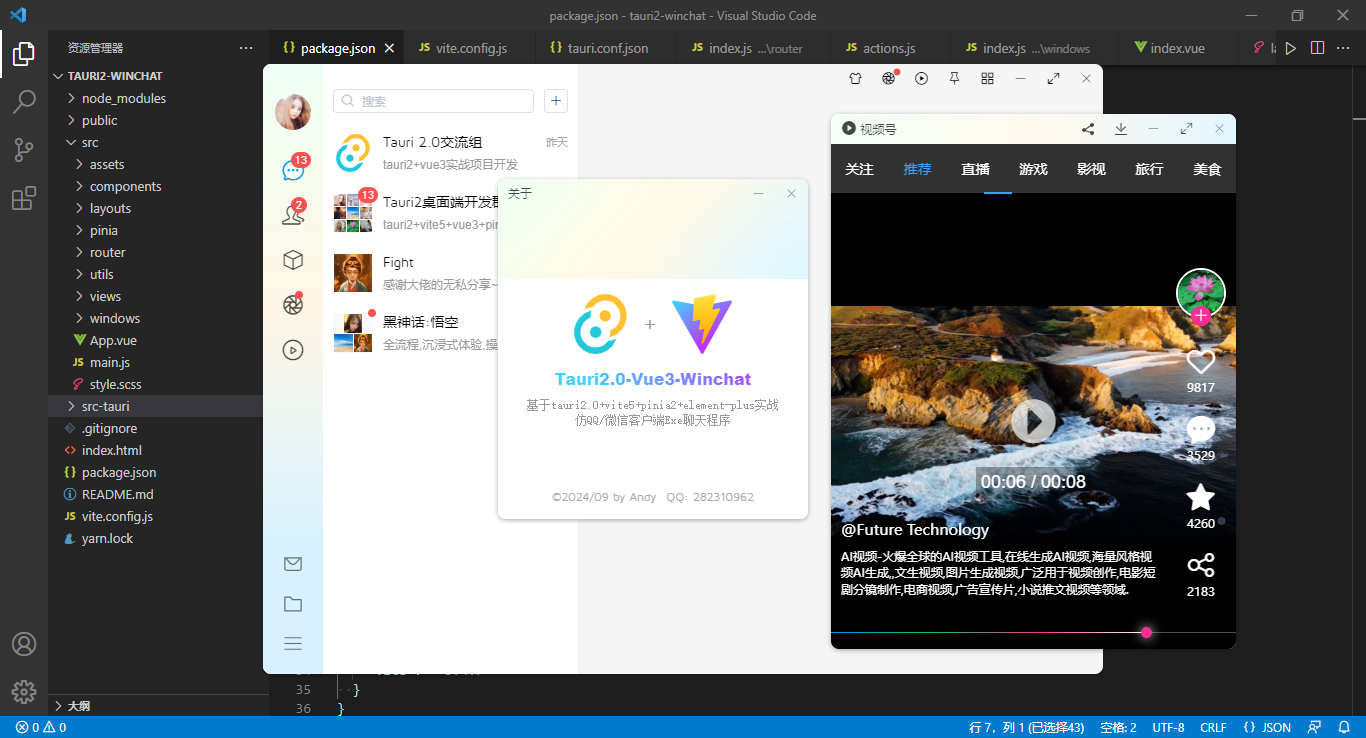
vue3-taurichat桌面聊天项目采用最新跨平台框架 tauri2.0 整合 vite5 搭建项目模板。


Tauri2.0-Vue3chat聊天程序已经同步到我的原创作品集,有需要的可以去看看~
vite.js整合tauri2.0创建多窗口|自定义托盘闪烁右键菜单
之前有分享过一篇文章专门介绍tauri2结合vite.js搭建桌面端项目、创建多窗口、自定义托盘闪烁及右键菜单。感兴趣的可以去瞅瞅。
https://www.cnblogs.com/xiaoyan2017/p/18416811


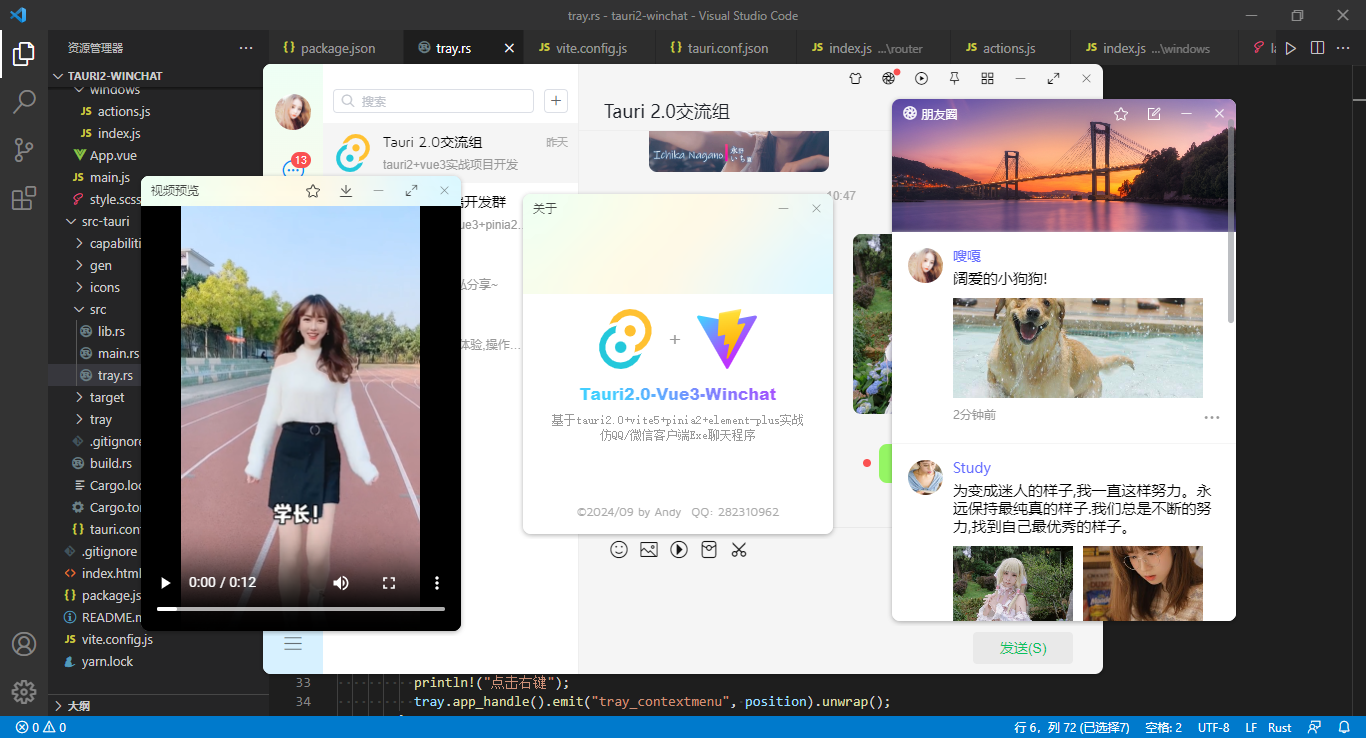
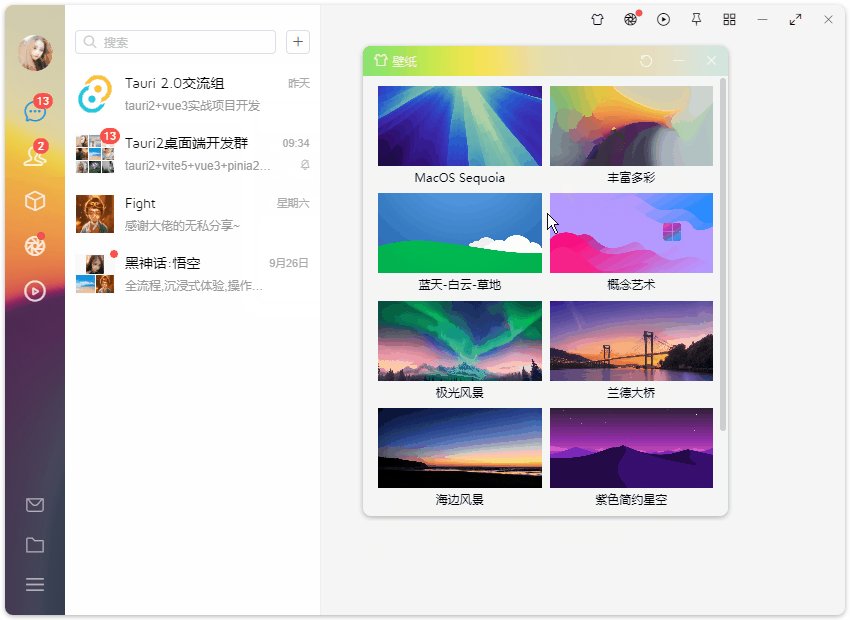
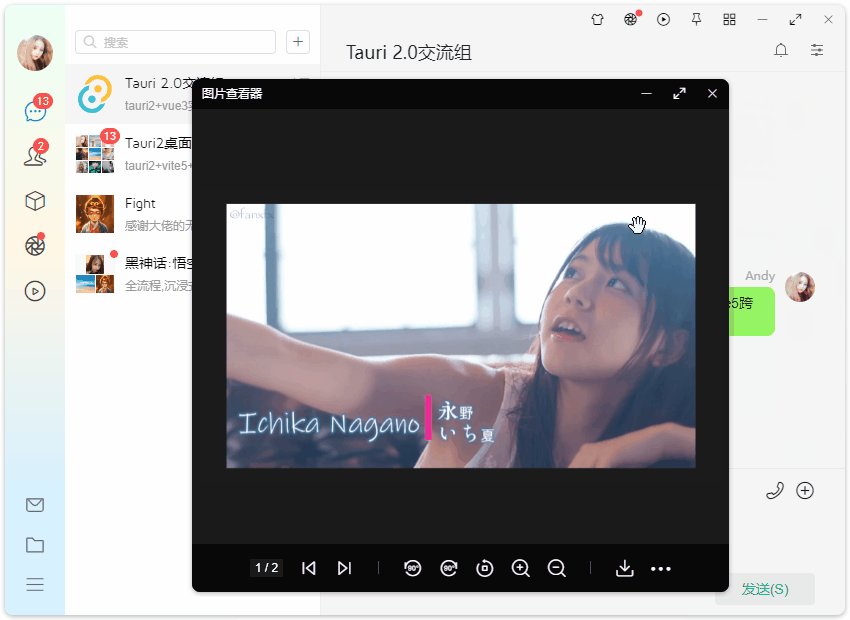
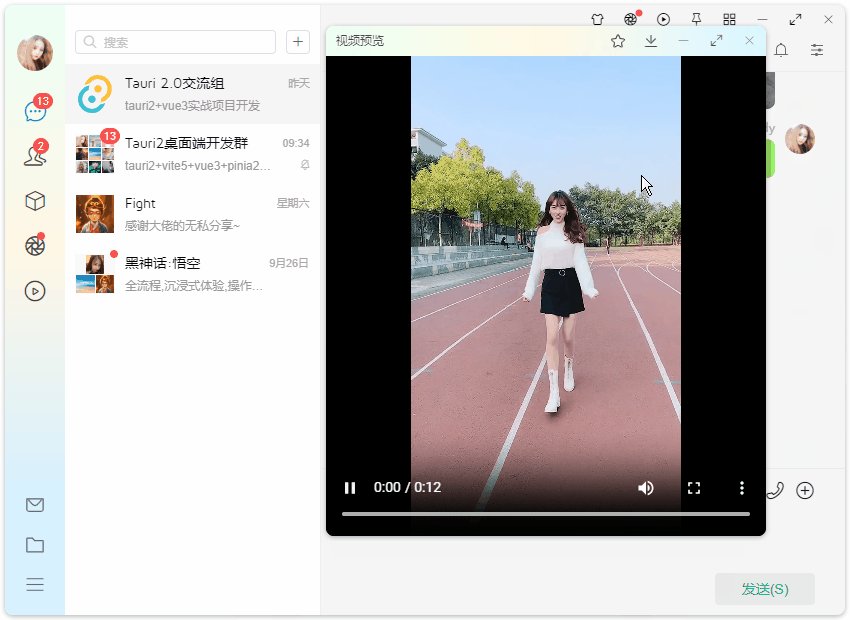
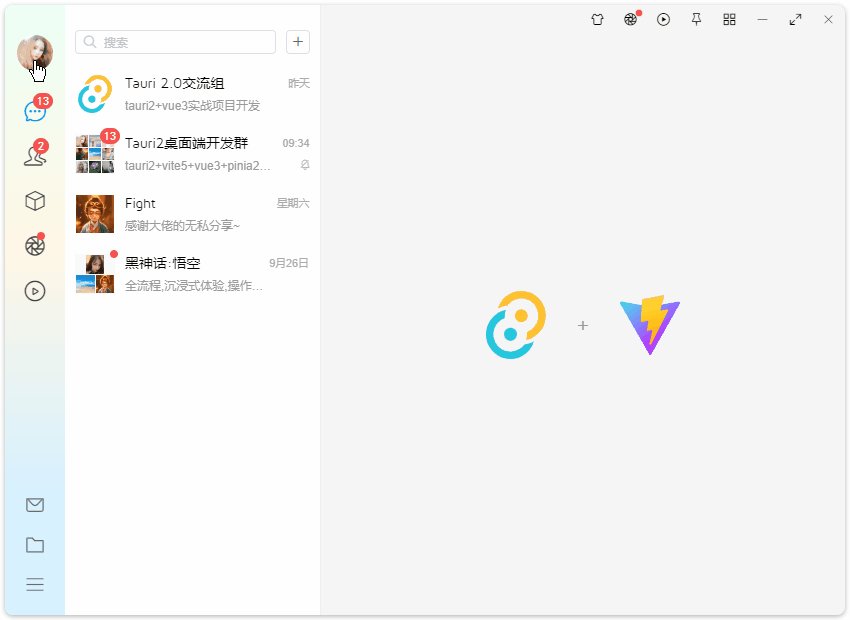
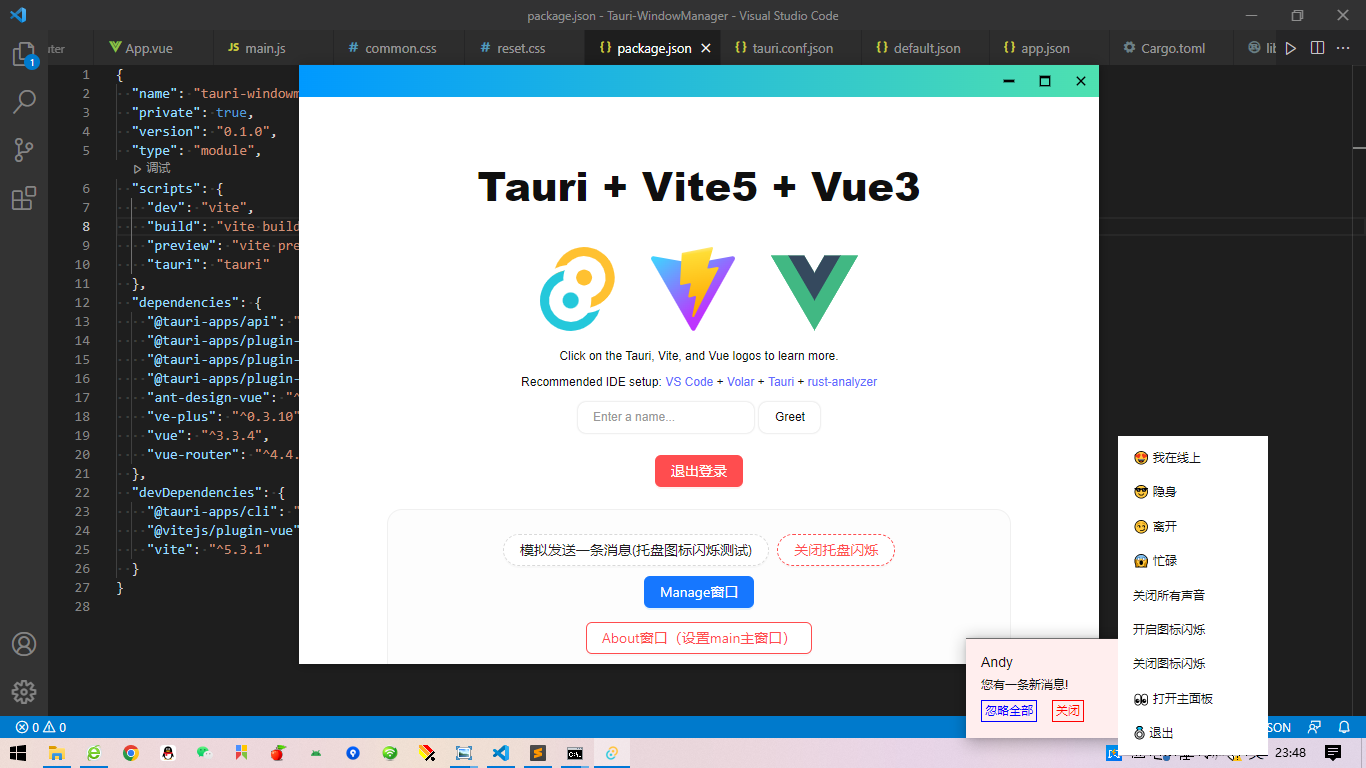
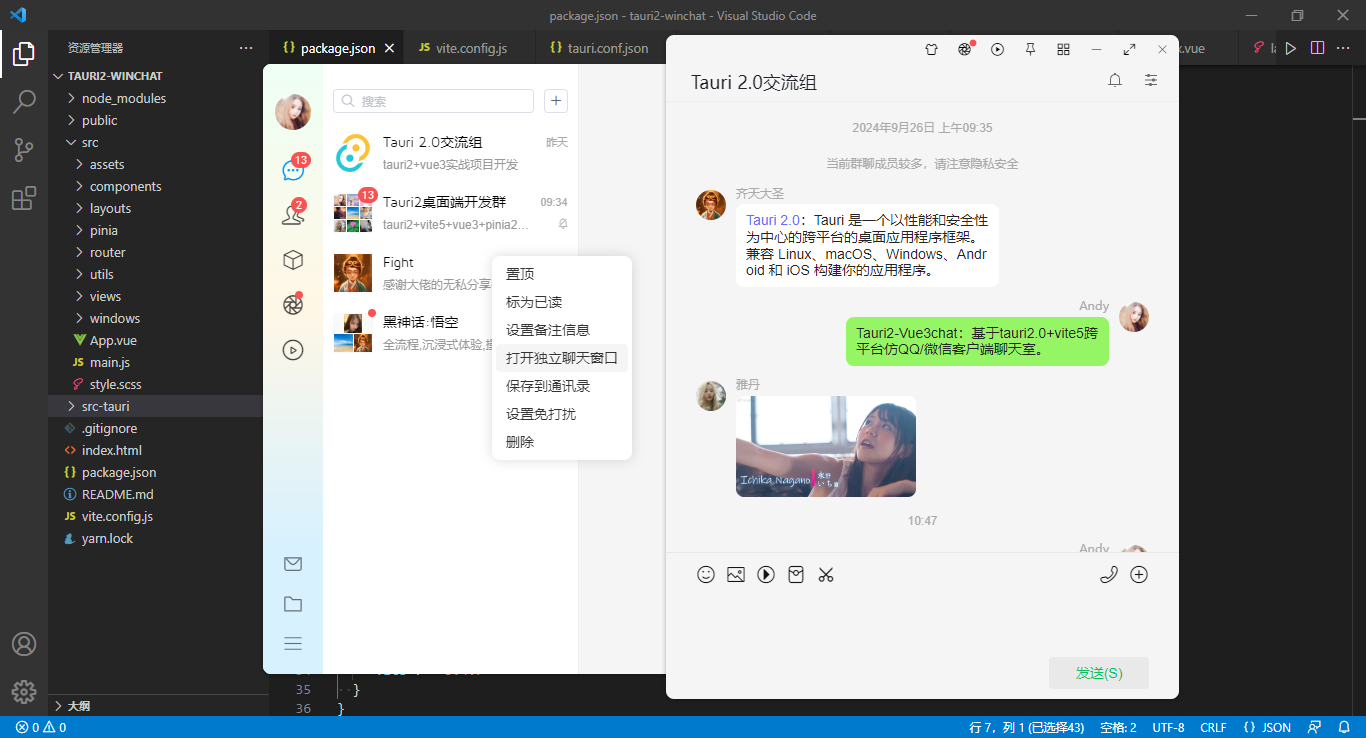
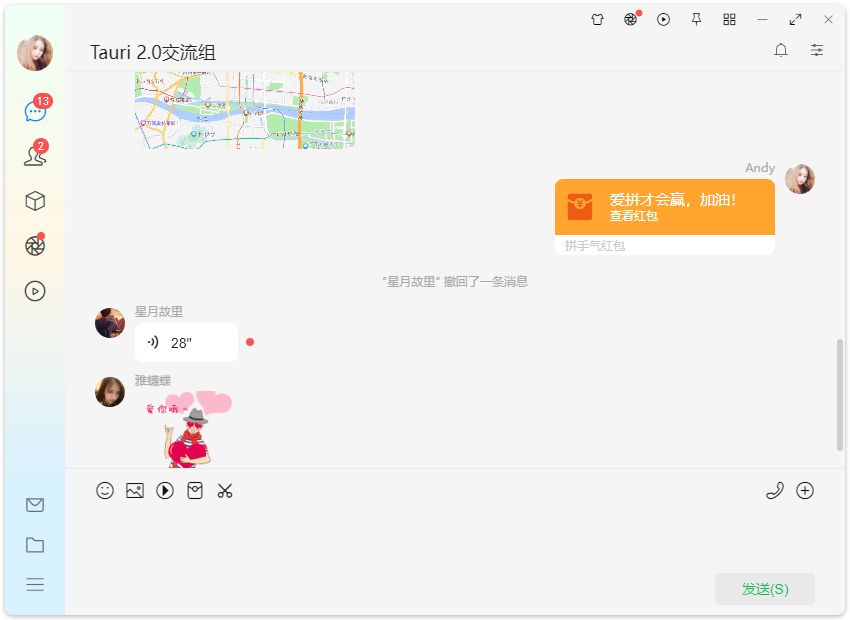
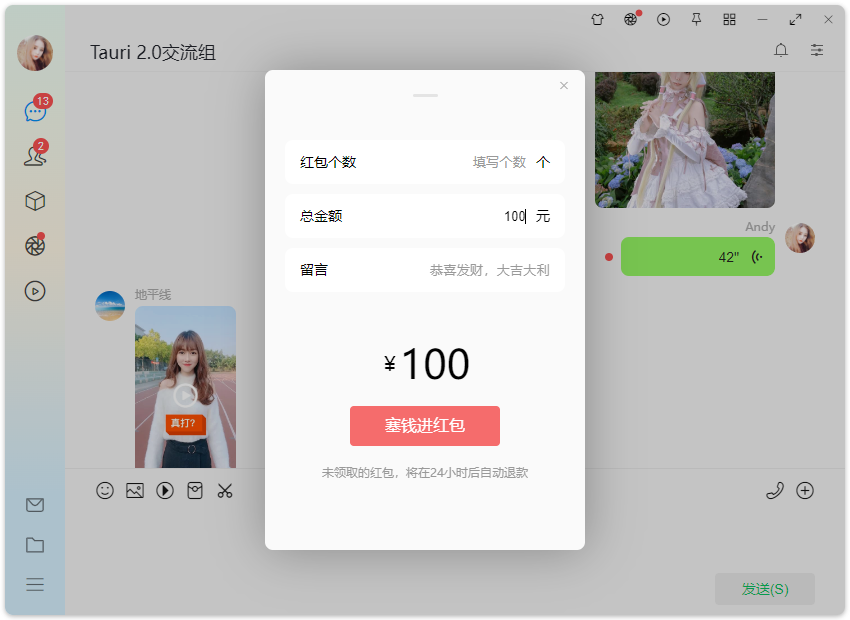
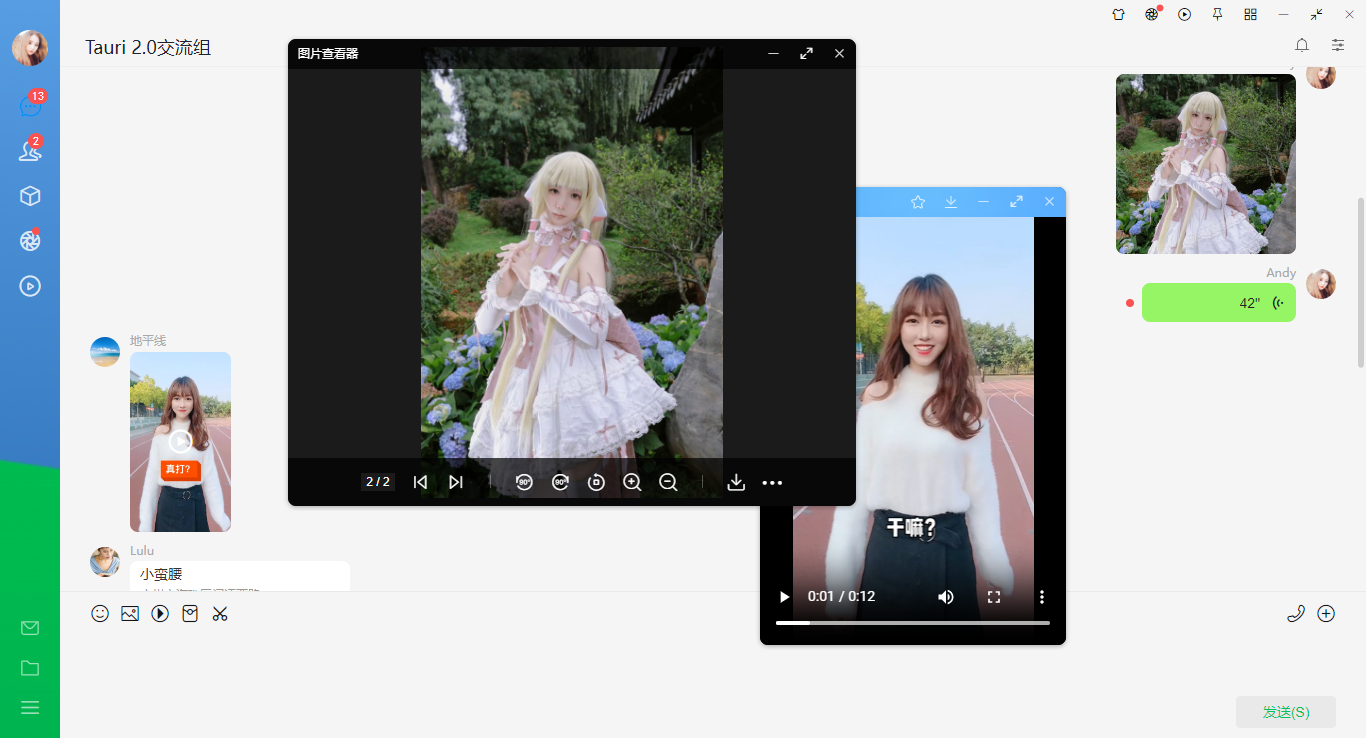
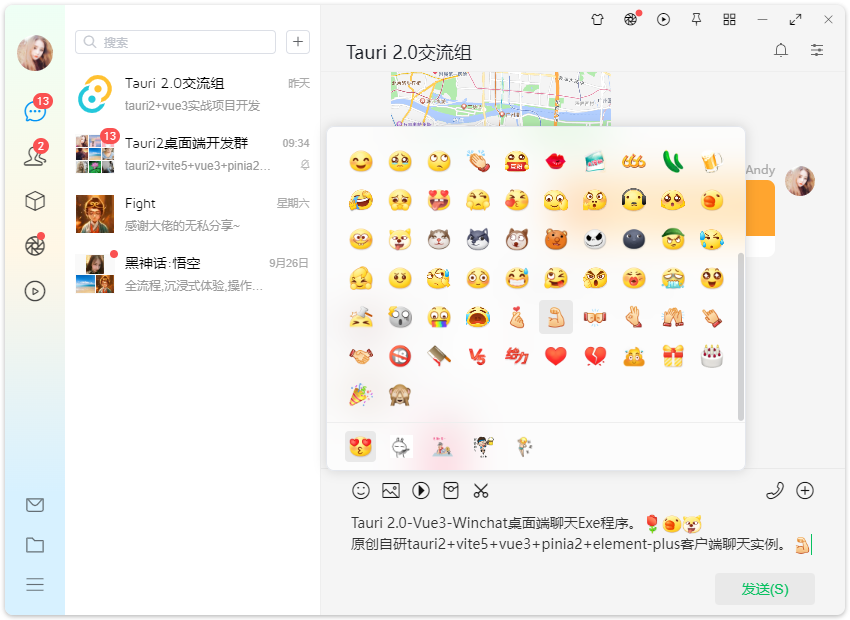
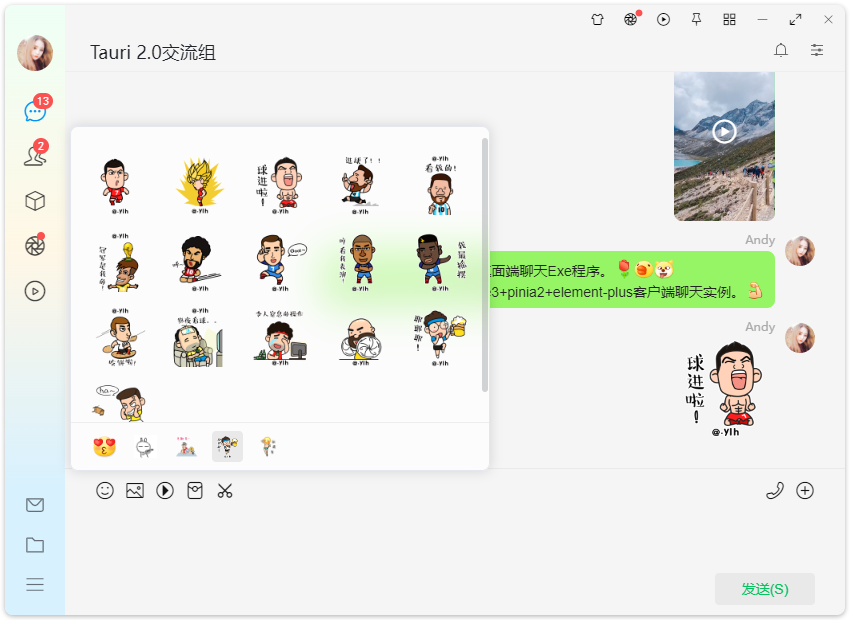
tauri2-vue3chat实现类似QQ登录/主窗口切换,支持主题壁纸、置顶窗口、自定义最大化/最小化/关闭按钮,聊天模块支持图片/视频新窗口预览、拖拽图片到聊天区域。


























主入口main.js
/**
* 主入口文件main.js
*/ import { createApp } from 'vue'
import './style.scss'
import App from './App.vue' // 引入组件库
import VEPlus from 've-plus'
import 've-plus/dist/ve-plus.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 引入路由/状态管理
import Router from './router'
import Pinia from './pinia' createApp(App)
.use(VEPlus)
.use(ElementPlus)
.use(Router)
.use(Pinia)
.mount('#app')
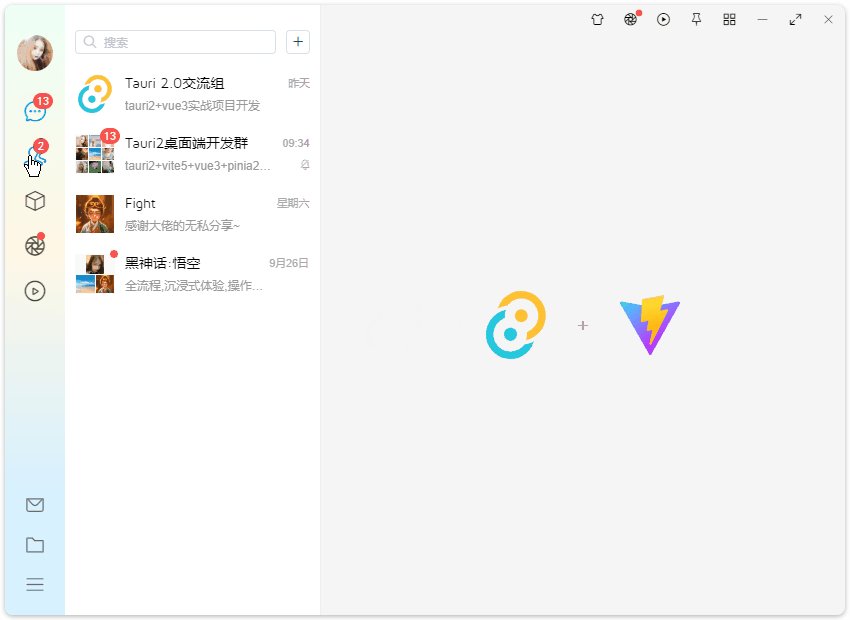
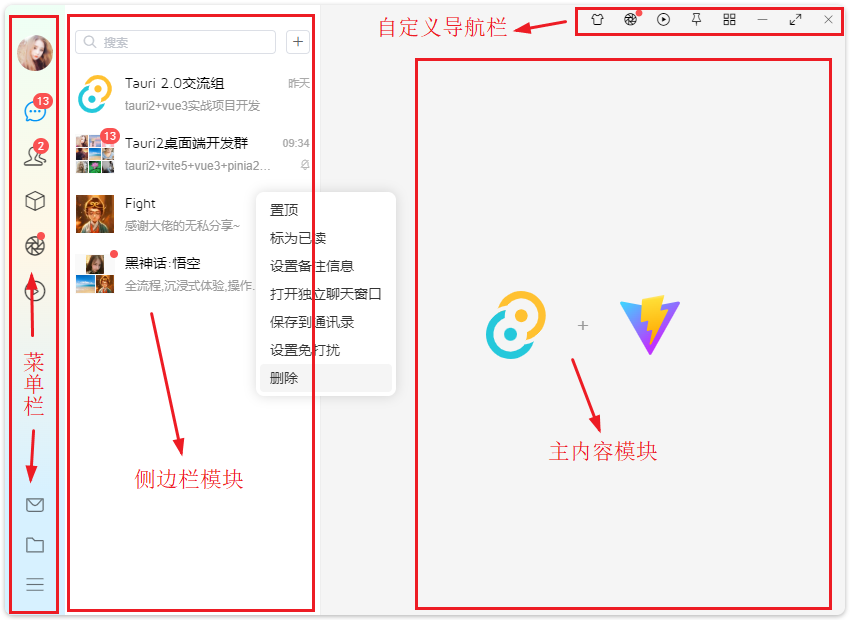
Tauri2.0-Vue3chat布局模板

项目整体分为菜单栏+侧边栏+右侧内容区+右上角导航条等模块。

<template>
<div class="vu__chatbox">
<template v-if="!route?.meta?.isNewWin">
<div class="vu__container flexbox flex-alignc flex-justifyc">
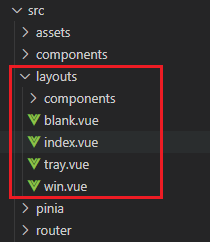
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-body flex1 flexbox" @contextmenu.prevent>
<!-- 菜单栏 -->
<slot v-if="!route?.meta?.hideMenuBar" name="menubar">
<MenuBar />
</slot> <!-- 侧边栏 -->
<div v-if="route?.meta?.showSideBar" class="vu__layout-sidebar flexbox">
<aside class="vu__layout-sidebar__body flexbox flex-col">
<slot name="sidebar">
<SideBar />
</slot>
</aside>
</div> <!-- 主内容区 -->
<div class="vu__layout-main flex1 flexbox flex-col">
<ToolBar v-if="!route?.meta?.hideToolBar" />
<router-view v-slot="{ Component, route }">
<keep-alive>
<component :is="Component" :key="route.path" />
</keep-alive>
</router-view>
</div>
</div>
</div>
</div>
</template>
<template v-else>
<WinLayout />
</template>
</div>
</template>
vite.js+tauri2.0实现无边框圆角阴影拖拽窗体






项目采用 decorations: false 无边框模式。结合 transparent: true 和 shadow: false 实现自定义圆角阴影窗口。
.vu__chatbox {height: calc(100vh); padding: 5px; overflow: hidden;}
.vu__layout {
background-color: #f5f5f5;
overflow: hidden;
height: 100%; width: 100%;
position: relative; z-index: 100;
border-radius: 8px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.15),0 1px 5px -1px rgba(0, 0, 0, 0.1),0 2px 5px rgba(0, 0, 0, 0.1);
}
- tauri2.0自定义系统最小化/最大化/关闭


<script setup>
import { ref } from 'vue'
import { getCurrentWindow } from '@tauri-apps/api/window'
import { listen } from '@tauri-apps/api/event'
import { exit } from '@tauri-apps/plugin-process' import { authState } from '@/pinia/modules/auth'
import { isTrue } from '@/utils'
import { winSet } from '@/windows/actions' const authstate = authState() const props = defineProps({
color: String,
// 窗口是否可最小化
minimizable: {type: [Boolean, String], default: true},
// 窗口是否可最大化
maximizable: {type: [Boolean, String], default: true},
// 窗口是否可关闭
closable: {type: [Boolean, String], default: true},
// 层级
zIndex: {type: [Number, String], default: 2024}, // 关闭前回调,会暂停实例关闭 function(done),done用于关闭
beforeClose: Function
}) const hasMaximized = ref(false)
const isResizable = ref(true)
const isMaximizable = ref(true) // 用户是否可以手动调整窗口大小
getCurrentWindow().isResizable().then(res => {
isResizable.value = res
})
// 窗口是否可以最大化
getCurrentWindow().isMaximizable().then(res => {
isMaximizable.value = res
})
// 初始监听窗口是否最大化
getCurrentWindow().isMaximized().then(res => {
hasMaximized.value = res
})
// 实时监听窗口是否最大化
listen('tauri://resize', async() => {
hasMaximized.value = await getCurrentWindow().isMaximized()
}) // 最小化
const handleWinMin = async() => {
// winSet('minimize')
await getCurrentWindow().minimize()
}
// 最大化/还原
const handleWinToggle = async() => {
// winSet('max2min')
await getCurrentWindow().toggleMaximize()
}
// 关闭
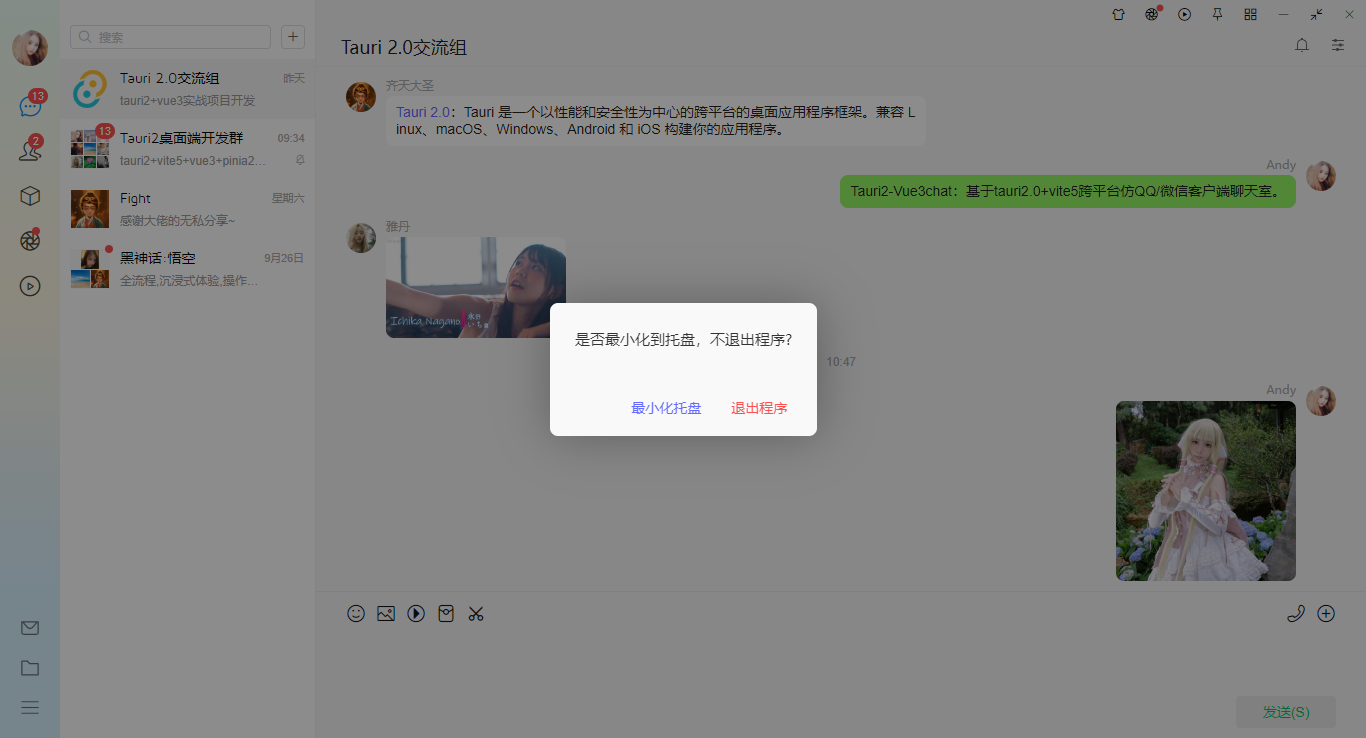
const handleClose = async() => {
const isMajor = getCurrentWindow().label.indexOf('main') > -1
if(isMajor) {
let el = layer({
type: 'android',
content: '是否最小化到托盘,不退出程序?',
layerStyle: 'background: #f9f9f9; border-radius: 8px;',
closable: false,
resize: false,
btns: [
{
text: '最小化托盘',
style: 'color: #646cff',
click: () => {
layer.close(el)
// winSet('hide')
await getCurrentWindow().hide()
}
},
{
text: '退出程序',
style: 'color: #fa5151',
click: async() => {
authstate.logout()
await exit()
}
}
]
})
}else {
// winSet('close')
await getCurrentWindow().close()
}
}
</script> <template>
<div class="ev__winbtns vu__drag" :style="{'z-index': zIndex}">
<div class="ev__winbtns-actions vu__undrag" :style="{'color': color}">
<a v-if="isTrue(minimizable)" class="wbtn min" title="最小化" @click="handleWinMin"><i class="wicon elec-icon elec-icon-min"></i></a>
<a v-if="isTrue(maximizable) && isResizable && isMaximizable" class="wbtn toggle" :title="hasMaximized ? '向下还原' : '最大化'" @click="handleWinToggle">
<i class="wicon elec-icon iconfont" :class="hasMaximized ? 've-icon-shrink' : 've-icon-arrowsalt'"></i>
</a>
<a v-if="isTrue(closable)" class="wbtn close" title="关闭" @click="handleClose"><i class="wicon elec-icon elec-icon-quit"></i></a>
</div>
</div>
</template>
tauri设置无边框窗口后,拖拽功能直接在需要拖拽的元素设置 data-tauri-drag-region 属性,另外tauri还支持css设置拖拽功能。
// 拖拽
.vu__drag {-webkit-app-region: drag;}
// 取消拖拽
.vu__undrag {-webkit-app-region: no-drag;}
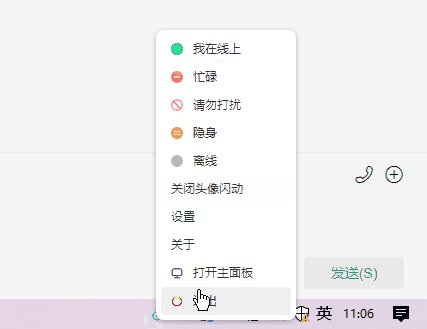
tauri2+vue3自定义托盘闪烁|托盘右键菜单


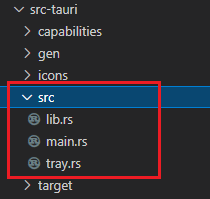
src-tauri/src目录新建一个tray.rs托盘图标文件。

/**
* 自定义托盘图标
*/ use tauri::{
tray::{MouseButton, TrayIconBuilder, TrayIconEvent}, Emitter, Manager, Runtime
}; pub fn tray_create<R: Runtime>(app: &tauri::AppHandle<R>) -> tauri::Result<()> {
let _ = TrayIconBuilder::with_id("tray")
.tooltip("TAURI-WINCHAT")
.icon(app.default_window_icon().unwrap().clone())
.on_tray_icon_event(|tray, event| match event {
TrayIconEvent::Click {
id: _,
position,
rect: _,
button,
button_state: _,
} => match button {
MouseButton::Left {} => {
let windows = tray.app_handle().webview_windows();
for (key, value) in windows {
println!("点击左键: {}", key);
if key == "main-login" || key == "main" {
value.show().unwrap();
value.unminimize().unwrap();
value.set_focus().unwrap();
}
}
}
MouseButton::Right {} => {
println!("点击右键");
tray.app_handle().emit("tray_contextmenu", position).unwrap();
}
_ => {}
},
TrayIconEvent::Enter {
id: _,
position,
rect: _,
} => {
println!("鼠标滑过托盘");
tray.app_handle().emit("tray_mouseenter", position).unwrap();
}
TrayIconEvent::Leave {
id: _,
position,
rect: _,
} => {
println!("鼠标离开托盘");
tray.app_handle().emit("tray_mouseleave", position).unwrap();
}
_ => {}
})
.build(app);
Ok(())
}

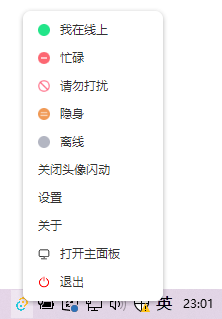
托盘闪烁提醒和右键菜单文件

export default async function TrayContextMenu() {
console.log('create tray contextmenu...')
const authstate = authState()
// 右键菜单宽度
let menuW = 150
// 右键菜单高度
let menuH = authstate.authorization ? 300 : 48
let webview = new WebviewWindow('win-traymenu', {
url: '/tray/contextmenu',
title: '托盘右键菜单',
width: menuW,
height: menuH,
x: window.screen.width,
y: window.screen.height,
skipTaskbar: true,
transparent: true,
shadow: false,
decorations: false,
center: false,
resizable: false,
alwaysOnTop: true,
focus: true,
visible: false
})
await webview.listen('tauri://window-created', async() => {
const win = await WebviewWindow.getByLabel('win-traymenu')
win.hide()
})
await webview.listen('tauri://blur', async() => {
const win = await WebviewWindow.getByLabel('win-traymenu')
win.hide()
})
await webview.listen('tauri://error', async(error) => {
console.log('traymenu error!', error)
})
// 监听托盘右键菜单事件
listen('tray_contextmenu', async(event) => {
console.log('tray_contextmenu: ', event)
let position = event.payload
const win = await WebviewWindow.getByLabel('win-traymenu')
if(!win) return
win.setAlwaysOnTop(true)
win.setFocus()
win.setPosition(new LogicalPosition(position.x - 5, position.y - menuH + 5))
win.show()
})
}
<template>
<div class="vu__traymenu" @click="handleTrayMenu">
<template v-if="authstate.authorization">
<a class="menu"><img src="/static/tray-online.png" />我在线上</a>
<a class="menu"><img src="/static/tray-busy.png" />忙碌</a>
<a class="menu"><img src="/static/tray-nodisturb.png" />请勿打扰</a>
<a class="menu"><img src="/static/tray-hide.png" />隐身</a>
<a class="menu"><img src="/static/tray-offline.png" />离线</a>
<a class="menu" @click="winTrayFlash(false)">关闭头像闪动</a>
<a class="menu" @click="handleSetting">设置</a>
<a class="menu" @click="handleAbout">关于</a>
<a class="menu" @click="handleMainWin"><el-icon size="12"><Monitor /></el-icon>打开主面板</a>
</template>
<a class="menu" @click="handleLogout"><el-icon size="12" color="red"><SwitchButton /></el-icon>退出</a>
</div>
</template>
综上就是Tauri2.0+Vue3实战开发桌面端聊天项目的一些知识分享,希望对大家有些帮助~
最后附上两个最新electron+vue3实例项目
https://www.cnblogs.com/xiaoyan2017/p/18396212
https://www.cnblogs.com/xiaoyan2017/p/18366451

Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用的更多相关文章
- Tauri-Vue3桌面端聊天室|tauri+vite3仿微信|tauri聊天程序EXE
基于tauri+vue3.js+vite3跨桌面端仿微信聊天实例TauriVue3Chat. tauri-chat 运用最新tauri+vue3+vite3+element-plus+v3layer等 ...
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
- h5移动端聊天室|仿微信界面聊天室|h5多人聊天室
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是 ...
- 【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能 1: 用户登陆 2: 聊天会话管理 3: 文本/图片/视频/定位消息收发 4: 贴图表情消息收发 5: 一对一语音视频在线通话 ...
- uniapp+nvue实现仿微信App聊天应用 —— 成功实现好友聊天+语音视频通话功能
基于uniapp + nvue实现的uniapp仿微信App聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- Android 高仿微信实时聊天 基于百度云推送
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38799363 ,本文出自:[张鸿洋的博客] 一直在仿微信界面,今天终于有幸利用百 ...
- Android 高仿微信即时聊天 百度云为基础的推
转载请注明出处:http://blog.csdn.net/lmj623565791/article/details/38799363 ,本文出自:[张鸿洋的博客] 一直在仿微信界面,今天最终有幸利用百 ...
- html5聊天案例|趣聊h5|仿微信界面聊天|红包|语音聊天|地图
之前有开发过一个h5微直播项目,当时里面也用到过聊天模块部分,今天就在之前聊天部分的基础上重新抽离模块,开发了这个h5趣聊项目,功能效果比较类似微信聊天界面.采用html5+css3+Zepto+sw ...
- Android 高仿微信语音聊天页面高斯模糊效果
目前的应用市场上,使用毛玻璃效果的APP随处可见,比如用过微信语音聊天的人可以发现,语音聊天页面就使用了高斯模糊效果. 先看下效果图: 仔细观察上图,我们可以发现,背景图以用户头像为模板,对其进行了高 ...
- 转-Android仿微信气泡聊天界面设计
微信的气泡聊天是仿iPhone自带短信而设计出来的,不过感觉还不错可以尝试一下仿着微信的气泡聊天做一个Demo,给大家分享一下!效果图如下: 气泡聊天最终要的是素材,要用到9.png文件的素材,这样气 ...
随机推荐
- Nginx 工作原理简介
在了解Nginx工作原理之前,我们先来了解下几个基本的概念 以及常见的I/O模型. 基本概念 同步:就是指调用方发起一个调用,在没有得到调用结果之前,该调用不返回.换句话说,也就是调用方发起一个调用后 ...
- 解决 IIS Express 启动错误:“拒绝访问”问题
报错 Starting IIS Express ... stderr: Failed to register URL "http://localhost:8378/" for si ...
- Jmeter函数助手7-timeShift
timeShift函数用于获取移动时间变化后的指定格式时间. Format string for DateTimeFormatter (optional) (default unix timestam ...
- RPC和 HTTP协议
RPC 和HTTP 的区别 服务发现 HTTP,知道服务域名,可以通过 DNS 解析 得到 服务的IP地址,从而进行访问 RPC 需要一个专门的中间服务去保存服务名和IP信息(注册中心,nacos.c ...
- 【Windows】固定Win系统的IP地址
是我迟钝了,突然想到这个事情就记一下 先开终端查看IP信息 : IPCONFIG 找到当前连接: IPv4协议设置: 家庭网络设置就这样,公司内网有自己的一个DNS服务地址,这个网管知道 在Win11 ...
- 【Java】Applet开发
一.Applet开发环境准备 IDEA在2018版本默认提供了Applet启动配置 创建一个Applet应用配置: 在IDEA2019版本之后,这个应用配置选项被移除了,改为Java Applet S ...
- mujoco安装报错:mujoco_py/gl/eglplatform.h:99:10: fatal error: X11/Xlib.h: 没有那个文件或目录
安装mujoco报错: mujoco_py/gl/eglplatform.h:99:10: fatal error: X11/Xlib.h: 没有那个文件或目录 修复方法: sudo apt inst ...
- 微信支付java版(含视频讲解)
1.背景 实际开发中用到微信支付的概率非常大, 至于为什么这里不必要我多少...... 微信支付大体需要对接的核心接口有 其实大部分支付都是这些,就像上一节我们讲的支付宝支付一样 这里以常用的H5支付 ...
- QT的基础设置(菜单栏、状态栏、任务栏。。。。)
Qt [1] 是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架.它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器.下面介绍QT的基础配置 1 ...
- games101 作业6 详解SAH
games101 作业6 详解SAH 可参考资料:https://www.pbr-book.org/3ed-2018/Primitives_and_Intersection_Acceleration/ ...
